С CSS animation теперь поддерживается как в Firefox и Webkit браузеры, нет лучшего времени, чтобы дать ему попробовать.Независимо от его технической форме, будь то традиционные, генерируемые компьютером 3-D, Flash или CSS, анимации всегда следует тем же принципам.В этой статье мы будем принимать наши первые шаги в анимации CSS и рассмотрим основные руководящие принципы для создания анимации с CSS.Мы будем работать через, например, создание анимации на основе принципов традиционной анимации.И, наконец, мы увидим некоторые реальные usages.

CSS анимации Properties
Прежде чем углубляться в детали, давайте настроить основные CSS:
Анимация новые свойства CSS, что позволяет анимацию из самых HTML элементов (например, div h1 и span) без JavaScript или Flash.На данный момент, он поддерживается в браузерах Webkit, включая Safari 4, Safari для IOS (IOS 2), Chrome 1 и, совсем недавно, Firefox 5.Неподдерживаемые браузеры будут просто игнорировать вашу анимацию код, поэтому убедитесь, что ваша страница не полагаться на него
Поскольку технология все еще является относительно новым, префиксы для производителей браузеров не требуется.До сих пор, синтаксис точно такой же, для каждого браузера, только с приставкой изменения необходимы.В приведенных ниже примерах кода, мы используем -webkit syntax.
Все, что вам нужно, чтобы некоторые происходило CSS анимации прикрепить анимацию элемента в CSS:
/* This is the animation code. */
@-webkit-keyframes example {
from { transform: scale(2.0); }
to { transform: scale(1.0); }
}
/* This is the element that we apply the animation to. */
div {
-webkit-animation-name: example;
-webkit-animation-duration: 1s;
-webkit-animation-timing-function: ease; /* ease is the default */
-webkit-animation-delay: 1s; /* 0 is the default */
-webkit-animation-iteration-count: 2; /* 1 is the default */
-webkit-animation-direction: alternate; /* normal is the default */
}
Во-первых, у нас есть анимация сам код.Это может появляться в любом месте CSS тех пор, пока элемент, который вы анимация может найти соответствующую animation-name.
При назначении анимации для вашего элемента, вы также можете использовать сокращенную:
div {
-webkit-animation: example 1s ease 1s 2 alternate;
}
Мы можем сократить это вниз дальше, не входящие все значения.Без значения, указанного браузер вернется к default.
Те basics. Мы будем работать через более код в следующие section.
Применение принципов традиционной Animation
Disney — мастеров традиционной анимации, на мой взгляд — разработали 12 принципов традиционной анимации на ранней стадии и документально их в своей знаменитой книге Иллюзия Life .Эти основные принципы могут быть применены к всяким анимации, и вам не нужно быть экспертом в области анимации следовать дальше.Мы будем работать через пример анимации CSS, который использует 12 принципов, превращая основной анимации в более правдоподобно illusion.
Это могут быть просто прыгающие шарики, но вы можете видеть мир различия между двумя versions.
Этот пример демонстрирует особенности анимации CSS.В коде ниже, мы используем пустые дивы, чтобы показать, как это работает, это не самый семантического способа кода, как мы все знаем, но дело в том, чтобы показать, как это просто, чтобы привести страницу к жизни в путичто мы не смогли сделать, прежде чем в browser.
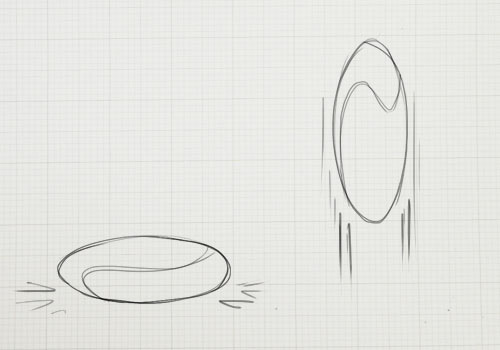
Сквош и Stretch

Сырую мяч подпрыгивая большая демонстрация этой первой точки.Если мяч падает на высокой скорости и падает на пол, вы увидите, что сквош вниз с силой, а затем уходят, как он отскакивает up.
На базовом уровне, это должно дать нашей анимации смысле веса и гибкости.Если мы упали шар для боулинга, мы не ожидаем, чтобы продемонстрировать на всех — он может просто повредить floor.
Мы можем применить эту сквош и стрейч эффект через свойство CSS3, transform:
@-webkit-keyframes example {
0% { -webkit-transform: scaleY(1.0); }
50% { -webkit-transform: scaleY(1.2); }
100% { -webkit-transform: scaleY(1.0); }
}
Это будет масштабировать объект продольные (по оси Y, вверх и вниз) до 1,2 раз от исходного размера, а затем вернуться к исходному size.
Мы также используем более сложные сроков для этой анимации.Вы можете использовать from и to основных анимации.Но вы также можете указать много действий для вашей анимации с использованием проценты, как показано here.
, Которая охватывает давя.Теперь нам нужно переместить объект с помощью translate.Мы можем объединить преобразования вместе:
50% {
-webkit-transform: translateY(-300px) scaleY(1.2);
}
translate свойство позволяет манипулировать объекта без изменения его основных свойств (например, положение, ширина или высота), что делает его идеальным для анимации CSS.Данный translate свойство делает его похожим на мяч отскакивает от пола в средней точке animation.
(. Обратите внимание:. Для просмотра образцов анимации, вам необходимо установить последнюю версию Firefox, Chrome или Safari На момент написания статьи, Safari обеспечивает наилучшие впечатления от просмотра в CSS анимации)
Да, это все еще выглядит мусор, но это небольшая коррекция является первым шагом в создании этой анимации более believable.
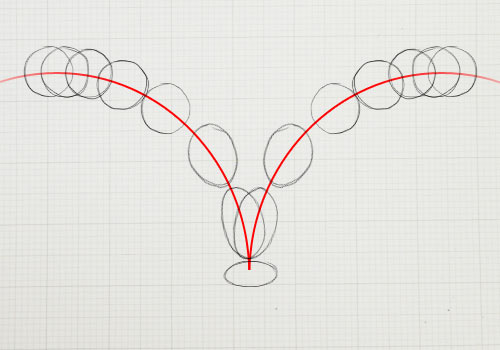
Anticipation
Ожидание добавляет напряжения, или чувство власти, перед основным действием.Например, поворот ноги, прежде чем перейти помогает зрителям предвидеть, что будет дальше.В случае наш прыгающий мяч, просто добавив теньзаранее предполагает, что что-то падает с above.
Мы добавили еще div в тени, так что мы можем оживить его отдельно от ball.
Для создания ожидании здесь, мы держать мяч от падения на сцену сразу.Мы делаем это просто, регулируя процент тайминги, так что нет никакого движения между точкой старта и первого action.
@-webkit-keyframes example {
0% { -webkit-transform: translateY(-300px) scaleY(1.2); }
35% { -webkit-transform: translateY(-300px) scaleY(1.2); } /* Same position as 0% */
65% { -webkit-transform: translateY(0px) scaleY(1.2); } /* Starts moving after 35% to this position */
67% { -webkit-transform: translateY(10px) scaleY(0.8); }
85% { -webkit-transform: translateY(-100px) scaleY(1.2); }
100% { -webkit-transform: translateY(0px); }
}
На 35% точка анимации, когда мяч находится в том же месте, расположенные вне сцены, не двигаясь.Затем, между 35% и 65%, он вдруг перемещается на сцену, а остальные анимации follows.
Вы также можете использовать animation-delay создать ожидании:
div {
-webkit-animation-delay: 1s;
}
Однако, это может иметь нежелательные последствия.animation-delay собственность просто игнорирует любой код анимации до указанной time.Так что, если ваша анимация начинается в положении, отличном от элемента, который вы анимации, то объект будет казаться вдруг jump, как только задержка анимации starts.
Это свойство лучше всего подходит для циклов анимации, которые начинаются и заканчиваются в том же location.
Staging

Попробуйте дать этапе на сцену, поставить анимацию в контексте.Вспоминая фильмы Диснея, что бы они без фантастического искусства фон?Это половина магии
Этап также является ключевым для привлечения внимания.Многое, как на театральной сцене, освещение будет наложено на наиболее важные области.Этапе следует добавить к иллюзии.С нашей прыгающий мяч, я добавил простой фон, чтобы сосредоточиться на том, где остановится шарик.Теперь зритель знает, что акция состоится в центре, и сцена больше не потеряли в snow.
Straight-Ahead против представляют для Pose
В традиционной анимации, это выбор в том, как построить свой анимации.Прямо вперед вариантом является сделать каждый кадр в последовательности.Поза к позе вариант заключается в создании нескольких ключевых кадров всей последовательности, а затем заполнить пробелы позже.Заполнение этих пробелов известен как “в betweening”, или “анимацию”, знакомый термин для тех, кто привык анимации в Flash.
С анимацию CSS, мы обычно используем последнего, представляют для позу.То есть, мы будем добавлять ключевые кадры действий, а то браузер будет “между” промежуточные кадры автоматически.Однако, мы можем узнать из прямолинейного технику, тоже.Браузер может сделать только очень много эффектов, иногда вам нужно сделать, это трудный путь и поставить в более жесткие анимация-трансплантат, чтобы получить желаемый effect.
Следуйте-Through и Overlapping
Также известен как физика!Последующая через перекрытия и чаще используются в анимации персонажей для теладвижения, такие как оружие, чтобы показать, покачиваясь, как персонаж бросает их или длинные волосы падают.Подумай о ком-то с большим животом быстро поворачиваясь: их тело станет первой, и их выпуклыми кишки в ближайшее время будут after.
Для нас это означает получение физики правы, когда мяч падает.В демонстрациях выше, мяч падает неестественно, как будто не зависящим от тяжести.Мы хотим, чтобы мяч падает, а затем вновь.Тем не менее, это лучше достигается за счет следующих principle.
Медленно и Out
Это связано с ускорением и замедлением.Представьте себе автомобиль, который мчался и должен прийти к остановке.Если бы это было, чтобы остановить мгновенно, это не было бы правдоподобно.Мы знаем, что автомобили занимают время, чтобы замедлиться, так что мы должны были бы оживить машину торможения и медленно приближается к stop.
Это также относится к показу действием силы тяжести.Представь …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров