Дизайнеры создают каркасы взаимодействия в таких инструментов, как Adobe Illustrator, OmniGraffle и Microsoft Visio.Первоначально эти каркасы были примитивные фигуры, нарисованные для представления различных элементов пользовательского интерфейса.Многие из нас не может представить свою жизнь без them.
Есть, однако, основания считать переезд в облаке, чтобы сделать взаимодействие дизайна.Короче говоря, облачные сегодняшний инструменты:
- Оптимизирован для совместной работы,
- Редактируемый в любом месте,
- Interactive,
- Опубликовано в реальном времени,
- Self-сохранением совместимости (пользователю не нужно обновлять программное обеспечение),
- Оплачивается ежемесячно,
Отправка ваших старых статических конструкций будет чувствовать себя старомодным как только вы увидите, что эти инструменты могут сделать.Идя дальше, есть инструменты для обзора пользователю, тоже.Просто загрузите ваши идеи, от простых макетов для окончательного макеты, связать их вместе, и поделиться ими для comment.

(Изображение: baldiri)
Эта статья проведет вас через текущий выбор облачные инструменты и предоставляет некоторые recommendations.Количество предложений и количества функциональных довольно обширна.Для краткости мы будем решать две функции: создание прототипов и wireframing.Но если вы заинтригованы, вы захотите изучить облачную редактирования изображений, ума-отображением инструментов и других мероприятий UX.Эти инструменты уже существуют, и удивительно good.
Prototyping
Для наших целей, прототипирование включает в себя загрузку изображений (экраны) и связывающих их друг с другом через горячие точки.Как только они созданы, прототип опубликован и доступен для рецензентов для юзабилити-тестирования, комментируя или both.
Обзор criteriaВот основы, что продукт должен support для того, чтобы конкурировать в этом пространстве:
- Быстрый процесс загрузки,
- Поддержка нескольких форматов изображения исходного файла,
- Easy связей между страницами,
- Поддержка обратной связи от конечных users.
Некоторые элементы не доступны на момент написания статьи:
- Способности, чтобы подтолкнуть фотографий в линию без того, чтобы воссоздать их;
- . Возможность создания интерактивных объектов и слоев них (такие как панель меню отображается на каждой странице)
InVision
Что это doesСоздайте экраны в ваш любимый инструмент и загружать их на InVision.Затем добавьте горячих точек; Точка ссылки на другие страницы.Это очень удобно, если вы жить и умирать комп (Photoshop файл).ДляНапример:
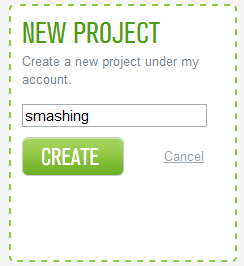
- Создать новый проект.Подумайте о проекте как совокупность ранее созданных привилегии, что вы собираетесь связать вместе в качестве прототипа через InVision.
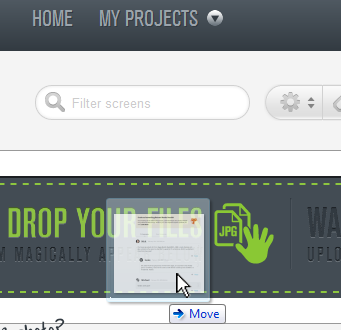
- . Загрузить свои файлы к этому новому проекту (изображений в этой статье, PNG файлов)
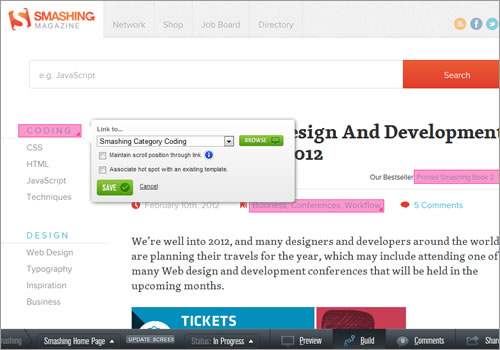
- В “Build” режиме, создавать горячие точки.В принципе, вы связываете вместе с прототипом.Если у Вас есть все залог, что вам нужно, это будет продолжаться довольно быстро — точности так, как вы хотите, чтобы он work.



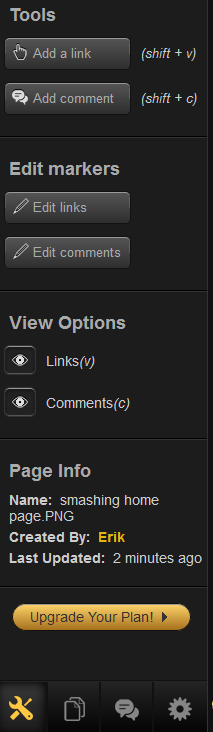
ObservationsПриложение работает как advertised.Это позволяет пользователю быстро соединять готовые привилегии, каркасы и эскизов.Учебники также объяснить полезные действия, такие как создание точек доступа, что будет то же самое на нескольких страницах (они называются «шаблоны» в InVision)
Говоря о шаблонах, они выставляют как большое преимущество и главный недостаток этого инструмента: если загружено изображение не помещается отлично, то шаблоны не будут выстраиваться правильно.Казалось бы, хотят иметь возможность настроить координаты х и у любого изображения так, чтобы они выстраиваются совершенно без изменения исходных файлов.На верху, если вы сделали подготовительные работы правой или вы сделали свой горячих точек достаточно большим, можно состряпать это немного, и шаблоны действительно ускорит построение process.
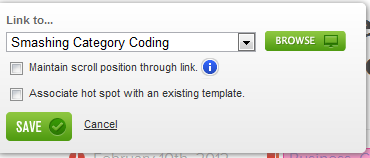
Количество вопросов юзабилити сделали меня почесать в затылке.Например, в первый раз я пытался добавить точку в поле ввода поиска, “Ссылка на …” модальный диалог уехал в левой части браузера, который сделал невозможным сохранить или отменить диалоговое окно.Затем я постучал по “Обновить экран” в нижней части приложения, чтобы обновить экран.Оказывается, что в InVision говорят, “Update” = “Заменить”. Я боялся, чтобы обновить браузер, потому что нет никаких указаний от того, приложение сохраняет автоматически.Так что, в конце концов, я перешел на “Предварительный просмотр”, а затем обратно
Как только вы знакомы с причудами, однако, программа может быть полезна.Если вы дизайнер или хотят работать в автономном режиме для создания каркасов, а затем дать этим приложением жесткий look.
- Загрузить processПеретащите и отпустите, или просмотреть файл system
- Поддерживаемые файловые formatsJPG, PNG и GIF
- Linking pagesЛегче, чем другие анализы из-за templates
- Пользователь feedbackEasy,nested
- Marquee clientseBay, Google, Intuit, Whole Foods и многие другие.Очень impressive.
Вы можете Вкус плодов моих labor.Помните, будучи онлайн означает, что он доставлен к тому, кто, где, когда это делается.Не стесняйтесь добавлять comments.
FieldTest
В духе, FieldTest (в закрытой бета-версии) служит и то же пространство, как InVision.Дизайнер добавления готовых привилегии, каркасы и т.п., чтобы FieldTest, связывает их вместе, а затем публикует их на рассмотрение.Одним из преимуществ является то, что FieldTest Устройство использует gestures.Короче говоря, вы можете “играть” FieldTest прототипы на вашем IOS, Android или Windows Phone 7 устройства и он реагирует на жесты.В сочетании с встроенным экраном переходах, это мощная функция для мобильных приложений designers.
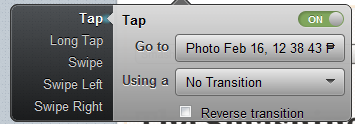
Как InVision, экранов сгруппированы в «прототипы» (проектов).Включение их в проекте означает, что они могут быть связаны и с другими экранами.Процесс тот же, тоже: создать прототип залога, связать его вместе через горячие точки, и опубликовать его на рассмотрение.Для сравнения, вот горячая точка конфигурации для двух apps.


Это свидетельствует о различиях в подходе.На вершине FieldTest.Это позволяет пользователю выбирать между жестами (прототип я построил был iPhone приложение).Жесты крана, долгим нажатием, проведите, проведите пальцем влево и проведите вправо.Несколько жестов может быть активным по той же точке доступа, что особенно прохладно и дает реалистичным experience различных действий.На дно InVision, чей туз шаблонов.Автор может создать шаблон для нескольких элементов управления, которые появляются вместе, и они могут использовать этот шаблон на несколько screens.
ObservationsЕсли бы мне пришлось выбирать между этими прототипов инструментов, FieldTest был бы мой выбор, во многом потому, что я создавать мобильные приложения.Имея слушателей для различных типов жест делает для более реалистичного прототипа.Если приложение было веб-интерфейс, то InVision более mature.
FieldTest еще есть над чем работать, хотя.В бета-версии, жесты, такие как вверх и вниз отсутствуют.Шаблоны, как InVision делает это очень полезно.Это упрощает добавление горячих точках.Еще одна область для улучшения в комментариях, и позволяет конечному пользователю прототипа обеспечить feedback.
Есть и другие гниды юзабилити.Например, FieldTest включает в строке состояния в верхней части каждого экрана.Я до сих пор понять, почему кто-то хотелэто, и это не обязательно.Так что, если Вы делаете снимок на iPhone, вам придется изменить его, чтобы удалить эту строку состояния, только для FieldTest поставить его back.
Попробуйте это для себя на прототип построен для этого review.Пожалуйста, обратите внимание, нет вниз жест, так что если вы хотите попробовать, что жест справа налево (например, при продвижении через фотографии в Iphoto)
- Загрузить processПросмотр файлов system
- Поддерживаемые файловые formatsJPG, PNG и GIF
- Linking pagesДовольно easy
- Пользователь feedbackВключает жесты на устройство, которое great.
- Marquee clientsВ частных beta
ClickDummy
ClickDummy другой конкурент в этом пространстве и имеет же процесс, как others.Пользователь загружает материалы, а затем связывает их друг с другом через горячие точки.Ссылка функция является “инструментом”, содержащиеся в ящике (т.е. элемент пользовательского интерфейса, который скользит в и из одной стороны экрана)

ObservationsЭтот ящик кажется невинным, но он создает ненужные препятствия для пользователя.В попытке упростить задачу, он добавил путаницы и нескольких шагов к легким процессом.Как?Пользователь имеет для переключения между этим ящиком инструментов и страницы выбора ящика много.На странице выбора также должен быть перегружен, чтобы обеспечить обе функции (выбор страницы, как в навигации, и выбрать страницу, как в горячей точке цели)
Второй вопрос: веб-сайт говорит, что пользователь может перетаскивать изображения на ящик страниц.Это не работает в моем (Chrome) браузера.Вместо этого он заменяет текущую страницу с изображением.После паники “Backspace”, пользователь возвращается к своим проектом, но потерял их расположение и должен начать over.
Еще один момент: это все важные ящик закрыт, когда приложение запускается.Это заняло около пяти минут, чтобы определить, что приложение работает, и это после недели, глядя на приложения в этом space.
Наконец, в отличие от обоих приложений, рассмотренных выше, на этот раз не имеет убедительных особенность, которая делает дополнительных усилий стоит время.В будущем, надеюсь, добавление некоторых дифференциация продукта, в сочетании с доработкой первичном варианте использования, сделали бы это приложение стоит другая look.
Вы можете увидеть выход из этой exploration для yourself.
- Загрузить processПеретащите и отпустите, или просмотреть файл system.
- Поддерживаемые файловые formatsJPG, PNG и GIF
- Linking pagesСамое трудное из тех, tested
- Пользователь feedbackЛегко проверить, ноКомментарии требуют registration
- Marquee clientsНе provided
Wireframes
Подумайте о каркасном как черное и белое низкой точностью экран макет.Я создаю макеты также вызовами, чтобы дать команде разработчиков дополнительное context.
В процессе, пользователь будет зарегистрироваться, создать проект, а затем приземлиться на пустой экран.Пользователь затем перетащить и падение интерфейс управления (радио-кнопки, поля ввода текста и т. д.) на page.
После того как проект будет сохранен, постоянная ссылка может быть выдана для людей, чтобы увидеть ваши работы.Если вы измените экрана, она будет авто-магически показать свои обно� …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров