С широкий спектр CSS3 и JavaScript методов, доступных сегодня, it’ проще, чем когда-либо, чтобы создать уникальные интерактивные веб-сайты, которые посетители восторг и обеспечить более привлекательные пользователь experience.
В этой статье we’ будете идти через пять интерактивных методов, которые вы можете начать использовать прямо сейчас.We’ VL обложки:
- Анимированные текст effects,
- Анимированные images без GIF,
- Более привлекательным раскрывающегося menus,
- Декоративной Слайд-шоу navigation,
- Анимированные icons для государственных наведении buttons.
Помимо обучения, как выполнить эти конкретные задачи, you’ также будете осваивать различные полезные CSS и JQuery tricks, что можно использовать при создании собственных интерактивных методов.Решения, представленные здесь, конечно, не идеальный, поэтому любые мысли, идеи и предложения о том, как вы бы решить эти проблемы проектирования было бы очень appreciated.
Итак, let’ с погружением в и начать строить более интересные сайты
1.Экструдированные текст Effect
Колонтитул David DeSandro’ S website используются экструдированные текст, анимацию при наведении курсора мыши.Этот интерактивный текстовый эффект быстрый и впечатляющий способ добавить некоторую вспышку на ваш сайт.С помощью всего нескольких строк CSS3, мы можем сделать текст по всей видимости, выскочить из страницы в три dimensions.
Первый let’ S создан некоторый текст (Код скопирован с оригинального сайта):
<span class="extruded">Extrude Me</span>
А некоторые основные стили (код скопирован с оригинального сайта):
body {
background-color: #444;
text-align: center;
}
.extruded {
color: #888;
font-family: proxima-nova-1, proxima-nova-2, 'Helvetica Neue', Arial, sans-serif;
font-size: 48px;
font-weight: bold;
text-shadow: #000 3px 3px;
}
Здесь мы применили некоторые основные стили и добавил, text-shadow.Но это текст-тень doesn’ T взгляд трехмерные; для выполнения экструдированного эффект, we’ должны будете добавить больше текста-shadows:
text-shadow: #000 1px 1px, #000 2px 2px, #000 3px 3px;
Это добавит три различных текстовых тени, чтобы наш текст, уложенных друг на друга, чтобы создать трехмерный вид мы want.
Стайлинг Hover State
Следующее, let’ добавим наведении с большой текст-тень:
.extruded:hover {
color: #FFF;
text-shadow: #58E 1px 1px, #58E 2px 2px, #58E 3px 3px, #58E 4px 4px, #58E 5px 5px, #58E 6px 6px;
}
Здесь мы добавили еще три текстовых тени увеличить depth эффект выдавливания.Но этот эффект только слишком плоская;Мы хотим текст, чтобы выглядеть как it’ S появляться на этой странице.Таким образом, let’ S изменить текст, чтобы сделать его по всей видимости, расти выше от основания прессованного профиля:
.extruded {
position: relative;
}
.extruded:hover {
color: #FFF;
text-shadow: #58E 1px 1px, #58E 2px 2px, #58E 3px 3px, #58E 4px 4px, #58E 5px 5px, #58E 6px 6px;
left: -6px;
top: -6px;
}
Сейчас в наведении государства, экструдированные текст перемещается вверх на таком же расстоянии, как наши макс text-shadow значение.Мы также добавили position: relative, который должен быть прикреплен к основанию государства, а не только состояние наведения, иначе это может вызвать проблемы, когда мы живы it.
Анимация Transition
Следующее, мы можем добавить CSS3 transition для нашего текста для анимации изменения цвета и выталкивать эффект:
.extruded {
-moz-transition: all 0.3s ease-out; /* FF3.7+ */
-o-transition: all 0.3s ease-out; /* Opera 10.5 */
-webkit-transition: all 0.3s ease-out; /* Saf3.2+, Chrome */
transition: all 0.3s ease-out;
}
Это вызывает плавную анимацию для нашего различные изменения CSS при наведении курсора мыши.В то время как doesn’ T работа во всех браузерах, она деградирует красиво основных наведении effect.
Приведение все это вместе:
body {
background-color: #444;
text-align: center;
}
.extruded {
color: #888;
font-family: proxima-nova-1, proxima-nova-2, 'Helvetica Neue', Arial, sans-serif; /* the original site doesn't use the @font-face attribute */
font-size: 48px;
font-weight: bold;
text-shadow: #000 1px 1px, #000 2px 2px, #000 3px 3px;
position: relative;
-moz-transition: all 0.3s ease-out; /* FF3.7+ */
-o-transition: all 0.3s ease-out; /* Opera 10.5 */
-webkit-transition: all 0.3s ease-out; /* Saf3.2+, Chrome */
transition: all 0.3s ease-out;
}
.extruded:hover {
color: #FFF;
text-shadow: #58E 1px 1px, #58E 2px 2px, #58E 3px 3px, #58E 4px 4px, #58E 5px 5px, #58E 6px 6px;
left: -6px;
top: -6px;
}
Shortcomings
При применении нескольких CSS3 Text-тени хорошо работает, когда текст является статичной, она падает немного короткий, когда используется наряду с переходом animation.
В короткой, самой большой текст-тень оживляет просто отлично, но других текстовых тени aren’ T применяться до завершения анимации.Это приводит к быстрой коррекции: браузер заикается с основным раскрывающемся тень перед заполнением остальной diagonally.
К счастью, мы можем сделать этот недостаток сравнительно незаметно, при условии, что мы следовать нескольким принципам стиля.В принципе, мы хотим, чтобы скрыть большую часть экструдированного часть с верхней текста.Это означает, что мы должны вообще использовать этот эффект с смелые шрифты, такие, как семья Proxima Nova использованы Дэвид DeSandro.Кроме того, мы должны быть осторожны, чтобы избежать текстовой тени, которые слишком велики для шрифта.Tweak настройки с учетом этого, пока анимированные выдавливания выглядит believable.
Наконец, этот метод не будет работать в IE, потому что text-shadow. Не поддерживается во всех версиях IE (даже IE9)
2.Анимация фона Image
Хотя мы можем легко анимировать текст с помощью нескольких строк кода, анимации изображений обычно требуется больше и медленнее, активы, такие как анимированные GIFs или флэш или HTML5-видео.В то время как сложные анимации будет по-прежнему зависеть от этих технологий, мы можем создать убедительные иллюзии анимации с использованием CSS alone.
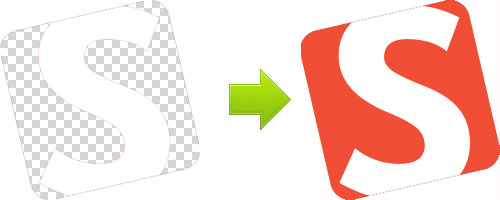
Любовь Nonsense использует эффект при наведении на изменение цвета изображений на веб-сайте.Хитрость тут в том, чтобы использовать прозрачный PNG с цветом фона.Цвет должен соответствовать PNGwebsite’ с фоном, так что все прозрачные области в PNG отображаться при заполнении цветом фона.Таким образом, PNG должна содержать отрицательные space. Образа, который вы хотите показать (т.е. форму вы хотите должна быть прозрачной, а все остальное должно быть того же цвета, что и фон)
Here’ S примеру Smashing Magazine логотип с негативным пространством:
Памятка В demo как, когда цвет фона установлен в оранжевом, он начинает больше походить на реальный thing.
Code
Во-первых, let’ S сделать некоторые основные наценка:
<div class="post-wrapper">
<h2 class="post-title">
This is the title you hover over
<img src="knockout-image.png" class="post-image" alt="" />
</h2>
<p>Some more text here.</p>
</div>
Здесь есть пост с названием, наш нокаут изображения и пунктом text.
Следующее, let’ S настроить некоторые статические стили:
.post-wrapper {
position: relative;
padding-left: 240px;
}
.post-image {
position: absolute;
top: 0;
left: 0;
background-color: #bbb;
}
.post-title {
color: #037072;
}
Здесь мы создали post’ обертку с с position: relative и с достаточно обивка на левой стороне, чтобы абсолютно позиционировать изображение слева от нашего поста.Мы также добавили цвет фона для нашего имиджа, так что теперь позитивного пространства в нашей PNG показывает, как свет gray.
Следующее, let’ добавим некоторые эффекты при наведении:
.post-title:hover {
color: #d63c25;
}
.post-title:hover .post-image {
background-color: #f04e36;
}
Теперь, когда мы наведите курсор мыши на название или изображение, как будет меняться color.
Мы можем взять этот эффект дальше, анимации переходов:
.post-image {
-webkit-transition: background-color 400ms ease-in;
-moz-transition: background-color 400ms ease-in;
transition: background-color 400ms ease-in;
}
.post-title {
-webkit-transition: color 400ms ease-in;
-moz-transition: color 400ms ease-in;
transition: color 400ms ease-in;
}
Здесь мы добавили CSS3 transition как изображение и название, которое сделает для плавного изменения цвета animation.
К сожалению, CSS3 переходы в настоящее время не поддерживается в IE9.Тем не менее, даже в неподдерживаемых браузерах, изменение цвета будет по-прежнему occur — он просто won’ T имеют гладкую animation.
Если полная кросс-браузерная поддержка анимации важно, вы всегда можете обеспечить JQuery версии анимации для неподдерживаемых браузерах.Имейте в виду, однако, что jQuery’ S animate() method браузер не поддерживает анимацию цвета, так you’ должны будете использовать Цвет плагин in.
Ввод всех CSS вместе:
.post-wrapper {
position: relative;
padding-left: 240px;
}
.post-image {
position: absolute;
top: 0;
left: 0;
background-color: #bbb;
-webkit-transition: background-color 400ms ease-in;
-moz-transition: background-color 400ms ease-in;
transition: background-color 400ms ease-in;
}
.post-title {
color: #037072;
-webkit-transition: color 400ms ease-in;
-moz-transition: color 400ms ease-in;
transition: color 400ms ease-in;
}
/* add the hover states */
.post-title:hover {
color: #d63c25;
}
.post-title:hover .post-image {
background-color: #f04e36;
}
3.Mega Dropdown
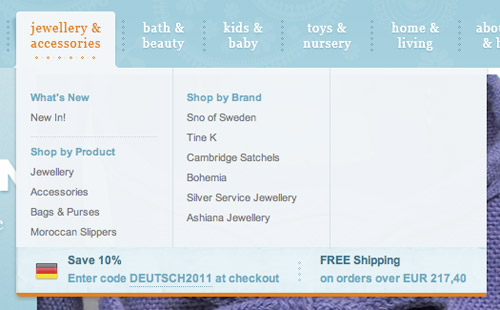
Одна общая проблема дизайна с выпадающими меню является то, что они часто содержат много пунктов.Вместо того, чтобы представлять все его элементы в длинном один столбец, Чехия Design использования нескольких столбцов dropdown.Такой подход не только выглядит здорово, но дает возможность группе связей и выделить наиболее важные ones.
Let’ S воссоздать это меню с помощью CSS и jQuery.
Строительные Tabs
В идеале, мы хотели бы начать с худой и простой знак-up…
<nav>
<li><a href="#">Tab 1</a></li>
<li><a href="#">Tab 2</a></li>
<li><a href="#">Tab 3</a></li>
<li><a href="#">Tab 4</a></li>
<li><a href="#">Tab 5</a></li>
</nav>
… и использования nav li a nav > li или nav li стиль списка в навигации.Селектор дочерних doesn’ T работает в IE6 и nav li повлечет за собой проблемы, так как есть дополнительная Lis вложенных в область содержимого выпадающего списка.Если вы абсолютно необходимо работу сайта для пользователей IE6, а также (и that’ то, что вы иногда придется делать), you’ должны будете иметь разметку похожа на оригинал наценку в этом примере:
<ul id="main-nav">
<li class="main-nav-item">
<a href="#" class="main-nav-tab">Tab 1</a>
</li>
<li class="main-nav-item">
<a href="#" class="main-nav-tab">Tab 2</a>
</li>
<li class="main-nav-item">
<a href="#" class="main-nav-tab">Tab 3</a>
</li>
<li class="main-nav-item">
<a href="#" class="main-nav-tab">Tab 4</a>
</li>
<li class="main-nav-item">
<a href="#" class="main-nav-tab">Tab 5</a>
</li>
</ul>
Следующее, let’ Стиль эти пять вкладок:
#main-nav {
width: 800px;
height: 50px;
position: relative;
list-style: none;
padding: 0;
}
#main-nav .main-nav-item {
display: inline;
}
#main-nav .main-nav-tab {
float: left;
width: 140px;
height: 30px;
padding: 10px;
line-height: 30px;
text-align: center;
color: #FFF;
text-decoration: none;
font-size: 18px;
}
Хотя много CSS является специфическим для нашего примера, есть несколько важных стилей note.
Во-первых, мы определили высоту и ширину для нашей общей площадью вкладки и соответствуют общей высоты и ширины всех пяти вкладок, так что мы можем позиционировать выпадающего правильно.Далее, мы определили position: relative для вкладки оболочку, которая позволит нам позиционировать выпадающего absolutely.
Затем мы добавили list-style: none к списку обертку, и display: inline к каждому элементу списка, чтобы исключить любую список styling.
Наконец, мы плыли все вкладки ссылки на left.
Строительные Dropdown
Теперь, давайте создадим выпадающее наценки в одном из наших обертках вкладки:
<li class="main-nav-item">
<a href="#" class="main-nav-tab">Tab 1</a>
<div class="main-nav-dd">
<div class="main-nav-dd-column">
Column content here
</div>
</div>
<div class="main-nav-dd">
<div class="main-nav-dd-column">
Column content here
</div>
</div>
<div class="main-nav-dd">
<div class="main-nav-dd-column">
Column content here
</div>
</div>
</li>
Следующее, let’ Стиль этой выпадающем:
#main-nav .main-nav-dd {
position: absolute;
top: 50px;
left: 0;
margin: 0;
padding: 0;
background-color: #FFF;
border-bottom: 4px solid #f60;
}
#main-nav .main-nav-dd-column {
width: 130px;
padding: 15px 20px 8px;
display: table-cell;
border-left: 1px solid #ddd;
*float: left;
*border-left: 0;
}
#main-nav .main-nav-dd-column:first-child {
border-left: 0;
}
Здесь мы расположили выпадающего абсолютно, прямо под первым tab.
Давайте положим display: table-cell по всем колонны оболочки, так что они отображаются рядом друг с другом.Но table-cell Не поддерживается в IE6 и 7, поэтому мы использовали атрибут hack В качестве альтернативы для IE6 и 7.Этот хак ставит звездочки (*) перед каждым из атрибутов, которые являются специфическими для IE6 и 7.
Таким образом, мы определили резервного копирования для неподдерживаемых IE, который является просто float: left.Это работает почти так же как display: table-cell, кроме того, что плавающих элементов don’ T совпадают друг с другом по высоте, так что границы между столбцами don’ T линию.Чтобы избежать этой незначительной проблемой, мы просто удаляем border-left, используя тот же звездочки hack.
Наконец, мы удаляем левой границе в первой колонке для всех браузеров.Несмотря на :first-child псевдо-класса doesn’ T работают должным образом в IE6, к счастью, doesn’ T изменить ситуацию, потому что мы уже скрыто в этих границахbrowsers.
Добавление Interaction
We’ ве построен разметки и стилей для наших выпадающее меню, но нам еще нужно сделать меню интерактивным.Let’ с использованием JQuery добавить класс для отображения и скрытия выпадающем:
$(function() {
var $mainNav = $('#main-nav');
$mainNav.children('.main-nav-item').hover(function(ev) {
// show the dropdown
$(this).addClass('main-nav-item-active');
}, function(ev) {
// hide the dropdown
$(this).removeClass('main-nav-item-active');
});
});
Здесь мы приложили наведении listener для каждого элемента списка, которая добавляет и удаляет класс main-nav-item-active.Приложите это к элементу списка, а не на вкладке сам, либо выпадающий исчезнет при наведении указателя мыши от вкладку и в выпадающем area.
Теперь мы можем использовать этот класс крюк, чтобы скрыть и показать выпадающий с CSS:
#main-nav .main-nav-dd {
display: none;
}
#main-nav .main-nav-item-active .main-nav-dd {
display: block;
}
Let’ S использовать active класс стиля активной вкладки:
#main-nav .main-nav-item-active .main-nav-tab {
background-color: #FFF;
color: #f60;
-webkit-border-top-left-radius: 5px;
-webkit-border-top-right-radius: 5px;
-moz-border-radius-topleft: 5px;
-moz-border-radius-topright: 5px;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
}
Здесь мы изменили цвет фона и текста и закругленные верхние углы (в поддерживаемых браузерах)
Размещение Dropdown
Сейчас основное взаимодействие мышь была построена и выпадающий дисплеев при наведении курсора мыши.К сожалению, до сих пор не отрегулированы под каждую вкладку, так let’ добавим некоторый код, чтобы наши данные события:
$(function() {
var $mainNav = $('#main-nav');
$mainNav.children('.main-nav-item').hover(function(ev) {
var $this = $(this),
$dd = $this.find('.main-nav-dd');
// get the left position of this tab
var leftPos = $this.find('.main-nav-tab').position().left;
// position the dropdown
$dd.css('left', leftPos);
// show the dropdown
$this.addClass('main-nav-item-active');
}, function(ev) {
// hide the dropdown
$(this).removeClass('main-nav-item-active');
});
});
Здесь мы используем jQuery’ S position() method получить смещение влево от текущей вкладке.Затем мы используем это значение для позиционирования выпадающего непосредственно под соответствующим tab.
Однако, с выступами на правой стороне, в раскрывающемся меню в конечном итоге торчат из области вкладок.Помимо просмотра плохо, это может привести к переполнения issues с частями выпадающего падения вне браузера window.
Let’ S исправить позиционирования с некоторыми JavaScript:
$(function() {
...
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров