Editor’ S note
Пожалуйста, обратите внимание, что эта статья doesn’ T обеспечивают производство кода для использования в живую веб-сайтов.Удостоверьтесь, чтобы прочитать полный текст статьи и учиться больше о безопасности PHP перед использованием кода, указанного в этом article.
‘Это сезон, чтобы быть веселым, и насколько веселее мы могли сделать это, чем с полезным Рождество списку созданный для вашей семьи, чтобы убедиться, что вы получите максимальное presentage этот праздник?В этой статье мы сосредоточимся на создании очень простая система, которая позволяет добавлять идеи подарков на веб-страницу, и для вашей семьи (или кто) для просмотра list.
Пожалуйста, обратите внимание, что эта статья была написал для новичков, которые уже понять, HTML и CSS, знаю немного PHP и видели PHPMyAdmin раньше.Я не буду вдаваться в лучших практик, безопасность и все остальное;! Давайте просто весело провести время с этим
Подготовка Наша Resources
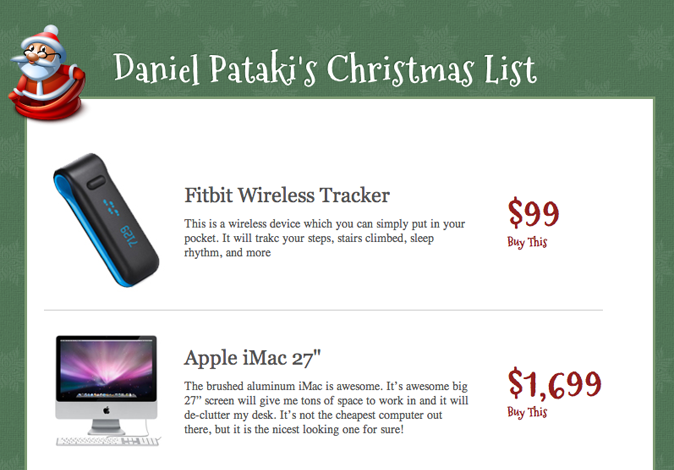
Перед тем как создать сайт, давайте посмотрим на готовую продукцию:
 Готовые рождественские желания list.
Готовые рождественские желания list.
Результат будет состоять из трех страниц: сам список, вход в страницы и страницы администратора.Мы также будем иметь стилей, двух сценариев (для входа людей в сохранении и элементов) и некоторых изображений.Вы можете смотреть онлайн demo часть кода, чтобы увидеть конец result.
Ниже приведен список ресурсов, которые я использовал.Идите вперед и захватить их, но не стесняйтесь использовать свой собственный!Пожалуйста, обратите внимание лицензию на каждую, а некоторые являются бесплатными для коммерческого использования, но некоторые из них бесплатны только для персонального use.
- I основаны цвета на “ ‘Tis Season” Цветовая палитра из COLOURlovers.
- Значок Санта в логотипе от “Санта” значок set, загруженные из Iconfinder.
- Шрифт Рождество стиль называется “ Горы Christmas” и был получен от Google Web Fonts
- Я создал фоновым рисунком играя с фон-мейкера на BG Patterns.
Файл Structure
Мы знаем, что нам нужно три страницы (список, войдите в систему и администратора), но давайте посмотрим на полный список файлов, которые нам понадобятся.Вы можете создать их как пустые файлы в advance.
-
index.php -
login.php -
admin.php -
header.php -
footer.php -
config.php -
script-login.php -
script-additem.php -
images -
uploads
Первые три файлы должны быть понятны, они будут обрабатывать содержимое наших трех основныхстраниц.Мы также будем использовать отдельно верхний и нижний колонтитулы файлов; цель этих файлов является сведение к минимуму дублирующих code.
Для всех трех наших страницах, мы должны создать код для заголовка раздела (т.е. Санта иконку и название, а также фактическое HTML начальника отдела и так далее).Вместо написания кода три раза (что было бы сделать код трудно обновлять), мы будем писать его один раз и включать код во всех трех files.
Мы также включают в себя config.php файл в каждом файле.Это устанавливает соединение с базой данных и обрабатывает несколько других вещей, которые необходимы для каждого page.
В следующих двух файлов в списке скрипты, которые обрабатывают входа в систему и добавлять новые элементы в list.
Наконец, у нас есть два каталога.images каталог будет содержать изображения нам нужно для рамки нашего веб-сайта.uploads каталог будет содержать все изображения для нашей загружены items.
Word Of Warning
Заметим, что это имеется в виду в качестве упражнения для новичков.Код, который вы видите здесь даст вам желаемый результат, но много это не безопасно для изготовления веб-сайтов.Ей не хватает много гарантий, таких как проверка данных, соли для паролей (для большей безопасности), Htaccess правила и так далее.Целью данной статьи является дать начинающим забыть обо всех этих вещах и просто сосредоточиться на создании чего-то nice.
Ни делает эту статью распространения передового опыта.Вы можете найти себе принятие различных методов позже, или я могу написать в другой статье, что мы не должны делать то, что вы видите здесь.Статья предназначена как весело маленький пример для начинающих, чтобы оживить их скучные заседания теории.Я считаю, что лучший способ узнать это с помощью все более трудным examples.
Тем не менее, я рекомендую вам попробовать все это, и играть с ним вокруг дома или на серверах.Если вы поместите это на реальном сервере, я рекомендую использовать учетную запись, которая имеет только этого сайта на нем (или только веб-сайты теста).Я также рекомендую использовать пароли для учетных записей пользователей, которые не то же самое, что и другие passwords.
Создание Наша Framework
Наш мини-структура состоит из заголовка и основной структуры страниц.Давайте посмотрим, что это будет выглядеть в HTML:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>My Christmas List</title>
<!-- Style sheets -->
<link href='style.css' rel='stylesheet' type='text/css'>
</head>
<body>
<div id="site_header">
<img id="site_logo" src='images/santa_logo.png' alt='The Santa Logo' >
<h1>Daniel Pataki's Christmas List</h1>
<div class="clear"></div>
</div>
<div id="site_container">
</div>
</body>
</html>
Head
Как вы знаете из ваших исследований в HTML, приведенный выше код состоит из двух основных разделов.Код внутри <head> раздел не видна для пользователя.<head> содержит мета-информацию (например, ключевые слова и описание сайта), название, стилей, используемых, наличие необходимых файлов и так on.
Ваша веб-страница должна иметь <head> элементом и, по крайней мере, должен содержать <title> элемент.Содержание <title> теги будет видно во вкладке браузера.В нашем случае, мы также связаны стилей нашем сайте, используя <link> element.
Body
Ваши веб-страницы также должен содержать <body> элемента, даже пустой.Конечно, ничего особенного не случилось бы, если бы мы оставили пустыми, так что я добавилзаголовке нашего сайта и главный area.
Заголовок нашего сайта будут видны на всех страницах.Это раздел с логотипом Деда Мороза и название __0 “Christmas List Даниэль Патаки”. |
Я использовал регулярные теги изображение, чтобы установить изображение, а верхнего уровня заголовка для создания титула.Я также использовал пустую <div> элемент, придавая ему класс clear.Причина этого связана с позиционированием (подробнее об этом, когда мы перейдем к CSS)
После того как мы закончили с заголовком, нам нужны большие белые контейнер для нашего списка.Это делается с помощью простой <div>, которое мы дали класс site_container.
Наконец, мы закрываем <body> и <html> теги, и мы уверены, наш код является действительным, запустив его через HTML Validator.Не волнуйтесь, все же, если ваш код является недействительным.Попробуйте исправить то, что вы можете, но не волнуйтесь, если что-то не работает.Ваша цель сейчас, чтобы все заработало, вы будете иметь много позже беспокоиться о лучших practices.
Разделение Up
Код, который мы только что написали будет общим для всех наших страницах.Единственное, что мы изменим это содержание внутри site_container дел (которое в настоящее время пуст).Чтобы избежать того, чтобы добавить этот же код три раза, это хорошая практика, чтобы разделить его на два файла: верхний и нижний колонтитулы file.
Все общие для верхней части каждой страницы должны быть в header.php, и все общие для нижней части должны быть в footer.php.
Копировать и вставлять все, вплоть до <div id='site_container'> в header.php файл.Скопируйте и вставьте все остальное в footer.php file.
Если вы загружаете сайт прямо сейчас, вы увидите пустую страницу без содержания.Это потому, что index.php настоящее время показано, но в настоящее время пуст, поэтому мы должны тянуть в верхний и нижний колонтитулы код.Используйте следующий код, чтобы сделать это happen.
<?php include('header.php'); ?>
<?php include('footer.php') ?>
При загрузке веб-страницы Теперь вы должны увидеть код на место.Это будет ужасно некрасиво, но мы изменим все, что в jiffy.
Добавить некоторые Style
Теперь, когда наша структура находится в месте, пришло время, чтобы он выглядел хорошо.Достижение что вы видите в готовый продукт на самом деле очень легко, так что давайте прыгать прямо in.
Сброс stylesПервое, что нужно сделать с многих сайтов является для сброса всех браузеров специфическими свойствами.Каждый браузер обрабатывает заголовки, таблицы, входами и другие элементы немного по-другому, так что давайте сброс всех этих стилей, которые сделают страницу уродливой, но по крайней мере, равномерная на каждом platform.
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,th,td {
margin:0;
padding:0;
}
table {
border-collapse:collapse;
border-spacing:0;
}
fieldset,img {
border:0;
}
address,caption,cite,code,dfn,em,strong,th,var {
font-style:normal;
font-weight:normal;
}
ol,ul {
list-style:none;
}
caption,th {
text-align:left;
}
h1,h2,h3,h4,h5,h6 {
font-size:100%;
font-weight:normal;
}
q:before,q:after {
content:'';
}
abbr,acronym {
border:0;
}
Это обычно используется сброс называется YUI 2 Сброс CSS.Вы можете скопировать и вставить его здесь, и вы также можете найти его на Yahoo Developer Network.
Общая structureОбщая структура состоит из корпуса, заголовок раздела и сайта контейнер.Давайте сосредоточимся на положив их в нужных местах и добавлением надлежащего фоне наших website.
html, body {
background:url('images/bg.png');
color:#555;
font-size:14px;
}
#site_header {
width:740px;
margin:0 auto;
}
#site_header h1 {
font-family: Mountains of Christmas;
font-size:42px;
letter-spacing:1px;
color:#fff;
position:relative;
top:60px;
font-weight:700;
text-shadow:-1px -1px 1px #3a5e40
}
#site_logo {
float:left;
position:relative;
top:36px;
left:-24px;
}
#site_container {
background:#fff;
width:700px;
padding:42px 20px;
margin:0 auto;
border:3px solid #7b9971;
}
Это должно быть довольно легко следовать.Позвольте мне остановиться на нескольких точках interest.
Внедрение fontsЭто хорошая ставка, что горы шрифта Рождество не установлена на вашем или компьютеры ваших посетителей, но мы все еще можем использовать его с помощью магии CSS3 и с помощью Google Web Fonts.Перейти на сайт Google теперь, выбрать любой шрифт, и следуйте инструкциям, чтобы использовать it.
Прежде чем обратиться к шрифта в файле CSS, необходимо вставить ее на следующий код, который идет в <head> раздел вашего сайта:
<link href='http://fonts.googleapis.com/css?family=Mountains+of+Christmas:700' rel='stylesheet' type='text/css'>
посредничества elementsЕсли вы загружаете на сайт с этим кодом, то заголовок будет казаться, чтобы свернуть в область содержимого, потому что изображение внутри заголовка плавали осталось.Всякий раз, когда вы плывете элемент внутри другого элемента, вы должны убедиться, что поплавки будут удалены, чтобы предотвратить содержания от коллапса, как this.
Хотя такое поведение может показаться странным, у него есть логика.Взгляните на A List Apart для хорошая статья на floats.Прямо сейчас, все, что нужно сделать, это создать пустой элемент в нижней части родительского элемента, который будет очистить плавает над ним.Для этого вставьте следующий в лист CSS:
.clear {
clear:both;
}
Теперь, когда мы закончили с нашей маленькой рамки, давайте добавим контент на сайте
Создание Database
Прежде чем двигаться дальше, нужно положить структуры базы данных на месте.Если вы используете ваш локальный следовать вместе, вы должны быть в состоянии добраться до вашей базы данных через одно из следующих действий:
-
http://localhost/phpMyAdmin -
http://localhost/phpMyAdmin -
http://localhost:8888/phpMyAdmin -
http://localhost:8888/phpMyAdmin
Обычная проблема с доступом к PhpMyAdmin является то, что она должна быть капитализированы в некоторых установках, но не в других.Если вы используете номер порта после того, как локальный, не забудьте добавить it.
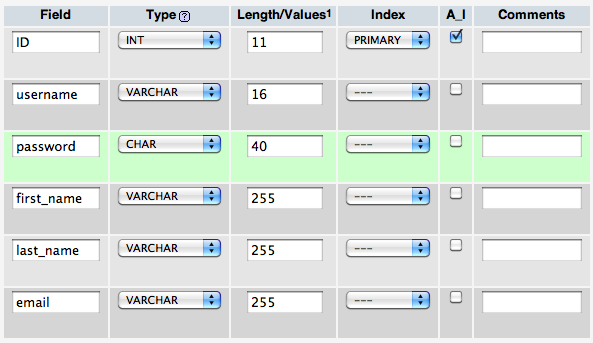
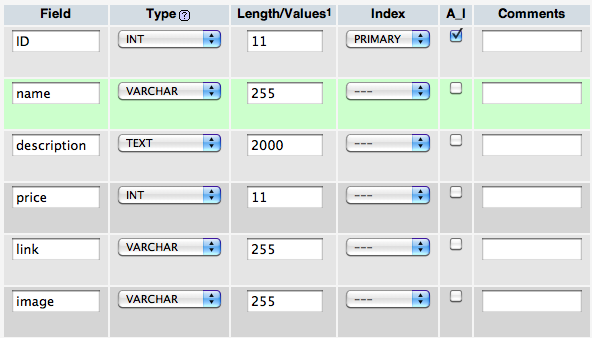
Когда вы там, найти “Создание новой базы данных” поля и тип christmaslist для создания базы данных.Затем создайте два новых таблиц со следующей структурой:
 Создание пользовательского table.
Создание пользовательского table.
 Создание пункта table.
Создание пункта table.
К “Привилегии” на вкладке в PHPMyAdmin создать пользователей, которые могут получить доступ к базе данных, что вы только что создали.Позже, вам понадобится имя базы данных, имя пользователя и пароль для доступа к it.
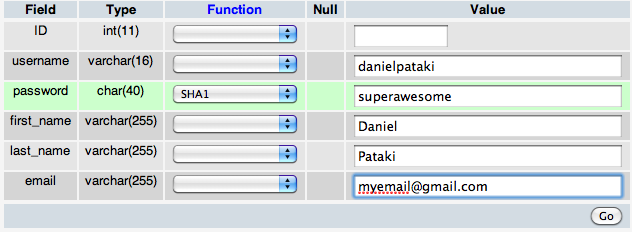
Как только это будет сделано, вручную создать пользователя в базе данных.Убедитесь в том, чтобы выбрать функцию SHA1 рядом с паролем field.
 Кодирование поля с SHA1.
Кодирование поля с SHA1.
Подключение кDatabase
Хотя теперь у вас есть база данных, то вам нужно на самом деле подключиться к нему, прежде чем вы сможете его использовать.Всякий раз, когда вам нужно данные из базы данных, вам необходимо подключиться к нему, извлечения данных, а затем закройте connection.
Так же, как с заголовка раздела сайта, который вы будете использовать эту базу данных так часто, что писать код один раз и в том числе его на каждой странице будет best.
Пойдем в config.php и добавьте следующие code.
<php
$db = new mysqli("localhost", "db_username", "db_password", "db_name");
?>
Этот код подключается к базе данных и позволяет Вам читать и писать данные в базу данных.Но вы, наверное, заметили, что config.php файл не относится к где угодно на нашей странице.Давайте исправим это путем включения его в header.php файл, который включен в каждый page.
include("config.php");
Код Наше время открывает соединение с базой данных.Потому что он включен в файл заголовка, мы будем в состоянии захватить данные на любой странице, что мы находимся.Как только мы это сделали, мы должны будем закрыть соединение.Мы можем сделать это в footer.php файл, потому что это последняя вещь, на странице, и мы не должны совершать любые операции с базой данных после <html> закрывающий тег.Так, вставьте следующие строки есть:
<?php $db->close(); ?>
Logging In
Мы хотим, чтобы люди, которые только мы знаем об этом проекте, так что давайте его защитить с помощью входа в функцию.Пользователь должен ввести свое имя и пароль, а наш скрипт будет проверять, является ли пользователь с этих учетных данных в database.
HTML и CSS
К login.php файл и создать журнал в форме так:
<form method="post" action="script-login.php"> <h1>Please log in</h1> <label for="username">username</label> <input type="text" name="username" id="username"> <br> <label for="password">password</label> <input type="password" name="password" id="password"> <br> <input type="submit" value="Log In" class='submit'> </form>
Хотя форма может использоваться как есть, это выглядит немного смешно, так что давайте добавим несколько стилей CSS, чтобы украсить его:
h1 {
font-family:georgia;
margin:0 0 12px 0;
font-size:32px;
color:#7b9971;
}
input, textarea {
border:1px solid #7b9971;
background:#e9fce3;
padding:5px;
font-size:16px;
width:300px;
margin:0 0 6px 0;
display:block;
}
textarea {
height:140px;
}
label {
font-size:1 ...
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров