Как веб-разработчиков, у нас есть сродство к разработке с JavaScript.Независимо от языка, используемого в задней части, JavaScript и браузер является основным языком платформа комбинации доступны в конце пользователей.Он имеет множество применений, начиная от глупо опыта enhancing.
 (Изображение: Виктор Hertz)
(Изображение: Виктор Hertz)
В этой статье мы рассмотрим некоторые методы манипулирования JavaScript, чтобы определить различные характеристики сети из браузера — характеристики, которые ранее были доступны только для приложений, которые напрямую взаимодействовать с операционной системой.Многое из этого было обнаружено при строительстве Boomerang проект для измерения реального пользователя performance.
? Что в Сети всяком случае
В сети появилось много слоев, но и веб-разработчиков у нас наиболее важны HTTP, которая проходит через TCP и IP (иначе известная совместно, как Интернет-протокол suite).Несколько слоев ниже, но по большей части, будь он работает на медь, волокно или homing pigeons не влияют на слои или характеристики, которые мы заботимся about.
Сеть Latency
Задержка в сети, как правило, время, необходимое для передачи сигнала по сети и получить ответ.Он также часто называют туда раз или пинг, потому что это время сообщили ping команды.Хотя это интересный сетевой инженеров, которые диагностики проблем в сети, веб-разработчики больше заботятся о времени, которое требуется, чтобы сделать запрос HTTP и получить ответ.Таким образом, мы определим HTTP задержки, как время, необходимое, чтобы сделать наименьшее HTTP запроса возможно, и получить ответ с незначительными сервера времени обработки (т.е. единственное, что сервер делает это отправить ответ)
Прохладный совет: Свет и электричество путешествия через fiber и меди на 66% скорости света в вакууме, или 20 × 10 8 километров в секунду.Хорошее приближение сетевые задержки между точками А и В четыре times Время, необходимое света илиэлектроэнергии путешествовать по расстоянию. Кабельные Грега Map является хорошим ресурсом, чтобы узнать длине и пропускной способности подводных кабелей сети.Я оставляю это Вам, чтобы положить эти части together.
Сеть Throughput
Пропускная способность сети говорит нам, насколько хорошо сеть используется.Мы можем иметь 3-мегабитный сети связи, но эффективно, используя только 2 мегабита, потому что в сети есть много праздных time.
DNS
DNS немного отличается от всего остального, мы заботимся о.Он работает над UDP, и обычно происходит в слое, который является прозрачным для JavaScript.Мы увидим, как лучше установить время, необходимое для выполнения DNS lookup.
Существует, конечно, гораздо больше сеть, но определение этих характеристик через JavaScript в браузере становится все более harder.
Измерения латентности сети с JavaScript

Моим первым побуждением было, что измерение задержки просто повлекло отправки одного пакета каждого пути и сроки его.Это довольно легко сделать это в JavaScript:
var ts, rtt, img = new Image;
img.onload=function() { rtt=(+new Date - ts) };
ts = +new Date;
img.src="/1x1.gif";
Мы запустить таймер, а затем загрузить 1 × 1 пиксель GIF и меры, когда его onload пожаров событие.GIF сам составляет 35 байт и так укладывается в один пакет TCP даже заголовки HTTP добавил in.
Это любопытное Сорта работает, но имеет противоречивые результаты.В частности, первый раз, когда вы загружаете изображение, это займет немного больше времени, чем последующие нагрузки — даже если мы убедиться, что изображение не кэшируется.Глядя на пакеты TCP, которые идут по сети объясняет, что происходит, как мы увидим в следующей section.
TCP Рукопожатие и HTTP Keep-Alive

При загрузке веб-страницы или изображения или любого другого веб-ресурса, браузер открывает соединение TCP к указанному веб-сервер, а затем делает HTTP GET запрос через это соединение.Детали соединения TCP и HTTP запроса скрыты от пользователей и с веб-разработчиков.Они важны, хотя, если мы должны проанализировать characteristics.
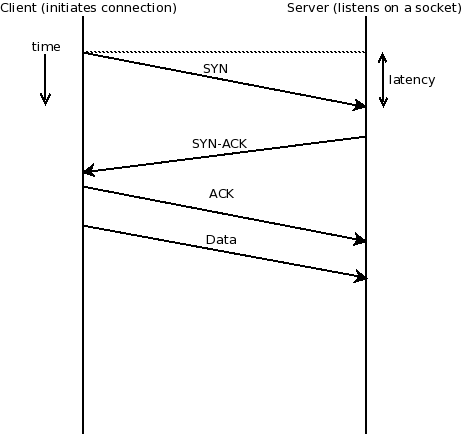
В первый раз соединение TCP открыта между двумя узлами (браузер и сервер, в нашем случае), они должны Это происходит путем отправки трех пакетов между двумя хозяевами “рукопожатия.».Хост, который инициирует соединение (браузер в нашем случае) сначала посылает пакет SYN, какого рода означает: «Давайте синхронизировать.Я хотел бы поговорить с вами.Готовы ли вы поговорить со мной? “Если другие хоста (сервера, в нашем случае) будет готов, он отвечает ACK, что означает« Я признаю ваше SYN. ”И это также посылает SYN собственные, которыеЗначит, “Я хотел бы, чтобы синхронизировать тоже.Готовы ли вы ”? Веб-браузер затем завершает рукопожатиес собственным ACK, и соединение будет установлено.Соединение может потерпеть неудачу, но процесс за обрыва связи выходит за рамки этой article.
После того, как связь установлена, она остается открытой до обоих концов решили закрыть его, пройдя через аналогичные handshake.
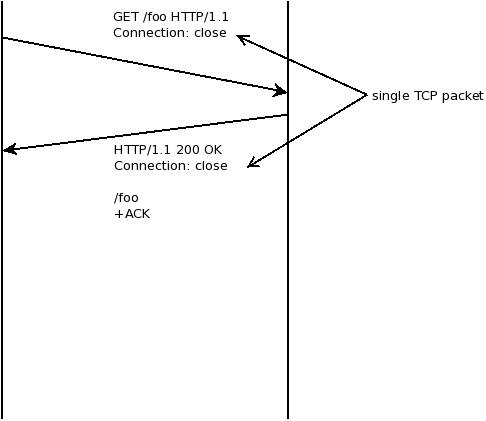
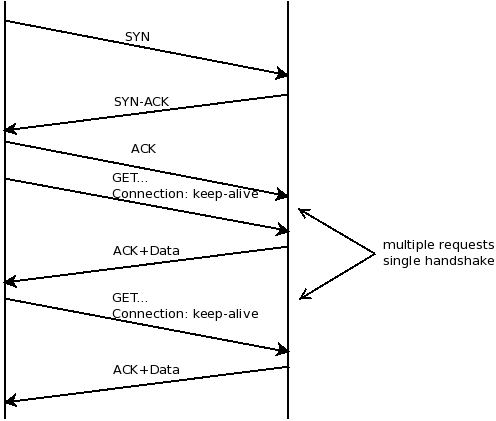
Когда мы бросаем HTTP на TCP, теперь у нас есть клиент HTTP (обычно браузер), который инициирует соединение TCP и отправляет первый пакет данных (GET запрос, например).Если мы используем HTTP/1.1 (которые почти все делают сегодня), то по умолчанию будет использовать HTTP поддержания активности (Connection: keep-alive).Это означает, что несколько запросов HTTP может происходить в течение одного соединения TCP.Это хорошо, потому что это означает, что мы уменьшаем накладные расходы на рукопожатия (три дополнительных пакетов)
Теперь, если мы не имеем HTTP pipelining включен (а большинство браузеров и серверов отключите его), эти запросы будут происходить serially.

Теперь мы можем модифициро� …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров