Есть много способов, чтобы кожа редизайн (I think Вот как говориться).На философском уровне, я согласен с теми, кто выступает за перепрофилировании, а не redesigning, но эти простые слова, когда вы смотрели дизайн проблеме в лицо не знаю, с чего начать.Данная статья вышла из моего собственного вопросы о том, как сделать перестройку философии практической и применить его к моей дня в день work — особенно, когда то, что нужно больше, чем несколько настроек на сайте здесь и there.
Я предлагаю подход, чтобы перестроить through реорганизации, с помощью рамки адаптированы из принципов Эдвард Тафт на визуальное отображение количественных information.
Но сначала немного context.
Редизайн Через Realignment
Давайте Напомним редизайн против перестроить аргумент.Вот Cameron Moll в “ Хорошо реорганизации конструкторов, дизайнеров Великой Realign“:
Желание перестроить это эстетическая направленность, в то время как желание перестроить это целеустремленный.Один подход стремится лишь к refresh, другие цели в полной мере reposition и может включать или не включать полный refresh.
Перестройка может включать в себя полное обновление, но отправной точкой является не визуальный слой.Отправной точкой является понимание пользователями сайта, и их целей, тенденций рынка и стратегии бренда.Это сложные вопросы, которые направляют realignment — Не желание попробовать некоторые новые шрифты или ли кнопка 1 будет хорошо смотреться на домашней page.
Но, конечно, визуальные обновления может быть полезно, тоже?В чем опасность в предоставлении пользователям что-то новое, чтобы смотреть?В эссе, которое основывается на статье Кэмерона, Франсиско Inchauste резюмирует проблемы, как follows:
Великие дизайнеры настроить существующую работу с небольшим нарушением основополагающих дизайн для цели или целей.Конечным результатом является изменение в дизайне, который улучшает пользовательский опыт.Хорошие дизайнеры, с другой стороны, воссоздание существовавшего произведения сосредоточив внимание на эстетическую, с неправильно том, что она всегда будет его улучшению.Тем не менее, они в конечном итоге нарушения и / или повреждения опыт пользователя, делая никакого реального влияния с effort.
Основная проблема с большими переделывается, следовательно, в том, что, хотя объективно UX можно было бы улучшить, пользователи часто остаются путать о том, что произошло и не в состоянии найти свой путь.В большинстве случаев, делая “устойчивый, неустанный, постепенный прогресс” на веб-сайте (заимствовать фраза Джона Gruber) является гораздо более желательным.При таком подходе пользователи тянут мягко в лучшееОпыт, в отличие от бросали в глубокий конец и вынуждены либо пан, либо swim.
Итак, если мы согласны, что реорганизация предпочтительнее редизайн (и я уверен, что мы никогда не будет, но давайте предположим, что мы делаем ради этой статье), большой вопрос остается без ответа: Что происходит, когдареорганизация требует серьезных изменений на веб-сайте ? Что происходит, когда небольшие хитрости не хватает, когда UX сайта так далеко зашел, что у вас будет желание отказаться все и начать все сначала
Один из способов это сделать является использование постоянные реорганизации process переделать сайт.Построить видение, и знать, куда вы идете в долгосрочной перспективе, но добраться постепенно, а не с большого взрыва релизе.Оставшиеся корни в перестройку подход гарантирует, что в центре внимания остается целеустремленный, даже если процесс приводит к основным визуальным изменениям.”Это хорошо”, вы говорите: «Но как вы это делаете?Если вы начинаете с такой проект “Давайте теперь посмотрим на один из возможных подходов к пересмотру через realignment.
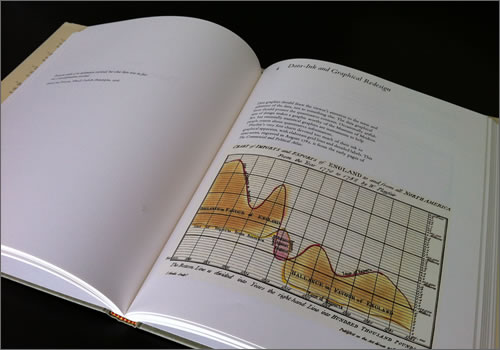
Эдвард Тафт и данные-Ink Ratio
Я всегда был заинтригован принципы Эдвард Тафт для визуализации больших объемов данных. Visual Display количественной Information является одной из моих любимых книг всех времен.Недавно я был интересно ли его принципы могут быть применены к веб-дизайна и, в частности, процесс перестройки.Чем глубже я в него, тем больше я понимал, что в рамках принципов Тафт лежит золотая жила для людей, которые делают websites.
Один из центральных принципов Тафт в Visual Display количественной Information является то, что он называет данные ink:
Data-Ink является нестираемые ядра графической, без резервирования чернил, расположенных в ответ на изменения в численности represented.
Прежде чем распаковать что это означает для веб-дизайна, важно отметить, что работа Тафти применяется конкретно к графической информации и отображения количественных данных, а не к дизайну графического пользовательского интерфейса.Однако, если внимательно толковаться и применяться в области веб-дизайна, принципы чрезвычайно useful.
Имея это в виду, я предлагаю концепцию данные pixels для проектирования пользовательских интерфейсов, чтобы отразить Тафти данных чернил для графической информации.В контексте веб-дизайна, мы можем думать о данных пикселей, простейшим и наиболее желательный путь, по которому пользователь может с помощью flow (“нестираемые основе интерфейса”).Это то, что останется в “ Фокусе mode “ — если ничего не существовало на экране, просто элементы дизайна, которые позволяют пользователям получить с одного экрана на next.
Например, на оплату экран, данные пикселей будет кредитные карты полей, текстовые метки и “Оплатить сейчас”.Ничто другое.Это, очевидно, не possible — Вам нужно заголовки, оплата резюме, подсказки, доверие уплотнения и т.д. Но “основные данные” являются элементами страницы, что мы не можем удалить без пользователь застрял, не способность к восстановлению.
От этого неприводимые точки дизайна, вы можете начать добавлять другие элементы по мере необходимости, и это то, что работа Тафти это все о.Многое из того, Тафт придерживается найти правильный Данные чернила ratio (или то, что мы называем данные пиксела) для количественных данных, так что основные данные могут просвечивать.Он лежит пять принципов для данных чернил.Вот краткий обзор, и как эти принципы могут быть адаптированы к редизайн через realignment.
Принцип 1: Прежде всего остального, показать Data
Data графика следует обратить внимание зрителя на смысл и содержание данных, а не на что-то else.
– Эдвард Тафт, Visual Display количественной Information
Во время перестройки, мы должны руководствоваться тем принципом, что каждой странице должно быть сосредоточено на основных данных и основная задача, что пользователи должны принять в этом конкретном flow. Все остальное является шумом и должны быть добавлены толькопосле тщательного consideration.
Craig Mod написал большую статью под названием “ Форма Наше будущее Book.” В ней он описывает “спокойную уверенность”, что Kindle имеет, когда она проснулась от своего состояния сна (по сравнению с IPad вчастности), а затем он обращается к данным пикселей вопрос следующим образом:
Я думаю, что то же самое понятие “спокойную уверенность” может быть применен к данным.В частности, в проектировании пользовательских интерфейсов, мы должны подготовить данные, которые не привлечь к себе внимание в явном виде data.
Это не значит, что дизайн должен быть скучным или, что эстетика не важна.Это означает, что мы должны помнить, что любой слой дизайн добавить к основной данных должна служить определенной функции и не может отвлечь от данных itself.

Изображение: Сара Blake
Принцип 2: Erase Non-Data пикселей, в течение Reason
Хотя это правда, что эти скучные [пикселей] иногда помогают заложить основу для данных действий, это удивительно, [...], как часто [пикселей]сами по себе могут служить своего stage.
– Эдвард Тафт, Visual Display количественной Information
После контекст для реорганизации устанавливается общий принцип, чтобы сосредоточиться на основных данных, пришло время оценить дизайн и приступить к улучшению данных пикселей ratio.
Первый шаг заключается в поиске способов удалить ненужные данные pixels — частей конструкции, которые непосредственно не относятся к основной задачей пользователя.Посмотрите на элементы, которые не могут быть подключены к руководящих поль� …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров