Вопреки тому, что вы можете читать, пересыпая формы с хорошим кнопок, цвет и оформление и множество плагинов JQuery не сделает его пригодным для использования.Действительно, поступая так, вы бы адресации (в неструктурированных способом) только треть того, что является формой usability.

В этой статье мы приведем практические руководящие принципы, которые вы можете легко следовать.Эти руководящие принципы были изготовлены из юзабилити-тестирование, полевые испытания, сайт слежения, глаз слежения, веб-аналитика и фактические жалобы на персонал поддержки клиентов недовольных users.
Почему юзабилити веб-формы Important
ISO 9241 Стандарт определяет юзабилити как «эффективности, результативности и удовлетворенности, с которой указанным пользователям достичь указанных целей, в частности, сред.» При использовании веб-сайт, пользователи имеют определенной цели.Если разработана хорошо, сайт будет соответствовать этой цели и привести его в соответствие с целями организации за сайт. Постоянный между целями пользователя и целей организации очень часто form, потому что, несмотря на достижения в области взаимодействия человека и компьютера, формы остаются преобладающей формой взаимодействия пользователей в сети.В самом деле, формы часто считается последний и самый важный этап пути к завершению goals.
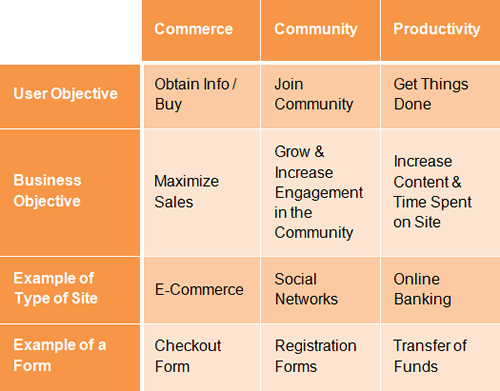
Поясним эту последнюю точку на обсуждении трех основных видов использования формы.Как Лука Врублевский в своей книге Web Form Design: Заполнение Blanks , каждая форма существует для одной из трех основных причин: торговля, сообщества или производительности.В следующей таблице переводит каждую из этих причин в пользовательский и бизнес-задач, которые стоят за ними:

Использование форм, основанных на Люка Вроблевски в Web Form Design:. Заполнение Blanks
Таким образом, отношения между формами и удобством имеют два аспекта:
- Формы могут сделать сайт usable
или непригодными для использования, потому что они стоят на пути пользователей достижении своей цели; - Формы должны быть usable
для того, чтобы помочь пользователю достичь этого goal.
Это сообщение будет сосредоточено на вторую точку, потому что удобной форме естественно вклад в общее удобство веб-сайта, следовательно, первый aspect.
Шести компонентов Web Forms
Веб-формы являются необходимостью и часто болевые точки для дизайнеров и пользователей.Со временем пользователи не сформированожидания того, как форма должна выглядеть и вести себя.Как правило, они ожидают веб-формы должен иметь следующие шесть компонентов:
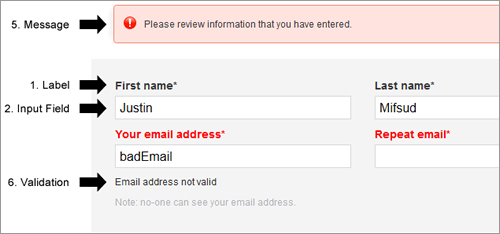
- Labels
Эти сообщить пользователям, что соответствующие поля ввода mean. - вход Fields
поля ввода позволяют пользователям обеспечивать обратную связь.Они включают в себя текстовые поля, поля пароля, флажки, радио-кнопки, слайдеры и more. - Actions
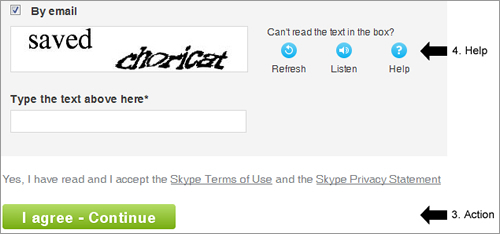
Эти ссылки или кнопки, при нажатии пользователем, для выполнения действий, таких как отправка form. - Help
Это обеспечивает помощь о том, как заполнить form. - Messages
Сообщения дать обратную связь с пользователем на основе их ввода.Они могут быть положительными (например, о том, что форма была отправлена успешно) или отрицательным (“Имя пользователя выбран уже занято”) - Validation
Эти меры гарантируют, что данные, представленные пользователю соответствует приемлемые parameters.

Skype ‘с регистрационная форма содержит все шесть components.
Борьба с юзабилити Через три аспекта Forms
Несмотря на различия в расположении, функциональности и цели, все формы имеют три основных аспекта, как отметила Кэролайн Джарретт и Джерри Gaffney в своей книге Формы этой работы: Разработка Web-форм для Usability :
- Relationship
Формы установить связь между пользователем и organization. - Conversation
Они наладить диалог между пользователем и organization. - Appearance
Кстати они выглядят, они устанавливают отношения и conversation.
Для форму, чтобы быть полезной, все три аспекта должны быть tackled.Давайте посмотрим на каждый аспект, в свою очередь, чтобы выяснить, как сделать форму по-настоящему полезным, наряду с практическими рекомендации, которые вы можете легко follow.
Аспект 1: Relationship
“Ни один человек не является островом,” 17-го века английский поэт, сатирик, юрист и священник Джон Donne однажды сказал.Действительно, человеческие существа процветают на отношения, будь то любовные, дружеских, профессиональных или бизнес.Форма является средством для создания или улучшения отношений между пользователем и организацией.Когда это сделано плохо, это может предопределить или прекратить такую relationship.
С учетом этого, ряд принципов возникают:
- Отношения основаны на trust, так созданииверю в вашу форму имеет решающее значение.Это может быть достигнуто через логотип, изображение, цвет, типографии и редакции.Пользователь будет чувствовать себя в своей тарелке, зная, что форма исходит из искреннего organization.
- Каждый имеет отношения goal, будь то любовь и счастье в романтические отношения или финансовой выгоды в деловые отношения.Спросите себя, какова цель вашей форме
- База имя формы на purpose.
Это имя будет информировать пользователей, что форма и почему они должны заполнить его in. - Так же, как в отношениях, знакомство с другими person
имеет важное значение.Познакомьтесь с вашим пользователям и всегда рассматривать ли вопросы вы задаете, будут уместны и если да, то являются ли они своевременными.Это позволит привить естественного потока на ваш form. - Зная ваши пользователи также поможет вам выбрать соответствующий язык и убрать лишние text.И это поможет вам выработать интерфейс, который уравновешивает ваши потребности и пользователей
- Не задавайте вопросов выходит за рамки form.В отношениях, вы бы стали недоверчивыми того, кто задавали вопросы, которые были неуместны.То же самое происходит в Интернете.Проконсультируйтесь с соответствующими заинтересованными сторонами, чтобы увидеть, какая информация действительно required.
- Внезапное изменение в поведении или appearance
сделают пользователи острый.Кроме того, никогда не ввести внезапные изменения между формами или между шагами в form.

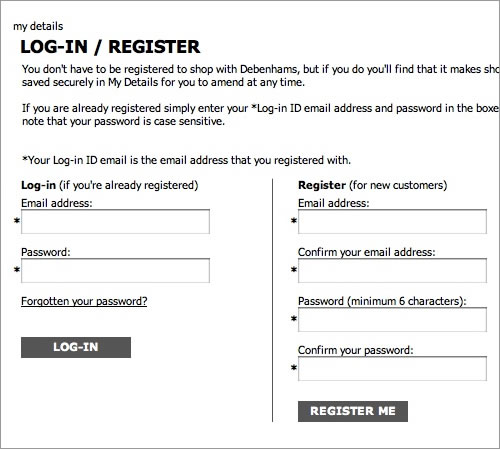
Знай своего пользователей.Сделать это легко для зарегистрированных пользователей войти в систему и для новых пользователей, чтобы зарегистрироваться. Debenhams делает это различие едва noticeable.

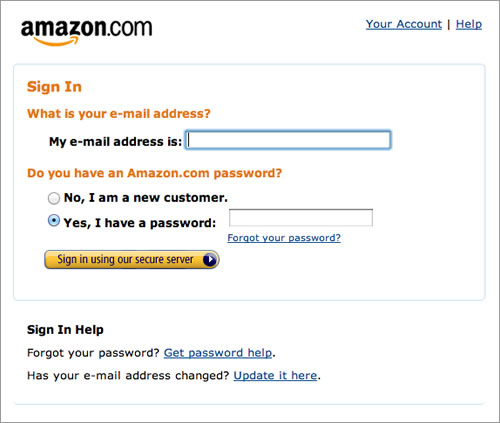
Amazon, с другой стороны, упрощает процесс для зарегистрированных и новых customers.
Аспект 2: Conversation
Форме беседы.И, как разговор, он представляет собой двустороннюю связь между двумя сторонами, в данном случае, пользователь и организации.В самом деле, пользователь заполнил форму для того, чтобы установить связь с organization.
Например, в социальной сети, пользователь должен заполнить регистрационную форму информировать организации, которые они хотели бы присоединиться.Приглашая их просьбе (будь то автоматически или вручную), организация будет просить пользователю ряд вопросов (в виде наклейки), таких, как свое имя, фамилию, адрес электронной почты и так далее.После принятия (или отказ), компания будет информировать пользователя о результатах, завершив тем самым связьprocess.
Просмотр формы с этой точки зрения дает несколько полезных рекомендаций:
- Как уже упоминалось, форма разговора, не interrogation.Агрессивные формулировки на этикетках сделают пользователи считают, острый, и (если они не оставляют), они, скорее всего, даст вам ответы, которые вы хотите услышать, а не truth.
- Заказ этикетки logically, отражающих естественное течение беседы.Например, разве не было бы странным, чтобы попросить кого-нибудь свое имя только после того, как задал ряд других вопросов?Более участвует вопросы должны прийти к концу form.
- Группа связанных information, таких, как персональные данные.Перетекают из одного набора вопросов на следующий будет лучше походить на беседу.

Yahoo’s регистрационную форму эффективного группы связанных контента через фиолетовые заголовки и тонкой lines.
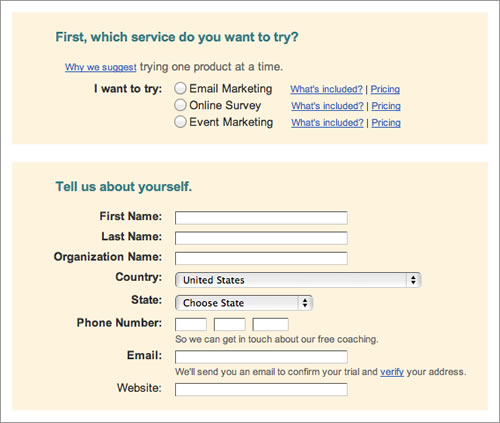
В то время как Постоянное Contact Группы содержание, связанное, она отделяет слишком много групп, которые могли бы запутать user. - Как и в реальном разговоре, каждая метка должна адрес одной темы на time, помогая пользователю в ответ на соответствующий вход field.
- натуральный pauses
В разговор будет указывать, где ввести пробел, как группа этикетки и стоит ли нарушать форму вверх над несколькими pages. - В любой беседе, люди отвлекаются от фонового шума.Так, удалить clutter
таких как баннеры и ненужные навигации, которые могут отвлекать пользователей от заполнив форму.
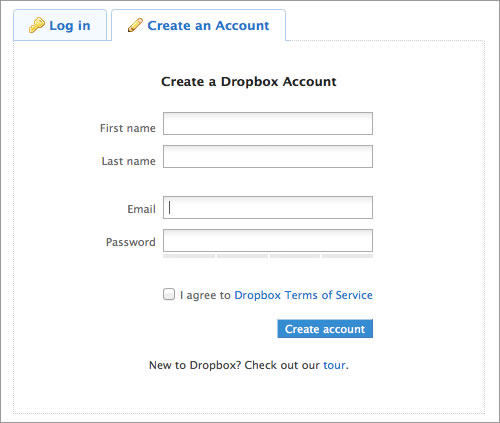
Dropbox представляет собой прекрасный пример того, что регистрационная форма должна выглядеть.Пробела является эффективным, и страница uncluttered.
Аспект 3: Appearance
Внешний вид или пользовательский интерфейс (UI) занимает центральное место в юзабилити веб-форму, и есть несколько руководящих принципов для этого.Чтобы упростить обсуждение …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров