Несколько проблем держать подпрыгивая вверх, то и дело для веб-разработчиков, одна из которых относится к тому, как выложить данный проект.Разработчики сделали многочисленные попытки сделать это с существующими решениями.Несколько статей было написано на поиск Святой Грааль CSS layouts, но на сегодняшний день ни одно решение работает без серьезных оговорок.В W3Conf, я выступил с докладом о том, как группа CSS рабочая пытается решить проблемы веб-разработчиков с несколькими предложениями.Есть шесть макет предложений, которые имеют отношение к нам, все из которых я описал в режиме разговора:
Вот немного больше об этих предложениях и как они помогут вам в разработке веб-сайтов в future.
Generated Content для страничных Media
- Draft__2 W3C редактора |
- Demo
- Поддержка браузеров: Opera Labs сборки only
Это предложение описывает набор функций, которые будут изменять содержание любого элемента течь, как страницы, как в книге. видео demonstration показывает, как использовать страничных носителей для создания слайд-шоу HTML5 (посмотрите на демо для GCPM В Опера Labs Build играть с особенностями более).Для того, чтобы содержимое элемента быть выгружен, вы должны использовать следующий синтаксис:
@media paged {
html {
width: 100%;
overflow-style: paged-x;
padding: 5%;
height: 100%;
box-sizing: border-box;
}
}
Это сделает содержание выглядеть примерно так:

Здесь @media paged означает, что браузер понимает страничных носителей, и что все селекторы, определенные для нее должны иметь свой стиль применяется при страничных носителей поддерживается.Затем Вы указать, какой выбор вы хотите быть выгружен (в приведенном выше примере, селектор html сам элемент), указав свойства overflow-style: paged-x.Это будет просто сделать содержимое выгружаемого;. Если вы хотите страничный контроля, чтобы быть видимым, необходимо указать overflow-style: paged-x-controls
Свойства break-before break-after break-inside могут быть использованы для контроля, где содержание находится в пределах страницы.Например, если вы хотите, чтобы заголовки появляются только с соответствующим содержанием и не в конце страницы или в одиночестве, вы можете указать, что:
h3, h2 {
break-after: avoid;
}
Это гарантирует, что если рубрика происходит на последней строке страницы, она будет оттеснена на следующую страницу с содержанием, что он introduces.
API
Два свойства доступны на элемент, содержимое которого является страничным: currentPage и pageCount.Вы можете установить currentPage собственности через JavaScript, который повлечет за собой изменения на странице этого элемента.Это позволило быинициировать onpagechange события на этом элементе, который можно использовать для запуска других сценариев, которые необходимы при изменении страницы.pageCount свойство сохраняет общее количество страниц в страничный элемент.Эти свойства могут быть использованы для реализации обратных вызовов, которые должны быть вызваны на странице изменения, например, чтобы сделать заметки для определенного слайда в режиме слайд-deck.
Несколько Columns
- Draft__6 W3C редактора |
- Demo
- Поддержка браузеров: Opera 11.1, Firefox 2, Chrome 4, Safari 3.1, IE 10
Несколько столбцов теперь доступны в большинстве браузеров (в том числе IE10!), Что делает их довольно много готовых к использованию на производстве веб-сайтов.Вы можете оказать содержание любого элемента в несколько столбцов, просто используя column-width: <length unit> или column-count: <number>.Как страничный контент, вы можете использовать break-before break-after или break-inside контролировать, как содержание отображается в каждом столбце.Вы также можете сделать одно из дочерних элементов, охватывающих весь набор столбцов с помощью column-span: all.Вот как это будет выглядеть:

Столбцы выравниваются с содержимым по умолчанию.Если вы предпочитаете, чтобы колонки не быть сбалансированным, вы можете установить, что при использовании column-fill: auto собственность.Вот пример поведения по умолчанию (т.е. column-fill: balanced):

А вот пример column-fill: auto поведение:

Отметим, что последний столбец пустой, и в каждом столбце заполняется один за other.
Regions
- Draft__6 W3C редактора |
- Demo
- Поддержка браузеров: IE 10, Chrome 15, Safari 6
Ближайший эквивалент для регионов будет InDesign, соединяющей текст frames.С свойств в этом предложении, вы можете сделать содержание выбранных элементов потока через другой набор элементов.Другими словами, ваш контент не должны быть привязаны к документооборота любой longer.
Для начала вам нужно выбрать элементы, содержание которых будет частью “имени потока”, как это:
article.news { flow-into: article_flow; }
Здесь все содержимое в article элемент с именем класса news будет принадлежать потоку именем article_flow.
Затем выберите элементы, которые будут оказывать содержания, которые являются частью этого имени потока:
#main {
flow-from: article_flow;
}
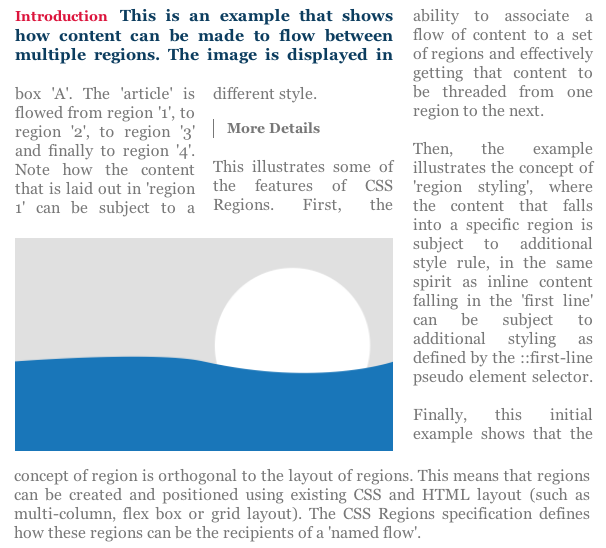
Здесь элемент с ID main будет использоваться для отображения содержимогов потоке с именем article_flow.Этот элемент стала регионом, который оказывает содержание имени потока.Обратите внимание, что любой элемент, который является регионом, устанавливает новый “блок форматирования контексты” и “укладка контекстах”. Например, если дочерний элемент является частью потока и абсолютно позиционирован, он будет теперь только абсолютно позиционирован по отношению кобласти он принадлежит, а не на весь viewport.
Вы также можете настроить стили контента, который проходит через регион:
@region #main {
p { color: indianred; }
}

API
Интерфейс с именем getNamedFlow, а событие с именем regionLayoutUpdate доступны для элементов, которые являются regions.
GetNamedFlow
Это возвращает поток, что именно этот регион, связанных с.Свойства доступны:
-
overflowтолько для чтения логическое, который говорит вам, все ли из содержания названных потока вписывается в регионах, которые являются частью потока или он overflows. -
contentNodesNodeList всех элементов содержимого, которые принадлежат к flow. -
getRegionsByContentNodeЭто возвращает всех регионах, что конкретный элемент содержания будет проходить через.Очень длинный пункт может течь через более чем в одном регионе, с помощью этого метода, вы можете получить все регионы, что этот пункт элемент потоки through. -
regionLayoutUpdateЭто событие срабатывает каждый раз, когда обновления, внесенные в макет области.Если размеры региона меняются, то ребенок содержания элементов, которые являются частью этого региона могли бы изменить тоже (например, некоторые могут переехать в другой регион, или более дочерних элементов может стать частью региона)
Exclusions
- Проект specification (комбинация из двух предложений: “Исключения” и “Расположен поплавки»)
- Demo
- Поддержка браузеров: IE 10
Исключения позволяют встроенный контент, который будет обернут вокруг или внутри пользовательских форм с помощью CSS свойства.Элемент становится «исключение элемента”, когда
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров