В 2011 году мы увидели рост популярности двух относительно новых тенденций: открытого веб-дизайна и использование шаблонов HTML. В течение последних 12 месяцев многие веб-сайты экспериментировали с обоими направлениями, и мы заметили тенденции к укреплению их позиций в основном потоке.
Открытый веб-дизайн скорее просто определение, нежели технология — идеал, к которому стремятся многие новые веб-сайты. Шаблоны, с другой стороны, это результат HTML5-технологий, которые открывают дверь к новой волне интерактивности. В этой статье мы будем рассматривать сайт, который включает в себя оба этих метода, и который был номинирован на премию Технические достижения в SxSW интерактивности 2012:Туризм Новой Зеландии.
Я говорил с творческой и технической командами фирм Shift и Assembly, базирующихся в Новой Зеландии. Мы обсуждали технологии, лежащие в основе главной страницы сайта «туризм Новой Зеландии», как она была сделана и как удалось сбалансировать эффекты с пропускной способностью.

Далее мы узнаем особенности построения сайта «туризм Новой Зеландии», будем рассматривать собранные воедино анимированные шаблоны HTML5.
Вдохновение
Туризм Новой Зеландии — это история развитых средств массовой информации и рекламных кампаний, в частности посредством телевизионной рекламы. Маркетинговая служба сайта уже давно подготовила эти ролики.
Итак, когда была задумана реорганизация сайта без сопровождения коммерческим телевидением, у команды Shift появилась новая задача: продемонстрировать пейзажи и широту деятельности в Новой Зеландии для аудитории, которая пришла, чтобы пользоваться веб-сайтом без просмотра видео
Команда Shift была вдохновлена, между прочим, автором сайта «Лучший мир» от Nike (который рассматривал Smashing Magazine). Тогда как сайт использовал HTML5 анимацию для создания эффекта параллакса прокрутки, Shift предложил камеры, которые перемещаются в реальном мире.
Первой идеей Shift было использование видео в качестве фона от камеры, которая двигалась через одни из самых захватывающих мест в Новой Зеландии. Проблема была в пропускной способности: при 25 кадрах в секунду, Shift нужно было поставлять тысячи полноэкранных кадров. Достигнуть этой цели было невозможно, поэтому команда поставила перед собой цель обеспечить около 200 кадров для всего веб-сайта. Но 200 кадров в сумме означает, что нужно обрабатывать до трех кадров в секунду, а это сильно сказывается на качестве изображений.
На данный момент, они почти отказались от этой идеи.
Хоть и по счастливой случайности, но решение все же было найдено. Очищая видео через QuickTime, творческий директор Shift, Марк Земан, заметил, что, контролируя частоту кадров при перемещении можно добиться иллюзии плавности. Он подозревал, что, если задействовать полосу прокрутки браузера, чтобы изменять длину кадров, можно будет получить аналогичный эффект плавности. И если бы камера делала фотографии, перемещаясь по каждому пейзажу, создавалась бы иллюзия того, что пользователь практически управляет камерой и двигается по Новой Зеландии.
Первые образцы были сделаны с несколькими изображениями в JavaScript, просто чтобы доказать, что браузер может обрабатывать этот тип манипуляции. Внештатному разработчику Джеффу Назу затем была поставлена задача превратить эту пробную модель в полностью рабочий проект. Задание было простым: без загрузки полосы прокрутки, и первый кадр необходимо было загрузить практически мгновенно. Кроме того, сайт должен быть полезным, даже если пользователь ждет, пока загрузятся все изображения.
Позиция
Был построен прототип и одобрен «Туризмом Новой Зеландии», настало время для активной работы и организации съемок.
Компания Shift работала с режиссерами Дэйманом Дунканом и Мэттом вон Троттом из Assembly, которые принимали участие в развитии проекта, что позволило создать управляемые передвижные установоки, которые были необходимы для съемок.
Управляемая передвижная вышка была высотой 15метров и оснащалась вертикальной движущейся тележкой, на которой располагался Canon 5D DSLR. Подобные установки были созданы во всех необходимых местах. Камера перемещалась на 12 метров вниз, и могла обеспечить съемку где-то от 750 до 950 кадров. Весь процесс каждый раз длился не менее двух часов (и шесть часов в Милфорд-Саунд, первое место на веб-сайте), потому что камера перемещалась примерно на 15 миллиметров каждые 10 секунд.
Милфорд-Саунд, Новая Зеландия.
Каждое место фотографировалось три дня. Первый день отводился на строительство установки и формирование управления ее движением буровой. Во второй день обычно проводили репетиции сцен съемок, а третий был для фактических съемок, в которые входили несколько проходов сцен. Это необходимо, потому, что например, для сцены на острове Уаихеке потребовалась комбинация из двух процессов съемки.
Замедленная последовательность съемок из четырех подходов ( смотреть на Vimeo).
Внештатным разработчиком Джеффом Назом был построен набор инструментальных средств чтобы облегчить работу команды над фотографированием. Режиссеры также показали оригинальный прототип для актеров и съемочной группы, который должен был наглядно продемонстрировать, как работает процесс замедленной съемки.
Заключительная обработка.
Было только пять дней между заключительным днем съемки и запуском веб-сайта. Большая часть кода была написана и перенесена в JavaScript с помощью изображения прототипа, и поэтому теперь основной задачей было редактирование сотен фотографий из каждого места, до необходимых 200 штук, с ручной оптимизацией фреймов размером 1280 × 720-пикселей.
Наша команда занималась тестированием веб-сайта в различных моделях браузеров в первую очередь Chrome и Firefox, отслеживая различные причуды и неточности, и работали над оптимизацией производительности веб-сайта. Поскольку многие туристы в Новую Зеландию приезжали из Китая, необходимо было потратить время для проверки на корректную работу даже в IE 6. Чтобы лучше понять правильность функционирования домашней страницы, Shift использовали WebPagetest для проверки ее в различных частях земного шара.
От 25 Мб до 300 Kб
Хотя весь сайт весит 25 МБ, предусмотрено пользование полезной информацией уже после загрузки первых 300 КБ данных и изображений.
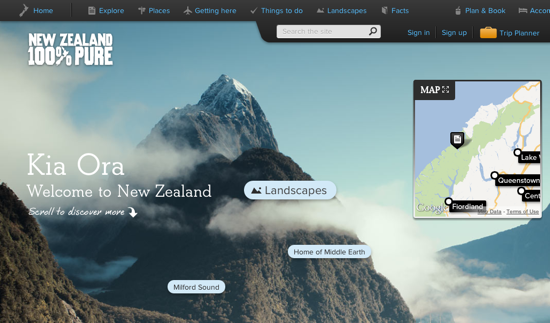
На стадии инициализации страницы, загружается 40 Kб изображений, которые содержат все 200 кадров в очень низком разрешении. Это означает, что как только начальный кадр Милфорд-Саунд загружен, вы можете перемещаться по всему сайту и получать некоторое приближение реального пейзажа. Затем, когда вы останавливаете прокрутку, сайт загружает кадр полностью и начинает загрузку кадров до и после него. После того, как закончатся все загрузки, появится возможность обеспечить гладкую прокрутку. Когда вы прекратите прокрутку, все загрузки продолжатся.
Интересно, что фон Джеффа — это в основном в работе с Flash, так что начальный сайт был построен во Flash, а затем в последнюю минуту импортирован в HTML5. Джефф говорит, что сходство между ActionScript и JavaScript сделали этот процесс относительно безболезненным:
ActionScript 3 во многом похож на JavaScript. Я сделал много работы во Flash, и хотел бы перевести ее в нужное мне рабочее пространство, ведь по большей части это была работа вырезать и вставить. Я просто должен был структурировать записи нужным образом и сделать несколько семантических изменений. Девяносто процентов кода перенеслось именно так, как было нужно и это было просто замечательно.
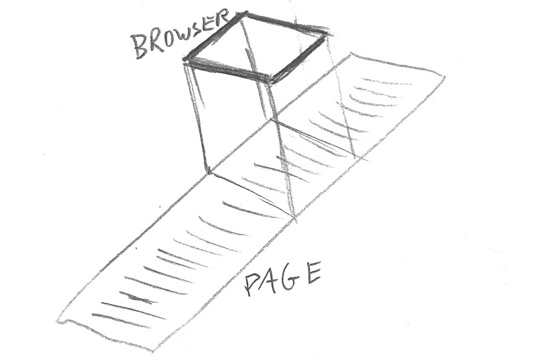
Одним из первых прорывов команды было выяснение, как можно разделить элементы веб-сайта. Вы можете видеть на рисунке ниже, как схематически работает сайт: у вас есть длинная страница и, грубо говоря, окно просмотра (браузер), которое движется вверх и вниз по странице (т.е. получается иллюзия движения кадров).
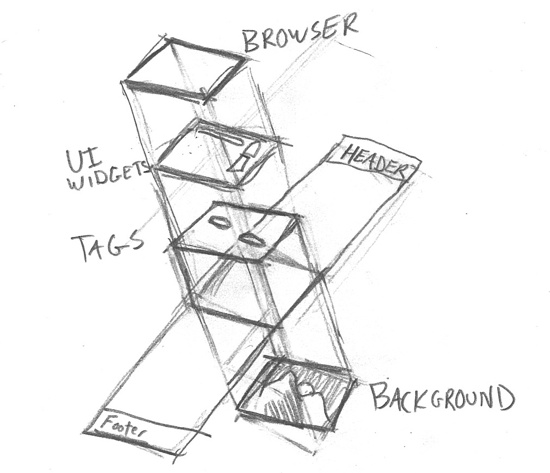
В следующем эскизе, страница сама по себе является гигантским пустым графическим изображением, который вы прокручиваете вверх и вниз; но веб-сайте каждый раз обнаруживает ваше местоположение, а затем переводит к соответствующей раме. Высота окна также изменяется в зависимости от размера окна браузера, потому что, если страница будет огромной, а ваше окно маленьким, то полоса прокрутки будет крошечной; компания Shift хотела сохранить размер полосы прокрутки последовательным, независимо от размера браузера.
Как отмечает Джефф “Перед нами точно не стояла цель одним щелчком мыши вызывать один кадр”:
Слой тегов и слой пользовательского интерфейса разрабатывались в HTML и CSS, но фон либо в шаблоне HTML5, в котором мы рисуем либо во Flash. Около 20-миллисекунд задержки между кадрами перемещения и изменением фона во Flash, сделали версию с шаблоном основным методом использования для браузеров, которые его поддерживают.
Теги не прокручиваются в обычном смысле, но для каждого кадра, назначаются конкретные координаты Х и У на основе кадра. Это позволяет “приклеить” теги к нужным элементам фона — дереву, вершине горы, и т. д. — и эти координаты будут моментально пересчитываться, если был изменен размер браузера.
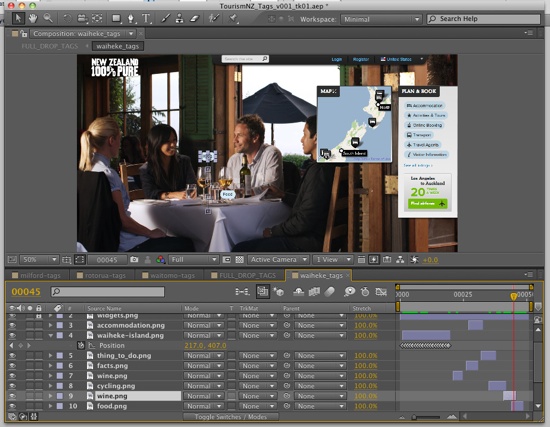
Для создания этого эффекта, разработчики использовали Adobe After Effects для обработки ключевых кадров каждого тега и выходные координаты. Джефф построил PHP скрипт, в который команда могла скопировать и вставить After Effects ключевые кадры данных, после чего скрипт генерировал JavaScript код, который мог использовать веб-сайт. Джефф затем менял теги JavaScript, чтобы убедиться, что они прокручиваются, как предполагалось.
Спрайт листы.
Чтобы создать иллюзию быстрой загрузки страницы, Джефф выдвинул идею использования спрайт листов. По его словам, “Спрайт листы были прорывом, который позволил нам сделать возможным быстрое пользование сайтом сразу после загрузки страницы”.
![]()
Первый ка� …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров