Еще в 2009 году, команда WebKit развития предложена новая расширения CSS, который позволит элементы веб-страниц для отображения и превращается в трехмерной плоскости.
Это предложение было называть 3D Transforms, и вскоре он был реализован в Safari для Mac и IOS.Примерно через год, следует поддерживать для Chrome, а в начале 2011 года для Android.Вне WebKit, однако, ни один из других производителей браузера, казалось, проявлял большого энтузиазма в его, так что он остается довольно нишу и недостаточно feature.
Это должно измениться, хотя, как Firefox и Internet Explorer команды решили вступить в партию путем внедрения 3D преобразования в предварительные версии своих браузеров.Таким образом, если все пойдет по плану, мы увидим их в IE 10 и в ближайшем будущем версии Firefox (возможно, 10 или 11, но это не подтверждено), оба из которых планируется к выпуску уже в этом year.
В таком случае, это идеальное время, чтобы получить на опережение и начать изучать возможности и потенциал добавив дополнительное измерение в ваши веб-страницы.Эта статья призвана помочь вам сделать это, взяв вас на полеты тур по 3D преобразования syntax.
Пожалуйста, имейте в виду, что для того, чтобы увидеть примеры в этой статье, вам понадобится браузер, который поддерживает 3D преобразования, как я пишу это, это Safari, Chrome, IE 10 Платформа Preview или Firefox Aurora.
Третий Dimension
В Интернете, мы привыкли работать в двух измерениях: все элементы имеют ширину и высоту, и мы перемещать их по экрану по горизонтали (слева направо) и по вертикали (сверху вниз).Переход к третьему измерению можно рассматривать как добавление глубины к элементам, и добавив движение в сторону и от вас (зрителя).Подумайте о том, 3D фильмов, в которых объекты постоянно тяги из экрана к вам в попытке продемонстрировать возможности дополнительного depth.
Для 3D-преобразования в CSS, вам нужно знать о осях (это множественное число от оси, не множественное число от топора).Если Вы уже знаете о работе в трех измерениях или вспомнить использованием осей на уроках математики в школе, вы можете пропустить следующий раздел.Для всех остальных, вот …
Быстрый грунт на Axes
Я только что говорил, что на 2-D Web, мы перемещать элементы по горизонтали и вертикали.Каждое из этих направлений называют оси: горизонтальная линия известна как X-axis, а вертикальная линия у-axis.Если мы думаем о левом верхнем углу элемента, как наше происхождение (то есть точка, из которой измеряется движение), движение налево отрицательное движение вдоль оси х, и двигаться вправо является положительнымДвижение вдоль оси х.То же самое касается перемещенияэлемент вверх (отрицательный по оси ординат) и вниз (положительного на оси ординат)
Третье измерение известен как г-axis, и, как я уже сказал, можно рассматривать как по отношению к себе или от себя, отрицательное движение вдоль оси находится далеко от вас, и положительное движениек you.
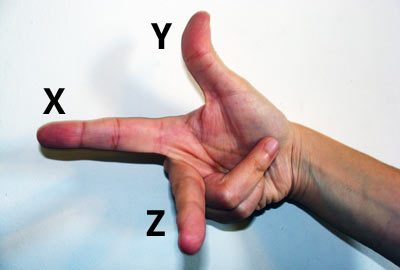
 Показаны трех осей. Х (слева направо), у (вверх-вниз) и г (далеко-к)
Показаны трех осей. Х (слева направо), у (вверх-вниз) и г (далеко-к)
Если вы читали все эти разговоры о топорами и отрицательных движениях, и вы протирая глаза и моргая в неверие и непонимание, не волнуйтесь: это все станет ясно, когда вы застряли в коде.Вернитесь и прочитайте это снова через несколько примеров, и все должны быть clear.
Преобразование Functions
Различных преобразований все наносится с помощью одного свойства CSS: transform — да, тем же свойством, который используется для 2-D CSS преобразований.На данный момент, это свойство до сих пор считается экспериментальным, так что не забудьте использовать все браузера префиксов, например, так:
div {
-moz-transform: foo;
-ms-transform: foo;
-o-transform: foo;
-webkit-transform: foo;
}
Обратите внимание, что опера настоящее время не имеет реализация 3D преобразования, но я в том числе его здесь, потому что работа по-видимому продолжается.Для ясности, в примерах в этой статье, я буду использовать только не с префиксом свойства, но не забывайте включать в себя все те префикс в своем code.
Во всяком случае, transform свойство принимает ряд функций как значений, каждое из которых применяет различные преобразования.Если вы использовали 2-D преобразования CSS, то вы уже знаете, многие из этих функций, потому что они очень похожи (или, в некоторых случаях, то же самое).Здесь все 3D-функции:
-
matrix3d -
perspective -
rotateX,rotateY,rotateZrotate3d -
scaleXscaleYscaleZscale3d -
translateXtranslateYtranslateZtranslate3d
Сейчас на matrix3d определенно звучит самая крутая, но это так невероятно сложным (это занимает 16 значений!), Что нет никакого способа, я мог бы рассматривать его в этой статье.Так, скажем, что в сторону и взглянем на others.
Rotation
Чтобы объяснить, что это произойдет, мне придется попросить вас сделать небольшое умственное упражнение (которая пригодится позже в этой статье, тоже).Представьте себе лист карты со строкой, проходящей через середину, которая фиксирует его на месте.Принимая верхние углы в ваших пальцев, вы можете перемещать карту вверх и вниз, влево и вправо, и вперед и назад, поворот вокруг строки.Это то, что rotate() функция.Отдельные функции rotateX() rotateY() и rotateZ() принимать deg (т.е. степень) значение и переместить элемент вокруг своей точке происхождения (где строка проходит через нее) с тем, что much.
Обратите внимание на наш первый example (скриншот показан ниже в случае, если вы не имеете доступа к поддерживаемым браузером).Здесь мы поворачивается каждый из элементов 45 ° вокруг другой оси (в порядке убывания: X, Y, Z), так что вы можете увидеть эффект каждого из них.Полупрозрачный красный прямоугольник показывает исходное положение элемента, и если вы мыши над каждым, вы увидите преобразований удален (я использовал эту конвенцию во всех примерах, приведенных в этой статье)
 Каждый элемент поворачивается на 45 ° вокруг другой оси. Х (слева), у (в центре) и Z (справа)
Каждый элемент поворачивается на 45 ° вокруг другой оси. Х (слева), у (в центре) и Z (справа)
Существует rotate3d() функции, а также, но это слишком сложно объяснить в короткой статье, как эта, поэтому мы пропустим it.
Translation
Это на самом деле просто причудливый способ сказать функции translateX(), translateY() и translateZ() каждого дубля значение длины, которая перемещает элемент с тем, что расстояние вдоль данной оси.Таким образом, translateX(2em) сдвинет элемент 2 EMS вправо, и translateZ(-10px) бы переместить элемент на 10 пикселей от зрителя.Там также сокращение функций, translate3d(), который принимает три значения в порядке, по одному для каждой оси, вот так:. translate3d(x, y, z)
В наш второй example, мы переводе каждого из элементов на -20 пикселов вдоль другой оси. (В порядке убывания: X, Y, Z)
 Каждый элемент переводится на -20 пикселов вдоль другой оси. Х (слева), у (в центре) и Z (справа)
Каждый элемент переводится на -20 пикселов вдоль другой оси. Х (слева), у (в центре) и Z (справа)
Обратите внимание, что перевод элемент похож на относительное позиционирование, в том, что это не влияет на поток документа.Перевод элементом будет держать свои позиции в потоке и будет только appear для переехали, то есть она может охватывать или показать через окружающие elements.
Scaling
Это просто означает делать больше или меньше.Три функции scaleX() scaleY() и scaleZ() каждому …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров