Создание сетки, как правило, является одной из первых вещей, которой вы занимаетесь, когда начинаете делать аккомпонемент дизайна. В конце концов, она обеспечивает базовую структуру, на которой остальной ваш дизайн будет лежать. В этой статье мы приведем два различных метода для эффективного создания сетки. Эти методы позволяют быстро и энергично создать сетку, для того, чтобы вы смогли потратить больше времени на сам дизайн.

первый метод
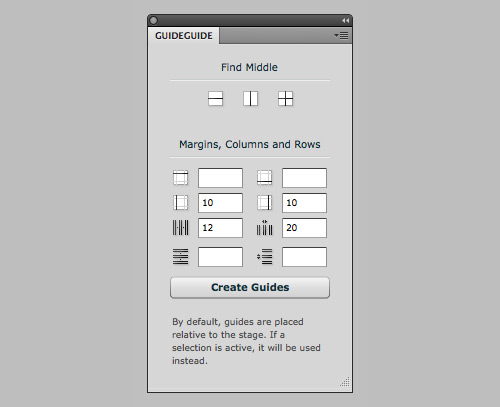
Первый метод использует плагин GuideGuide от компании Cameron McEfee, который устанавливает вертикальные столбцы. Говорят что этот плагин Фотошопа находится в бета-версии, но из моего опыта работы, с ним все отлично работает, и существует даже обсуждение выпуска плагина GuideGuide 2, который будет включать в себя дополнительные функции. Инструкцию по установке можно найти на страничке GuideGuide. Существует также видео-руководство по его использованию, которое было создано в дуэте с Расселом Брауном из компании Adobe.

Настройка вашей сетки за 5 секунд
- Определите поля, количество столбцов и ширину. Затем нажмите кнопку “Create Guides”.
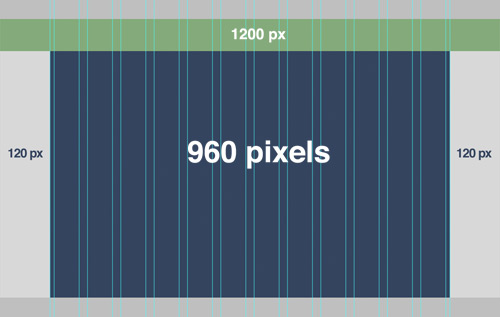
- Если холст для вашего дизайна широкий, подсчитайте так, чтобы запас длины позволял сетке, быть ограниченной в ваших 960 пикселях. Например, если полотно составляет 1200 пикселей в ширину, то левое и правое поля будут иметь размер 120 пикселей каждое.
 Пример 12 колонн с 20-пиксельными желобами и полями установлеными в размере 120 пикселей.
Пример 12 колонн с 20-пиксельными желобами и полями установлеными в размере 120 пикселей.
Вы можете установить базовую сетку таким образом, но в конечном итоге, вы останетесь с большим количеством направляющих. Лучшим вариантом может быть метод, размещенный на видео Method & Craft снятым Майком Прешиусом…
Расширение основной сетки с помощью Method & Craft
Вот краткий список шагов для создания расширяемой основной сетки.
- Установите базовые значения сетки, затем создайте шаблон образца. Сетка базовых линий определяется ведущим основным текстом (или высотой строки основного текста). Например, если основная копия вашего дизайна расположена в 13-точках Хелветика, с ведущим в 18 точках, то вы бы создали 18-пиксельную основную сетку.
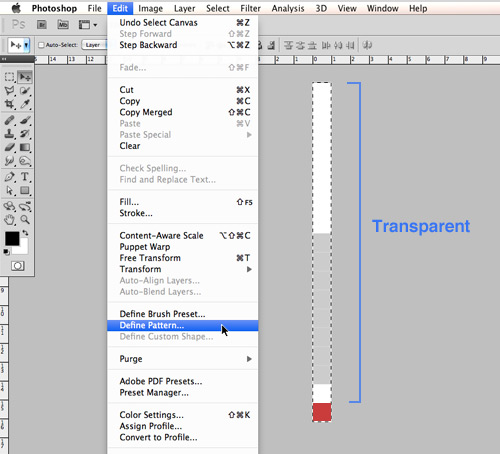
- Создайте файл Фотошопа, который является высотой вашей базовой сетки, заполните нижние пиксели, а остальные пиксели оставьте прозрачными. В этом случае размеры холста будут 1 пиксель в ширину и 18 пикселей в высоту.
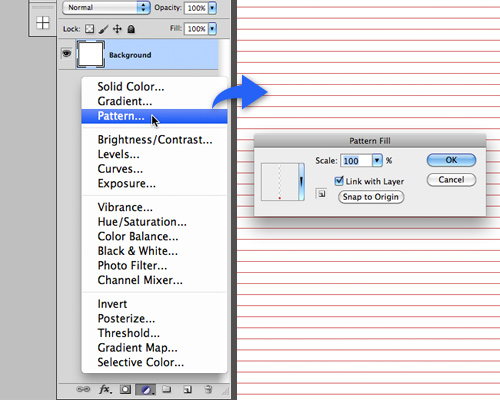
- Нажмите “Выделить все”, а затем сохраните это как новый шаблон.Вы можете сделать это, выбрав команду Изменить → Define Pattern …

- Перейдите к инструменту Adjustment Layer → Pattern, и снова выберите свой недавно созданный образец сетки.

- Отрегулируйте желаемую непрозрачность.
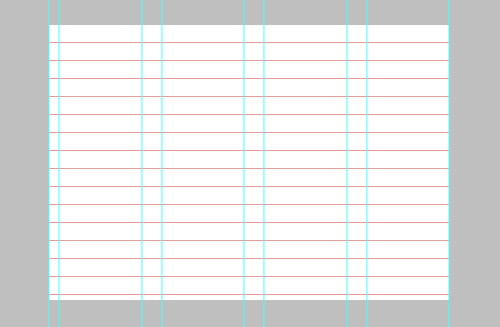
 Пример первого метода с колонками и базовой сеткой.
Пример первого метода с колонками и базовой сеткой.
Преимущества
- Вы получаете дополнительную основную сетку, которую можно использовать независимо от вертикальной сетки столбца. Сетка основных линий может создать визуальный беспорядок, когда вы наложите ее поверх вашего дизайна. С помощью этого метода, она может просто быть включена, когда потребуется.
- Если вы предпочитаете использовать направляющие для вашей сетки — это лучшее решение.
- Вы можете быстро скрывать и расскрывать сетку.
Недостатки
- Использование вертикальных направляющих, для того, чтобы отметить другие элементы документа может быть трудным процессом, потому что вы можете спутать их с сеткой.
- По сравнению со вторым методом, ваши варианты для сетки не являются столь конкретными и всеобъемлющими (например, установка высоты горизонтального модуля)
- Линии …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров