WordPress 3 введены пользовательские таксономии в качестве основной функции.Следующий выпуск на 3,1 включить множество возможностей для повышения поддержка пользовательских таксономий.Лучше импорта и экспорта обработки, расширенные запросы с tax_query, иерархической поддержки, тело классов и куча замечательных функций, чтобы играть с все части package.
Давайте подробно рассмотрим, как создавать свои собственные таксономии в WordPress, в том числе несколько дополнительных примеров развития, которые вы можете начать использовать в вашей WordPress темы и плагины today.

Таксономий в WordPress
WordPress “пользовательской таксономии позволяют структурировать большие объемы данных в логическом, хорошо организованным способом.В WordPress, categories создаются как иерархической таксономии, и tags настроены как многогранный taxonomy.
Таксономическая содержание может быть отображено в тему, используя таксономии templates.В шаблоне есть достаточно способов отображения данных с помощью встроенная в области таксономии functions.
Встроенный Taxonomies
WordPress имеет четыре встроенных таксономии из коробки:
- Категории (иерархических),
- Tags (многогранный),
- Ссылки (многогранный),
- Меню навигации (иерархических)
Custom Taxonomies
WordPress предоставляет новый способ группировки содержание, позволяя вам создать свой собственный таксономии.Основные разработчики создали register_taxonomy() функции для обработки тяжелой для нас.Все, что вам нужно сделать, это понять, как настроить все параметры в соответствии с вашими needs.
Практический пример: Рубрикатор Location
Бизнес, который работает в нескольких местах, могли бы выиграть от организации его содержания по месту, чтобы посетители могли просматривать новости в их местности.Крупная организация новость могла бы организовать его содержание по регионам мира (Африка, Азия, Европа, Латинская Америка, Ближний Восток, США & Канада), а BBC делает в своих “Мир” section.

Создание пользовательского Taxonomy
В WordPress, вы можете создать (или “Регистр”) новой таксономии с помощью register_taxonomy() функции.Каждый таксономии опция подробно задокументированы в WordPress Codex.

/**
* Add custom taxonomies
*
* Additional custom taxonomies can be defined here
* http://codex.wordpress.org/Function_Reference/register_taxonomy
*/
function add_custom_taxonomies() {
// Add new "Locations" taxonomy to Posts
register_taxonomy('location', 'post', array(
// Hierarchical taxonomy (like categories)
'hierarchical' => true,
// This array of options controls the labels displayed in the WordPress Admin UI
'labels' => array(
'name' => _x( 'Locations', 'taxonomy general name' ),
'singular_name' => _x( 'Location', 'taxonomy singular name' ),
'search_items' => __( 'Search Locations' ),
'all_items' => __( 'All Locations' ),
'parent_item' => __( 'Parent Location' ),
'parent_item_colon' => __( 'Parent Location:' ),
'edit_item' => __( 'Edit Location' ),
'update_item' => __( 'Update Location' ),
'add_new_item' => __( 'Add New Location' ),
'new_item_name' => __( 'New Location Name' ),
'menu_name' => __( 'Locations' ),
),
// Control the slugs used for this taxonomy
'rewrite' => array(
'slug' => 'locations', // This controls the base slug that will display before each term
'with_front' => false, // Don't display the category base before "/locations/"
'hierarchical' => true // This will allow URL's like "/locations/boston/cambridge/"
),
));
}
add_action( 'init', 'add_custom_taxonomies', 0 );
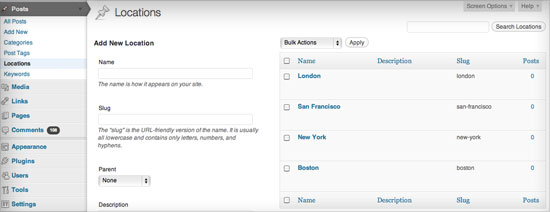
После добавления этого до ~ вашей темы 14 | файл, вы должны увидеть новое таксономии в рамках “Сообщения” в меню администратора боковой панели.Она работает так же, как категории, но это отдельная и independent.

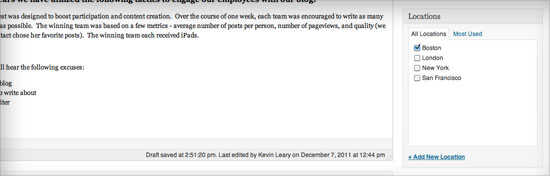
После добавления нескольких терминов для вашей новой таксономии, вы можете начать организовывать контент в свои сообщения по местоположению.Новая “страна” появится окно справа от вашей должности в области администратора WordPress.Используйте это, как вы бы categories.
Давайте воспользуемся этим “местонахождение” таксономии, как отправной точкой, чтобы узнать больше о работе с таксономией функций и content.
Создать таксономическая шаблон для Theme

Когда вы добавляете пользовательские таксономии к теме WordPress, вы можете отобразить его содержимое с помощью одного из таксономии темы WordPress “templates.
-
taxonomy-{taxonomy}-{slug}.phpМы могли бы использовать это, чтобы создать тему шаблона для конкретного места, такие какtaxonomy-location-boston.php“. Бостон” на срок -
taxonomy-{taxonomy}.phpЕсли таксономия былаlocation, WordPress будет искатьtaxonomy-location.php. -
taxonomy.phpЭтот шаблон используется для всех пользовательских taxonomies. -
archive.phpЕсли нет таксономии определенный шаблон найден, то таксономии, в котором перечислены страницы будут пользоваться архивом template. -
index.phpЕсли нет других шаблон будет найден, то это будет used.
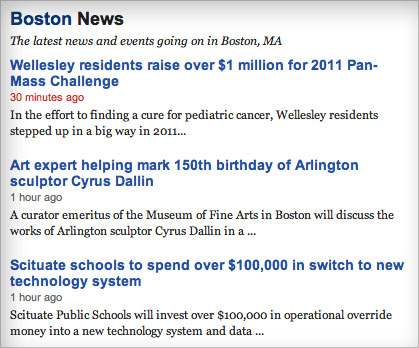
Давайте использовать taxonomy-location.php, чтобы показать наше содержание.В шаблоне файла может выглядеть следующим образом:
<?php
/**
* Locations taxonomy archive
*/
get_header();
$term = get_term_by( 'slug', get_query_var( 'term' ), get_query_var( 'taxonomy' ) );
?>
<div class="wrapper">
<div class="primary-content">
<h1 class="archive-title"><?php echo apply_filters( 'the_title', $term->name ); ?> News</h1>
<?php if ( !empty( $term->description ) ): ?>
<div class="archive-description">
<?php echo esc_html($term->description); ?>
</div>
<?php endif; ?>
<?php if ( have_posts() ): while ( have_posts() ): the_post(); ?>
<div id="post-<?php the_ID(); ?>" <?php post_class('post clearfix'); ?>>
<h2 class="post-title"><a href="<?php the_permalink(); ?>" rel="bookmark"><?php the_title(); ?></a></h2>
<div class="content clearfix">
<div class="post-info">
<p><?php the_time(get_option('date_format')); ?> by <?php the_author_posts_link(); ?></p>
</div><!--// end .post-info -->
<div class="entry">
<?php the_content( __('Full story…') ); ?>
</div>
</div>
</div><!--// end #post-XX -->
<?php endwhile; ?>
<div class="navigation clearfix">
<div class="alignleft"><?php next_posts_link('« Previous Entries') ?></div>
<div class="alignright"><?php previous_posts_link('Next Entries »') ?></div>
</div>
<?php else: ?>
<h2 class="post-title">No News in <?php echo apply_filters( 'the_title', $term->name ); ?></h2>
<div class="content clearfix">
<div class="entry">
<p>It seems there isn't anything happening in <strong><?php echo apply_filters( 'the_title', $term->name ); ?></strong> right now. Check back later, something is bound to happen soon.</p>
</div>
</div>
<?php endif; ?>
</div><!--// end .primary-content -->
<div class="secondary-content">
<?php get_sidebar(); ?>
</div><!--// end .secondary-content -->
<?php get_footer(); ?>
(Обычно, мы бы загрузки шаблона для loop, но для простоты я пропустил этот шаг как альтернативу get_term_by()., Мы могли бы использовать single_term_title() и term_description() . этой таксономии архива шаблона для отображения или получить название и описание термина таксономии)
В этом примере мы использовали функцию с именем get_term_by() извлечь все данные, связанные с термина таксономии в виде объекта.Объект, возвращаемый get_term_by() функция содержит следующую информацию о термине:
-
ID325 -
nameBoston -
slugboston -
group0 -
taxonomylocation -
taxonomy ID325 -
descriptionЕсли вы хотите узнать последние новости в Бостоне, то смотрите не further. -
parent0 (или ID) -
count1 (т. е. число сообщений с этим термином выбран)
Мы использовали этот объект, а затем, для отображения информации о текущем член name и description В taxonomy-location.php template.
Использование таксономическая Conditionals
Условное тегов может быть использована в WordPress, чтобы определить, какой контент отображается на определенной странице в зависимости от условий встретил на этой странице.Таксономическая шаблоны имеют свой собственный набор условных:
-
is_tax()При любом таксономии странице архива в настоящее время displayed. -
is_tax( 'location' )Когда таксономии странице архива для “местонахождение” таксономии в настоящее время displayed. -
is_tax( 'location', 'boston')Когда странице архива для “местонахождение” таксономии с пуля “Бостона” в настоящее время displayed. -
is_tax( 'location', array( 'boston', 'new-york', 'philadelphia' ) )Возвращаетtrue., Когда “место нахождения” таксономия архива отображаются имеет пуля либо “Бостон”, “Нью-Йорк” или “Филадельфия” -
taxonomy_exists()Когда определенная систематика зарегистрирован черезregister_taxonomy().
Работа с таксономической Functions
Много функций для работы с системой классификации доступны в WordPress.Давайте рассмотрим несколько общих примеров того, как использовать их в practice.
Отобразить список таксономическая Terms
Большинство навигационных систем начинаются с неупорядоченный список.Вы можете создать неупорядоченный список ссылок на страницах таксономии архив с помощью wp_list_categories() функции.Эта функция Очень customizable и может работать с большинством из сценариев, которые вы встретите в качестве темы developer.
/** * Create an unordered list of links to active location archives */ $locations_list = wp_list_categories( array( 'taxonomy' => 'location', 'orderby' => 'name', 'show_count' => 0, 'pad_counts' => 0, 'hierarchical' => 1, 'echo' => 0, 'title_li' => 'Locations' ) ); // Make sure there are terms with articles if ( $locations_list ) echo '<ul class="locations-list">' . $locations_list . '</ul>';
Если вы сталкиваетесь с ситуацией, которая требует обычай структуры, я бы рекомендовал изучать Walker class или wp_get_object_terms() function.
Создать таксономическая тегов Cloud
Облако тегов обеспечивает отличный способ для пользователей, чтобы просмотреть содержимое.wp_tag_cloud() функция позволяет создавать облака тегов с пользовательской таксономией easy.

Давайте использовать его для отображения облака тегов наших условий расположения:
// Locations tag cloud <?php $locations_cloud = wp_tag_cloud( array( 'taxonomy' => 'location', 'echo' => 0 ) ); // Make sure there are terms with articles if ( $locations_cloud ): ?> <h2>News by Location</h2> <div class="locations-cloud"> <?php echo $locations_cloud; ?> </div> <?php endif; ?>
Получить все условия в Taxonomy
Вам часто приходится работать с полным списко …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров