Представители сферы веб-дизайна ежедневно сталкиваются с необходимостью изучения новых технологических достижений, новых стандартов и новых ожиданий пользователей.
Мы проводим большую часть нашей трудовой жизни, анализируя последние события в попытке оставаться актуальными и конкурентоспособными. Хотя этот процесс и является неотъемлемой частью производства, но очень часто бывает слишком сложно разобраться во всех тонкостях. Открытый веб- дизайн, улучшенная семантика и богатая веб типографика- все в прошлом году получили свою порцию внимания, но два события имели особенно большую важность в развитии интернета: «получение информации в реальном времени» и более «персонализированный интернет».
С приходом новых возможностей интернета, мы стали восхищаться социальными средствами информации. Мы стали разделять ссылки на те, которые “следует” открывать и “ненужные” и довольно быстро привыкли ко всему этому. Не по нашей вине, мы стали ленивыми пользователями. Ресурсы подобные Google, Twitter и Netflix удовлетворяли каждое наше желание, предлагая мгновенный персонализированный поиск, рекомендации, основанные на поведенческих данных и анализе предпочтений наших коллег и других людей с похожими вкусами. Компании начинают понимать, что лояльные посетители могут оказать добровольную помощь в продажах, и принимаемые меры “анти-бегства” показывают реальный переход власти к пользователю.
Веб-гуру и аналитики одновременно приходят к одному и тому же выводу: мы вступаем в новую эру эволюции интернета. Многие утверждают, что будущее интернета будет зависеть от роста рынка мобильной связи и сервисов, и в принципе их убеждения правильны. Оба эти фактора являются частями более широкой картины: персонализация, получение мгновенных данных и общение в реальном времени. В этой статье я расскажу, как лучшие адаптироваться ко всем этим изменениям и, как веб-дизайнерам справиться с сокращением внимания.
Добро пожаловать в новую эру.
Получение данных в реальном времени.
Получение данных в режиме реального времени – это эффективный способ заинтересовать пользователей и убедить их вновь вернуться на сайт. В крупных корпорациях это мероприятие становится показателем прозрачности и подотчетности, и может быть отличным способом усилить доверие и уверенность в торговой марке.
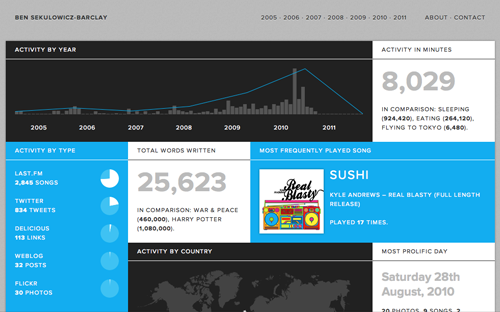
Рост в браузерах поддержки HTML5 элементов дает возможность отображать в реальном времени визуализацию данных без необходимости использования плагинов — технология превосходно используется Беном Секулович-Баркли в его портфолио веб-сайта (скриншот ниже). Тем не менее, поддержка элементов, а также другие различные функции HTML5, являются довольно ограниченным, так как пока нет полной технической поддержки подобных браузеров. Хотя с помощью canvas (графика) можно легко отобразить относительно простую визуализацию данных и анимации, данный инструмент никогда не был предназначен для замены программ подобных Flash и Silverlight, которые имеют множество учебников и учебных ресурсов и обеспечивают надежную связь с пользователями.
При рассмотрении вопроса о реализации визуализации данных в режиме реального времени, не забывайте о пользователях. Например, какие браузеры и устройства они используют, чтобы просмотреть ваш сайт? Какой уровень поддержки JavaScript и Flash встроены в этих браузерах (см. Google Analytics). Кроме того, прежде чем принимать какие-либо решения, учтите фактор сложности вашей визуализации и потребность пользователей в технической поддержке.
Совет:
При попытке найти графический элемент на странице, вам необходимо воспользоваться командой “Проверить элемент” вместо просмотра исходного кода страницы. При выборе функции “Проверить элемент”, вы увидите дерево документа, благодаря тому, что JavaScript манипулирует DOM (объектная модель документа) и браузер применяет нужные коррекции.
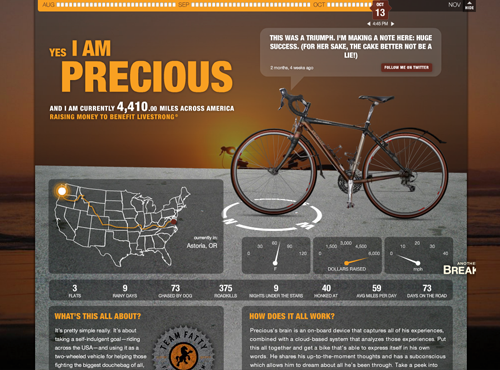
В 2010 году основная роль оставалась за Flash. В то время браузеры с поддержкой canvas улучшали свои возможности, но Flash по прежнему оставался существенной силой в отображении данных в режиме реального времени. Я ценю свою причастность к документированию благотворительного велосипедного пробега по США, в ходе которого отсылались твитты участников, описывались местоположение, скорость, температура, влажность, события и даже ритм — все детали складывались воедино, чтобы сформировать наглядное представление. Интерактивная панель истории была реализована в верхней части веб-сайта, и показывала состояние велосипеда и человека на различных этапах пути, давая возможность пользователю сделать “возврат” и “повтор” событий. Это важная особенность при проектировании средств для отображения данных в режиме реального времени, и она определяет контекст содержания. Однако, основное внимание, всегда должно быть сосредоточено на событиях реального времени.
Следует отметить, что использование canvas или Flash при сложной визуализации или при ее большом количестве может увеличить нагрузку на процессор и будет медленнее отражаться в браузерах без аппаратного ускорения (которых все еще остается большинство).
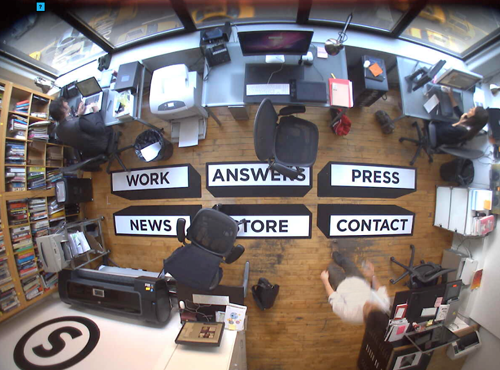
Недавно обновленный веб-сайт Стефана Сагмейстера предлагает интересную альтернативу: он использует JavaScript для отображения в режиме реального времени событий в своем кабинете, с напольной виниловой наклейкой в качестве основного навигационного индикатора.
Вопрос: что общего имеют Google Analytics и печатные газеты?
Ответ: они оба печатают вчерашние новости.
Данные, поступающие в режиме реального времени дают толчок для веб-аналитики. Это новое поколение аналитиков представляет заказчикам информацию с мгновенно действующими данными и позволяет им извлечь выгоду из возможностей и ликвидировать угрозы.
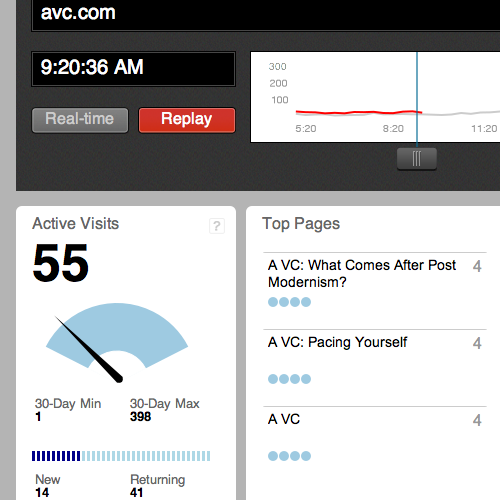
Chartbeat является одним из лучших примеров ресурса, специализирующегося на аналитике по результатам данных в режиме реального времени. Его “навороченный” интерфейс подкреплен системой оповещения посредством SMS, электронной почты или специальных приложений для iPhone, сообщая пользователю информацию о трафике и простоях. Интерфейс предоставляет полезные данные для пользователя, подчеркнутые через “F”-стиль макета. Цвета оттенков последовательны, заголовки ясны, и изменения в данных отображаются так, чтобы быть легко замеченными. Здесь представлены лучшие возможности, на которые стоит обратить внимание при проектировании отображения данных в режиме реального времени.
Наблюдение за статистикой работы пользователей на вашем сайте и получение данных в режиме реального времени — это один из лучших способов сделать правильные выводы. Один из вариантов – размещение одного из виджетов Твиттер наподобие Monitter, который не требует обновления страницы для представления новых данных. Monitter использует JQuery для доставки несовпадающих по времени подач Твиттер, что вы достаточно легко можете реализовать на своем сайте. Это не “настоящие” данные в режиме реального времени, но они довольно приближены к действительности. Всплеск популярности подобных услуг не наступит, пока не станут по-настоящему доступны интерфейсы API и виджеты с возможностью работы в режиме реального времени. Использование виджета Твиттер позволяет издателям в режиме реального времени быстро общаться со своими пользователями и увидеть, что люди говорят о продукте или услуге.
За последние два года, Collecta реализовала поисковую систему в режиме реального времени, предлагая бесплатный встраиваемый API (программный интерфейс приложения) и издательский виджет. Тем не менее, Collecta недавно заявила, что отзывает свой основной продукт и в настоящее время начинает работу в новом направлении для получения рыночных данных в режиме реального времени. Когда задали вопрос о причинах изменения направления, генеральный директор Джерри Кэмпбелл сказал о том, что узнал, проведя два года в бизнесе:
“Во-первых, существует огромная потребность в поступлении информации в режиме реального времени, во-вторых, сайт не является подходящим средством для привлечения людей. В-третьих, стремительно растут новые модели поведения, в частности с Facebook и мобильными устройствами”.
— Джерри Кэмпбелл, Collecta.
Интересно, что главный конкурент Collecta фирма OneRiot, также недавно сменил направление своей поисковой системы и продвижения в онлайн-рекламы.
Это подчеркивает важный момент для пользователя API: всегда нужно иметь запасной план на случай, если поставщик API перекрывает кислород (как сделали Collecta и OneRiot).
Другим важным событием в прошлом году стала потеря актуальности RSS каналов (метод распространения новостной информации через интернет по подписке), частично из-за представлено Твиттер услуги распределения новостей. Тем не менее, многие считают, что RSS продолжает развиваться, и пытается соответствовать растущим ожиданиям пользователей в новой обстановке интернета. PubSubHubbub, в дополнение к немногочисленным средствам, является возможностью для мгновенной публикации и протоколом подписки, который добавляет возможности отображения в режиме реального времени для вашего канала RSS. PushPress является особенно полезным плагином, который добавляет поддержку PubSubHubbub в своей ленте WordPress RSS и позволяет вашим абонентам мгновенно получать обновления.
Одно из основных преимуществ PubSubHubbub в том, что он “предлагает” новые данные для пользователей без необходимости обращения к “Опросам” (т.е. регулярных посещений для проверки новых данных) вашей подачи, тем самым экономя расход процессора и пропускную способность. В то время как ресурсы подобные Ping-O-Matic предоставляют схожую услугу, абонентам все равно придется посетить URL, поскольку PubSubHubbub требует вашего сервера.
Важно заметить, что успешное принятие информации в режиме реального времени в значительной мере зависит от целостности данных. Проверка и резервное копирование данных являетс …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров