Новые компании Microsoft мобильной операционной системы Windows Phone 7 (WP7), представляет новый подход к организации содержания и различных UX, основанные на Метро язык дизайна и principles, которые будут включены в Windows 8.
Он также нацелен на другой рынок, чем его предшественник: вместо того, чтобы предназначены в основном для бизнеса и технологии рабочих, WP7 ориентирован на активных людей с занятой жизни, так и электронных, и которые используют социальные сети каждый день, независимо от их background.
Зачем дизайнеров Care
Во-первых, это новый интерфейс, так что у вас есть место, чтобы создавать и развивать новые идеи для него.Мы еще в начале своей растущей кривой, так что это интересная задача.Когда я увидел WP7 презентацию в первый раз, я подумал: «Я хочу создать что-то для этого.” Исследование является отличным способом, чтобы узнать, как построить новый захватывающий опыт для users.
Во-вторых, Metro дизайна рынок реальность, которую мы не можем игнорировать.Это новый пользовательский опыт, который будет частью будущей операционной системы Microsoft, Windows 8, которая принесет согласованности между устройствами и, что поставит акцент на метро дизайна.Вместо того, различные интерфейсы для каждого устройства — телефона, планшета и настольного — пользователи будут иметь тот же опыт, везде, с небольшими различиями в связи с характером и особенностями устройства.Поскольку новая версия была выпущена в конце сентября (WP7.5, более известной как Mango) и выпуска первых WP7-телефонов от Nokia (с ее огромной огневой мощью маркетинга), стало ясно, что Устройства Metro дизайнаиграют большую роль в market.
Новый подход к Design
Команда Windows Phone была вдохновлена типография в путь-вывода design.К расчистке интерфейс всех ненужных элементов и использование материалов, как дизайн ядра, команда была в состоянии отличить эту ОС от более традиционных интерфейсов: интерфейс исчезает, а сам контент становится интерфейса.Интерфейс показывает фактическое содержание и является не только средством, чтобы добраться до содержимого.Снижение визуальные по телефону способствует прямое взаимодействие с content.

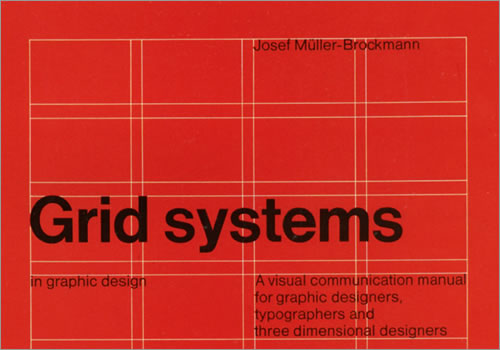
Grid Systems в области графического дизайна, Йозеф Мюллер-Brockman
Графический стиль WP7 является типографский и следует по стопам новаторский графический дизайнер Йозеф Мюллер-Brockman: чистая типография на основную канву, простые цвета и квадратуглов.Иконки только для действий с содержанием и не играют главной роли, как они делают на традиционные устройства.Они больше помощи ориентировать пользователя при навигации по content.
 Чистый дизайн и типографика, о чем свидетельствует Коктейль Flow __ и 2 | Fuse.
Чистый дизайн и типографика, о чем свидетельствует Коктейль Flow __ и 2 | Fuse.
Все эти вещи дают пользователю опыт напоминает картографии.Необходимо дать направление выражается в выглядеть и чувствовать себя карту, где текст ясно, потому что пользователь должен следовать этикетки и имена, чтобы найти места, и там нет места для визуального elements.
Новые публикации Grid
Метро конструкция требует более жесткой организации.Подумайте о метро карт.В контексте мобильных приложений, это требует, чтобы информационная архитектура сильнее.С основными графическими элементами макета удалены, содержание сетка построена с использованием только само содержание.Таким образом, когда пользователь просматривает макет, они уже читал содержание.Отсутствие физической сетки оставляет места для отрицательного пространства.Элементы кажется легче, так дизайнер должен выбрать несколько сильных элементов, на которой строится содержание пути.Выбор неправильного элементов означает, что пользователь не будет понимать, как добраться до содержания они need.
 Милан карте метро (Изображение: Wikipedia)
Милан карте метро (Изображение: Wikipedia)
Содержание должно быть структурировано в иерархии по значимости и основывается на том, что вы хотите, чтобы подтолкнуть пользователей.По этой причине, вы должны определить целевой пользователь приложения очень осторожно, потому что создаете приложение, которое подходит для всех пользователей, не possible.
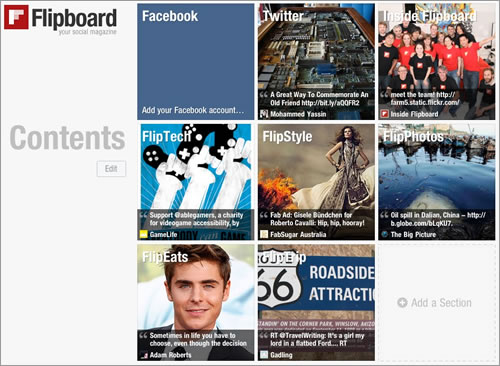
 Flipboard подчеркивает содержание, interface.
Flipboard подчеркивает содержание, interface.
Цель Metro UI, чтобы подчеркнуть важное содержание таким образом, что помогает пользователю определить, можно ли нырять в него или продолжать делать то, что они делают.Чтобы сделать все это возможным, Microsoft представила Концепция hub, роль которого заключается в сосредоточении всей информации на одном экране, как приборная панель.Лучшая аналогия может быть крышку цифрового журнала, таких как Flipboard.
Элементы пользовательского интерфейса для организации Content
Центр является центральнымточка доступа к контенту, и это включает в себя определенные элементы пользовательского интерфейса с новой парадигмы навигация и контент организаций.Концепция центра проявляется в виде двух новых парадигм навигации, каждый со своим собственным смыслом и функции: “Панорама” и “. Pivot” Разница между ними заключается в тонком сначала glance.
Выбор одного или другого зависит от цели применения и о том, как вы хотите ввести пользователя в содержании. живая плитка является еще одним мощным центром element, которая дает вид на содержание приложения непосредственно на главном экране.И хотя строго говоря, не новый элемент управления пользовательского интерфейса, цветовой акцент является еще одним важным элементом, она помогает точно определить важные биты информации о screen.
Panorama
Когда пользователь вводит приложение, они приземляются в панораме, которая извлекает информацию из различных областей приложения на одном экране.Это дает пользователю высоты птичьего полета все имеющиеся information.
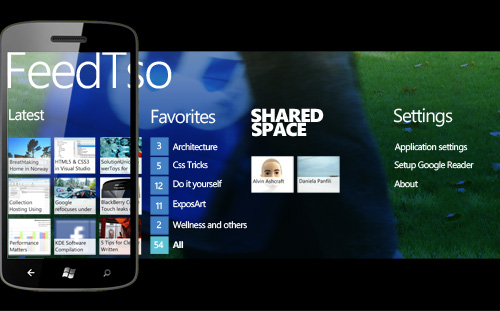
 FeedTso, пример panorama.
FeedTso, пример panorama.
Панорама использует текст и изображения, чтобы создать путь через блоки содержания.Это визуальная коммуникация дает пользователю непосредственного чувственного ссылка на information.
Pivot
Сводные заказы элементы логической, разделение информации на категории и перечень элементов, доступных в каждой категории.Это аналитический список используется, чтобы показать различные аспекты одного и того же content.
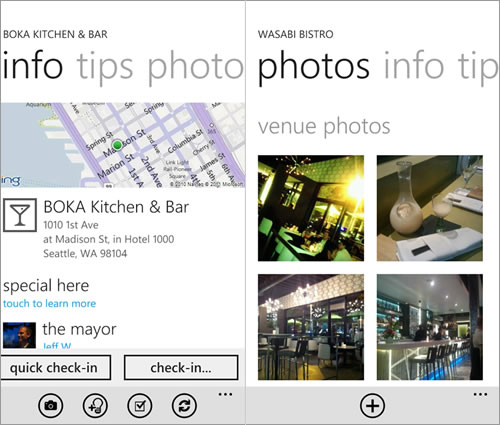
 4 & Mayor, например сводных как tabs.
4 & Mayor, например сводных как tabs.
Например, вы можете использовать его, чтобы показать несколько представлений одного понятия (например, вкладки), как на скриншоте 4-го & мэр, популярный клиент Foursquare.Вы также можете использовать его, чтобы показать папки, например, в почтовом клиенте (“Читать”, “Отправленные”, “важно”, “Черновики” и так далее)
Live Tiles
Сильную иерархическую структуру содержания, которое начинается с краткого содержания и глубже подробно уровень за уровнем, доводят до крайности с живым плиткой, новая функция, представленная с Mango.В первом выпуске WP7, плитка была в лучшем значок приложения со стат� …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров