Эта статья является шестой в нашей новой серии, которая знакомит с последними, полезно и свободно доступны инструменты и методы, разработаны и выпущены активных членов сообщества веб-дизайна.
В первой статье покрыты PrefixFree, вторая введена Foundation, требования системы, третья представлены Sisyphus.js, библиотека для Gmail, как на стороне клиента проекты, четвертый поделился с нами бесплатный плагинназывается GuideGuide и пятый представлены Эрскин Design’ S реагировать генератор сетки Gridpak.Сегодня мы рады имеется инструментарий разработан Яндексом:. BEM
BEM означает “ Block” “ Element” “ Modifier”.Это интерфейсных методологии: новый способ мышления при разработке веб-интерфейсов.В этой статье мы подробно остановиться на теории, так и практике создания веб-сайтов в Yandex— одним из ведущих интернет-компаний в Russia.
Из-за длины этой статьи, она была разделена на три части:
- Часть 1: BEM Principles
- Часть 2: Блоки Reiteration
- Часть 3: Файловая система представления для Block
BEM Principles
Для начала, let’ Первый положил BEM в некоторых исторических perspective.
Мы впервые начал набрасывать внутренних интерфейсных рамки на Яндексе по 2007 год, начиная с надежной конвенции именования CSS, и файл макета системы, что было связано с ним.С именования было хорошо структурированный, казалось, подходящих для разработки определенных помощники JavaScript (для работы с DOM и CSS классов, в частности, на более высоком уровне абстракции).Затем мы использовали эти подходы к созданию внутренней библиотеки компонентов пользовательского интерфейса, которые могут быть разделены между нашими различных веб-сайтов и настольных приложений, построенных с использованием различных стек технологий (XML / XSLT, Python / Django, Perl/TT2).
Как наши амбиции, сложность и требования росли, мы, направленные на замену XSLT и Perl шаблоны с JS на основе шаблонов декларативный DSL, построенный на вершине Node.js.Наряду с этим усилиям, мы смотрели на упрощение процесса разработки и разработали кучуинструменты командной строки, которая уже помогла нам управлять интерфейсного кода в файловой системе, предварительной обработки CSS и JavaScript кода, и так далее, и так forth.
Некоторые части стека BEM начал как проектов с открытым кодом, в то время как другие (например, библиотеки компонентов пользовательского интерфейса), постепенно открытым исходным кодом.Наша цель, чтобы опубликовать большинство из них во время 2012.
BEM представляет собой набор инструментов, которые помогут рассмотрения и решения интерфейсных вопросы быстро и эффективно.Он доступен в диапазоне повторно используемый код libraries— все из них размещены на Github и полностью открыть source.
BEM Principles
Один из самых распространенных примеров методологии программирования объектно-ориентированного Programming.It’ SA парадигмы программирования воплощение многих языках.В некотором смысле, BEM похож на OOP— способ описания реальности в коде, с различными узорами, и способ мышления о программе лиц, независимо от языков программирования, являющийся used.
We’ BEM уже использовали принципы для создания набора интерфейсных развития методов и инструментов, которые позволяют быстро создавать веб-сайты и поддерживать их в течение длительного периода времени.Эти принципы следующие:
Единая данных Domain
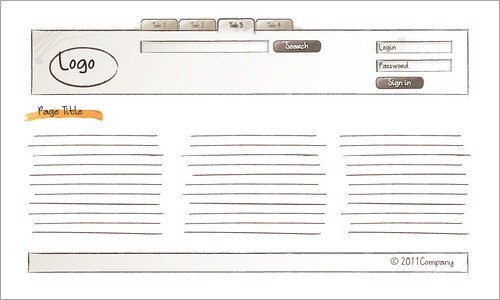
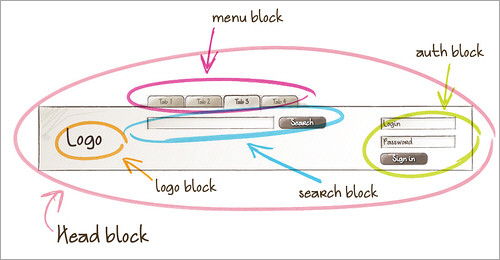
Представьте себе обычный сайт, как на рисунке ниже:
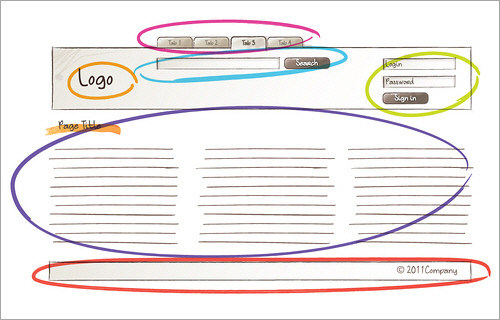
При разработке такого сайта, it’ S полезно выделить “ blocks”, из которых состоит из веб-сайта.Например, в этой картине есть Head, Main Layout и Foot блоки.Head в свою очередь, состоит из Logo, Search Auth Block и Menu.Main Layout содержит Page Title и Text Block:
Предоставление каждой части страницы название очень полезно, когда речь идет о команде communication.
Менеджер проекта может спросить:
- Чтобы сделать
Headбольше, or - Чтобы создать страницу без
Searchформы вHead.
Парень HTML может попросить коллег JavaScript разработчик:
- Для того, чтобы
Auth Blockанимированные, etc.
Let’ S теперь внимательнее посмотрим, что представляет собой BEM:
Block
block является независимым органом, “ Здание block” заявки.Блок может быть как простые или сложные (содержащие другие блоки)
ExampleФорма поиска блока:
Element
element являетсячасть блока, которая выполняет определенную функцию.Элементы являются контекстно-зависимыми: они имеют смысл только в контексте блока, что они принадлежат to.
Example
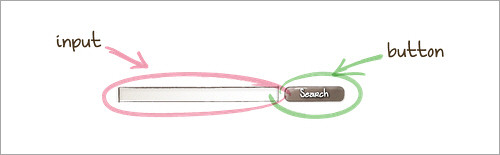
Поля ввода и кнопки являются элементами поиска блока:
Средства описания страниц и Templates
Блоки и элементы составляют содержание страницы.Кроме того, просто присутствует на странице, их расположение также important.
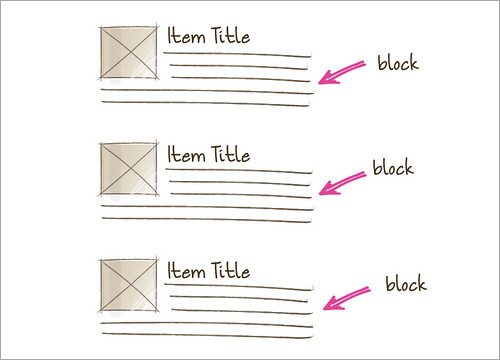
Блоки (или элементы), могут следовать друг за другом в определенном порядке.Например, перечень товаров, на сайте коммерции:
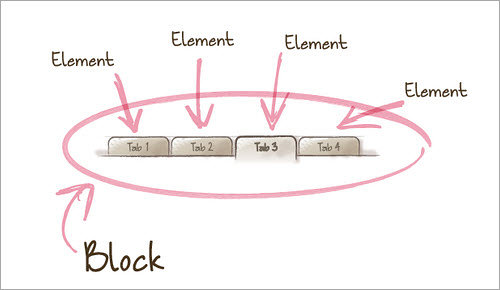
… или пункты меню:
Блоки могут также содержаться внутри других блоков.Например, Head Block включает в себя другие блоки:
 Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров