Посетитель приходит на ваш сайт все головокружительные, чтобы узнать больше о вашем продукте, как вдруг шикарный слайд-шоу нагрузки с некоторой оснастки.Впечатленный, они идут на регистрацию и встречают самых элегантных модальное окно.В этот момент они, наконец, обрадовался VelociRaptor, которые внезапно заряжает через их экран.Они don’ знаю, почему, но они хотели it.
Крафт полированной и уникальный опыт для пользователей становится все более критической, как в Интернете получает больше перегружены.Выделяясь трудно.На помощь приходят структур, таких как jQuery, которые предлагают модульные, настраиваемый опыт для вашего visitors.
Сегодня мы рады представить два новых JQuery плагинов, которые были разработаны специально для Smashing Magazine readers оживить ваш инструмент разработчика пояса: Orbit, новый слайдер, и Reveal,модальной плагин in.
Почему создать наш собственный
Быстро, прежде чем погрузиться в детали, некоторые фона будет полезно.Есть сотни JQuery образ и содержание ползунки и, вероятно, тысячи модальных плагинов.Итак, зачем создавать наши собственные?Мы писали их для Число reasons, важнейшими из которых являются:
- FlexibilityМы используем эти плагины для клиентов, внутренние проекты, наши программы и ряде других мест.Мы можем легко настроить и повторно использовать код для конкретной и специальной implementations.
- ExperienceСуществует нет лучшего способа узнать, как создать лучшие плагины и код, чем делать это самостоятельно и выпустить его публично.Orbit претерпел ряд итераций и переписывает, которые мы узнали от.Выявить претерпел лишь некоторые из них.Мы получили Raptorize правильно с первого раза и haven’ T пришлось обновить it.
- Лучшее взаимодействие и developmentВозможно, самое большое, что водитель был, по всей нашей команды, мы использовали ряд плагинов, которые имеют различные особенности и черты, но никто из них не прибил функций и взаимодействий, которые мы хотели.Разработка плагинов позволило нам работать с единой кодовой базы, перебрать и оптимизировать наши work.
Обратите внимание на несколько наших предыдущих статей:
- приправить ваш сайт с JQuery GoodnessДемонстрируется несколько творческих методов для повышения удобства использования с jQuery.
- Сильнее, Better, Faster дизайн с CSS3Вводит некоторые мощные использования предстоящем CSS3 standard.
Orbit: JQuery изображения Slider
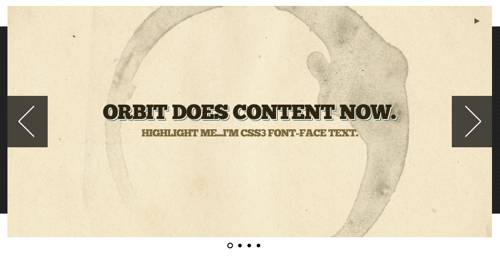
Сначала наш новый JQuery слайдер, Orbit.На только 4 Кб, Orbit может обрабатывать изображения, связанные изображенияи прямо-вверх блоков содержания.Настройка его занимает всего несколько минут, и она имеет некоторые стили из коробки.Мы начали работать на орбите, потому что из всех многочисленных ползунков изображений JQuery, ни казался прост в реализации и имел хороший стиль по умолчанию.После нескольких итераций и релизов, добавление и удаление ряд особенностей и мастеринг обучения, у нас был плагин, который идеально подходит нашему needs.
Let’? С погружением в код, не так ли
Code
Для начала you’ понадобится jQuery и Orbit плагин in. (Убедитесь, что JQuery прикреплен первый)
<script src="js/jquery.min.js" type="text/javascript"></script> <script src="js/jquery.orbit.min.js" type="text/javascript"></script>
Теперь мы можем быстро подключить CSS, что нам нужно:
<link rel="stylesheet" href="css/orbit.css">
Наконец, let’ S копаться в знак-up.
<div id="featured"> <img src="overflow.jpg" alt="Overflow: Hidden No More" /> <img src="captions.jpg" alt="HTML Captions" /> <img src="features.jpg" alt="and more features" /> </div>
Еще пару отмечает, прежде чем двигаться дальше:
- Orbit будет динамически определять высоту и ширину вашего набора изображений и масштаба соответственно, но убедитесь, что все ваши изображения имеют одинаковый размер, либо крупные будет выглядывать на sides.
- You’ заметите, что
idматеринской дел составляетfeatured, но это doesn’ т должны быть.Когда вы звоните Orbit плагина, вы можете настроить свой собственный выбор, а затем волшебнымorbitкласс будет applied.
Все, что нам нужно сделать сейчас, это активировать Orbit плагин in.
<script type="text/javascript">
$(window).load(function() {
$('#featured').orbit();
});
</script>
Там вы имеете его: Orbit, внедрена и готова к использованию со всеми настройками по умолчанию.Чтобы увидеть больше вариантов, очистки ползунок и делать более продвинутые настройки, пожалуйста, продолжайте reading.
Neato Options
Конечно, you’ захотите некоторые другие функции, такие как HTML заголовков, пуля навигации (с иконками), и используя контент, а не изображения.Here’ с низким вниз о том, как получить эти going.
Здесь все Плагин parameters и их состояние по умолчанию.Варианты закомментированы с правой стороны.Перейти орехи
$('#featured').orbit({
animation: 'fade', // fade, horizontal-slide, vertical-slide, horizontal-push
animationSpeed: 800, // how fast animations are
timer: true, // true or false to have the timer
advanceSpeed: 4000, // if timer is enabled, time between transitions
pauseOnHover: false, // if you hover pauses the slider
startClockOnMouseOut: false, // if clock should start on MouseOut
startClockOnMouseOutAfter: 1000, // how long after MouseOut should the timer start again
directionalNav: true, // manual advancing directional navs
captions: true, // do you want captions?
captionAnimation: 'fade', // fade, slideOpen, none
captionAnimationSpeed: 800, // if so how quickly should they animate in
bullets: false, // true or false to activate the bullet navigation
bulletThumbs: false, // thumbnails for the bullets
bulletThumbLocation: '', // location from this file where thumbs will be
afterSlideChange: function(){} // empty function
});
Полный HTML Captions
Orbit имеет полный HTML captions, так что вы можете добавить стили, ссылки, списки или то, что ваше сердце кодирования desires.
- Добавить промежуток с классом
orbit-captionи ID вашего выбора после того, как ползунок дел.Положите все HTML you’ бы хотел появляться в заголовке внутри.They’ Re уровне блоков, так что все goes. - Добавить пролета ID вы выбрали
data-captionатрибутом соответствующего образа tag.
Проверьте это:
<div id="featured"> <img src="overflow.jpg" alt="Overflow: Hidden No More" /> <img src="captions.jpg" alt="HTML Captions" data-caption="#htmlCaption" /> <img src="features.jpg" alt="and more features" /> </div> <!-- Captions for Orbit --> <span class="orbit-caption" id="htmlCaption">I'm a badass caption</span>
Хотите оживить эти подписи ? Просто измените captionAnimation параметров (fade slideOpen none).
Пуля Navigation
Получение новой навигации пуля так же легко, как передача параметров при вызове Orbitфункции.Пуля навигации изначально неупорядоченный список, но в примере, и в комплекте we’ ве заменили их на хорошие маленькие круглые пули.(Изменение это всего лишь вопрос изменения CSS к тому, что you’. Г т.п.)
<script type="text/javascript">
$(window).load(function() {
$('#featured').orbit({
bullets: true
});
});
</script>
Orbit теперь могут тянуть thumbnails для вашего пуля навигации!Во-первых, создать свой эскиз и сохранить его где-нибудь в каталоге файлов.Ниже приводится HTML, CSS и JavaScript, чтобы сделать его работу:
<!-- THE MARKUP -->
<div id="featured">
<img src="overflow.jpg" alt="Overflow: Hidden No More" />
<img src="captions.jpg" alt="HTML Captions" data-thumb="captions-thumb.jpg"/>
<img src="features.jpg" alt="and more features" />
</div>
// The JS
<script type="text/javascript">
$(window).load(function() {
$('#featured').orbit({
'bullets' : true,
'bulletThumbs': true,
'bulletThumbLocation': 'orbit/'
});
});
</script>
/* The CSS: Just provide a width and height for the thumb.
All bullet navigation thumbs will have a class added "has-thumb"
*/
.orbit-bullets li.has-thumb {
width: 100px;
height: 75px; }
Использование Text
Орбиту текст-compatible тоже.Это может быть смешан с изображениями, но только убедитесь, что ваш текст в div теги и имеет фоне некоторого типа (в противном случае изображение за это будет видно).Для того чтобы текст хорошо выглядеть, дать ему фона (так, чтобы другие изображения на орбите don’ T кровотечение позади него).Просто поместите его прямо в наценку, таким образом:
<div id="featured">
<div class="content" style="">
<h1>Orbit does content now.</h1>
<h3>Highlight me: I'm text.</h3>
</div>
<img src="overflow.jpg" alt="Overflow: Hidden No More" />
<img src="captions.jpg" alt="HTML Captions" />
<img src="features.jpg" alt="and more features" />
</div>
? Использование только текста Orbit зависит от размера изображения, чтобы получить его размеры.Тем не менее, вы можете просто пойти в орбиту CSS и найти .orbit дел декларации и установить его в точную ширину и высоту пикселей вы want.
Оформление Orbit Shine
Orbit выглядит довольно разумным из коробки (так сказать), но и получить реальный польский требует еще пару битов работы: в частности, получение груза перед изображениями поп, и добавив исправления для некоторых менее удачливых браузерах (например,IE)
Славный, бесшовные Загрузка State
Для тех, кто в погоне за конечный ногтей, we’ внесли его легко создать простое состояние загрузки для вашего слайдера.Добавьте следующее объявление где-нибудь в CSS (просто заменить featured с slider’ с ID и использовать свой собственный images’ ширина и высота):
#featured {
width: 940px;
height: 450px;
background: #000 url('orbit/loading.gif') no-repeat center center; overflow: hidden; }
#featured img,
#featured div { display: none; }
Подать CSS, чтобы ваш уникальный идентификатор, слайдер, потому что плагин won’ знаю, ID, пока он нагрузках.Добавление этого CSS будет препятствовать любому без стилей содержание мигать до плагина завершения загрузки.Эти стили в демо-версии CSS в kit.
Неродственных Positioning
Способ работы Orbit является то, чт …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров