Раз уж WordPress 3.4 готовится появиться на свет на этой неделе, значит самое время познакомиться с новыми возможностями и дополнениями. Новая версия WordPress несет с собой много улучшений, в том числе настраиваемые фоны и заголовки, интерактивная настройка тем, обновленный XML-RPC, улучшеная поддержка интернационализации, исправления многих ошибок и дополнения. Давайте погрузимся и посмотрим, что там у WordPress 3.4, в запасе.
настраиваемые заголовки и фоны
Когда WordPress добавил избранные картинки в качестве функции ядра в версии 2.9, так же была добавлена новая функция add_theme_support. Было (и есть) очевидно, что это предвестник грядущей стандартизации функций тем. С момента своего появления, функция add_theme_support управляется с форматами постов, автоматическими фид-ссылками, а теперь и в версии 3.4, настраиваемый фон и заголовки будут добавлены в список.
Добавление настраиваемого фона
Чтобы использовать эту функцию, просто вызовите функцию add_theme_support(), указав в качестве первого аргумента custom-background, и список опций по умолчанию в качестве второго. Вот пример, показывающий, базовый синтаксис:
$args = array( 'default-image' => get_template_directory_uri() . '/images/bg-default.png', 'default-color' => '#fafafa', 'wp-head-callback' => '', 'admin-head-callback' => '', 'admin-preview-callback' => '' ); add_theme_support( 'custom-background', $args )
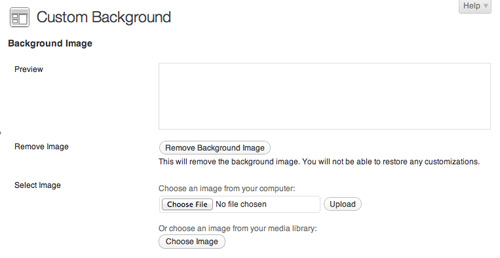
Как только код окажется на месте, вы увидите эффект от изменений в панели администратора WordPress:
 Новый элемент для настройки фона в WordPress 3.4
Новый элемент для настройки фона в WordPress 3.4
Добавление настраиваемого заголовка
Добавление опций настраиваемого заголовка работает во многом таким же образом. В дополнение к новому способу их определения, теперь вы можете сделать их растягиваемыми по высоте или ширине, что является огромным преимуществом для дизайнеров тем.
$args = array( 'flex-height' => true, 'height' => 200, 'flex-width' => true, 'width' => 950, 'default-image' => get_template_directory_uri() . '/images/headers/header-default.jpg', 'random-default' => false, 'default-text-color' => '', 'header-text' => true, 'uploads' => true, 'wp-head-callback' => '', 'admin-head-callback' => '', 'admin-preview-callback' => '', ); add_theme_support( 'custom-header', $args );
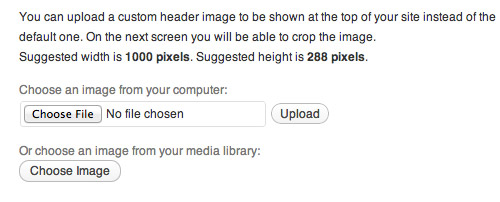
После добавления этого кода соответствующие элементы управления будут отображаться во вкладке Вид и вы сможете создать свой собственный заголовок и фоновое изображение.
 Ширина и высота “предлагаемая” в настоящее время (полужирным шрифтом)
Ширина и высота “предлагаемая” в настоящее время (полужирным шрифтом)
Спасибо Чип Беннет и Эми Хендрикс за отличные посты на эту тему.
интерактивный настройщик тем
Я думаю, что одна из лучших функций в последнее время это Онлайн-превью или “The Customizer”. Как человек, который продает темы на Theme Forest, я приветствую это дополнение, потому что, чем больше я могу использовать стандартных опций WordPress, тем меньше поддержки мне нужно предоставить. Лучший способ познакомиться с этой функцией, посмотреть следующую отличный обзор от Отто. Я также рекомендую его статью на тему использования настройщика тем в ваших собственных темах.
Мы как-нибудь основательно осмотрим эту удивительную функциональность здесь, на Smashing Magazine, но в данной статье, функция предварительного просмотра темы налету слишком сложна, чтобы лаконично продемонстрировать ее. Если вам хочется приняться за дело, прочтите статью Отто, в ней есть все что нужно, чтоб заставить это дело работать. Вот краткое и быстрое превью.
Инструмент предпросмотра работает в соответствии с объектно-ориентированной модой. Чтоб воспользоваться им вам потребуется выполнить следующие шаги:
- Добавить настройщик (подключить его к ‘ customize_register’)
- Добавить область настройки — секцию (с помощью
add_section()) - Добавить сеттинг, который вы хотели бы контролировать (через
add_setting()) - Добавить контролер, который используется, чтобы изменения вашего сеттинга (с помощью
add_control()) - Настройть функцию предварительного просмотра для работы в режиме реального времени
Предпросмотр налету совсем-совсем новый, но уже очень мощный инструмент. Без сомнений, он будет претерпевать многочисленные изменения и дополнения, так что разработчики тем, наконец, обзаведутся стандартным, а также гибким способом позволять пользователям настраивать свои тему.
реконструкция XML-RPC
XML-RPC является спецификацией и набором инструментов, которые позволяют программному обеспечению, работающему на различных платформах, совершать процедурные вызовы через Интернет. В сущности, это обеспечивает связь между WordPress и другими программами. Наиболее очевидным использованием XML-RPC является использование служб удаленного блогинга, которые предоставляются такими программами, как Windows Live Writer и мобильными приложениями.
WordPress 3,4 поставляется с набором исправлений для ошибок XML-RPC, а также некоторыми сильно востребованными функциями, такими как поддержка миниатюр постов, пользовательские типы постов и таксономия.
изменения Интернационализации
Вернемся ко второй половине декабря прошлого года, тогда WP Polyglots (команды переводчиков) объявили, что они прольют много пота и крови работая над релизом 3,4 и выше. В результате получилось множество обновлений в функционале интернационализации WordPress:
- Локализация запятых (для языков, как китайский и арабский языки, которые не используют стандартную запятую)
- Некоторые поля теперь поддерживают ввод исключительно слева-направо (например, логин и пароль)
- Переводимые проверки орфографии language
- Одинарные кавычки, апострофы и штрихи могут быть localized
- Переводимая проверка орфографии
- Упрощены:
- Спецификация языка ленты новостей
- Начало недели
- Назначение языков с записью справа-налево
- Стандартный текст секретного ключа
- Текст заменяющий константы базы данных
Перевод файлаsetup-config.phpWP_I18N_*хардкодные переводы
- Переводы теперь разделены на три POT файла —
wordpress.pot,wordpress-admin.pot, иwordpress-admin-network.pot - Стандартные ссылки WordPress могут быть переведены
- Виджеты панели управления могут быть переведены
Начало нового API
Пока не рекламируются в истории изменений, Андрей Насин работает над новым API которое заменит функционал get_themes().
На данный момент вы заметите не многое, основное отличие в том, что Вы можете разместить файлы шаблона в поддиректориях. Под капотом нового класса значительное увеличение скорости при поиске тем за счет сокращения операций файловой системы, до едва достаточного минимума.
Как вы можете видеть в основном Trac тикете (прокрутите немного вниз в комментариях), была проделана огромная работа, но этот класс только лишь наброски того, что мы сможет делать позже. Гибкая система управления темами с более высокой производительностью, поможет разработчикам и пользователям в великих делах — не могу того момента, когда я увижу к чему все это приведет.
баги и усовершенствования
В общей сложности 401 багов исправлено, добавлено 116 усовершенствований, реализованы 3 запрошенные функций и завершено 52 задачи (на момент написания статьи), таким образом в этом обновлении реализовано больше, чем просто несколько основных функций, упомянутые выше. Страница отслеживания вех разработки WordPress 3.4 имеет все ссылки и информацию которая вам нужна, чтоб взглянуть на все, что было сделано, и вот краткий обзор.
- Поддержка HTML подписей изображений # 18311
- Темы Twenty Ten и Twenty Eleven обновлены для поддержки новых функций # 20448
- Установщик тем поддерживает дочерние темы # 13774
- WP_Query прирост производительности ядра # 18536
- При нажатии на пустое место на панели инструментов, страница будет прокручена к началу # 18758
- Исправлено некорректное отображение мета полей автора # 20285
- Устранен баг из-за которого не удались редиректы cURL # 20434
- Спам-комментарии теперь исключены из панели управления # 14222
- Редактор тем поддерживает специальные символы в названии темы # 16507
- Добавлены иконки для экранов Retina # 20293
- Уже установлено темы исключены из …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров
