Эта статья является пятой в нашей новой серии, которая знакомит с последними, полезно и свободно доступны инструменты и методы, разработаны и выпущены активных членов сообщества веб-дизайна.
В первой статье покрыты PrefixFree, вторая введена Foundation, требования системы, третья представлены Sisyphus.js, библиотека для Gmail, как на стороне клиента проектов и четвертое разделили с нами бесплатный плагинназывается GuideGuide.Сегодня мы рады представить Erskine’ S реагировать генератор сетки. Gridpak
В ближайшие 18 месяцев с момента Список Apart опубликована статья Итана Маркотт в Отзывчивый веб-Design многое изменилось в том, как мы приближаемся к нашему процессу проектирования.Новый отзывчивым отношением описано в статье Устройство включает в себя агностиком дизайн, гибкость и неопределенные холст.В то время как Джон Аллсопп в Дао Web Design заложила основы для изменений, article— наряду с созреванием в технологиях и совпадающие массовое движение к мобильным browsing— действительно установить сцену для нового дизайна ethos.
Problem
Вызовы и проблемы, неизбежно возникающие при принятии новых идей и методов работы.Одним из основных камней преткновения, мы нашли как агентство было эффективно и экономически эффективной реализации одного из основных ингредиентов реагировать дизайна: гибкие сетки на основе layout.
Это то, что наш типичный дизайн и цикл разработки для создания веб-сайта реагировать с гибкой системой сетки, используемой выглядеть следующим образом:
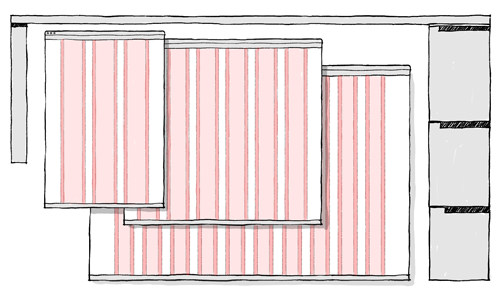
- Создать 3 или 4 разных размеров сети вручную в Fireworks для использования в качестве ссылки в wireframing / стадии проектирования.

Создание нескольких сетей, для рабочего стола, таблетки и phone. - Воссоздать же сетки с грубым и неуклюжим часто расширений браузера (с упоминанием имен нет) или написать несколько JavaScript, что позволит нам накладывать слои наших сетки (экспортированы в виде полупрозрачных PNG-изображений) в браузере.

Воссоздание же сетей в browser. - Написать LESS стили которая сократит математику, но по-прежнему необходимы все базовые значения и формулы для расчета сетки шириной.

Расчет процентов ширины и писать CSS для того, чтобы наш веб-сайт и сетки responsive.
Были 2 важнейших недостатков этого approach:
- Потребовалось много времени, чтобы измерять до сетки, создать их в статическом графическом формате, а затем производят длинные очереди LESS.
- Мы не могли представить себе сетям отвечать (сладкая ирония), пока они не built.
В то время, большинство реагировать рамках вынужден вас в угол: вы должны были использовать заранее определенного числа столбцов, водостоки, отступы и точки останова.Мы чувствовали, что это подрывает дух методологии, которая была ей очень природы flexible.
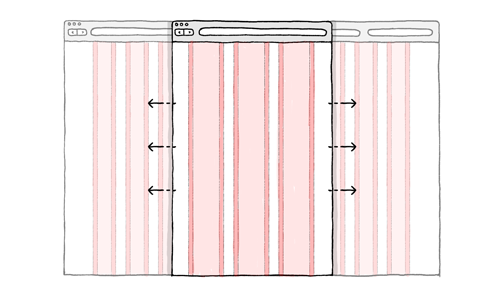
Мы также считают, что существующих генераторов не хватает визуальной обратной связи, которые мы требовали: мы были отчаянными, чтобы увидеть, как наши сети будут реагировать, когда сжимается и растягивается для того, чтобы информировать наших decisions.
Solution
Таким образом, в один прекрасный день, недовольный столько с нашим собственным процессом, как мы были с имеющимися решениями, мы начали браться за перо с конечной целью создания отзывчивой генератор сетки, которая бы:
- Предложение истинно flexibility:
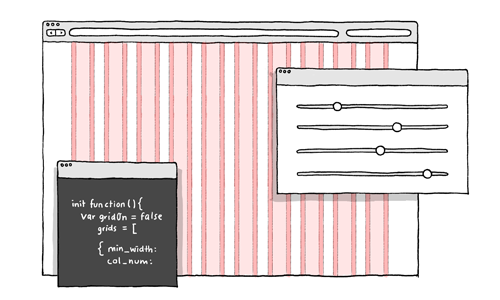
интерфейс позволяет пользователю настроить количество столбцов в каждой сетки, внутренняя обивка и ширина желоба или в пикселях или процентах, а где контрольные точки сетки occur. - Разрешить пользователю визуализировать реагировать сетки system:
пользователь может переключаться между и редактировать свои сети в режиме реального времени с помощью вкладки системы.Они могут сразу увидеть, как их сетям react. - Оптимизация проектирования и разработки process:
Gridpak выводит все форматы файлов, необходимых, чтобы сделать быстрый старт реагировать пр� …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров