Ваш сайт работает.Теперь давайте заставить его работать быстрее.Сайт производительность о двух вещах: как быстро загрузке страницы, и как быстро код, указанный на его выполнении.Много услуг сделают ваш сайт загружаются быстрее, от minimizers на CDNs, но сделать его работать быстрее до you.
Небольшие изменения в коде могут иметь гигантские последствия производительности.Несколько строк здесь или там может означать разницу между невероятно быстро сайта и страшный “выполнение скрипта” диалоговое окно.Эта статья покажет вам несколько способов, чтобы найти те строки кода, с Chrome Developer Tools.
Создание Baseline
Мы рассмотрим простое приложение называется цвета сортировщик, который представляет собой сетку из цветов радуги, что вы можете перетаскивать перепутать.Каждая точка представляет собой div тег с небольшим CSS, чтобы сделать его похожим на circle.
Создание моих цветов радуги было немного сложно, так что я получил помощь от “ Оформление раздражает Rainbows в JavaScript“.
Страница загружается очень быстро, но он по-прежнему занимает одну минуту, и мигает немного, прежде чем он рисует.Время для профилирования страницу и сделать ее faster.
Всегда начинайте производительности улучшению проектов с базовым пониманием того, как быстро или медленно Вашей заявке уже есть.Базовый позволит вам знать, вы делаете улучшений и помочь вам сделать компромиссы.В этой статье мы будем использовать Chrome Developer Tools.
Профилировщик является частью Chrome Developer Tools, которая всегда доступна в Chrome.Нажмите меню “Сервис” под ключ мало, чтобы открыть его. Firebug имеет некоторые средства профилирования, тоже, но WebKit браузеров (Chrome и Safari) являются лучшими в профилировании кода и показывая сроки.Chrome также предлагает отличный инструмент для отслеживания событий, называется Скорость Tracer.
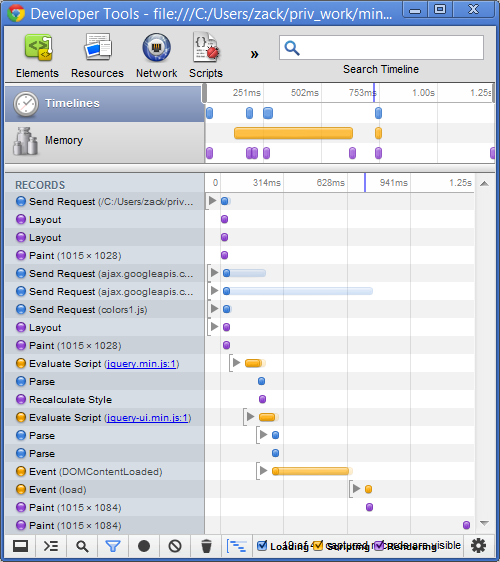
Чтобы установить наши базовые, мы начнем запись в “Timeline” на вкладке, загрузить нашу страницу, а затем остановить запись.(Чтобы начать запись, как только Chrome Developer Tools открыта, нажмите кнопку “Линия времени” на вкладке, а затем маленький черный значок круга для “Record” в самой нижней части окна). Chrome умный о не начать запись, пока страница начинаетсядля загрузки.Я запускаю его в три раза и взять среднее, в случае, если мой компьютер работает медленно, в течениепервый test.

Мой средний базовый — т.е. время между первым заявку на странице и окончательной окраски страницы в браузере — составляет 1,25 секунды.Это не плохо, но это не большой для такого маленького page.
Я хочу, чтобы мой код работает быстрее, но я не уверен, что делает это медленно.Профилировщик помогает мне найти out.
Создать Profile
Сроки рассказывает нам, как долго наш код взяли работать, но это не поможет нам знать, что происходит во время его работы.Мы могли бы вносить изменения и запустить сроки снова и снова, но это только съемки в темное время суток.”Профили” вкладка дает нам лучший способ увидеть, что происходит on.
Профилировщики показывают нам, какие функции взять на себя большую часть времени.Давайте сделаем наш базовый профиль, переключившись на “Профили” на вкладке в Chrome Developer Tools, где три типа профилей предлагают:
- наличие процессора profileПоказывает, сколько процессорного времени наши JavaScript является taking.
- CSS селектор profileПоказывает, сколько процессорного времени тратится на обработку CSS selectors.
- Куча snapshotПоказывает, как память используется нашими наличие objects.
Мы хотим, чтобы наши JavaScript работать быстрее, поэтому мы будем использовать процессор профилирования.Мы начинаем профиля, обновите страницу и затем остановить profiler.

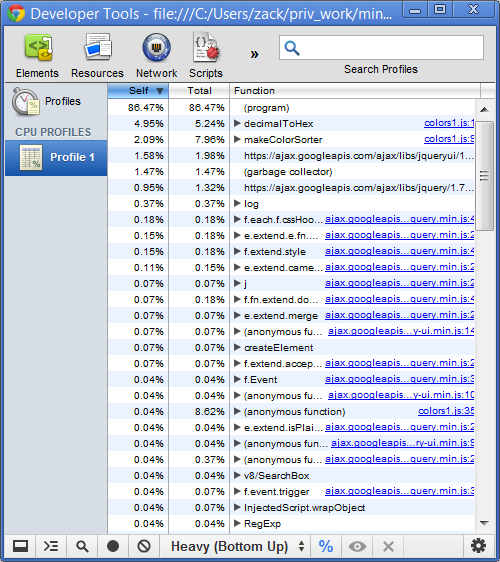
Первое, что ясно из профиля является то, что много происходит.Цвет сортировщик использует JQuery и JQuery UI, который делает много вещей, как управление плагинами и разбор регулярных выражений.Я могу видеть, что два моих функций в верхней части списка: decimalToHex и makeColorSorter.Эти две функции принимают в общей сложности 13,2% от моего процессорного времени, так что они хорошее место, чтобы начать зарабатывать improvements.
Мы можем нажать на стрелку рядом с вызова функции, чтобы открыть полный вызова функции стек.Расширение них, я вижу, что decimalToHex называется от makeColorSorter, и makeColorSorter называется от $(document).ready.
Вот код:
$(document).ready(function() {
makeColorSorter(.05, .05, .05, 0, 2, 4, 128, 127, 121);
makeSortable();
});
Зная, где они называются от также делает ясным, что делает цвета сортировке это не моя самая большая проблема производительности.Производительность вопросов, вытекающих из того большого количества sortables является common, но мой код занимать больше времени, чтобы добавить DOM элементов, чем сделать их sortable.
Я хочу, чтобы начать зарабатывать эти функции быстрее, но сначала я хочу, чтобы изолировать мою изменения.Многое происходит при загрузке страницы, и я хочу, чтобы получить все, что из моих profile.
Изолировать Problem
Вместо того чтобы загружать цвета сортировщик, когда документ будет готов, я сделаю второй version, что ждет, пока я нажимаю на кнопку, чтобы загрузить цвета сортировщик.Это изолирует его от загрузки документа и помогает мне профилю только код.Я могу изменить его обратно, как только я сделал тюнинг performance.
Давайте назовем новую функцию testColorSorter и привязать его к интерактивные кнопки:
function testColorSorter() {
makeColorSorter(.05, .05, .05, 0, 2, 4, 128, 127, 121);
makeSortable();
}
<button id="clickMe" onclick="testColorSorter();">Click me</button>
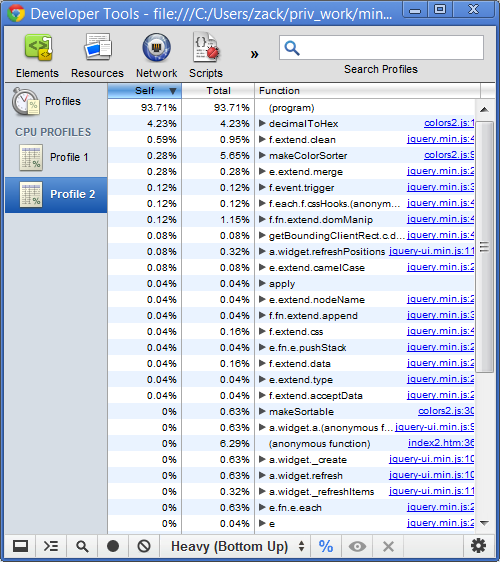
Изменение приложения прежде, чем мы могли бы изменить профиль производительность приложения неожиданно.Это изменение выглядит довольно безопасно, но я все еще хочу, чтобы запустить профайлер снова, чтобы увидеть ли я случайно изменили что-либо еще.Я создам новую анкету, начиная профайлер, нажав на кнопку в приложении, а затем остановка profile.

Первое, что нужно заметить, что decimalToHex функции в настоящее время занимают 4,23% от времени для загрузки, это то, что код проводит большую часть времени на.Давайте создадим новый базовый чтобы увидеть, сколько кода улучшается в этой scenario.

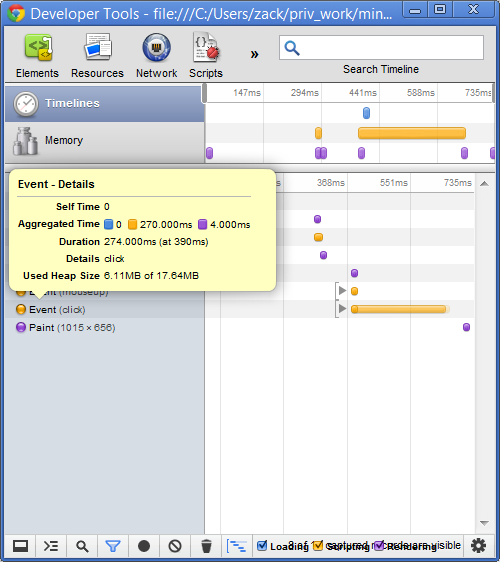
Несколько событий, прежде чем нажать на кнопку, но я забочусь только о том, как долго он между временами мыши была нажата и браузер окрашены цветом сортировщика. …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров