“Математика красива.« Это может показаться абсурдным, чтобы люди, которые вздрагивать при чисел и уравнений.
Но некоторые из самых красивых вещей в природе и нашей Вселенной обладают математическими свойствами, от самых маленьких раковины к самой большой галактики джакузи.В самом деле, одна из величайших древних философов, Аристотель, сказал: “математическим наукам особенно проявляют порядку, симметрии и ограничения, и эти самые большие формы красивой”.
Благодаря своей красивой природой, mathematics была частью художественного и архитектурного дизайна в течение веков.Но это не была использована много для сайта design.Это, наверное, потому, что многие из нас рассматривают математику как противоположные к творчеству.Наоборот, математика может быть tool производить творческие проекты.Тем не менее, вы don’ т придется полагаться на математику для каждого проекта.Дело в том, что вы должны рассматривать его как ваш друг, а не враг.Для наглядности, мы создали несколько веб-дизайна, которые представляют математические принципы, обсуждаемые в этой статье.Мы также отдаем пару РСП, которые можно использовать сразу же в следующей design.
Макеты признакам в этой должности были созданы специально для этой статьи.В процессе проектирования мы убедились, что все проекты в этой статье, по существу математический характер, то есть они обладают порядку, симметрии и ограничения.Мы также следили за Веб-дизайн algorithm В этом процессе — проекты имеют различные темы, стили и элементы.Чтобы все было просто и понятно, мы старались придерживаться минималистского дизайна, а также предпочтительный одной макетов страниц.Очевидно, что примеры в этой статье должны служить как простой фундамент для ваших проектов, а не как готовый designs.
Золотое сечение и Золотой Rectangle
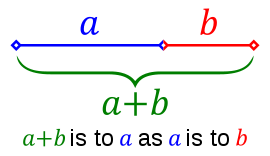
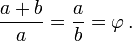
Золотое сечение, также известный как божественная пропорция, есть иррациональная математическая константа со значением примерно 1,618033987.Если отношение суммы величин на большее количество равно отношению большего количества к меньшему, то величины, как говорят, золотые ratio.


Мы уже опубликовали очень подробная статья “ Применение Божественной пропорции к веб-Design” , которая объясняет, как использовать золотой пропорции в веб-дизайне.В today’ S статью, we’ рассмотрим, как использовать золотые прямоугольники в веб-дизайне.Золотой прямоугольник является одной стороне которых имеют длинузолотой пропорции 1: (один-к-фи), то есть, 1:1.618
.
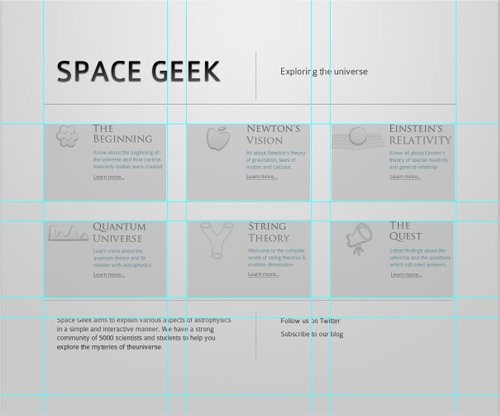
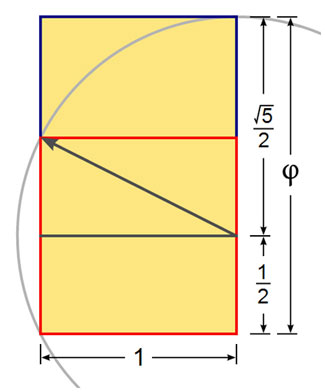
Строительство золотой прямоугольник очень легко и просто.Во-первых, построить простую площади.Затем нарисуйте линию от середины одной стороны площади к противоположному углу и использовать эту линию как радиус, чтобы нарисовать дугу, которая определяет высоту прямоугольника.И, наконец, завершить золотой прямоугольник, и вы done.

метод построения золотого прямоугольника.Квадрат, изложенные в красный цвет.В результате размеры в соотношении 1: Phi, золотой ratio.
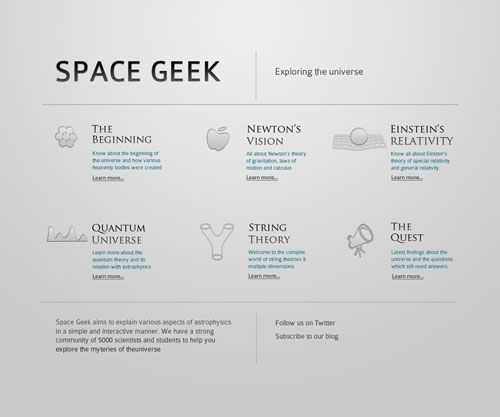
В качестве примера, рассмотрим минималистским дизайном ниже.Он имеет шесть золотых rectangles в нем, три прямоугольника в строке.Прямоугольники имеют размеры 299 х 185 пикселей.Таким образом, стороны этих прямоугольников придерживаются примерно до золотого сечения, то есть, 299/185 = 1,616.Обратите внимание, как большое количество белого пространства вокруг золотых прямоугольников создает спокойную и простую атмосферу, в которой навигации вариантов может дышать и служат своей цели.Хотя раскладка использует только несколько цветов и все блоки расположены очень похоже, навигация варианты obvious.
Однако, это может быть довольно трудно, чтобы добавить новый Золотой блок, сохраняя при этом согласованность дизайна.Пожалуй, единственным разумным решением дизайна здесь можно было бы добавить блок на третьей строке и использовать остальную часть горизонтального пространства для других, более или менее характерные особенности (в случае необходимости).Вы можете нажать на картинку ниже, чтобы увидеть увеличенную version.
Возможные Applications
Золотой прямоугольник дизайн хорошо подходит для фото галереи, портфели и продукт-ориентированных веб-сайтов.Золотых прямоугольников также могут быть организованы в других математически способов создания красивого дизайна.В частности, вы можете использовать их для блоков, которые отображают изображения или объявления в боковой панели.Конечно, чистая коллекция золотых прямоугольников doesn’ т сделать для профессионала, приятный дизайн.Кроме того, необходимо работать в тесном контакте с сетками, выравнивание, близости и внимания для достижения главной цели вашего дизайна.Например, интересное дизайнерское решение будет CSS / Jquery жидкости на основе сетки дизайн, основанный на золотых прямоугольников, однако мы не покрываем эту технику в этом article.
Скачать PSD-layout
Мы подготовили образец PSD layout, который разработан в соответствии с Золотое сечение и Золотой прямоугольник.Пожалуйста, не стесняйтесь использовать его в любом случае, и, пожалуйста, пришлите ссылку на эту статью своим коллегам, если вы хотите распространять word.
Фибоначчи Design
Как следует из названия, Фибоначчи конструкций конструкций на основе последовательности Фибоначчи чисел.По определению, первые два числа Фибоначчи являются 0 и 1, и каждое оставшееся число равно сумме двух предыдущих.Некоторые источники опустить начальные 0, вместо начала последовательности с двумя 1s.Таким образом, первые два числа Фибоначчи дано, и каждый оставшееся число равно сумме двух предыдущих.Чем выше последовательности Фибоначчи становится, тем ближе его номера связаны друг с другом в соответствии с золотого сечения.Последовательность Фибоначчи выглядит следующим образом:
0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144...
В музыке, числа Фибоначчи, иногда используется для определения настроек, и в изобразительном искусстве, чтобы определить длину или размер содержания и формальных элементов.Юрген Schmidhuber его Методология Фибоначчи на основе designs в своем блоге.Однако, если вы посмотрите на дизайн он создал, вы, вероятно, найти его жестким и немного трудным для чтения и навигации.В самом деле, вам нужно получить немного творческого с математикой, а не в соответствии с правилами слепо — математика дает нам руководство, которое мы можем применить, однако it’ ы, а о реализации участков с математикой, чем реализация математику с нашей designs.

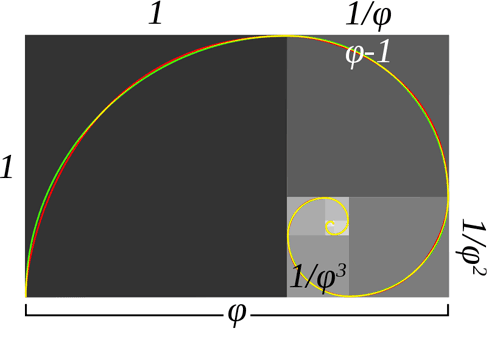
Приблизительное и истинной золотой спирали.Зеленая спираль из четверти окружности, касающиеся внутри каждого квадрата, а красная спираль Золотая спираль, особый вид логарифмической спирали.Перекрытие части появляются желтые.Длина стороны одного квадратного деленной на очередной меньшие площади золотое сечение. Source
Основная идея таких конструкций является использование Фибоначчи при принятии решения о размерах для области содержания или боковой панели.Оба Золотое сечение Фибоначчи и пусть дизайнеры полагаются на звук, общие коэффициенты страницы контейнеры или блоки в пределах страницы containers.
В общем, макеты довольно легко построить с использованием последовательности Фибоначчи.Вы выбираете определенную ширину базе первого — например, 90px.Затем, при определении размераКонтейнеры, вы умножаете ширину базы с номерами из ряда Фибоначчи.В зависимости от расчетов вы получаете, вы должны использовать их для своих блоков страницы.Let’ посмотрим на примере.Ниже минималистский блог типографии на основе Фибоначчи Web design.
Вы видите, что страница разделена на три колонки.Каждый столбец соответствует числу Фибоначчи.Для этой конструкции мы использовали базу ширину 90 пикселей.Эта база ширина умножается на число Фибоначчи, чтобы получить общую ширину для конкретного столбца.Например, первая колонка имеет ширину 180 пикселей (90 х 2); вторая колонка имеет ширину 270 пикселей (90 х 3), а третья колонка имеет ширину 720 пикселей (90 х 8).Размер шрифта также соответствует числу Фибоначчи.В б� …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров