Пожалуй, одним из самых обсуждаемых веб-сайтов в течение последних 12 месяцев были Nike Лучше World.It’ S был показан в многочисленные галереи веб-дизайна, и она до сих пор стоит в качестве примера того, что замечательная идея, и некоторые умные проектирование и разработка методов могут produce.
В этой статье мы будем говорить с командой за мир Nike Лучше, чтобы узнать, как веб-сайт был сделан.We’ будете выглядеть точно, как она была собрана, а затем использовать подобные методы, чтобы создать наш собственный веб-сайт прокрутки параллакса.Наконец, we’ будем смотреть на другие веб-сайты, которые используют эту технику, чтобы мы надеемся, вдохновит вас на создание на этих идей и создать свой собственный variation.
Nike Лучше World
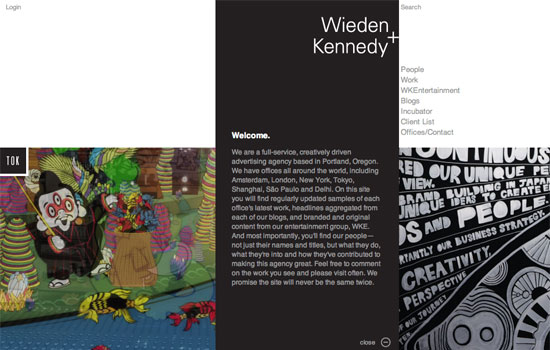
Nike Better World является представление о том, как бренд Nike и продукты способствуют популяризации спорта и его преимущества по всему миру.Это сайт, который должен быть просмотрены в браузере (желательно последнего поколения браузера, хотя это ухудшает хорошо), а не как статические изображения, так как она использует JavaScript для создания широкой параллакса прокрутки effect.
Много HTML5 используется для питания это захватывающий опыт марки и, независимо от ваших взглядов на Nike и ее продукции, этот сайт явно был труд любви для агентства за ним.Хотя эффект параллакса прокрутки нет ничего нового, несколько сайтов, смогли сшить так много различных элементов дизайна, так плавно.Существует много учиться here.
«Интерактивная Опыт истории”
На наш взгляд, технологии не зависят от концепции.Наш основной акцент был сделан на создании большого интерактивного повествования experience.
— Wieden Kennedy
Nike обратилась к давним сотрудником Wieden Kennedy (WK), одного из крупнейших независимых рекламных агентств в мире, чтобы собрать команду из четырех человек, которые будут создавать Nike Better World: Сет Weisfeld была интерактивная творческаяДиректор, Райан коробочек производства, в то время Ian Coyle и Duane King работал над дизайном и interaction.

Я начал с вопроса команде ли первоначальная концепция для сайта указал на технологии, которые они будут использовать.В приведенной выше цитате показывает, что они на самом деле всегда начинается с акцентом на концепцию.Это большая точка.Слишком многие из нас читали о замечательной новой техники, а затем выработать идеювокруг него.WK идти в противоположном направлении: они создают идею первым, и лепить имеющихся технологий по всему it.
Таким образом, с понятием решили, они сознательно делают первые строить как “веб-сайт HTML5″, или же это решение позже
Существовали некоторые соображения, которые привели нас к HTML5.Мы знали, что мы хотели иметь мобильные и планшет-версия.И нам понравилась идея быть в состоянии проектировать и строить творческие только один раз, чтобы добраться до всех экранов нам нужно идти.HTML5 предлагает отличный баланс креативности и технологий для нас, чтобы общаться Всемирного Nike Лучший бренд сообщение в свежих и убедительных way.
— W K
HTML5 еще не полностью поддерживается во всех браузерах (читай “в IE”) без polyfills JavaScript, поэтому просто как кросс-браузерной совместимой же веб-сайте должны быть
Основные технические цели были для сайта, чтобы быть легким, оптимизированных для Web и устройств, а также масштабируемость для будущих идей и platforms.
— W K
Для достижения этих целей, на сайте опирается на наличие в течение большей части интерактивности и прокрутка эффектов.Позже мы рассмотрим, как создать наш собственный эффект параллакса прокрутки с CSS и JQuery.Но, во-первых, мы должны начать с шаблона и HTML.
Начало Boilerplate
It’ S стоит отметить очевидный первый: Nike Better World является оригинальной работой и не должны быть скопированы.Тем не менее, мы можем посмотреть на то, как сайт был составлен и учиться у этих методов.Мы также можем смотреть на другие веб-сайты, которые используют параллакс прокрутки, а затем создать собственную страницу, с нашим собственным кодом и метод, и построить на этих effects.
Я спросил WK если она начинается с template.
Мы начали без рамки, и только сброс стилей.В некоторых случаях, особенно в экспериментальной интерфейсов, то он гарантирует, что полный контроль над осуществлением лежит в вашей hands.
— W K
Если вы посмотрите через некоторые из кода на Nike Better World, you’ увидите некоторые довольно продвинутый JavaScript в классе структуру.Однако, для наших целей, давайте держать вещи довольно просты и опираются на HTML5 Шаблонный качестве отправной point.
Скачать HTML5 Boilerplate.”Упрощенной” версией будет делать.Вы можете удалять некоторые файлы, если вы знаете, won’ T использовать их ( crossdomain.xml, тест папку и т.д.).
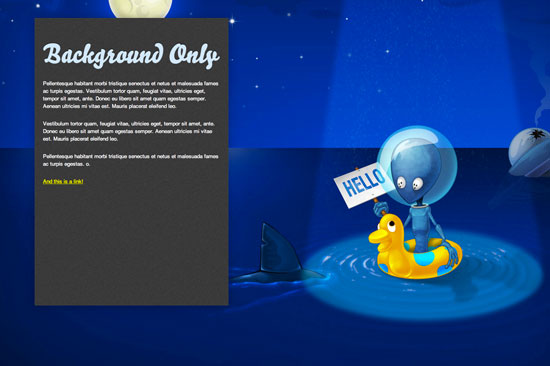
Как you’ увидите из исходного кода (см. окончательного code ниже), наша страница состоит из четырех разделов, каждый из которых следуют аналогичной схеме.Let’ посмотрим на одно лицо раздела:
<section class="story" id="first" data-speed="8" data-type="background"> <div data-type="sprite" data-offsetY="950" data-Xposition="25%" data-speed="2"></div> <article> <h2>Background Only</h2> <div> <p>Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo.</p> </div> </article> </section>
I’ м не уверен, что это самый лучший, самый семантического использования этих тегов HTML5, но it’ то, что мы должны сделать этот эффект работы.Как правило, раздел имеет заголовок, так что, возможно, в разделе должны быть DIV и статья должна быть раздел.Однако, как W K пунктовиз, спецификации HTML5 еще молод и открыт для интерпретации:
HTML5 все еще новый стандарт, в частности в реализации.Много мыслей было уделено семантике.Некоторые решения следовать спецификации HTML5 буквально, а другие отклоняются.Как и с любой новой технологией, первым, чтобы использовать его в реальных проектах являются те, которые действительно формируют его для future.
— W K
Это освежающий интерпретации.Такие проекты, как Всемирный Nike Лучше это возможность “проверить реальность” нового стандарта, а для добросовестных среди нас, чтобы обеспечить обратную связь на spec.
Короче говоря, это теория спецификации practical?W-K уточняет:
Мы используем статье тегов для части контента, который может (и должен) быть индивидуально (или группы) синдицированного.Каждая «история» является статья.Мы выбрали дивы, чтобы обернуть основному содержанию.Мы взяли самый свободы с разделом тег, как мы чувствуем его лучшим определением в спецификации заключается в главах содержания, будь то globally.
— W K
Как и в сторону (не каламбур!), HTML5 доктор начал серию наценки дебаты называется Simplequizes, которые всегда интересны и показывают, что редко бывает одна наценка решение для любой проблемы.Убедитесь в том, чтобы проверить их out.
В style.css, мы можем добавить фон в наш раздел со следующим кодом:
section { background: url(../images/slide1a.jpg) 50% 0 no-repeat fixed; }
Мы должны также дать нашим разделам высоту и ширину, так что фоновые изображения видны:
.story { height: 1000px; padding: 0; margin: 0; width: 100%; max-width: 1920px; position: relative; margin: 0 auto; }
I’ ве установить высоту всех наших секций на 1000 пикселей, но вы можете изменить это в соответствии с вашим содержанием.Вы также можете изменить его в каждом сечении basis.
Мы также убедились, что максимальная ширина секции максимальная ширина фон (1920 пикселей), и мы указали относительное положение, так что мы можем абсолютно позиционировать свою children.
Here’ S страницы перед добавлением JavaScript.It’ S стоит копаться в исходном коде, чтобы увидеть, как we’ ве дублируются разделы в HTML и CSS.

Даже с этим кодом в покое, у нас уже есть приятный эффект, как мы прокрутить страницу вниз.We’ повторно на нашем way.
HTML5 данных Attribute
Прежде чем взглянуть на параллакс прокрутки, мы должны понимать, новая data атрибут, который широко используется во всем HTML above.
Вернуться в старые добрые времена, мы бы засунуть любые данные, которые мы хотели бы быть связаны с элементом в rel атрибут.Если, например, нам нужно было сделать язык story’ S контент доступным для JavaScript, вы могли видеть наценку вроде этого:
<article class='story' id="introduction" rel="en-us"></article>
Иногда сложные DOM манипуляции требуется больше информациичем rel могут содержаться и в прошлом I’ ве фаршированные информации в class атрибут, чтобы я мог получить к нему доступ.! Не больше
Команда WK была такая же проблема, и она использовала data атрибутом всей Второй мировой Nike лучше:
data атрибутом является одним из самых важных атрибутов HTML5.Это позволило нам разделить наценки, CSS и JavaScript в гораздо рабочий чище.Сайты, такие как эта, с высоким уровнем взаимодействия, почти приложением хотелось за кулисами, и data атрибут позволяет для более чистого приложение framework.
— W K

Итак, что данные атрибута?Вы можете прочитать об этом в официальная spec, которая определяет его следующим образом:
Пользовательские атрибуты данных предназначена для хранения пользовательских данных частного на страницу или приложение, для которого больше нет соответствующих атрибутов или elements.
— W K
Иными словами, любой атрибут с префиксом данные будут рассматриваться как для хранения личных данных, она не влияет на наценки, и пользователь не может увидеть его.Наш предыдущий пример можно переписать так:
<article class='story' id="introduction" data-language="en-us"></article>
Еще одна хорошая новость в том, что вы можете использовать более одного data атрибут каждого элемента, который является именно то, что we’ делаем в нашей параллакса пример.Вы, возможно, заметили следующее:
<div data-type="sprite" data-offsetY="100" data-Xposition="50%" data-speed="2"></div>
Здесь мы храним четыре части информации: х и у данных смещения и скорости передачи данных, и мы также отмечаем в этом элементе, как тип данных.По тестирование на наличие data-type В JavaScript, теперь мы можем управлять этими элементами, как мы wish.
Parallax Scrolling
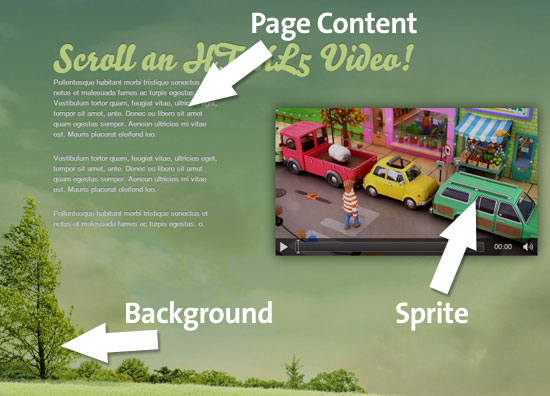
На нашей странице, три вещи создают иллюзию параллакса прокрутки:
- Фон свитки на самой медленной скорости,
- Любое спрайты прокрутки немного быстрее, чем фон,
- Любой раздел Содержание свитков с той же скоростью, как window.
С трех объектов всех прокрутка с различной скоростью, мы создали красивую параллакса effect.

Само собой разумеется, что мы don’ T нужно беспокоиться о третьем потому что браузер будет заботиться об этом для нас!Таким образом, let’ начнем с фоном прокрутки и некоторые начальные jQuery.
$(document).ready(function(){
// Cache the Window object
$window = $(window);
// Cache the Y offset and the speed
$('[data-type]').each(function() {
$(this).data('offsetY', parseInt($(this).attr('data-offsetY')));
$(this).data('speed', $(this).attr('data-speed'));
});
// For each element that has a data-type attribute
$('section[data-type="background"]').each(function(){
// Store some variables based on where we are
$(this).data('speed', parseInt($(this).attr('data-speed')));
var $self = $(this),
offsetCoords = $self.offset(),
topOffset = offsetCoords.top;
$(window).scroll(function(){
// The magic will happen in here!
}); // window scroll
}); // each data-type
}); // document ready
Во-первых, у нас есть надежный JQuery document ready функции, чтобы гарантировать, что DOM готов к обработке.Далее, мы кэшировать объект окне браузера, которое мы будем называть довольно часто, и называют это $window.(Люблю объектов префикс JQuery с $. Так что я могу легко увидеть, что представляет собой объект, а что переменная)
Мы также используемJQuery .data метод для крепления Y смещение (объясню позже) и скорость прокрутки фона для каждого элемента.Опять же, это форма кэширования, который будет ускорить и сделать код более readable.
Мы тогда итерацию по каждому разделу, который имеет data атрибут data-type="background" со следующим:
$('section[data-type="background"]').each(function(){}
Уже сейчас мы видим, как полезные данные атрибуты для хранения нескольких элементов данных об объекте, который мы хотим использовать в JavaScript.
В .each функции, мы можем приступить к созданию картины того, что должно быть сделано.Для каждого элемента, нам нужно, чтобы захватить некоторые переменные:
// Store some variables based on where we are
var $self = $(this),
offsetCoords = $self.offset(),
topOffset = offsetCoords.top;
Мы кэшировать элемент, как $self (опять же, с помощью $ нотации, поскольку it’ SA JQuery объекта).Далее, мы храним offset() элемента в offsetCoords, а затем захватить верхнюю смещения, используя .top собственность offset().
Наконец, мы создали окно scroll. Событие, которое срабатывает, когда пользователь перемещает полосу прокрутки или бьет стрелка (или перемещает трекпада или сильно ударяет пальцем, и т.д.)
Нам нужно сделать еще две вещи: проверить, что элемент в поле зрения и, если это так, прокрутить его.Мы проверяем ли it’ с учетом, используя следующий код:
// If this section is in view
if ( ($.Window.scrollTop() + $.Window.height()) > ($offsetCoords.top) &&
( ($offsetCoords.top + $self.height()) > $.Window.scrollTop() ) ) {
}
Первое условие проверяет, является ли самой верхней части элемента в области просмотра в самой нижней части браузера window.
Второе условие проверяет, является ли самой нижней части элемента прокручивается мимо самой верхней части браузера window.
Вы можете использовать этот метод для проверки any элемента в поле зрения.It’ S иногда полезно (и быстрее) для обработки элементов только тогда, когда пользователь может их видеть, а не когда they’ повторного выключения screen.
Итак, теперь мы знаем, что некоторые части разреза элемента с data-type атрибута в поле зрения.Теперь можно прокручивать фон.Хитрость тут в том, чтобы прокрутить фоне медленнее или быстрее, чем окно браузера прокрутки.Это то, что создает параллакс effect.
Here’ Это код:
// Scroll the background at var speed
// the yPos is a negative value because we're scrolling it UP!
var yPos = -($window.scrollTop() / $self.data('speed'));
// If this element has a Y offset then add it on
if ($self.data('offsetY')) {
yPos += $self.data('offsetY');
}
// Put together our final background position
var coords = '50% '+ yPos + 'px';
// Move the background
$self.css({ backgroundPosition: coords });
y позиции рассчитывается путем деления расстояния, что пользователь прокрутил в верхней части окна на скорость.Чем выше скорость, тем медленнее scroll.
Следующее, мы проверяем, есть ли y офсетная применить к фону.Поскольку сумма, которую фоне свитка является функцией того, насколько окно прокручивается, далее вниз по странице, мы, тем больше фоне переехал.Это может привести к ситуации, в которой фон начинает исчезать на странице, оставляя за собой белый (или любой другой цвет вашего фона) разрыв в нижней части каждой section.
Способ борьбы с этим, чтобы дать эти фоны смещение, которое толкает их вниз по странице дополнительно несколько сотен пикселей.Единственный способ узнать это волшебное число смещения, экспериментируя в браузере.Я хотел было более научно, чем эта, но это смещение действительно зависит от высоты окна браузера, расстояние прокручивается, высота ваших разделов и высотаваши изображения фона.Вы, возможно, написать несколько JavaScri …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров
