“ Форма следует function” является широко распространенным — хотя и спорное — принцип, что большинство дизайнеров в различных дисциплинах, принятых с момента ее создания в начале 20-го века.В Интернете, мы обычно называем функционировать как usability которая является простота использования и навигации веб-сайта в целях достижения user’ S goals.
В этой витрине мы представляем веб-сайтов, жертву удобство для beauty и настоящего вопросов, связанных с беспорядок, погрузка, навигация, архивирования или видимость.К сожалению, несмотря на сайтах описаны в этой витрине визуально привлекательным, они довольно сложны в использовании.Изучив такие примеры, мы можем узнать, какие ошибки мы можем избежать в наших проектах и как not стремиться к сильным эстетическим выступлений на счету usability.
Вы можете быть заинтересованы в витрине Bizarre сайты, на которых вы можете убить время с Style как well.
Visual Clutter
Где я выгляжу?Где я нажимаю?Что мне делать, ? Визуальный беспорядок является одной из самых серьезных проблем, дизайнер может представить аудитории.Мало того, что пользователь вряд ли сможет достичь желаемых целей (потому что it’ S скрыты в беспорядок), скорее всего, they’ будете просто оставить из разочарований, прежде чем они делают anything.
Креативные С aKНавигация перегрузки!Мало того, мы уверены, где искать, we’ не уверены в what’ с интерактивными!Имея для сканирования вокруг дизайна с помощью мыши не полезно для удобства использования.И that’ S тогда и только тогда, когда вы заканчиваете экран загрузки, без прогресс-бар нагрузки.Кроме того, она занимает некоторое время, пока никто не понял, что экран приветствия должен быть закрыт для того, чтобы фактически в навигации по сайту.Inexistant прокрутки, наконец, позволяет потенциально интересный контент исчезают под рамкой браузера window.
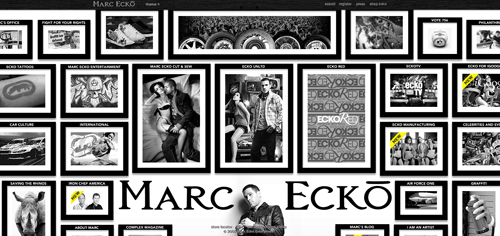
Marc EckoMarc Ecko является чрезвычайно успешный бизнесмен с многочисленными предприятиями и он определенно хочет, чтобы мы знали это.Проблема в том, he’ S получил так много бизнес, мы don’ знаю, с чего начать, если вы привыкли к почти неустойчивой горизонтальной прокрутки функцией!Получение информации Вы ищете займет некоторое time.
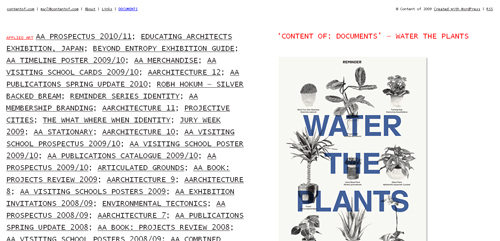
Содержание OfДаже после того,Читать “ About” страницы и случайно кликать по ссылкам, we’ повторно до сих пор не уверен, что эта страница на самом деле идет речь.Наша догадка, портфель, но из-за ссылку беспорядок и не твердое объяснение того, что делает навигацию, we’ Re оставили confused.
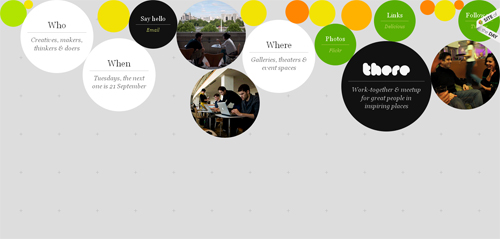
Там StudioПоловина кругах, которые выглядят интерактивными aren’ т; другие нагромождение половину в новом вращения, если вы перетащите их.Конечно, движение имеет смысл философии компании, а там isn’ т слишком much беспорядок, но он взял нас минута, чтобы понять все это и that’ S 58 секунд слишком долго.Если вы чувствуете потребность в более пузырьков, нажмите и перетащите на пустое место, чтобы добавить больше confusion.
Загрузка Issues
По мере увеличения отказов и времени на сайтах веб-уменьшает ширину, она становится все более важным, чтобы захватить people’ S внимания сразу.К тому времени все ваши нагрузки эффекты, скорее всего, ваш пользователь вернулся на Google или Facebook ищет следующий прохладном месте.Загрузка раза, пропустить кнопки, отсутствуют инструкции по навигации и многие другие вопросы являются предметом соображений here.
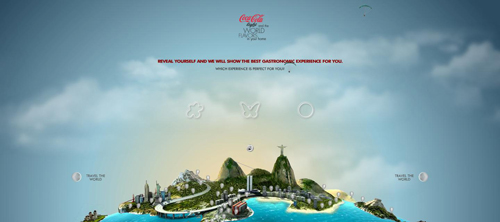
Кокс LightОдна из худших вещей, которые вы можете сделать как дизайнер флэш заставить внедрение на вашу аудиторию.Долгое интро и ни одна кнопка не показывать означает, что этот сайт может отказаться от большей части своих посетителей, прежде чем попасть внутрь Добавить неясно “ Призыв к Action” и никаких визуальных индикаторов навигации и большинство людей никогда не столкнетесь с красотой на этом сайте естьпредложить.Длинные переходы обратно в бытовых отходов экранного времени visitior, возможно, провел успешно “ путешествия world” в поисках многочисленных воздушных шарах скрыты в map.
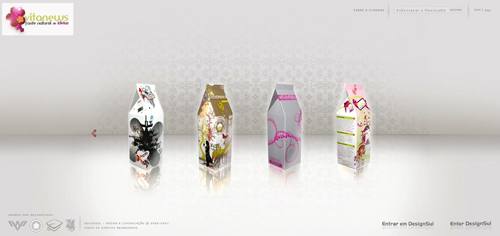
Дизайн SulWe’ никогда не видел так много вопросов, нагрузка на одном сайте.Несколько раз нагрузку для различных элементов, повторно нагрузки раз you’ повторно на сайт ядро, и нет четких признаков того, что погрузка закончена сделать для крайне запутаны и сложны в использовании веб-сайт.На самом деле, обнаружив, как добраться до содержимого занимает некоторое время, что все это имеет общего с молоком коробки другая question.
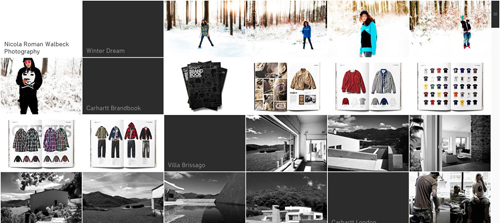
Никола WalbeckБольшая нагрузка времени ожидания в начале сайта мучительной, но иногда управляемые как только вы входите красивый, удобный сайт.Царапины, что здесь, потому что как только вы входите, you’ придется ждать снова и снова для каждого отдельного изображения, заставляя вас смотреть на размытые фотографии.Лучшей идеей было бы использовать загрузку баров на изображении, чтобы указать, что изображение загружается.Если вы находитесь на широкополосное соединение, то it’ нормально, но если это не так, вы начинаете нервничать очень быстро.Добавьте факт, что there’ нет видные кнопку назад и опыт мог бы быть немного frustrating.
Навигация Issues
Для содержимого / категории тяжелых участках особенно, навигации является чрезвычайно важным.Представьте себе езду без карты, или в продуктовом магазине, не проходу показателей.Навигация говорит нам, куда идти и как, или — в этих случаях, — рассказывает нам очень мало.Вы могли бы рассмотреть вопрос о принятии компас с вами, эти примеры делают заблудиться easy.
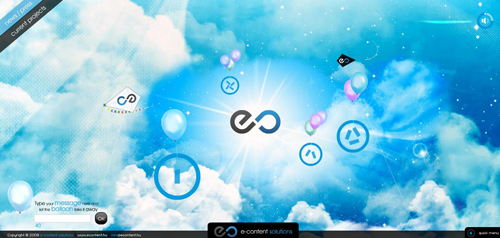
EContentПосле довольно продолжительного нагрузки, этот сайт требует, чтобы пользователь нажмите “ enter”.Хорошо, we’ Re дюйма К сожалению, несмотря на наличие быстрого меню, оно не обратить внимание, и пользователь должен слепо выделите на изображение, чтобы увидеть категорий.Перейдите с осторожностью и внимательно высматривать кнопки навигации
Prism GirlНеиспользуемые участки фактически разработал конвенциями.Когда мы don’ вижу понятную навигацию категории на красивый сайт, мы копаться с нашими мышь ищет ссылки на категории.Этот сайт является красивым (и сложных) достаточно, чтобы копаться в течение часа, но you’ будете, вероятно, никогда не предполагаю, что вы должны нажать на мышь задний значок для входа.Помимо впечатляющей-конструкторские работы, этот сайт не так уж много, чтобы offer.
На Toyota’ S MindМедленное время загрузки приводит к неясным ‘ Призыв к Action’, не визуально понятную навигацию, а также трудно найти обратное действие.Наш вопрос: Что пересек Toyota’ с ума, когда концептуализации этого сайта
TheologosНет чтобы пропустить интро.Нет визуально понятную навигацию.Медленный переход.И here’ с кикера, отдельная страни …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров