Web становится все более интерактивным протяжении многих лет.
Эта тенденция будет продолжаться с нового поколения приложений обусловлен реального времени Web.Добавление в режиме реального времени функциональность приложения может привести к более интерактивным и интересным пользователей.Тем не менее, создание и поддержание стороне сервера в режиме реального времени компонент может быть нежелательным отвлечение.Но don’ волнуйтесь, есть solution.
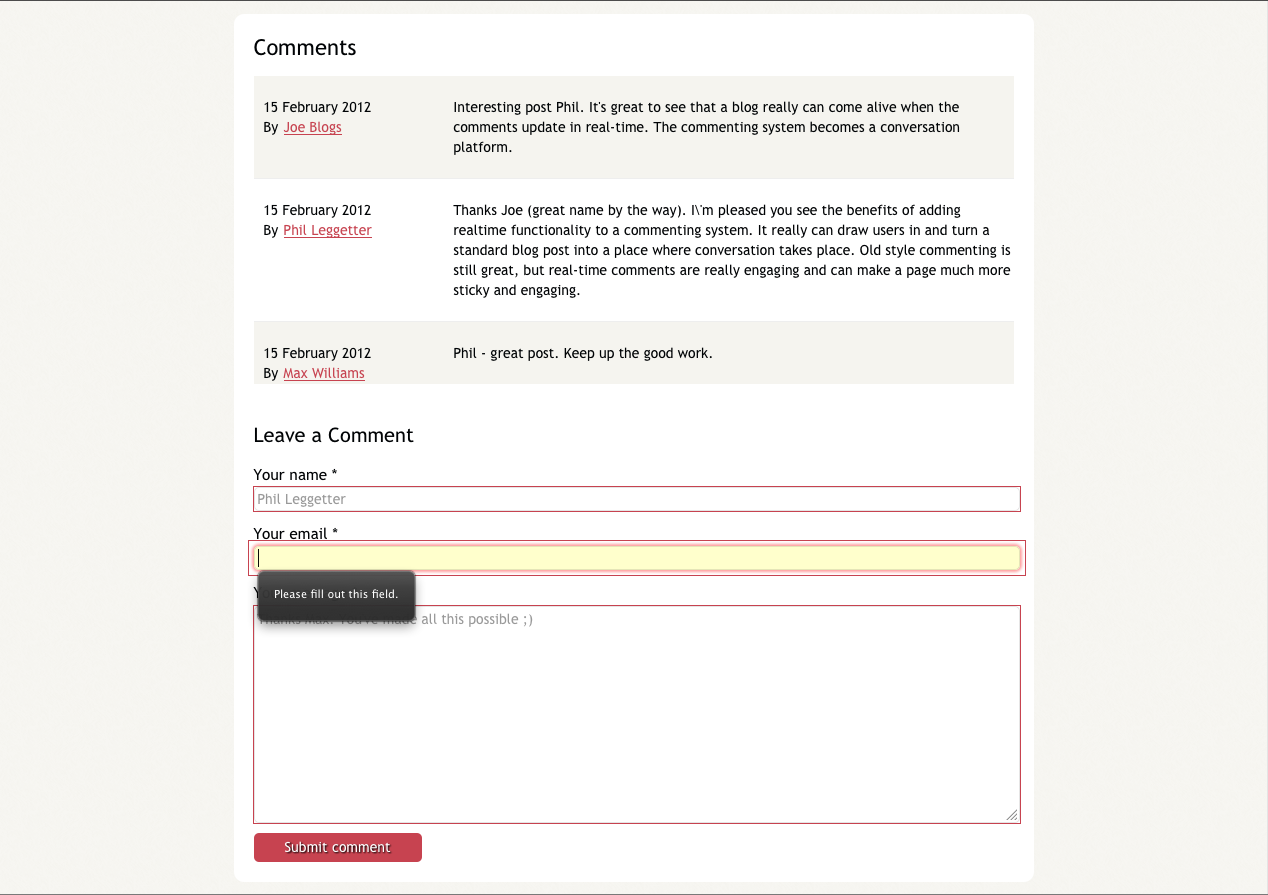
Облако размещение веб-сервисов и API, пришли к спасению многих разработчиков за последние несколько лет, и в режиме реального времени функциональности ничем не отличается.В центре внимания на Pusher, например, чтобы позволить вам сосредоточиться на создании вашего реального времени веб-приложений, предлагая размещение API который позволяет быстро и легко добавить масштабируемую в режиме реального времени функциональность для веб-и мобильных приложений.В этом уроке I’ покажу, как преобразовать основной блог комментируя системы в режиме реального времени привлечения опыта, где you’ увидите замечание, сделанное в одном окне браузера " magically" появляются во второй window.
Почему мы должны заботиться о Real-Time Web
Хотя Real-Time Web является относительно недавним основные фразы, в режиме реального времени веб-технологий существуют уже более 10 лет.Они в основном используются компаниями создания программного обеспечения ориентированы на сектор финансовых услуг или в веб-приложениях чата.Эти первоначальные решения были классифицированы как " hacks".В 2006 году эти решения дали общий термин, называется Comet, но даже с определенным именем решений по-прежнему считается хаки. Итак, what’ S изменились ?
На мой взгляд, существует ряд факторов, которые перешли в режиме реального времени веб-технологий на передний план веб-приложений development.
Социальные медиа Data
Социальные медиа, и в частности Twitter, привела к тому, что все больше и больше данных, становятся мгновенно доступны.Ушли в прошлое те дни, когда мы должны ждать вечность для Google, чтобы найти наши данные (сообщения в блоге, обновления статуса, фотографии).Есть в настоящее время платформ, которые не только делают наши данные мгновенно обнаружить, но и мгновенно доставить его к тем, кто объявил интерес.Эта идея Publish/Subscribe является основой реального времени Web, особенно при создании веб-applications.
Повышение Пользователь Expectations
Чем больше пользователей переехал в использовании приложений, таких как Twitter и Facebook, и пользователь опыт, который они поставляют, их восприятие того, что можно ожидать от веб-приложений изменился.Хотя приложения стали более динамичным за счет использования JavaScript, опыт редко были по-настоящему интерактивным.Facebook, с it’ S в режиме реального времени стены (а затем и другие особенности реального времени) и Twitter с it’ Деятельность поток ориентированный пользовательский интерфейс, и сосредоточиться наРазговор, показали, как веб-приложения могут быть весьма engaging.
WebSockets

Ранее я говорил, что предыдущие решения, чтобы серверы мгновенно передавать данные веб-браузеры считались " hacks".Но это didn’ т удалить то, что было требование, чтобы иметь возможность сделать это в кросс-браузерные и стандартным способом.Наши молитвы были наконец ответил HTML5 WebSockets.WebSockets представляют stardardized API и protocol, что позволяет в реальном времени сервера и клиента (браузера) с двухсторонней связью через одно соединение.Старые решения могут достичь только двустороннюю связь, используя два соединения, так что тот факт, что WebSockets использовать одно соединение на самом деле большое дело.Это могут быть массивные ресурсосберегающих на сервере и клиенте, причем последнее особенно важно для мобильных устройств, где батареи чрезвычайно valuable.
Как будут Real-Time технологии используются
В режиме реального времени веб-технологии дают возможность построить все виды привлечения функциональность, что приведет к улучшению взаимодействия с пользователем.Вот несколько распространенных случаев использования:
- Realtime Stats – технология была впервые использована в области финансов, чтобы показать информацию фондовой бирже так it’ не удивительно, что эта технология в настоящее время используется более чем когда-либо.It’ S также очень полезно для спорта, ставки и analytics.
- Notifications – когда что-то пользователь заинтересован в не станет доступным или changes.
- Деятельность Streams – потоков другу или деятельности по проекту.Это часто наблюдается в приложения, такие как Twitter, Facebook, Trello, Quora и многие more.
- Chat – Технология 101 или в режиме реального времени Web, но все еще очень ценная функция.Это помогает доставки мгновенных взаимодействие между друзьями, коллегами по работе, клиентами и обслуживания клиентов etc.
- Collaboration – Google Docs предлагает такую функциональность в пределах своих документов, электронных таблиц и составление приложений и we’ Re увидим подобные случаи использования во многих других applications.
- Мультиплеер Games – способность мгновенно доставить игрок движется, изменяется состояние игры и счет обновления, несомненно, важно для многопользовательской gaming.
В остальной части этого урока I’ будете покрывать строительство основного блога системе комментариев, как постепенно увеличивать его с помощью JQuery и, наконец, I’ также будете постепенно улучшать ее помощью в режиме реального времени веб-службы я работаю, толкатель, который будетпродемонстрировать не только, как легко можно использовать в режиме реального времени веб-технологий, но иЗначение и повышение взаимодействия, которые в режиме реального времени фактор может introduce.
Создание Generic блог Комментируя System
Начать с Template
Я хочу, чтобы сосредоточиться на добавлении в режиме реального времени, комментируя сообщение в блоге так let’ начнем с template .
Этот шаблон повторно использует HTML5 макет определен в пост на Кодирование HTML 5 Layout С Scratch и структуры файла we’ начнем с выглядит следующим образом (с некоторыми дополнениями, которые мы don’ T нужно беспокоиться она данный момент):
- CSS (DIR)
- Глобальные-forms.css
- Main.css
- Reset.css
- Изображения (DIR)
- Index.php
HTML
Шаблоны HTML, найденных в index.php, была изменена статья Layout HTML5, чтобы сосредоточиться на содержании бытия в блоге с комментариями.Вы можете просматривать HTML источник here.
Основных элементов, быть в курсе являются:
-
<section id="content">– блог content -
<section id="comments">– комментариев, где должны появиться.Это где большинство нашей работы будет done
Comments
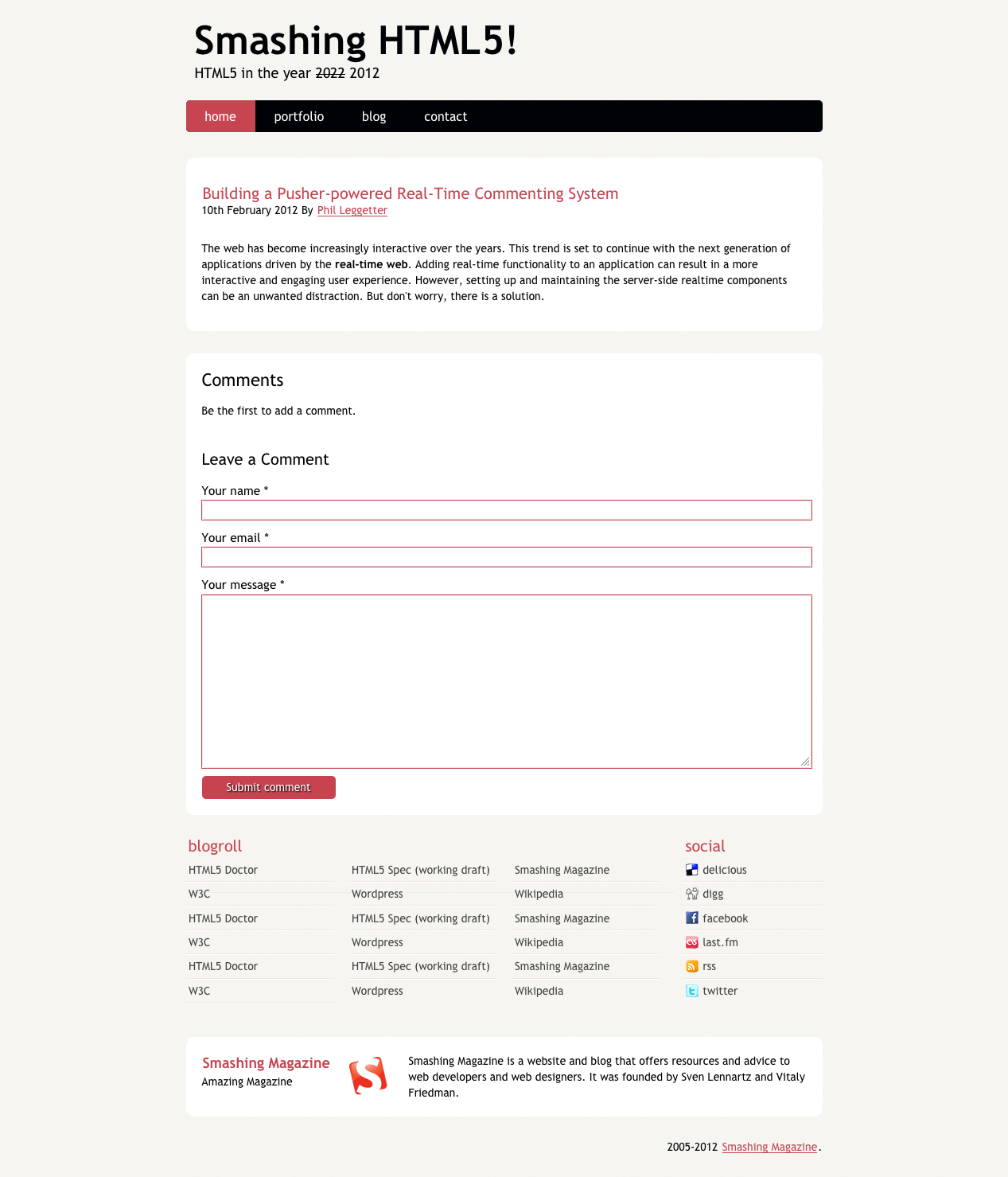
Теперь, we’ ве получили HTML в место для нашего блога и для отображения комментариев мы также нужен способ для наших читателей представить свои замечания, так let’ добавим <form> элемент собирать и представлять комментарии детали post_comment.php.We’ будем добавлять это в конце <section id="comments"> раздел завернутый в <div id="respond">.
<div id="respond"> <h3>Leave a Comment</h3> <form action="post_comment.php" method="post" id="commentform"> <label for="comment_author" class="required">Your name</label> <input type="text" name="comment_author" id="comment_author" value="" tabindex="1" required="required"> <label for="email" class="required">Your email;</label> <input type="email" name="email" id="email" value="" tabindex="2" required="required"> <label for="comment" class="required">Your message</label> <textarea name="comment" id="comment" rows="10" tabindex="4" required="required"></textarea> <-- comment_post_ID value hard-coded as 1 --> <input type="hidden" name="comment_post_ID" value="1" id="comment_post_ID" /> <input name="submit" type="submit" value="Submit comment" /> </form> </div>
Комментарий форма CSS
Let’ S применить некоторые CSS, чтобы все выглядело немного лучше, добавив следующее main.css:
#respond {
margin-top: 40px;
}
#respond input[type='text'],
#respond input[type='email'],
#respond textarea {
margin-bottom: 10px;
display: block;
width: 100%;
border: 1px solid rgba(0, 0, 0, 0.1);
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-o-border-radius: 5px;
-ms-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px;
line-height: 1.4em;
}
После HTML структуру, форму комментария и CSS на месте наших систему ведения блогов начали выглядеть немного более presentable.

Обращение Комментарий Submission
Следующим шагом является написание PHP обработчика представления формы, которая принимает запрос и сохраняет комментарии, post_comment.php.Вы должны создать этот файл в корневом каталоге вашего application.
Как я сказал ранее I’ M хотят сосредоточиться на реальном времени функциональность, класс существует внутри шаблона, который you’ нас скачали который инкапсулирует некоторые стандартные проверки данных и сохранение функциональности.Этот класс определен в Persistence.php (вы можете посмотреть исходный here), не в качестве способа производства, а ручки:
- Основные validation
- Основные данные sanitization
- Очень простое упорство, используя пользовательское
$_SESSION.Это означает, что комментарий спасеныодин пользователь не будет доступен другим user.
Это также означает, что мы don’ т нужно тратить время на создание базы данных и все, что идет с ним и делает post_comment.php очень простая чистая.Если вы хотели бы использовать эту функциональность в производственной среде, вам нужно будет переписать содержимое Persistence.php.Here’ Это код для post_comment.php.
<?php
require('Persistence.php');
$db = new Persistence();
if( $db->add_comment($_POST) ) {
header( 'Location: index.php' );
}
else {
header( 'Location: index.php?error=Your comment was not posted due to errors in your form submission' );
}
?>
Выше код выполняет следующие действия:
- В том числе Persistence.php класс, который обрабатывает сохранение и получение comments.
- Создает новые экземпляры
Persistenceобъект и присваивает его переменной$db. - Пытается добавить комментарий к
$db.Если комментарий успешно добавлен она перенаправляет обратно в блоге.Если это не удается перенаправления также происходит, но некоторые ошибки текст прилагается к error запрос parameter.
Показаны комментарии с блога Post
Последнее, что нам нужно сделать, чтобы наши общие блог Комментируя система и работает, чтобы обновить страницу блога, index.php, для загрузки и показа комментариев от Persistence object.
- С этим isn’ та реальная система блогов we’ будем жестко кодом
$comment_post_IDзначение составляет1. - Включить Persistence.php класса и получить комментарии от него.Комментарии, связанных с блога с помощью уникального
$comment_post_ID.
<?php
require('Persistence.php');
$comment_post_ID = 1;
$db = new Persistence();
$comments = $db->get_comments($comment_post_ID);
$has_comments = (count($comments) > 0);
?>
С нас теперь есть $comment_post_ID доступны через PHP нам нужно обновить HTML для комментариев форму, чтобы использовать эту value.
<input type="hidden" name="comment_post_ID" value="<?php echo($comment_post_ID); ?>" id="comment_post_ID" />
Теперь у нас есть все замечания, связанные с блога, на который ссылается $comments переменная нам нужно вывести их на страницу.Для этого нам необходимо обновить PHP в index.php перебрать их и создать необходимые HTML.
<ol id="posts-list" class="hfeed<?php echo($has_comments?' has-comments':''); ?>">
<li class="no-comments">Be the first to add a comment.</li>
<?php
foreach ($comments as $comment) {
?>
<li><article id="comment_<?php echo($comment['id']); ?>" class="hentry">
<footer class="post-info">
<abbr class="published" title="<?php echo($comment['date']); ?>">
<?php echo( date('d F Y', strtotime($comment['date']) ) ); ?>
</abbr>
<address class="vcard author">
By <a class="url fn" href="#"><?php echo($comment['comment_author']); ?></a>
</address>
</footer>
<div class="entry-content">
<p><?php echo($comment['comment']); ?></p>
</div>
</article></li>
<?php
}
?>
</ol>
You’ заметите, что если стоимость $has_comments верно дополнительного класса CSS применяется к упорядоченный список называется имеет-comments.Это так, мы можем скрыть элемент списка с " Будьте первым, чтобы добавить comment" сообщение при комментариев в настоящее время отображается с помощью CSS:
#posts-list.has-comments li.no-comments {
display: none;
}
Теперь, когда все это находится в месте мы имеем функциональный блог систему комментирования.Если вы хотите, чтобы начать писать код из этого основного функционирования блог систему комментирования вы также можете скачать код завершены до here.

Прогрессивное повышение с jQuery
Первый шаг в создании нашего блога системе комментариев чувствовать себя менее, как веб-страницы и более, как приложение, чтобы остановить перезагрузки страницы, когда пользователь отправляет комментарий.Мы можем сделать это путем представления замечаний к серверу с помощью запроса AJAX.Так как JQuery, вероятно, де-факто стандартом для кросс-браузер JavaScript функциональность we’ будем использовать егоздесь.Хотя I’ м с использованием JQuery здесь, I’ D также хотел бы подчеркнуть, что it’ хорошая идея, чтобы не всегда используют jQuery.Вместо этого, анализировать сценарии и сделать взвешенное решение, потому что есть некоторые cases, где вы находитесь лучше не to.
В попытке, чтобы попытаться сохранить как много сценариев (PHP и JavaScript) от index.php файл we’ создадим новую папку для наших JavaScript и там файл для нашего приложения JavaScript.Путь к этому заливка должна быть js/app.js.Этот файл должен быть включен после JQuery include.
<script src="http://code.jquery.com/jquery-1.7.1.min.js"></script> <script src="js/app.js"></script>
Захват комментирование Submission
Когда страница готовы связываться с submit события формы.
$(function() {
$('#commentform').submit(handleSubmit);
});
При отправке формы и handleSubmit функция называется комментарий данные, которые мы хотим отправить на сервер извлекают из формы.Есть более элегантные способы извлечения данных из формы, но этот подход четко показывает, где we’ повторное получение значения и data объект, который мы создаем.
function handleSubmit() {
var form = $(this);
var data = {
"comment_author": form.find('#comment_author').val(),
"email": form.find('#email').val(),
"comment": form.find('#comment').val(),
"comment_post_ID": form.find('#comment_post_ID').val()
};
postComment(data);
return false;
}
function postComment(data) {
// send the data to the server
}
Добавить комментарий с AJAX
В postComment функции делают POST запрос на сервер передаче данных, что we’ ве извлекаются из формы.При запросе дополнительных заголовков HTTP будет отправлено определить что запрос запрос AJAX.Мы хотим сделать это так, что мы можем вернуться в формате, если это AJAX запрос и сохранить нашу базовую функциональность, если она isn’ т (для получения дополнительной информации об этом см. Определен AJAX событий на Server).Мы также определяем два обработчика; postSuccess для обработки комментарий успешно сохранены и postError чтобы справиться с любой неудачи.
function postComment(data) {
$.ajax({
type: 'POST',
url: 'post_comment.php',
data: data,
headers: {
'X-Requested-With': 'XMLHttpRequest'
},
success: postSuccess,
error: postError
});
}
function postSuccess(data, textStatus, jqXHR) {
// add comment to UI
}
function postError(jqXHR, textStatus, errorThrown) {
// display error
}
Динамическое обновление пользовательского интерфейса с Comment
На данный момент комментариев данные отправляются на сервер и сохраняются, но ответа AJAX isn’ T предоставление любой содержательный ответ.Кроме того, в разделе комментариев isn’ T обновляется, чтобы показать вновь представленных комментариев, так что пользователю придется обновить страницу, чтобы увидеть его.Let’ начнем с написания кода для обновления пользовательского интерфейса и тест, который функциональностью.
Если вы думаете " Минуточку!Мы don’ т есть все данные, нам нужно от веб-сервер для отображения comment", то вы правы.Однако, это doesn’ T остановить нас написание кода для обновления пользовательского интерфейса, а также тестирования, что он работает.Here’ как это сделать:
function postSuccess(data, textStatus, jqXHR) {
$('#commentform').get(0).reset();
displayComment(data);
}
function displayComment(data) {
var commentHtml = createComment(data);
var commentEl = $(commentHtml);
commentEl.hide();
var postsList = $('#posts-list');
postsList.addClass('has-comments');
postsList.prepend(commentEl);
commentEl.slideDown();
}
function createComment(data) {
var html = '' +
'<li><article id="' + data.id + '" class="hentry">' +
'<footer class="post-info">' +
'<abbr class="published" title="' + data.date + '">' +
parseDisplayDate(data.date) +
'</abbr>' +
'<address class="vcard author">' +
'By <a class="url fn" href="#">' + data.comment_author + '</a>' +
'</address>' +
'</footer>' +
'<div class="entry-content">' +
'<p>' + data.comment + '</p>' +
'</div>' +
'</article></li>';
return html;
}
function parseDisplayDate(date) {
date = (date instanceof Date? date : new Date( Date.parse(date) ) );
var display = date.getDate() + ' ' +
['January', 'February', 'March',
'April', 'May', 'June', 'July',
'August', 'September', 'October',
'November', 'December'][date.getMonth()] + ' ' +
date.getFullYear();
return display;
}
Код выше выполняет следующие действия:
- В
postSuccessФункция мы очищаем значения формы и называтьdisplayComment. -
displayCommentсначала вызываетcreateCommentфункции для создания элемента списка (<li>) HTML, какString. - Мы затем преобразовать HTML в JQuery объекта с помощью
$(commentHtml)искрыть element. - Элемента списка комментариев затем добавляется к комментариям упорядоченный список (
<ol>).В список также имеет класс с именем имеет-comments добавил к нему, чтобы мы могли скрыться первый пункт списка, который содержит " Оставить первый comment" statement. - Наконец, мы призываем
commentEl.slideDown(), так что комментарий будет показан на то, что становится стандартом " here’ SA новые item" way.
Функции теперь реализованы, но мы хотим, чтобы п� …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров