Если вы уже следят за различные блоги веб-дизайн, вы, вероятно, заметили, что :before и :after псевдо-элементы до сих пор получают довольно много внимания в интерфейсных развития сцену — и для хорошего reason.В частности, эксперименты одного блоггера, а именно — лондонский разработчик Николя Gallagher — дали псевдо-элементы совсем немного воздействия late.
![]() Nicolas Gallagher использовать псевдо-элементы для создания GUI 84 икон, созданных с семантическим HTML.
Nicolas Gallagher использовать псевдо-элементы для создания GUI 84 икон, созданных с семантическим HTML.
В дополнение к этой экспозиции (и воспользоваться растущей тенденции), я собрал то, что я надеюсь, что это достаточно полный захудалый псевдо-элементов.Эта статья предназначена в первую очередь на тех из вас, кто видел некоторые из прохладной things сделать с псевдо-элементами, но хотят знать, что этот метод CSS это все о прежде чем пытаться его yourself.
Хотя спецификация CSS содержит других псевдо-elements, я сосредоточусь на :before и :after.Таким образом, для краткости, я буду говорить “псевдо-элементы”, чтобы обратиться в целом к этим конкретным two.
? Что такое псевдо-элемент У
Псевдо-элемент делает именно то, что слово означает.Это создает странный элемент и вставляет его перед или после содержимого элемента, который вы имеете targeted.
Слово «псевдо» является transliteration от греческий word, что в основном означает “ложь, лживый, ложный”. Таким образом, называя их pseudo-элементов не подходит, потому что они на самом деле неничего менять в документе.Скорее, они вставляют призрачные элементы, которые видны пользователю и которые в состоянии стиль в CSS.
Основные Syntax
:before и :after псевдо-элементы очень легко кода (как и большинство свойств CSS, которые не требуют тонну префиксы).Вот простой пример:
#example:before {
content: "#";
}
#example:after {
content: ".";
}
Есть две вещи, чтобы отметить об этом примере.Во-первых, мы одних и тех же элементов с помощью #example:before и #example:after.Строго говоря, они являются псевдо-элементов в code.
Во-вторых, без content имущество, которое является частью генерируемый контент module в спецификации, псевдо-элементы являются бесполезными.Таким образом, в то время как псевдо-селектора элемента самой необходимой целевой элемент, вы не сможетевставляйте ничего не добавляя content property.
В этом примере элемент с идентификатором example будет иметь хэш-символа размещены “до” его содержание и период (или полной остановки), размещенных “после” своей content.
Некоторые замечания о Syntax
Вы можете оставить content собственность пустой и просто лечить псевдо-элемент, как контент-менее коробки, как это:
#example:before {
content: "";
display: block;
width: 100px;
height: 100px;
}
Тем не менее, вы не можете удалить content имущество в целом.Если да, то псевдо-элемент не будет работать.По крайней мере, content собственность нуждается пустые кавычки, как ее value.
Вы, возможно, заметили, что вы можете также код псевдо-элементов с помощью двойного двоеточия синтаксис (::before и ::after), который я обсуждали before.Краткое объяснение в том, что нет никакой разницы между двумя синтаксиса, это просто способ отличить псевдо-элементы (двойное двоеточие) от псевдо-классов (одно двоеточие) в CSS3.
Один конечный пункт о синтаксисе.Технически, вы могли бы реализовать псевдо-элемент повсеместно, без таргетинга любой элемент, например:
:before {
content: "#";
}
В то время как выше справедливо, это довольно бесполезно.Код будет вставлять хэш-символа, прежде чем содержание в каждый элемент в DOM.Даже если вы удалили <body> теги и все его содержимое, вы все равно увидите два хэш-символов на странице: один в <html> элемент, и один в <body> тег, который браузер автоматически строит.
Характеристика Добавлена Content
Как уже упоминалось, содержание, которое вставляется не видна в источнике страницы.Это видно только в CSS.
Кроме того, вставленный элемент по умолчанию встроенные element (или, в терминах HTML5, в категорию текст уровня semantics).Таким образом, чтобы дать вставлен элемент высоты, отступы, поля и так далее, вы, как правило, определить его в явном виде блочного element.
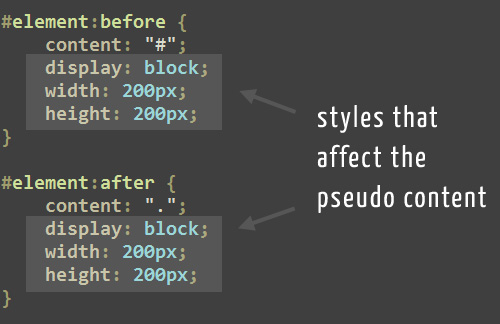
Это приводит также к кратким описанием того, как стиль псевдо-элементы.Посмотрите на этот рисунок из моего текстового редактора:

В этом примере я выделил стили, которые будут применены к элементам вставлены до и после содержанием целевого элемента.Псевдо-элементы являются несколько уникальных таким образом, потому что вы вставить содержимое and стили в одном объявлении block.
Также отметим, что типичные наследования CSS правила применяются к вставленные элементы.Если у вас, например, шрифт стека Helvetica, Arial, sans-serif применяется к <body> элемент документа, то псевдо-элемент будет наследовать этот шрифт складываются так же, как любой другой элемент would.
Кроме того, псевдо-элементы не наследуютстили, которые, естественно, не унаследовал от родителей элементы (например, отступы и поля)
До или после того, что
Ваша догадка, увидев :before и :after псевдо-элементов может быть, что вставленного содержимого будет введен до и после целевой элемент.Но, как упоминалось выше, это не case.
Контент, который будет введен содержание ребенка по отношению к целевым элементом, но он будет помещен “до” или “после” любого другого контента в том, что element.
Чтобы убедиться в эт� …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров