Любое проектирование веб-свойствам сегодня требует базового понимания принципов взаимодействия дизайна.
Даже если ваше обучение не формально взаимодействия человека с компьютером, дизайн пользовательского опыта и человеческих факторов, зная основы этих дисциплин значительно повышает шансы на успех вашего дизайна.Это особенно верно для визуальных дизайнеров.Многие визуальные конструкторы формально обучение в художественной школе и неофициально обучение в интерактивном agencies.
Хотя эти учреждения сосредоточены на разработке коммуникаций, ни как правило, обеспечивает прочную основу дизайна взаимодействия.Имея широкий набор навыков не только делает свои проекты более успешными, но делает вас более ценным и трудоспособные (т.е. вы становитесь unicorn).В то время как в коей мере не исчерпывающий, чтобы вы начали, вот пять основных тактик, чтобы понять и реализовать в следующем project.

Изображение: Кристиан Bjornard
1.Поговорите со своим Customers
Наиболее важная вещь, чтобы понять, когда разработка он-лайн опыт вашей аудитории.Понимание, кто они, что они делают для жизни, сколько им лет, как они работают, что они знают о Web, как они используют его, на каких устройствах, где и так далее предоставляет неоценимую возможность заглянуть в их болевые точки, что выдобиваются того, чтобы solve.
Установление четких ограничений на дизайн тоже помогает.Например, если ваша аудитория будет преимущественно использовать мобильные устройства для доступа к веб в больницах, то ваш дизайн должен реагировать на эти устройства and быть совместимы с средах, где устройства будут использоваться.Кроме того, понимание вашей аудитории строится на фундаменте дизайна связи путем выявления чувствительности ваших пользователей (физических или культурных, например), чтобы вещи, как цвет и typography.
Понимание вашей аудитории требует разговора с целевыми пользователями.Эти разговоры могут произойти в различных форумах.В то время как безличные подходов, таких как обследования работать достаточно хорошо, ничто не сравнится с лицом-к-лицу разговоры с клиентами.В зависимости от того, кто вы ориентируетесь с вашей работой, найти свою целевую аудиторию может быть столь же простым, как спускаясь в местный кафетерий, покупку нескольких $ 5 подарочных карт и завязать разговор с посетителями там.Большинство людей с удовольствием обмениваются от 10 до 15 минут поделиться своим мнением на подарочные карты кафе.Другие способы поиска пользователям размещать объявления на сайтахкак Craigslist, вытащить имена ваши списки клиентов, выйти на торговых организаций (для определенных типов пользователей, таких как медсестры) и проводить время в местах, где ваша аудитория тратит время (например, любителей музыки на концерт)
Начальное общение будет неловко, но все больше и больше происходит, ритм развивается на вопросы.Кроме того, модели начинают появляться, позволяет адаптировать вопросы более уместно с каждого интервью.Уроки, которые вы отнять от этой деятельности могут быть использованы для создания personas — т. е. совокупность представлений обычных пользователей вашего design — которые могут помочь обеспечить контекст для будущего дизайна decisions.
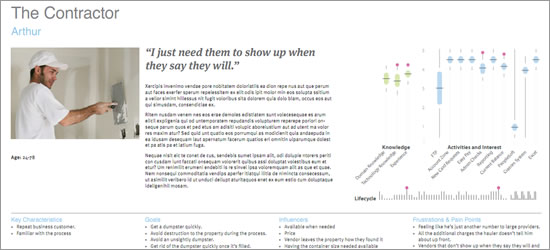
 Персоной документе.(Изображение: Тодд Заки Warfel)
Персоной документе.(Изображение: Тодд Заки Warfel)
2.Orient User
Теперь, когда у вас есть понимание, кто ваш пользователем, ориентируя их, когда они используют ваш проект имеет важное значение.Ориентируемся пользователи дает им ощущение места в нестатических опыта.Чтобы эффективно обеспечивать том смысле, ваш проект должен сообщить пользователям три вещи:
- Там, где они areВажнейшее значение для любого интернет-опыт понимания, где, в более широком контексте веб-сайта, пользователь в настоящее время сделок.Если это ясно для пользователей, где они находятся, то есть большой шанс, они поймут, что нужно им делать на этой странице.Например, если пользователь знает, что они находятся на “странице продукта”, они должны ожидать, чтобы увидеть ссылку покупке и, возможно, некоторых других продуктов options.
- Как они получили thereЕсли предоставление ясность в текущее местоположение пользователя обеспечивает контекст для ожидаемого действия, то показывая им путь, который они взяли туда добраться обеспечивает безопасность сети.Это сеть безопасности является комфорт, зная, что если пользователь попал в неправильном месте, они могут отступить и попытаться again.
- Там, где они могут переходить из hereТы дал ясно понять, где они находятся и как они туда попали, если они находятся в неправильном месте они могут возвратиться и попробовать другой путь.Но если они готовы двигаться вперед, или они считают, что пути назад не будет предоставлять контент, который они желают, то позволяя пользователям знать, какие варианты доступны с этого момента является обязательным условием.Никогда не оставляйте пользователя в тупик.Там всегда должна быть возможность продолжить.Прекрасным примером этого является страница результатов поиска, что дает никаких результатов.Хотя вы должны дать пользователю понять, что ничто не соответствует их поисковому запросу, должны быть опции, которые позволяют им ответы, которые они ищут (например, связанных условий поиска).Пути вперед может проявляться в навигации вашего сайта, но также может бытьреализованы как интуитивно.Предоставляемости являются элементами интерфейса, который, очевидно, интерактивных, таких как кнопки и sliders.
