Спасибо CSS3, мы можем создавать эффекты и анимацию без использования JavaScript, который будет способствовать работе многих designers.
Но мы должны быть осторожны, чтобы избежать злоупотреблений CSS3, и не только потому, что старые браузеры не поддерживают все его свойства.В любом случае, мы все видим потенциал CSS3, и в этой статье мы обсудим, как создать бесконечное цикла слайдер изображений с использованием только CSS3 animation.
Разделы этого Article
Чтобы получить хорошее чувство процесс от начала до конца, ниже приведено краткое описание статьи.Пожалуйста, обратите внимание, что этот эффект будет корректно работать только в современных браузерах, которые поддерживают CSS3 properties быть used.
- IntroductionУзнать основные понятия, связанные с CSS3 переходов и ключевых кадров animation.
- HTML markupСоздайте HTML-разметки для скольжения images.
- CSS stylesСоздание таблицы стилей для отображения slider.
- CSS3 ключевой кадр animationДобавить анимации с ползунком (мы объясним различные процессы, происходящие здесь)
- Прогресс barДобавить прогресс бар для наших slider.
- TooltipДобавить подсказку для отображения названия image.
- CSS3 transitionsАнимация подсказки использованием CSS3 переходы, чтобы сделать его по всей видимости, наведите курсор мыши на image.
- Пауза и restartПауза слайдера и перезапустить его на hover.
- DemoПроверьте ползунок в action.
- ConclusionFinal considerations.

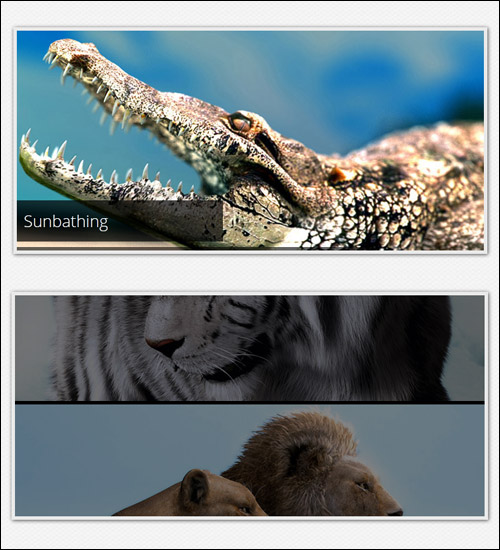
Скриншот чистого CSS3 велосипедных slideshow.
1.Introduction
Для работы с этим руководством, имеющих базовые знания CSS, особенно CSS3 переходов и ключевых кадров анимации, очень важно.С помощью этой простой концепции, мы увидим, как сделать функциональный образ slider.
Основные понятия CSS3 Transitions
Обычно, когда вы измените CSSЗначение, изменение происходит мгновенно.Теперь, благодаря transition свойство, можно легко анимировать от старого к новому state.
Мы можем использовать четыре перехода свойствами:
-
transition-propertyОпределяет имя (имена) свойств CSS в котором переходы должны быть applied. -
transition-durationОпределение длительности, над которой переходы должны occur. -
transition-timing-functionОпределяет, как промежуточных значений перехода рассчитывается.Эффект от времени функцию обычно называют ослабление functions. -
transition-delayОпределяет, когда переход starts.
На данный момент, CSS3 переходы поддерживается в Safari 3.2, Chrome, Firefox 4, Opera 10.5 и IE 10.Поскольку технология все еще является относительно новым, префиксов для браузеров required.До сих пор, синтаксис точно такой же, для каждого браузера, только с приставкой изменения необходимы.Мы будем опускать их в поместив его в этой статье, но, пожалуйста, не забудьте указать префикс в code.
Let’ посмотрим, как применить простой переход к ссылке:
a {
color: #000;
transition-property: color;
transition-duration: 0.7s;
transition-timing-function: ease-in;
transition-delay: 0.3s;
}
a:hover {
color: #fff;
}
При назначении анимацию элемента, вы также можете использовать сокращенную:
a {
color: #000;
transition: color 0.7s ease-in 0.3s;
}
a:hover {
color: #fff;
}
W3C есть список всех “ Animatable Properties“.
Основные понятия CSS3 Animations
CSS анимации позволяет нам создавать анимацию без JavaScript с помощью набора keyframes.
В отличие от переходов CSS, анимации по ключевым кадрам в настоящее время поддерживаются только в Webkit-браузеров и Firefox, и вскоре в IE 10.Неподдерживаемые браузеры просто игнорируют ваши анимации code.
Анимации собственности имеет восемь вложенных:
-
animation-delayОпределяет, когда анимация starts. -
animation-directionУстанавливает анимацию играть в обратном на альтернативные cycles. -
animation-durationОпределяет время, в течение анимации требуется, чтобы завершить один cycle. -
animation-iteration-countОпределяет количество раз анимации цикл должен играть перед stopping. -
animation-nameЗадает имя@keyframesrule. -
animation-play-stateОпределяет, будет ли анимация бега или paused. -
animation-timing-functionОписывает, как анимация прогрессирует более cycle. -
animation-fill-modeОпределяет, как анимацию CSS должны применить стили к своей цели до и после executing.
Let’ посмотрим, как применить простую анимацию дел.
/* This is the element we are applying the animation to. */
div {
animation-name: move;
animation-duration: 1s;
animation-timing-function: ease-in-out;
animation-delay: 0.5s;
animation-iteration-count: 2;
animation-direction: alternate;
-moz-animation-name: move;
-moz-animation-duration: 1s;
-moz-animation-timing-function: ease-in-out;
-moz-animation-delay: 0.5s;
-moz-animation-iteration-count: 2;
-moz-animation-direction: alternate;
-webkit-animation-name: move;
-webkit-animation-duration: 1s;
-webkit-animation-timing-function: ease-in-out;
-webkit-animation-delay: 0.5s;
-webkit-animation-iteration-count: 2;
-webkit-animation-direction: alternate;
}
/* This is the animation code. */
@keyframes move {
from {
transform: translateX(0);
}
to {
transform: translateX(100px);
}
}
@-moz-keyframes move {
from {
-moz-transform: translateX(0);
}
to {
-moz-transform: translateX(100px);
}
}
@-webkit-keyframes move {
from {
-webkit-transform: translateX(0);
}
to {
-webkit-transform: translateX(100px);
}
}
Но мы можем использовать сокращенное свойство удобно установить все свойства анимации в once.
div {
animation: move 1s ease-in-out 0.5s 2 alternate;
-moz-animation: move 1s ease-in-out 0.5s 2 alternate;
-webkit-animation: move 1s ease-in-out 0.5s 2 alternate;
}
Keyframes
Каждый ключевой кадр описывает, как анимированный элемент должен сделать в данной точке в последовательности анимации. keyframes взять процентное значение, чтобы указать время: 0% является началом анимации, а 100% это конец.По желанию можно добавить ключевые кадры для промежуточных animations.
/* Animation from 0% to 100% */
@keyframes move {
0% { transform: translateX(0); }
100% { transform: translateX(100px); }
}
/* Animation with intermediate keyframes */
@keyframes move {
0% { transform: translateX(0); }
50% { transform: translateX(20px); }
100% { transform: translateX(100px); }
}
W3C имеет много полезных и подробную информацию о “ CSS3 Animations “.
Основная структура нашего Slider
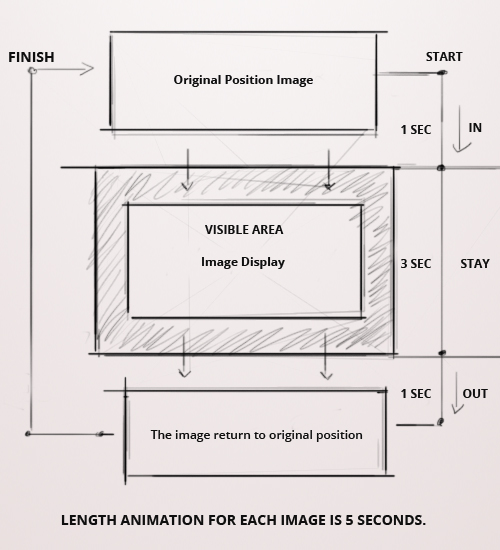
Теперь, когда мы знаем, как переходов и анимации, давайте посмотрим, как создать свой слайдер, используя только CSS3.Этот рисунок показывает, как анимация должна работать:
 Как анимация слайдера functions
Как анимация слайдера functions
Как вы можете видеть, ползунок будет контейнером, внутри которого изображения будут displayed.
Анимации очень просто: образ следуют предопределенного пути, анимация top собственность и изменению z-index и opacity свойства, когда изображение возвращается в исходное position.
Погружений Давайте прямо в разметку HTML для создания slider.
2.HTML Markup
HTML разметка очень проста, это все организовал и SEO-дружественным.Let’ S увидеть полный код, а затем выяснить в деталях, как все works.
<div class="container">
<div id="content-slider">
<div id="slider"> <!-- Slider container -->
<div id="mask"> <!-- Mask -->
<ul>
<li id="first" class="firstanimation"> <!-- ID for tooltip and class for animation -->
<a href="#"> <img src="images/img_1.jpg" alt="Cougar"/> </a>
<div class="tooltip"> <h1>Cougar</h1> </div>
</li>
<li id="second" class="secondanimation">
<a href="#"> <img src="images/img_2.jpg" alt="Lions"/> </a>
<div class="tooltip"> <h1>Lions</h1> </div>
</li>
<li id="third" class="thirdanimation">
<a href="#"> <img src="images/img_3.jpg" alt="Snowalker"/> </a>
<div class="tooltip"> <h1>Snowalker</h1> </div>
</li>
<li id="fourth" class="fourthanimation">
<a href="#"> <img src="images/img_4.jpg" alt="Howling"/> </a>
<div class="tooltip"> <h1>Howling</h1> </div>
</li>
<li id="fifth" class="fifthanimation">
<a href="#"> <img src="images/img_5.jpg" alt="Sunbathing"/> </a>
<div class="tooltip"> <h1>Sunbathing</h1> </div>
</li>
</ul>
</div> <!-- End Mask -->
<div class="progress-bar"></div> <!-- Progress Bar -->
</div> <!-- End Slider Container -->
</div>
</div>
-
div id="slider"Это основной контейнер слайдер.Он не имеет определенной функции, но мы должны это сделать паузу animation. -
div id="mask"Мы будем использовать это, чтобы скрыть все, что происходит за пределами слайдер.В дополнение к скрывается содержание, маска позволяет отображать содержимое slider. -
li id="first" class="firstanimation"Каждый элемент списка имеет идентификатор и класс.ID отображает всплывающую подсказку, и класс связан с анимацией, которая должна occur. -
div class="tooltip"Это просто отображает название изображения.Вы можете модифицировать его под свои нужды, например, сделав его интерактивными и добавление коротких description. -
div class="progress-bar"Этот документ содержит функцию, которая показывает прогресс animation.
Сейчас пришло вре� …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров