Недавно я имел удовольствие организацию Beercamp в этом году website.Если вы не знакомы, Beercamp является участником для дизайнеров и разработчиков.Это также площадка для переднего конца эксперимента.Каждый год мы отказываемся от поддержки браузера и бросить “Тьфу” в лице семантики, так что мы можем играть с некоторых новых особенностях современной browsers.
В этом году эксперимент: 3D всплывающем книгу а-ля Доктор Сьюз.Если вы не видели его, перелет на over и посмотрите.Веб-сайт был тест, чтобы увидеть, как далеко SVG и CSS 3D преобразования может быть нажата.Я многому научился в процессе, и хотел бы поделиться некоторыми из методов, которые я нашел полезным при работе в 3D space.

“Beercamp 2012: Повесть о Международном Mischief”
Перед тем, как прыгать, пожалуйста, обратите внимание, что все объяснения о сайте скучно без тебя до смерти был бы чуть не невозможно.Ради тебя и мое, я приведу только краткие вынос.Как вы бегло фрагменты кода, знайте, что JQuery используется, и что много кода были удалены для простоты (в том числе браузере префиксов)
И, наконец, помните, что это эксперимент!Он не будет работать во всех браузерах.Это не ухудшать изящно, и разметка меньше, чем поэтическая.Положите свои убеждения на удержание на мгновение и давайте некоторых fun.
Takeaway № 1: Изучение 3D пространстве Fun
Прежде, чем я начал строить Beercamp сайте, я сделал некоторые “исследования” в то, что делает всплывающем книги так весело.Как я пролистал бумаги созданный версия Доктор Сьюз ‘ О, места вы будете идти, Я нашел себя проверку каждой странице с разных углов.Видя, как все смотрели с разных точек зрения было интересно, и взаимодействия с окружающей средой был engaging.

вдохновением для Beercamp: Доктор Сьюз “. Ой, места, где вы будете Go”
Я хотел создать что то же самое участия в мою цифровую версию с интуитивно понятным и ненавязчивый контроль.Таким образом, сцена вращается по координатам мыши, позволяя пользователю перемещать книгу вокруг без особых усилий.Достижение этого было довольно легко:
1.Настройка listener.
Это для mousemove event.
$document.mousemove(rotateScene);
2.Рассчитать rotation.
Я хотел, чтобы книга для поворота от -15 до 15 градусов, в зависимости от места мыши расположен вдоль оси х.Это можно рассчитать, используя следующее:
rotationY = -15 + (30 * e.pageX / $body.width());
3.Применитьrotation.
$scene.css('transform': 'rotateY(' + rotationY + 'deg)');
Довольно просто, не так ли?Проблема только в том, что наши друзья на iPhone’ов и Ipads не имеют координаты мыши.Они, однако, имеют гироскоп.Вращающиеся телефон очень похож на вращающемся книги, так что настройка сцены на основе ориентации устройства сделаны для интуитивного и восхитительный взаимодействия.Установка этого составил похожие, но чуть более involved.
1.Настройка listener.
window.addEventListener('deviceorientation', rotateScene, false);
2.Определить orientation.
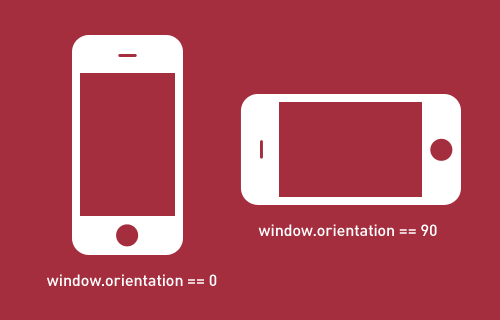
Прежде, чем мы можем вычислить вращения, мы должны знать, является ли устройство в ландшафтном или портретном режиме.Это может быть определено путем оценки window.orientation:
- Landscape
Math.abs(window.orientation) == 90 - Portrait
window.orientation == 0

Определение ориентации устройства, оценивая window.orientation.
3.Рассчитать rotation.
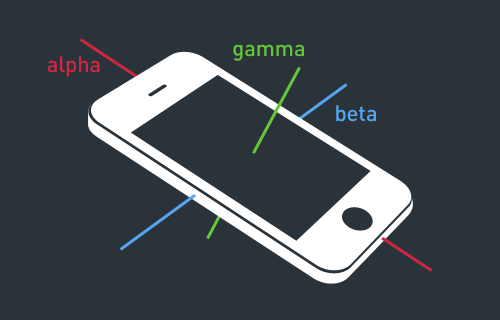
Теперь у нас есть ориентацию, мы можем тянуть в соответствующих значений из гироскопа.Если устройство находится в ландшафтном режиме, мы будем нажмите beta собственность.В противном случае, мы будем использовать gamma.
var theta = (Math.abs(window.orientation) == 90) ? e.beta : e.gamma; rotationY = 0 + (15 * (theta / -45));

deviceorientation событие дает нам возможность вытащить alpha beta и gamma значения вращения.Обратите внимание, что эти значения относительно текущей ориентацией устройства.Изображение выше показывает осей состоялся телефонный перпендикулярно земле в портретном mode.
4.Применить rotation.
$scene.css('transform': 'rotateY(' + rotationY + 'deg)');
Takeaway № 2: Depth-сортировка, как известно, Buggy
Количество браузеров поддерживают 3D преобразования, но мало делать это элегантно.Наряду с общими вопросами эффективности, самым большим препятствием является неправильной глубине sorting.
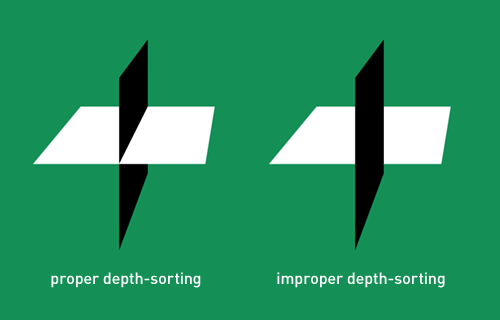
Глубина сортировка необходима, когда две плоскости пересекаются в трехмерном пространстве.Движок должен определить, какой плоскости (или, более конкретно, какие области плоскости) должно быть вынесено и которые должны быть clipped.
 Глубина сортировки варьируется в зависимости от browsers.
Глубина сортировки варьируется в зависимости от browsers.
К сожалению, каждый браузер реализует глубины сортировки по-разному и, следовательно, имеет свои собственные проблемы.Лучшее, что мы можем сделать для борьбы с glitchy поп-через базовых элементов, чтобы сохранить самолеты далеко друг от other.
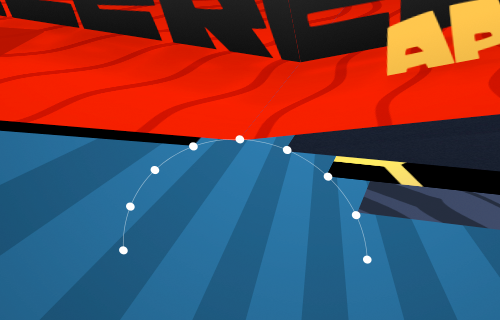
Beercamp сайта включает в себя многочисленные пересечения плоскости.Изначально у меня было все страницы, вращающихся вокруг одной точки в 3D-пространстве (0, 0, 0).Это означает, что почти каждый самолет в книге боролся, чтобы быть на вершине.Чтобы противостоять этому, страницы необходимо позиционируется как если бы они были рядом друг с другом вдоль позвоночника настоящую книгу.Я сделал это, вращающихся вокруг страниц дуги, с открытой странице вpinnacle.

вращающиеся вокруг страниц дуги помогает предотвратить clipping.
function updateDrag(e) {
…
// operate on each spread
$('.spreads li').each(function(i) {
// calculate the angle increment
var ANGLE_PER_PAGE = 20;
// determine which slot this page should be turned to
var offsetIndex = per < 0 ? 5 + curPageIndex - i : 5 + curPageIndex - i - 2;
// calculate the angle on the arc this page should be turned to
var offsetAngle = per < 0 ? offsetIndex - per - 1 : offsetIndex - per + 1;
// calculate the x coordinate based on the offsetAngle
var tarX = 5 * Math.cos(degToRad(offsetAngle * ANGLE_PER_PAGE + 10));
// calculate the z coordinate based on the offsetAngle
var tarZ = 5 * Math.sin(degToRad(offsetAngle * ANGLE_PER_PAGE + 10));
// position the page
$(this).css('transform', 'translateX(' + tarX.toFixed(3) + 'px) translateZ(' + tarZ.toFixed(3) + 'px)');
});
}
Эта методика помогла прояснить самые глубины сортировки вопросы, но не все из них.Дальнейшая оптимизация действительно зависит от браузеров.Safari, кажется, есть вещи работали на настольных, так и мобильных.Chrome стабильный борется немного, но последнее Канарские работает чудесно.Firefox делает прекрасную работу, но страдает от медленной частотой кадров.Это жесткая борьба, чтобы выиграть право now.
Takeaway № 3: Векторное пространство сложно, но Useful
Создание всплывающих окон было самым трудным аспектом проекта, но и самых приятных.Другие всплывающем книги были построены в Интернете, но я не знаю ни одного, использующие реалистичные всплывающем механики.Это с полным основанием — достижение это обманчиво complex.
Магия программирования всплывающем механики заключается в вычислении векторного пространства.Вектор, по существу линию.Зная длину и направление линий позволяет производи …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров