Когда мой плагин WordPress было только три пользователя, это не имеет большого значения, если бы я разбил его.К тому времени я достиг 100000 скачиваний, каждое новое обновление, сделанное ладони sweat.
Мой первый гол за WordPress редакции Calendar было сделать ее сделать что-нибудь полезное.Я новичок в JavaScript и PHP, и не знаю, что я мог бы снять.Через несколько дней у меня было доказательство концепции.В несколько более у меня была рабочая версия и была просить друзей, чтобы установить его.Календарем работали … вроде of.
Я провел три раза больше ошибок крепления время, как я кодирования.Как только плагин работал, я написал юнит-тесты, чтобы убедиться, что он держал working.
Модульные тесты для моего календаря использования QUnit, но они действительно используют только три функции: test expect и ok.В этой статье показано, как интегрировать модульные тесты в ваш WordPress плагин, куда писать юнит-тесты и как они могут помочь you.
QUnit Basics
Юнит-тесты следовать основной схеме: сделать что-то, то проверьте результат.(“Разве это переменная 4 когда оно должно быть 5?”? “Означает ли это линия моей таблице показывают там, где он должен”)
function myTest() {
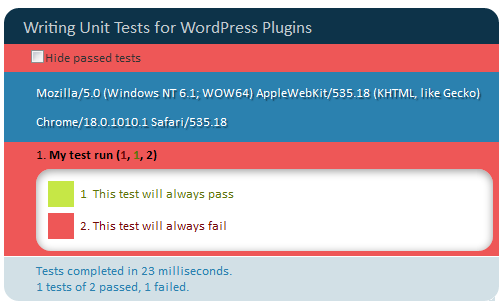
test('My test run', function() {
expect(2);
ok(5 === 5, 'This test will always pass');
ok(5 === 6, 'This test will always fail');
});
}
Эта структура заставляет вас думать, ваш код в простых единиц, которые возвращают true или false.test функция начинается пробный пуск с двумя аргументами: название для этого теста, а функция содержащие тесты.expect функция сообщает QUnit сколько тестов находятся в бегах.Если мы называем слишком мало или слишком много, это вызывает error.
ok функцию выполняет тест выражения.Она принимает два аргумента: логическое значение, указывающее, является ли проверка прошла успешно, и message.
Тестовые запуски будут добавлены в специальный раздел списка, который показывает общее количество тестов, будь то каждый тест пройден или нет, и сколько испытаний took.

Реальные единицы Test
WordPress плагины усложнить тестирование с помощью комбинации PHP и JavaScript.Даже проходящие простой значение из PHP с JavaScript получает tricky.
Функции, находит предпочтение WordPress с get_option функции и создается переменная JavaScript с полученной value.
function getOption($myOption, $myVariable) {
if (get_option($myOption) != "") {
?><script type="text/javascript">
<?php echo($myVariable); ?> = <?php echo(get_option($myOption)); ?>;
<php
}
}
Сейчас мы будем называть его, чтобы получить название блога и установить его в переменную с именем myBlogName.
getOption("blogname", "myBlogName");
Little вспомогательные функции, такие клея плагин вместе, но они всегда меня беспокоят.Знаете ли я получить доступ к JavaScript переменная с правильным именем или я опечатку это?Разве я использовать то же имя дважды?Простой тест Блок делает все эти заботы пойти away.
function wpPrefTest() {
test('Get access to WordPress preferences', function() {
expect(1);
ok(myBlogName, 'The variable (myBlogName) should be available.');
});
}
Этот модульный тест проверяет, является ли переменная myBlogName существует.Мы могли бы также посмотреть на конкретныезначение или сравнить его с чем-то еще из application.
Если у вас есть эта модульного тестирования, вам никогда не придется беспокоиться о том, названия блога.Она всегда будет там, и вы узнаете очень быстро, если вы когда-нибудь разорвать it.
Интеграция QUnit С WordPress
Тестирование в специальных средах разработки не является точным.Я хотел бы добавить QUnit непосредственно в моем календаре, но я не хочу, чтобы размер страницы больше.Решение представляет собой параметр URL и немного PHP, чтобы включить QUnit только тогда, когда мне это нужно:
wp_enqueue_script( "qunit", path_join(WP_PLUGIN_URL, basename( dirname( __FILE__ ) )."/lib/qunit.js"), array( 'jquery' ) ); wp_enqueue_script( "edcal-test", path_join(WP_PLUGIN_URL, basename( dirname( __FILE__ ) )."/edcal_test.js"), array( 'jquery' ) );
Это говорит WordPress включить JavaScript QUnit и моих тестах устройство от edcal_test.js .Я мог бы просто встроенные ссылки сценария непосредственно на моей странице, но я мог бы столкнуться с проблемами, если другие плагины на той же странице использование QUnit.
Вы можете увидеть полный исходный код here.
Следующим шагом было убедиться, что эти сценарии загрузить только тогда, когда в них нуждаются.Чтобы сделать это, я завернул в коде проверки URL параметра:
if ($_GET['qunit']) {
wp_enqueue_script( "qunit", path_join(WP_PLUGIN_URL, basename( dirname( __FILE__ ) )."/lib/qunit.js"), array( 'jquery' ) );
wp_enqueue_script( "edcal-test", path_join(WP_PLUGIN_URL, basename( dirname( __FILE__ ) )."/edcal_test.js"), array( 'jquery' ) );
}
Это загружает скрипты, только если я бегу юнит-тесты, а все остальное в плагине остается прежним.Вы можете запустить юнит-тесты в любое время, просто добавив &qunit=true в конец URL.Это хорошая вещь, потому что мое подразделение проверяет на самом деле изменить то, что происходит в blog.
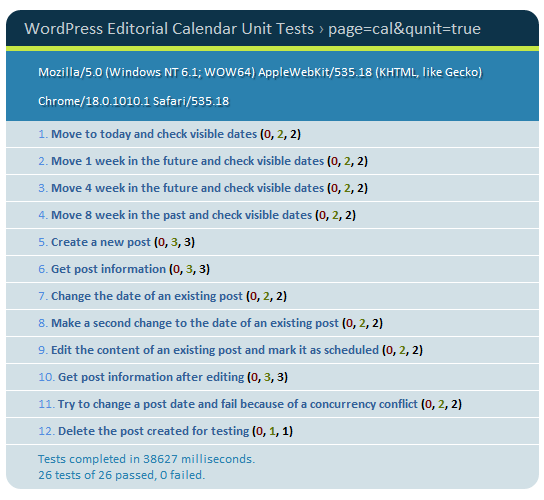
Вы можете запустить блок редакции Календаря тестов в вашем браузере право now.Прокрутите вниз, чтобы увидеть результаты модульного тестирования в нижней части page.
PHP гарантирует, что мои сценарии добраться до браузера.Последним шагом является вызов их из моего JavaScript.Я еще раз хочу называть их только тогда, когда мы находимся в блок тестовый режим.Так что, я добавляю небольшую функцию, чтобы получить параметры из URL:
getUrlVars: function() {
var vars = [], hash;
var hashes = window.location.href.slice(window.location.href.indexOf('?') + 1).split('&');
for (var i = 0; i < hashes.length; i++) {
hash = hashes[i].split('=');
vars.push(hash[0]);
vars[hash[0]] = hash[1];
}
return vars;
}
И тогда я призываю моих тестах устройство, если QUnit параметр есть:
jQuery(document).ready(function() {
if (edcal.getUrlVars().qunit) {
edcal_test.runTests();
}
});
Это гарантирует, что мы называем юнит-тестов, только если они available.
Последний шаг заключается в создании пространства для вывода блока теста.QUnit записывает результаты тестов в специально отведенных теги на HTML-странице.Вы можете вставлять эти тэги прямо в HTML выход, но потому, что они должны быть там только тогда, когда QUnit активно, я создаю HTML в JavaScript instead.
jQuery('head').append('<link>');
css = jQuery('head').children(':last');
css.attr({
rel: 'stylesheet',
type: 'text/css',
href: '../wp-content/plugins/edcal/lib/qunit.css'
});
jQuery('#wpbody-content .wrap').append('<div id="edcal-qunit"></div>');
jQuery('#edcal-qunit').append(
'<h1 id="qunit-header">WordPress Editorial Calendar Unit Tests</h1>' +
'<h2 id="qunit-banner"></h2>' +
'<div id="qunit-testrunner-toolbar"></div>' +
'<h2 id="qunit-userAgent"></h2>' +
'<ol id="qunit-tests"></ol>' +
'<div id="qunit-fixture">test markup</div>');
QUnit нуждается в список тегов, несколько дивы и стиль sheet.
Теперь мы готовы написать наш первый test.
Первый блок Test
Первые испытания блока календаря прокрутки календаря вверх и вниз и убедитесь, что мы видим правильное количество days.
moveTests: function() {
var curSunday = edcal.nextStartOfWeek(Date.today()).add(-1).weeks();
edcal.moveTo(Date.today());
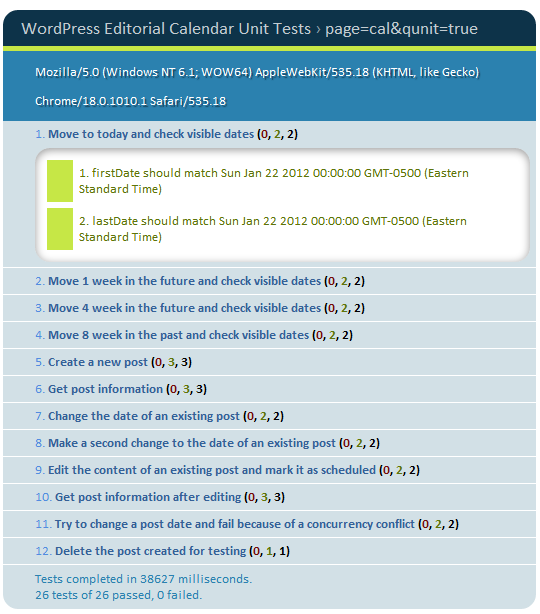
test('Move to today and check visible dates', function() {
expect(2);
ok(edcal_test.getFirstDate().equals(curSunday.clone()),
'firstDate should match ' + curSunday);
ok(edcal_test.getLastDate().equals(
curSunday.clone().add(edcal.weeksPref).weeks().add(-1).days()),
'lastDate should match ' + curSunday);
});
}
Наш первый тест движется календарь, чтобы сегодня и чекиувидеть, если первый и последний дни, что мы ожидали.Мы создали переменную, переместить календарь и начать тест по телефону test function.

В данном случае мы хотим убедиться, что даты являются правильными, поэтому мы сравним дату в календаре на тот, который мы ожидали, а затем передать результат в ok функции.Тест успешно, если они совпадают и не выполняется, если они не
Этот тест может показаться простым, но многое, что происходит под капотом.Мы тестируем дату обработки, рисунок и основных арифметических calendar.
Модульные тесты могут ничего сделать. WordPress Редакция календарь блок tests автоматизация плагин, как робот.Они охватывают все, что пользователь может делать с calendar.
Что единицы Test
Я пишу много больше тестов для JavaScript, чем я мо� …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров