Я думаю, многие из нас, авторов CSS делают это неправильно.Мы эгоистичны по своей природе, мы получаем в наших маленьких пузырьков, писать CSS (как удивительно, как это может быть) только себя в уме.Сколько раз вы унаследовали файл CSS, который сделан вы говорите: “WTF” по крайней мере дюжину раз
 (Изображение: Toca Boca)
(Изображение: Toca Boca)
HTML имеет стандартный формат и синтаксис, что все понимают.На протяжении многих лет программисты широко договорились о стандартах для соответствующих языков.CSS, кажется, не будет ли еще: у каждого есть свои любимые формат, свои предпочтения между однострочный и многострочный, свои собственные идеи по организации, и так on.
Новый способ Thinking
Недавно я начал думать, что CSS авторов может взять лист из книги программистов.Нам нужно написать CSS, что другие могут понимать и использовать с легкостью.Программисты были письменно совместного код с самого первого дня, и это пора CSS быть написаны с такой организацией и openness.
При написании inuit.css и работает на огромном интерфейсных базы на мой job, оно стало более очевидным для меня, что написание кода, которые могут быть легко подобраны другим является чрезвычайно важным.Я бы не сказал, что я прибил все, но я поделюсь с вами некоторыми вещами, которые я считаю жизненно важным при написании кода, в частности, CSS, который будет использоваться others.
Во-первых, рассуждения: мой номер один совет для разработчиков является Всегда код, как вы работаете в команде, даже если вы not.Вы можете быть единственным разработчиком проекта прямо сейчас, но он не может оставаться таким образом:
- Ваш проект может быть доставлен в другой разработчик, агентство или команда.Даже если это не самая лучшая ситуация, чтобы найти себя в, передав работу гладко и профессионально других, ideal.
- . Если вы делаете достаточно работы, чтобы гарантировать использованием кто-то другой или расширение команды на всех, то ваш код перестает быть вашим и становится команды
- Вы можете оставить компанию, взять отпуск или быть от больного, и в этот момент кто-то будет наследовать свой код, даже если только temporarily.
- Кто-то неизбежно будут тыкать через ваш исходный код, и если они никогда не встречал вас, это может быть единственной основой, на которой они судить о вашей работе.Первые впечатления
Комментарии короля
Одна вещь, я узнал от строительства массивного переднего конца рамки на работе и от производства inuit.css является то, что комментарии являются жизненно важными.Комментарии, замечания, комментарии.Написать одной строки кода, а затем написать About его. Н.Б.Это не означает иметь в виду пишут о every строки кода, так как это будет излишним.Единственный комментарий, где она помогает / является useful.
Это может показаться излишним на первый, но писать обо всем, что вы делаете.Код может выглядеть простым для вас, но там обязательно будет кто-то, кто понятия не имеет, что он делает.Запишите это.Я уже попал в эту привычку, когда я понял, что это та же техника, что хороший друг и невероятно талантливый разработчик, Ника Payne, рассказал мне о.Эта техника называется “ резиновые утки debugging“:
… Неназванного эксперта программист будет держать резиновую утку по столу во все времена, и отлаживать свой код, заставляя себя это объяснить, строка за строкой, в duck.
Написать комментарии, как вы разговариваете с резиновой уткой
Хороший комментарий заботиться о 99% того, что вы руку и — что более важно — заботиться о вашей документации.Ваш код должен be documentation.
Комментарии также являются отличным способом, чтобы показать.Сразу хотелось бы сказать кому-то, как страшно немного вашего кода, но так и не нашел случайно?Это то, что шанс!Объясните, как умная она есть, и просто ждать, чтобы люди читали it.
Эго в сторону, хотя, комментарии не заставит вас писать лучше кода.Я нашел, что писать обширные комментарии сделало меня лучшим разработчиком.Я пишу чистый код, потому что написание комментариев напоминает мне, что я намерен для других, чтобы прочитать code.
Multi-Line CSS
Этот вопрос действительно делит разработчиков: однострочный против многоканальный CSS.Я всегда написано многоканальный CSS.Я люблю его и презирают одной линии обозначений.Но другие считают наоборот — и они больше не правильным или неправильным, чем я.Вкус вкусу и консистенции, что matters.
Сказав, что, работая в команде, я твердо верю, что многоканальный CSS является путь.Многоканальный гарантирует, что каждое заявление CSS учитывается.Одна линия представляет собой одну часть функциональности (и часто может быть связано с одним человеком)
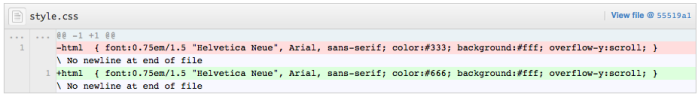
В результате, в каждой строке будет отображаться отдельно на различий между двумя версиями.Если вы измените, скажем, только одно шестнадцатеричное значение в color декларации, то это все, что должно быть помечено.Разница на одной линии документ будет отмечать весь набор правил, как будто они были изменены, даже если она не имеет
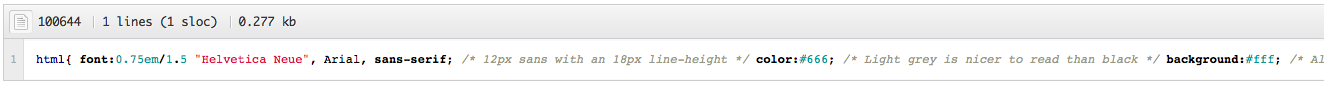
Возьмем следующий пример:
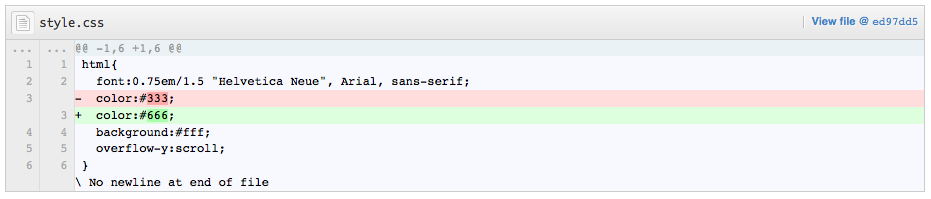
Выше мы просто изменили color значения в наборе правил, а потому, что это было одной строки CSS файл, весь набор правил, как представляется,изменено.Это очень вводящими в заблуждение, а также не очень легко читаются или очевидной.На первый взгляд, кажется, что весь набор правил был изменен.Но посмотрите внимательно, и вы увидите, что только #333 была изменена на #666.Мы можем сделать это различие гораздо более очевидным, используя многоканальный CSS, например, так:
Сказав все это, я ни в коем случае контроля версий эксперт.Я только начал использовать GitHub для inuit.css, так что я очень новой для всего этого.Вместо этого, я оставлю тебя с превосходной статье Джейсон Cale на subject.
Кроме того, однострочный CSS делает комментируя сложнее.Либо вы в конечном итоге с одной комментарий в набор правил (который означает, что ваш комментарий может быть менее конкретным, чем если бы они сделали в строке), или вы получите грязный одной строке комментария, то код, а затем снова комментировать, как показано здесь:
С многоканальный CSS, у вас гораздо аккуратнее структуры комментарий:
Заказ CSS Properties
Кроме того, порядок, в котором люди пишут свои свойства CSS очень personal.
Многие люди выбирают алфавитный CSS, но это нелогично. Я кратко прокомментировала вопрос на GitHub, мои рассуждения в том, что заказ на что-то бессмысленное метрические не имеет смысла; начальная буква заявление не имеет отношения к самой декларации.Заказ CSS по алфавиту столько же смысла, как заказ компакт-дисков, насколько яркими их обложки are.
Более разумный подход к заказу по типу и актуальность.То есть, группа ваших заявлений цвета вместе, ваш бокс-модель деклараций вместе, ваши заявления шрифта вместе и так далее.Кроме того, заказать каждой группы в соответствии с его отношение к селектору.Если вы укладка h1, а затем положить связанные со шрифтами деклараций первым, затем остальные.Например:
#header {
/* Box model */
width: 100%;
padding: 20px 0;
/* Color */
color: #fff;
background: #333;
}
h1 {
/* Font */
font-size: 2em;
font-weight: bold;
/* Color */
color: #c00;
background: #fff;
/* Box model */
padding: 10px;
margin-bottom: 1em;
}
Пожалуйста, обратите внимание, что комментарии выше, не собирался ехать в ваш файл CSS, но только, чтобы проиллюстрировать мою точку в article.
Заказ CSS Files
Заказ CSS файлы всегда сложно, и не существует правильного или неправильного способа.Хорошая идея,тем не менее, в разделе кода в определенные группы, с заголовками, а также оглавление в начало файла.Что-то вроде этого:
/*------------------------------------*\
CONTENTS
\*------------------------------------*/
/*
MAIN
TYPE
IMAGES
TABLES
MISC
RESPONSIVE
*/
/*------------------------------------*\
$MAIN
\*------------------------------------*/
html {
styles
}
body {
styles
}
/*------------------------------------*\
$TYPE
\*------------------------------------*/
И так on.
Таким обра� …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров