Проектирование и разработка электронной почты может быть сложной задачей, особенно если вы начнете делать это после нескольких лет проектирования и разработки веб-сайтов.В отличие от большинства веб-браузеры, почтовые клиенты еще не объединились в поддержку HTML стандартов электронной почты, что приводит к снижению CSS поддержки email.
Непоследовательность поддержка изображений в почтовых клиентах, таким образом, побудило нас к эксперименту в редактор кода и развивать следующие techniques.
Техника 1: HTML Gradients
Создание градиентов для Web очень просто с повторяющимися фоновых изображений и инструменты, которые производят кросс-браузерный-совместимого кода, такие как Ultimate CSS Gradient Generator.Градиент для электронной почты требуется гораздо иной подход, в связи с отсутствием поддержки для фоновых изображений в некоторых почтовых clients.
Использование градиентов в электронной почте можно без повторения фонового изображения или CSS3.Это может быть достигнуто исключительно в HTML с поддержкой пиксельных планирования, ячейки таблицы цветов фона и соответствующей ширины ячейки и heights.
Как начать Email шаблон с Gradients
Из-за проектирования и разработки для электронной почты требует осознания ограниченности почтовых клиентов, в отличие от стандартов для веб-браузеров, мы должны начать с обзора CSS поддержку в email.
Письма кодируются с помощью tables, поэтому мы должны создать эскизы и Photoshop макеты с таблицей основе макетов в виду.Будьте проще, и иметь четкое представление о том, где расположить градиенты и как они будут себя вести (скажем, если мы хотим расширить градиент по горизонтали на ширину окна просмотра)
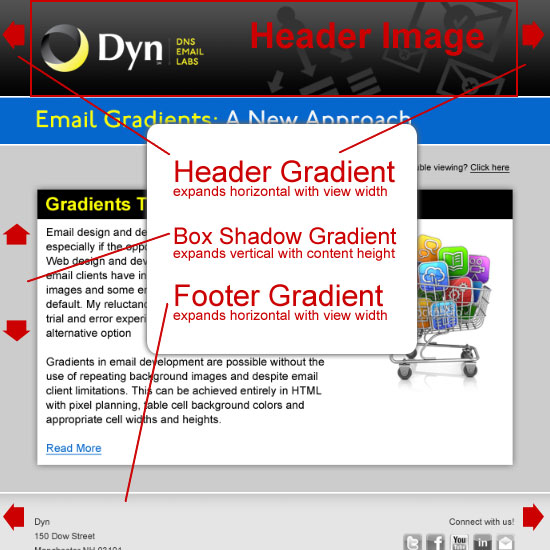
Как Градиенты для заголовка, Box тень и Footer Differ
- заголовок gradient будет расширяться горизонтально по обе стороны от заголовка изображения в соответствии с шириной браузера или устройства.Таким образом, если ширина окна просмотра шире, чем ширина заголовка изображения, градиент будет заполнить дополнительное пространство.Использование процент шириной 33%, 34% и 33% для трех столбцов делает это possible.
- бокс-тень gradient будет иметь фиксированную ширину и гибкие высоту в зависимости от высоты содержимого, которое будет варьироваться от электронной почты до email.
- Похожим на заголовок градиент, колонтитул gradient также расширить горизонтально по ширине браузера или устройства, но это не будет иметь изображение в center.

Поведение в заголовке, коробка-тень и нижний колонтитулы gradients.
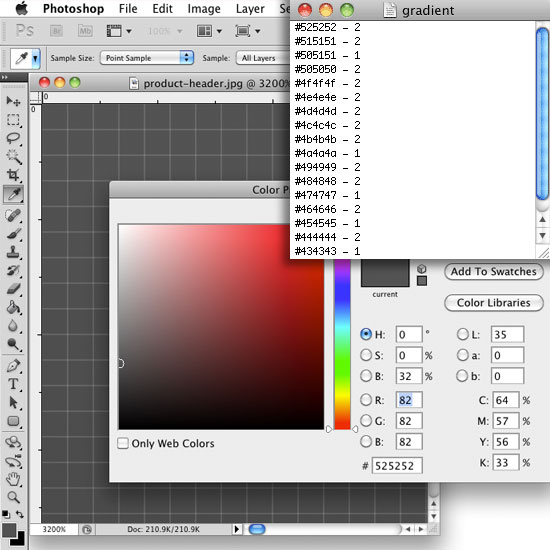
План пиксель за пикселем: образец цвета, цвета и запись Примечание число повторяющихся Colors
Цвета должны быть отобраны и записаны, чтобы воссоздать градиент в HTML.Поскольку HTMLзаголовка градиент появится по обе стороны от заголовка изображения, HTML цвета должны соответствовать цветам в заголовке изображения.Примеры цветов от фактического оптимизированное изображение, а не PSD, оптимизации изображения для веб-сайтов и уменьшения размера файла с помощью такого инструмента, как ImageOptim может изменить значения цвета немного от PSD.
Заголовок максимальная рекомендуемая ширина письмо (600 пикселей в ширину) на 120 пикселей в высоту.Откройте оптимизированное изображение заголовка в Photoshop и увеличения в 3200%.С помощью пипетки к образцу значения цветов для каждого пикселя сверху вниз.Запись значения цвета в текстовом редакторе, и обратите внимание на количество пикселей, если значения цвета повторяются.Примеры цветов прямо из PSD для коробки-тень и нижний колонтитулы градиентов, так как они не нужны, чтобы соответствовать любому оптимизированные изображения.Запись нижней цвета градиента как вы это делали заголовка gradient.

увеличить, собирать и записывать значения цветов с помощью инструмента Color Picker в Photoshop.
Curveball Corners
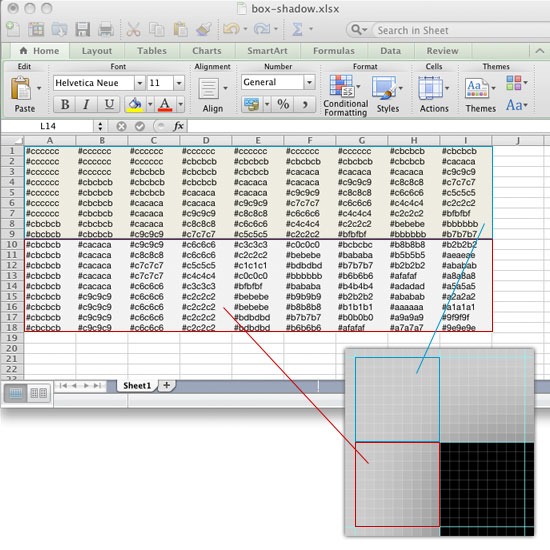
Бокс-тени градиент не все градиента.Градиент лежит между четырьмя углами, которые также могут быть воссозданы в HTML.Используйте Color Picker, чтобы определить, где градиент заканчивается, и начинается углу.Примеры и записи цвета, как вы делали для градиента части окна тень.Используйте таблицу для угловой части окна тени для записи значения цвета и позиции пикселя.Отбор проб и запись только одного угла и одна сторона градиента необходимо, потому что цвет значения одинаковы для всех four.

Запись пикселей положение и цвет значения для одного угла в таблице.Используйте эти данные, чтобы создать все углы в HTML, перевернув порядок цветов values.
Сохранить все файлы с цветом данных для последующего использования при coding.
Временная уловки, чтобы сделать кодирования Easier
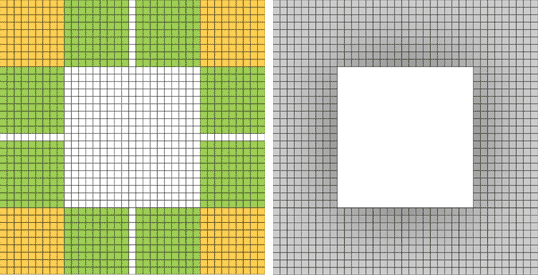
Добавить временное заполнение клеток и шириной 100% к столу, чтобы сделать клетки легче выбрать точки зрения дизайна в Dreamweaver.Добавить цвет фона различать углы для облегчения merging.

Слева: Временные цвета и обивка различать углы и клетки для упрощения кодирования.Справа: Добавить значения цвета и объединить центра cells.
Как код HTML Gradients
Скопируйте и вставьте записанную значения цвета в <tr> теги качестве фонового цвета.Добавить высот <td> теги ссылкой на повторяющиеся номера пикселя, а затем объединить в центре клетки с конца градиента вверх.Этот объединенный <td> клетки является местом, чтобы добавить заголовок image.
<tr bgcolor="#525252">
<td height="2" width="33%"></td>
<td rowspan="95" width="34%">Header image will go here</td>
<td width="33%"></td>
</tr>
<tr bgcolor="#515151">
<td height="2"></td>
<td></td>
</tr>
<tr bgcolor="#505151">
<td height="1"></td>
<td></td>
</tr>
<tr bgcolor="#505050">
<td height="2"></td>
<td></td>
</tr>
<tr bgcolor="#4f4f4f">
<td height="2"></td>
<td></td>
</tr>
Для кодирования HTML углы, обратиться к таблице для значений угла цветов.Скопируйте и вставьте их в соответствующие <tr> теги.Цвета фона от одного угла может быть применен ко всем углам, переворачивая порядок значений цветов по вертикали и / или horizontally.
Фиксированной ширины и высоты будет держать клетки расширяется.Применить клетки высоты и ширины только те клетки, которые нужно определить.Например, в поле тень градиентом, добавьте высот в кл …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров