В предыдущих двух частях этой серии статей о теории цвета, мы говорили в основном о
значения за colors __ и 3 | цвет terminology.Хотя эта информация важна, I’ уверен, что много людей было интересно, когда мы собирались попасть в мельчайших фактически создает некоторые цвета schemes.
Ну, that’ S, где часть 3 приходит дюйма Здесь we’ буду говорить о методы для создания собственных цветовых схем, от scratch.We’ будете покрывать традиционной цветовой гамме моделей (монохромный, аналогичный, дополняют друг друга, и т.д.), а также как создавать собственные схемы, которые aren’ T основана строго на любой узор.К концу этой статьи, you’ Придется инструменты и навыки, чтобы начать создавать красивые цветовые палитры для ваших собственных проектах.Лучший способ улучшить свои навыки, чтобы практиковать, так почему бы не поставить себе целью создания новой цветовой схемы каждый day.
Быстрый Review
Let’ начнем с краткого обзора того, что было покрыто в частях 1 и 2.В части 1 мы говорили о том, как все цвета имеют присущие смыслы, которые могут варьироваться в зависимости от страны или культуры.Эти значения имеют непосредственное влияние на способ посетители воспринимают ваш сайт, даже если it’ просто подсознательно.Цвета, которые вы выбираете, может либо работать за или против бренда you’ пытаемся create.
В части 2 мы рассмотрели, цвет терминологии: цветность (цвет, что что-то есть, как синий или красный), цветность (как чистого цвета, отсутствие белого, черного или серого добавил к нему), насыщенности (интенсивность илиСлабость цветом); значения (насколько светлым или темным цветом); тон (создается путем добавления серого к чистому цвету); тени (создается путем добавления черного к чистому цвету) и оттенок (создается путем добавления белого дооттенок).Это важные условия, чтобы узнать, как мы продвигаемся вперед и создать наш собственный цвет schemes.
Традиционная цветовая схема Types
Есть целый ряд предопределенных цветовую схему стандартов, которые делают создание новых схем проще, особенно для начинающих.Ниже приводятся традиционные схемы, с несколькими примерами для each.

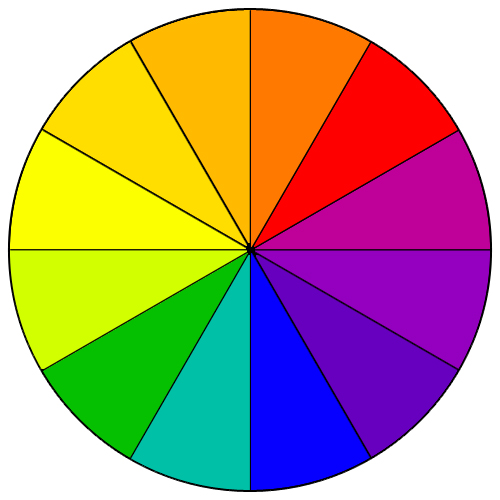
основных, двенадцать говорили цветового колеса является важным инструментом в создании цвета schemes.
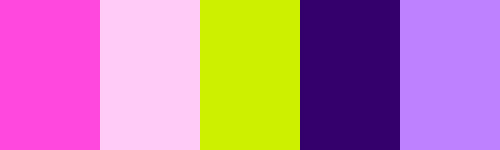
Monochromatic
Схемы монохроматические цвета состоят из различных тонов, оттенков иоттенков в пределах определенного оттенка.Это простейшие цветовые схемы для создания, как they’. Повторно все взяты из того же оттенка, что делает его труднее создать сотрясение или уродливые схемы (хотя и все еще возможно)
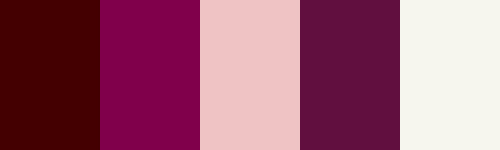
Примеры:
Вот три примера монохромных цветовых схем.По большей части эти схемы, первый цвет (если мы посмотрим на это с слева направо), вероятно, будет использоваться для заголовков.Второй цвет будет использоваться для основного текста или, возможно, на заднем плане.Третий цвет, вероятно, будет использоваться для фона (или тексте, если цвет № 2 была использована в качестве фона).И последние два цвета будет использоваться в качестве акцентов или в graphics.



Analogous
Аналогичные цветовые схемы следующем проще всего создать.Аналогичные схемы создаются с помощью трех цветов, которые находятся рядом друг с другом на 12-спицевые колеса цвета.Как правило, аналогичные цветовые схемы имеют одинаковый уровень цветности, но с помощью тонов, оттенков и оттенков, мы можем добавить интереса к этим схемам и адаптировать их к нашим потребностям для проектирования websites.
Примеры:

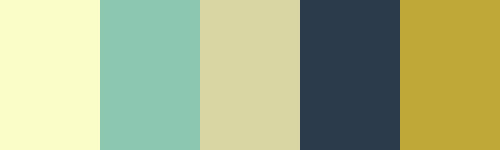
Это традиционный аналогичной цветовой гамме, и в то время it’ с визуально привлекательным, есть isn’ т достаточно контраста между цветами для эффективного веб-сайта design.

Here’ SA цветовую схему с теми же оттенками, как один выше, но с цветности регулируется, чтобы дать больше разнообразия.It’ S теперь гораздо более пригодными для использования в website.

Еще один пример традиционного аналогичной scheme.

И вышеуказанной теме модифицированы для использования в веб-сайт design.
Complementary
Дополнительные схемы создаются путем объединения цвета с противоположных сторонЦветовое колесо.В своей простейшей форме эти схемы состоят только из двух цветов, но может быть легко расширен с помощью тонов, оттенков и оттенков.Слово предупреждения, хотя: с помощью цвета, которые строго противоположны с той же цветности и / или стоимость рядом друг с другом может быть очень резким визуально (they’ буду появляться на самом деле колеблются вдоль их границы в самых тяжелых использования).Это лучше избегать (либо, оставляя пустое пространство между ними или, добавив еще один, переходные цвета между ними)
Примеры:

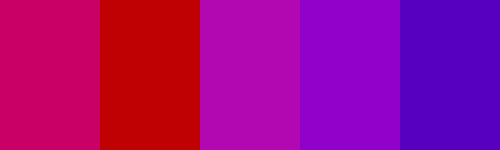
широкий спектр оттенков, теней и оттенков делает это очень универсальный цвет scheme.

Другой дополнительный цветовой гамме с широким спектром chromas.

Don’ забывайте, что бежевые и коричневые действительно полутонов и оттенков orange.
Сплит Complementary
Сплит дополнительных схем почти так же легко, как дополнительная схема.В этой схеме, вместо того чтобы использовать цвета, которые являются противоположностями, вы используете цвета с обеих сторон оттенок напротив вашей базы hue.
Примеры:

схема, где желто-зеленый является базовым оттенком.It’ важно иметь достаточное различие в цветности и значение в диапазоне от цвета, которые вы выбираете для данного типа scheme.

Другая палитра с широким спектром chromas.
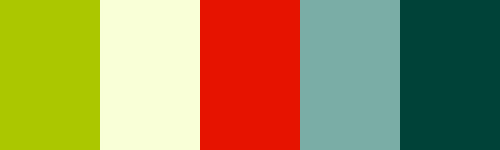
Triadic
Триады схемы состоит из оттенков, равномерно распределенных по 12-спицевые колеса цвета.Это один из более разнообразных цветов schemes.
Примеры:

Использование очень бледные или темные версия одного цвета в триаду, наряду с двумя оттенками / т / оттенки двух других цветов делает один цвет практически работать в качестве нейтрального в scheme.

С другой стороны, используя один очень яркий оттенок с парными приглушенных оттенков делает один яркий оттенок выделитьсяmore.
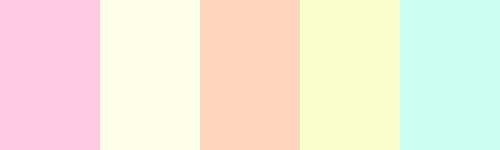
Дважды дополнительных (тетрадного)
Тетрадного цветовых схем, вероятно, наиболее сложных схем снять effectively.
Примеры:

довольно впечатляющим тетрадного цветовой гамме.Лучше всего использовать схему, как это использовать один цвет в качестве основного цвета в дизайне и другим так же, как accents.

тетрадного цветовых схем может хорошо работать для создания цветовых схем с похожими цветности и ценности.Просто добавьте нейтральный (например, темно-серый или черный) для текста и accents.

Он работает так же хорошо для темного цвета schemes.
Custom
Custom цветовых схем труднее всего создать.Вместо того чтобы следовать предопределенные цветовые схемы говорилось выше, пользовательская схема isn’ T на основе формальных правил.Имейте в виду такие вещи, как цветность, значение и насыщенности при создании этих видов цветов schemes.
Примеры:
Цвета здесь все имеют схожие цветности и насыщенности levels.
Опять же, используя цвета с похожими цветности и насыщенности является эффективным и создает ощущение единства по цвету scheme.
Используя один цвет с высокой цветовой среди других цветов с более низкой цветности является еще одним эффективным методом (чем выше цветности цвет может выступать в качестве акцента) .
Создание цвета Scheme
Создание собственных цветовых схем может быть немного пугающим.Но it’ все не так сложно, как думают многие.И есть немало приемов, которые можно использовать, чтобы создать большой цветовой палитры справа от start.
We’ посетили болееразличные типы цветовых схем выше.Теперь, let’ Давайте попробуем создать несколько наших собственных.Есть много инструментов в Интернете, которые помогут вам создать цветовую схему, но let’ S забывать о тех, на данный момент и просто использовать Photoshop.
Давайте попробуем оторваться от цветовой схемы типа уже упоминалось, и создать несколько пользовательских схем.В то время как it’ Важно знать способы, которыми различные цвета взаимодействуют и как традиционные схемы создаются, для большинства проектов дизайна you’ вероятно, будете создавать собственные схемы, которые don’ T строго придерживаться любой предопределенный patterns.
Таким образом, для целей нашего проекта здесь, we’ создадим три цветовых схем каждый для двух различных веб-сайтах.Наша гипотетическая клиентов современные дизайн блога архитектуры и высокого класса women’ одежда продавца, который специализируется в викторианском влиянием apparel.
We’ начнем с основных монохроматических схеме, просто чтобы почувствовать каждый.В то время как я упоминал, что традиционные модели цветовая схема aren’ T используется как часто в дизайне, monochomatic цветовых схем являются исключением из этого правила.You’ будете вероятно будете использовать монохроматическое схем на достаточно регулярной basis.

Для нашей магазин одежды, here’ SA традиционной схеме монохроматическим, с белыми добавлен в качестве neutral.

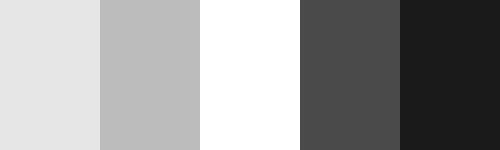
Для нашей дизайн блога, we’ нас ушел с цветовой схемой состоит из оттенков и оттенков gray.

Это почти аналогичной цветовой гамме, но we’ нас оставили из одного цвета.It’ S состоит из оттенков фиолетового и красно-фиолетового цвета.Эти два цвета падают рядом друг с другом на цветовом круге, и хорошо работают вместе, особенно когда they’ повторно используется в различных значениях и насыщенность levels.

Добавить пару оттенков красного к серому цветовая схема добавляет много визуальный интерес и потенциал для создания дополнительного акцента на определенные части в вашем designs.

Здесь we’ ве избавились от фиолетовых оттенков и переключился на бордовый.Опять же, это рядом с красновато-фиолетовые на цветовом круге.We’ нас также добавили в очень бледно-желтый тон, который сидит напротив фиолетового на цветовом круге.Это служит нашим нейтральным, и выглядит болеекак грязно-белого цвета по сравнению с другими нашими hues.

Хотя эта цветовая схема на первый взгляд выглядит как еще один стандартный серый и красный палитры, если вы посмотрите более внимательно you’ увидите, что на самом деле серые тона синего цвета.Синий и красный составляют две трети из тетрадного цветовой гамме, но прекрасно работают вместе без желтого, особенно когда красные остается чистой, но синий смягчил до точки чуть не gray.
Почему оттенки, тона и оттенки Important
Как вы можете видеть из цветовых схем выше, с использованием оттенков, тонов и оттенков в цветовой гамме является жизненно важным.Чистые оттенки все имеют одинаковые значения и уровни насыщения.Это приводит к цветовой схеме, которая является одновременно подавляющим и скучной, в то же time.
Когда вы смешиваете в тона, оттенки и оттенки, вы расширяете основной 12-спицевые колеса цвета в бесконечное количество цветов для использования в своих проектах.Один из самых простых способов создат …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров