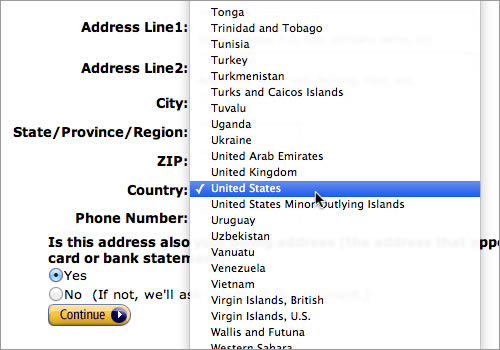
Выберите страну.Это там, когда вы создаете учетную запись для нового веб-службы, выехать из электронный магазин или зарегистрироваться для участия в конференции.Нормальный дизайн?В раскрывающемся списке со всеми имеющимися countries.
Тем не менее, при проведении больших сессии тестирования пользователями на выезде юзабилити (которые мы писали about здесь на Smashing Magazine в апреле 2011 года), мы последовательно найдены вопросов юзабилити с массивным Выберите страну раскрывающихся меню.Jakob Nielsen сообщали о подобных вопросах, как еще в 2000 и 2007 При тестировании выпадающие списки с большим количеством опций, таких как государство и страна lists.
Так, летом этого года мы приступили к перестроить страну selector.Эта статья посвящена четырем дизайн итераций мы прошли до прибытия на решение (бесплатный плагин JQuery в комплекте)
Во-первых, давайте внимательнее посмотрим на удобство проблемы традиционного выпадающего страны selectors.
Юзабилити Issues
Раскрывающиеся вопросов причиной удобство при использовании для страны и государства селекторы по нескольким причинам.Вот шесть:
- Отсутствие overviewВидя, более 20 вариантов рубрики может сбить с толку, и страна раскрывающиеся часто предлагают сотни вариантов (в соответствии с ISO 3166, есть 249 стран)
- Неясные sortingКогда показали огромный список, первые пользователи вещь сделать, это выяснить сортировки логики.Но поскольку страна раскрывающиеся часто включают в себя от трех до пяти наиболее популярных вариантов в верхней части, логики сортировки неясно, на первый glance.
- Прокрутка IssuesМногочисленные проблемы, связанные с прокруткой больших раскрывающихся меню.Если курсор мыши находится за пределами раскрывающийся, вы, скорее всего, прокрутить всю страницу, скрываясь в раскрывающемся варианты с экрана.В других браузерах, однако, выпадающего на самом деле прокрутки, пока оно имеет фокус, вероятно, оставив вас с ошибочным data.
- Непоследовательность UIПользовательский интерфейс выпадающих отличается от браузера к браузеру и операционную систему.Раскрывающийся не только выглядят по-разному, но будет также работать по-другому.Например, на Mac, Safari заставляет вас наведении на две стрелки для прокрутки вверх и вниз, в то время как Firefox предоставляет традиционные полосы прокрутки.Теперь возьмите ваш смартфон, и вдруг UI резко изменилась again.
- Отсутствие contextМобильные устройства имеют очень ограниченные площади экрана, что означает, у вас меньше страницыконтекста при прокрутке, а на самом деле найти вариант вы ищете принимает longer.
- Главные flowПочти все users — даже те, кто в противном случае вкладку через forms — будет использовать мышь при взаимодействии с раскрывающимся, тем самым замедляя их progress.
Все это добавляет Up
Эти вопросы юзабилити все небольшие перерывы, которые не встречаются каждый раз, когда кто-то взаимодействует с раскрывающимся Выберите страну.Но все они складываются, и вместе с другими незначительные проблемы юзабилити вашего сайта, они будут ухудшают общую пользователь experience — конечном итоге приводит к abandonments.
Имея это в виду, мы намерены переделать стандартный выпадающий стране селектора.Ниже приведены четыре итерации дизайна мы пошли through.
Итерация 1: Ввод Vs.Scrolling
Самый простой способ избавиться от сотни вариантов и вопросов, связанных с прокруткой, чтобы просто заменить выпадающий с текстом field — позволяя пользователю тип своей страны.Это работает только если пользователь знает, что ввести, потому что не было бы никакого признания эффект (это никогда не будет работать для доставки вариантов, потому что пользователь должен угадать имена из вариантов).Но Выберите страну является хорошим кандидатом для текстового поля, потому что это справедливо предположить, что каждый пользователь знает стране они проживают in.
Итак, у нас есть текстовое поле.В то время как хорош для удобства использования, это плохо для курьера, который должен доставить продукт.В раскрывающемся предлагали ограниченное число вариантов, в то время как текстовое поле предлагает бесконечное (пользователь может ввести все, что угодно).Для того, чтобы ограничить ввод значений (т.е. страны), что наши серверной системы могут обрабатывать, текстовое поле должно автоматически complete и принимает ограниченный набор возможностей.Это позволит нам на 100% точно отобразить текстовое поле ввода, что наши страны серверной системы (и курьер) recognize.
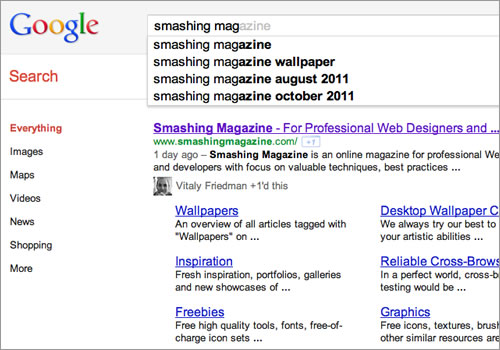
 Сегодня, большинство веб-пользователей знакомы с автоматической полную функциональность.Google использовала его для своих поисках области с 2008 (и как экспериментальная функция С 2004).
Сегодня, большинство веб-пользователей знакомы с автоматической полную функциональность.Google использовала его для своих поисках области с 2008 (и как экспериментальная функция С 2004).
Итерация 2: опечатки и Sequencing
По заменить выпадающий с автозаполнения текстового поля, мы ввели новые проблемы.В то время как пользоват� …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров