Создание WordPress учебники фантастический способ, чтобы помочь построить сообщество WordPress и увеличить ваш веб-трафика.Это не секрет.Просто Google “WordPress учебник”, и вы увидите сотни результатов.Полный новичок найдет десятки хорошо написанные учебники наглядно демонстрирует основы приборной панели WordPress и активизации шаблон по умолчанию, в простом жаргона language.
К сожалению, после первых нескольких “Hello World!” Учебники, они находятся в для немного кривой обучения.Неожиданно, гиды начинают пропускать много деталей, предполагая, что читатель Другие просто написаны исключительно для продвинутых WordPress users.__1 “уже знает, что это вещи”. |
Итак, где же новый разработчик пойти после квадратной
В этой статье мы рассмотрим, как создать ясный простой в навигации учебники, и адаптировать их к недостаточно “продвинутых начинающих” веб-разработчик.Вся цель этой статьи, чтобы убедиться, мы видим много больше учебники написаны для начинающих новых кодеров, которые готовы перейти к следующему level.
Кто же такое “Advanced Новичок”
Расширенный начинающих люди, которые вообще понять, как WordPress работает, но не до конца понимают, как реализовать свои концепции.Они застряли в этой неловкой стадии, когда “для чайников” книга не имеет ничего нового предложить, кроме сырья код все еще смутно запутанной.В ваших учебников, вы должны стремиться к ликвидации этой общей “жесткой его” phase.
Для наших целей, давайте предположим, что мы пишем для тех, кто имеет достаточно хорошее понимание по следующим вопросам:
- Умеют читать и писать XHTML и CSS, но, вероятно, сидит с открытым шпаргалку, чтобы пройти через эти сложные пятна,
- Знает практически ничего о PHP;
- Можете ориентироваться в приборную панель WordPress и имеет базовые знания в области изменения размера изображений и редактирования;
- Понимает основные идеи и принципы WordPress, но не обязательно, как выполнять их,
- Высоко оценивает простоту шаблонов WordPress, но хочет узнать, как создать или изменить их own.
Признав, что WordPress может быть Tough
Мы все должны перестать притворяться, что WordPress это магическое грязь простых веб-разработки решения.Да, с помощью гораздо проще, чем разработка пользовательского CMS, но и для новых пользователей, которые хотят получить под капот, инструмент все еще может быть сложной и complicated.
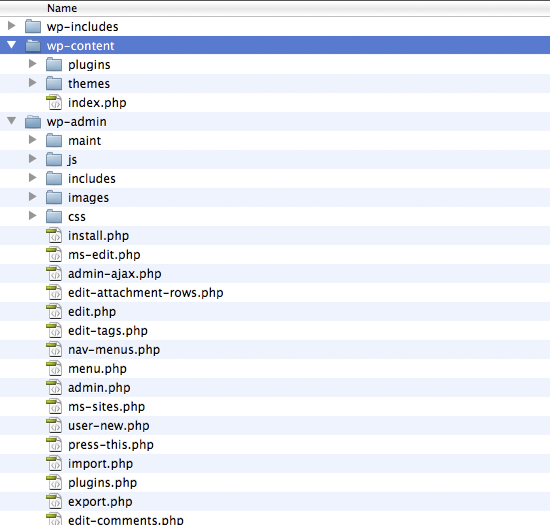
Для среднего кодера, который все еще просто получить контроль над фундаментальным CSS, даже странный пакет официальных папки WordPress, которые приходят в файл ZIP установка может быть intimidating.
 Это способ более запутанным для новичка, чем видеть простой HTML файлов, файлов CSS и некоторые images.
Это способ более запутанным для новичка, чем видеть простой HTML файлов, файлов CSS и некоторые images.
Когда вы обращаетесь к файлу, такие как style.css или изображения, не забудьте рассказать читателям точно, где искать и где, чтобы сохранить эти files.
Основное руководство-Writing Principles
Прежде чем мы углубимся в WordPress конкретные советы, давайте рассмотрим некоторые основные принципы для любых tutorial.
Keep It Tidy
Читатели стремились ваш совет, потому что они путаются.Не добавляйте в свои проблемы с суматоху как-бы статью.Используйте множество пуль пунктов, и держать пунктах короткий.Если вы решении сложной идеи, разделить его на sections.
Виртуальный формат Smashing статей журнала.Статьи разбиты так, что каждый суб-тема имеет свой собственный раздел.Это упрощает навигацию, делает содержание более визуально привлекательным и четко ведет читателя через process.
Убедитесь, что читатели полностью Prepared
Любой хороший учебник включает в себя все ресурсы, которые он рекомендует.Не просто сказать: “сделать синее изображение” — дать им это.В противном случае вы рискуете чрезмерно усложнять для читателя.Предоставление образцов файлов, и объяснить, что урок будет заниматься исключительно этими доступными ресурсами.Вы не хотели бы, чтобы они вдруг придется читать уроке, когда они заинтересованы только в том, как настроить их header.
 Это tutorial включает в себя все читатель должен приступить к работе, в том числе визуальной демонстрации и легко доступны образцы files.
Это tutorial включает в себя все читатель должен приступить к работе, в том числе визуальной демонстрации и легко доступны образцы files.
Определить Ваш Goal
Лучшие учебники сосредоточиться на одной теме.План статьи, прежде чем писать.Вы не должны объяснить каждый аспект CSS и WordPress на каждой странице вашего сайта.Что будет читатели получают именно из этого учебника?Хороший аккуратный список в верхней части статьи, должны четко определить свои parameters.
Список Предпосылки Skills
Руководство всегда должно перечислить все навыки, которые читатель должен будет иметь.Вместо того, чтобы загромождать иначе сосредоточено руководство с посторонними подробно, содержат ссылки, что прямые читателей, где они должны пойти, чтобы узнать о конкретных темах.Это поможет новым разработчикам, которые почти невежественный, сохраняя при этом статья четко сориентированы на более продвинутый readers.
Советы специально для WordPress Guides
Сейчас, когда мы обсудили некоторые основные организационные навыки, которыесделает любой учебник ясным и легко следовать, давайте рассмотрим некоторые WordPress связанных областей, которые много гидов, кажется, miss.
Укрощение Codex
WordPress Кодекс представляет собой мощный инструмент, который может дать ваш учебник столь необходимый толчок разъяснения.Просто следует помнить, что для новичков дизайнеров, Кодекс, как может показаться массивным лабиринт статей, каждая тема требует, чтобы вы прочитали несколько ранее уроки для того, чтобы в полной мере осознать.Как опытный программист, вы должны показать, что, при правильном использовании, Кодекс представляет самый чистый пример concept.
 Codex является одним из наиболее полезных инструментов для WordPress developer.
Codex является одним из наиболее полезных инструментов для WordPress developer.
Не просто сказать: “Проверьте Кодекс” и поместите в ссылке.Ваши читатели должны контексте.Ваша главная цель в письменном виде учебник, который относится к Кодексу должно быть устранение необходимости читателю окунуться в его глубинах.Скажите им, что они могут ожидать прочитать на странице, иллюстрирующих, как именно они могут использовать конкретный урок вы связываете to.
Это может быть даже в ваших интересах, чтобы указать читателям “Руководство для начинающих” к пониманию кодекса. Вот мой favorite.
Держать их на цель, Visually
Наиболее важная вещь, чтобы сделать, чтобы держать читателя в нужное русло, чтобы обеспечить постоянное обновление на протяжении всей статьи о том, что они должны видеть в своей собственной реализации.Например, если ваш учебник несколько страниц, всегда начинаю с иллюстрацией готового продукта.После каждого этапа, обеспечить «Вот что вы должны увидеть прямо сейчас” пример.Всякий раз, когда это возможно, включать рабочие образцы проекта или его частей для читателя, чтобы экспериментировать с.(Эти функциональные образцы, возможно, придется быть запущена с сервера автора или сторонних веб-сайт).
Проект WordPress может очень легко требуют кодирования между несколькими файлами.Если кто-то не выполняет достаточно близко, они могут пропустить что-то простое, что дико меняет их результатов.Ваши примеры вехой даст читателям последнюю минутах обратную связь о том, где они будут неправы.Это самый лучший способ убедиться, что вы не теряете anyone.
Сделать ваш код Selectable
Это очень важно для любой учебник WordPress.Если в� …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров
