Вы разработка нового сайта и решили воспользоваться некоторые CSS3 и HTML5, в настоящее время, что многие из новых спецификаций получают широкую поддержку.
Как вы кодирования тему и думаю, насколько легче эти новые технологии делают свою работу, вы решили остановиться на некоторое время и испытания в других браузерах, чувствуя себя немного виноватым за увлекаясь и забыв сделать это повремя.”Пожалуйста работе”, ты шепчешь на компьютере, в то время стрельбы до всех браузерах у вас установлена.Браузер, проверить.Вы улыбаетесь, чувствуя себя немного легче.Браузер B, проверить.Ваша улыбка расширяется, и вы начинаете чувствовать себя уже лучше.Браузер C, “FFFFUUUUUUUUUUU …!”
Звучит знакомо?Вы можете быть удивлены, узнав, что это не обязательно ваша вина.С конкуренции на рынке браузеров в эти дни и быстрый темп, при котором новые спецификации разработки, разработчики браузеров внедряют новые вещи в спешке, иногда без надлежащего тестирования.CSS3 и HTML5 намного сложнее, чем их предшественники.Количество возможных комбинаций новых возможностей огромен, что приводит к наиболее распространенной причиной ошибок: две (или более) вещей, которые не были проверены вместе.В результате, Разработчики эти дни наткнуться на ошибки браузеров гораздо больше frequently чем раньше to.
Почему я должен беспокоиться сообщить об ошибке
Если этого не сделать, может быть, никто другой не will. Может быть, ошибка, вы обнаружили, настолько редки, что никто не наткнется на нее.Или, может быть, они будут, но они не знают, как сообщить об этом.Они могут думать, что это их вина, так же, как вы изначально сделали.Кроме того, если вы уже использовали эти новые технологии таким образом, что вызывает ошибку сейчас, вы, скорее всего, сделать это в будущем, а, так вы бы прямую выгоду от получения ошибка исправлена.И в этом процессе, вы будете помогать тысячам других разработчиков избежать разочарования у Вас есть faced.
Можно подумать, что сообщение об ошибке было бы бессмысленно, потому что это займет возрастов, чтобы исправить, и потребуется еще больше времени для пользователей, чтобы перейти на фиксированную версию.Тем не менее, для всех браузеров, кроме Internet Explorer (IE), это не везде.Пользователи Firefox, Opera, Safari и Chrome обновления очень быстро в эти дни, потому что программное обеспечение толкает их к этому или (в случае с Chrome) даже не дать им выбор.Кроме того, некоторые ошибки исправляются достаточно быстро, особенно те, которые приходят с достойной докладе.Продолжайте читать, и ваши собственные сообщения об ошибке, вероятно, снизится в этом последнем category.
Оформление Reduction
Первый шаг заключается в сведении задачи к ее минимуму.Если она оказывается браузера ошибку, вам нужно включить этот «сокращение» в отчет об ошибке.Кроме того, это поможет вам выяснить потенциальные обходной путь, пока браузер поставщика фиксирует это.Даже если это нена самом деле браузера ошибку, делая это поможет вам понять, что вы сделали неправильно и исправить ее.Наконец, это ценная помощь в отладке в general.
Вот это процесс, я следовать, чтобы создать сокращений:
- Сделать копию вашего проекта.Если она включает в себя код на стороне сервера, то сначала сохранить отображаемую страницу на местном уровне; остальной процесс будет идентичным с этой точки on.
- Начать удаление CSS и JavaScript файлов.В конце концов, вы обнаружите, что удаление одного делает проблему уйти.Добавим, что один назад и удалить остальные (за исключением любых файлов зависит от).В некоторых редких случаях, вы можете обнаружить, что ошибка сохраняется даже после удаления всех CSS и JavaScript кода.В этих случаях ошибка более чем вероятно HTML-related.
- Теперь вам нужно найти точный код в файл, который вызывает проблемы.Начало закомментировать часть кода, пока проблема не уходит (быть осторожным, чтобы не вводить никаких новых проблем в процессе).Я считаю, что самый быстрый способ сделать это, как делать бинарного поиска: во-первых, закомментируйте около половины кода, если ошибка не устранена, то удалить этот код и закомментируйте половину оставшегося кода, и так далее, еслиошибка исчезает, то удалите раскомментировать код и продолжить это.Вы можете обнаружить, что удаление и отмена быстрее, чем комментирования и раскомментировать.Иногда вы должны сделать этот процесс дважды в одном файле, так как некоторые ошибки могут быть воспроизведены только с определенным сочетанием различных кода parts.
- Положите оставшиеся CSS и JavaScript кода встроенного путем перевода его из внешнего файла
<style>или<script>элемент в HTML-документе.Это позволит сделать сокращение еще проще, поскольку она будет содержаться только в одном file. - Сейчас, упростить HTML.Например, если это ошибка CSS, а затем удалите все, что CSS правила не применяются.Если правила распространяются на вложенный элемент, попробуйте применить их к
<body>вместо того, чтобы увидеть, является ли ошибка воспроизводит.Если это так, то удалите все<body>‘с descendants. - Изменение документа
<title>к чему-то отношение к ошибке.Проверьте все это тщательно подробнее, что вы не хотите, чтобы другие люди видели, потому что вы обычно не можете редактировать его после подключения его к вашему сообщению об ошибке.(Я узнал это на своей шкуре.)
Теперь, когда у вас есть сокращения, изучить код.Это на самом деле правильно?Браузер производителей не могут быть привлечены к ответственности за то, как их обрабатывать продукты недействительным code — за исключением разметки HTML5, который строго определенной обработки ошибок.Проверка кода может помочь, но принять его выход с зерном соли.(Заметим, что префиксы CSS поставщика are действительны, даже если CSS validator. Согласна)
Если у вас есть время и вы хотите быть очень хорошим, вот некоторые другие вещи, которые вы можете сделать, чтобы еще лучше сокращения:
- Test ли ошибка является более общим, чем случае, если вы обнаружили.Например, если вы обнаружили, что двигатель не справиться
border-radius: 50%правильно, то проверить, является ли то же самое происходит и с другими процент на основе ценностей.Или, если градиент CSS от черного к прозрачному не отображаются правильно, ли то же самое происходит, когда вы используете переход отbackground-color: transparentдоbackground-color: black, если это произойдет, то это будет означать, что проблема связана с общим интерполяции ине ограничивается CSS градиенты.Даже если вы обнаружите, что это не более общим, чем случае, если вы изначально наткнулся на, сделайте говоря уже о ваших экспериментах в описании ошибка, так что разработчикам не придется повторять them. - Попробуй найти обходной путь.Вы можете добавить или изменить что-то в коде, чтобы сделать ошибку уйти?Это может быть также просто, как преобразование EMS в пикселях или так сложно, как добавить новый declaration.Не забудьте упомянуть обходной путь в ошибке report.
- Сделать функционировать как тест, или создать дополнительный тест.Это специальные виды сокращений, которые QA инженеры делают для автоматизированных систем тестирования.Такие тесты показывают зеленый цвет в браузерах, которые не имеют ошибку и красный в те, что делать.Другие цвета могут быть показаны, но не красный и зеленый, в то же время.Это непростая задача с некоторыми ошибками, и невероятно трудно с others.
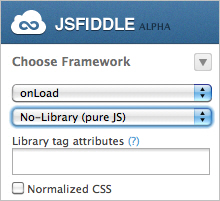
Иногда природа проблемы вполне очевидны, поэтому создание простой тест с нуля быстрее.Я нашел JsFiddle быть неоценимую помощь в этом.Однако, имейте в виду, что производители браузеров как правило, предпочитают, которые вы загружаете свой собственный простой HTML файлы, а не предоставлять JsFiddle ссылки.Если вы решите использовать JsFiddle, а затем снимите флажок “нормализованной CSS” настройки, удалите JavaScript библиотеки (если ваша ошибка нуждается в них, чтобы быть воспроизведен), и добавление /show в URL, так что это приводит только к вашей теста, без остальной части JsFiddle UI.

Если у вас нет времени, чтобы сделать сокращения, сообщая об ошибке все еще хорошая идея.Плохое сообщение об ошибке лучше, чем вообще ничего, и то же самое для их сокращения.В этом случае разработчики браузеров придется создавать сокращения себя.Разница в том, что они обременены делаем это для многих больше ошибок, чем вы можете себе представить.Вы только должны сделать это для одного: yours.
Должен ли я сообщить об этом
Есть много причин, почему вы не могли сообщить о проблеме, как ошибка в конце концов:
- Оказывается, это не совсем ошибка,
- Он уже был зафиксирован в последние ночные сборки,
- Это уже reported.
Давайте решать эти одна за one.
Действительно ли это ошибка
В большинстве случаев, когда вы определите, какой простое сокращение,это довольно очевидно ли, что это ошибка браузера или нет.Тем не менее, есть некоторые предостережения, this.
Некоторое время назад, я понял, что даже если outline-color: invert была в спецификации CSS, он не работает во всех браузерах, которые поддерживают очертания.В частности, он не работает в Webkit браузеры или Firefox.Эти браузеры не падает декларации, а просто относился к ней, как если бы это был currentColor .Итак, я пошел вперед, создали reduction, и подала сообщения об ошибке с обоих браузерах.Через некоторое время мне сообщили, что сноски в спецификации на самом деле позволяет агентам пользователей делать это, так что это было на самом деле не ошибка.Мораль этой истории заключается в проверке спецификаций carefully — не только таблицы, которые включены в каждое свойство CSS, но все это.Зная эти детали сделают вас лучшим разработчиком anyway.
В другой раз я читал “CSS3 фона и границ” module и обнаружил, что она позволила проценты, которые будут использоваться для border-width, в отличие от CSS 2.1.Я тестировал его, и он не работает в любом браузере.Итак, я подал ошибка reports В некоторых из них, только чтобы быть сообщили, что это был сброшен в “Dev” версию (т.е. пока еще не опубликованной версии) спецификации.Мораль этой истории в том, что для функции все еще в стадии разработки, не проверять опубликованные спецификации, чтобы определить ваш вопрос на самом деле является ошибкой.Напротив, посмотрите на dev.w3.org, где самые современные версии спецификации reside.
Конечно, во многих случаях, ошибка на самом деле не ошибка или непонимание спецификации, но только один из тех глупых ошибок, которые мы все делаем (ака пукает мозга).Я помню, как однажды как обезумевший Я был на моем JavaScript не работает вообще в Safari, хотя он дал без ошибок.Через некоторое время пытается сделать сокращения, я понял, что я уже отключен JavaScript в браузере, что чтобы проверить, как веб-сайт работал без нее и забыл включить it.
Кроме того, несколько дней назад, мой SVGs не отображаются в качестве фона в Firefox, даже если они отображаются, когда я открыл их в новых вкладках.Я тогда понял, что у меня было два фоновых изображений в этой же декларации, другие из которых градиент CSS, и я забыл добавить -moz- version.
Одна я самая стеснялась, когда я на самом деле сообщила об ошибке в опере около указателя событий, не работающих в <select> меню и тогда сообщили, что опера не выполнили указатель событий в HTML элементов на всех.Ох
В некоторых редких случаях, ошибка действительно является ошибкой, но не браузер ошибку.Характеристики иметь свою долю ошибок, тоже.Если спецификация определяет нечто иное, чем то, что происходит, или если оно определяет то, что конфликты с остальной частью спецификации,то он, скорее всего, есть ошибка.Такие ошибки должны быть представлены в соответствующий список рассылки ( WWW-style для CSS) или W3C ошибка tracker.Даже если это так, то многие из руководящих принципов, упомянутых ниже еще apply.
? Is It воспроизводимые в последние ночные сборки
Если Вы еще не установили Nightlies браузеров, вы должны.Это последнее (потенциально нестабильные) версии браузеров.Скачать их можно из этих ссылок:
Очевидно, что если ваша ошибка не воспроизводимые в последние ночные окна браузера, то вы не должны об этом сообщить.Просто подождите, пока сборка распространяется на стабильный релиз.Иными словами, все, что вам нужно, это терпение, молодой Padawan.
Была ли она уже сообщалось
Если после проверки характеристик и последних ночью, вы все еще уверены, что это ошибка, то нужно искать ли она уже сообщалось.Лучше всего использовать поисковой системы соответствующих трекер ошибка.Не забывайте, чтобы найти все статусы, так как по умолчанию на некоторых ошибка системы слежения является поиск только подтвердил и ошибок, открытых (без учета неподтвержденных и фиксированной или иным закрытые)

Быть неопределенными в поиске, особенно е …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров