Мы с большим удовольствием поддерживаем активных членов веб-дизайн сообщества и разработчиков. Сегодня мы с гордостью представляем желеподобное меню навигации, которое демонстрирует грандиозные возможности PaperJS и TweenJS при совместном использовании. Эта статья является еще одной золотой крупицей в нашей серии публикаций о различных инструментальных средствах, библиотеках и методах, которые были опубликованы на Smashing Magazine: LiveStyle, PrefixFree, Foundation, Sisyphus.js, GuideGuide, Gridpak, JS Bin и CSSComb. — Ред.
Нет абсолютно никаких сомнений в том, что интернет помогает веб-дизайнерам и разработчикам найти лучшие примеры и ресурсы для своих проектов. Даже при наличии множества разнообразных инструкций и подсказок, доступных в интернете, мне кажется, что методы HTML5 холста описаны недостаточно. Хорошие новости: у меня появился шанс заполнить этот пробел. В этой статье я хотел бы поделиться своим опытом и рассказать историю того, как мне удалось воплотить в жизнь «Желеподобное меню навигации». В качестве вспомогательных ресурсов я использовал Capptivate.co и иконки Эшли Бреннана — при разработке своего проекта я черпал из них вдохновение.
Перед тем, как мы начнем.
Исходный код этого проекта был изначально написан на CoffeeScript — я считаю, что для нашего случая это лучший способ реализовать и продемонстрировать JavaScript код. В пределах этой статьи я буду ссылаться на фрагменты основного кода CoffeScript. Также обратите внимание на CodePens ссылки, которые были перезаписаны в JavaScript и представляют локальные части кода. Я рекомендую скачать исходный код на GitHub для того, чтобы вы без особых трудностей могли следить за моими мыслями, в то время как я объясняю необходимые детали кода.
Я использовал PaperJS для графических холстов и TweenJS для анимаций. Некоторым людям они могут показаться несколько уродливыми, но не волнуйтесь, в целом они действительно интуитивно понятны и просты в использовании. Если вы хотите узнать, как настроить рабочую среду PaperJS и TweenJS, то можно приобрести такие замечательные средства как bootstrap pen для онлайн работы или git repo, если вы хотите поэкспериментировать локально.

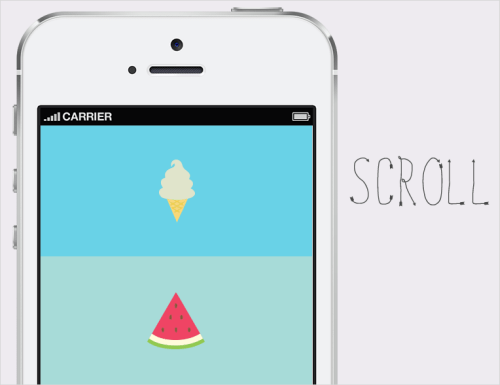
Предварительный просмотр желеподобного меню навигации.
Смотрите полный демонстрационный материал.
Первый шаг: изменение формы раздела.
Нашей первоочередной целью будет изменение формы раздела меню с помощью манипулирования кривыми. Каждый объект состоит из закрепленных точек. Эти точки соединены друг с другом посредством кривых. Таким образом, каждая точка имеет «Входной» и «Выходной» идентификатор для определения местоположения и направления конкретных кривых. При выполнении этого шага, люди, которые работают с векторными редакторами, должны чувствовать себя комфортнее.

В Paper.js, дорожки представлены последовательностью сегментов, которые соединены кривыми. Сегмент состоит из точки и двух идентификаторов, которые помогают определить местоположение и направление кривых. Смотрите идентификаторы в операции.
Все, что нам нужно сделать, это изменить handleOut позицию top-left и bottom-right пунктов. Чтобы добиться этого, я написал простые функции, которые назвал «toppie» и «bottie».:
toppie:(amount)-> @base.segments[1].handleOut.y = amount@base.segments[1].handleOut.x = (@wh/2)bottie:(amount)->
@base.segments[3].handleOut.y = amount@base.segments[3].handleOut.x = - @wh/2# @wh/2 is section center.
# @base variable holds section's rectangle path.Очень важно установить идентификатор X позиции точно посредине отрезка, чтобы кривая выглядела симметрично.
Второй шаг: расчет скорости прокрутки.
Следующая вещь, которую необходимо сделать, это рассчитать скорость прокрутки и направление, а затем передать эти данные в bottie и toppie функции. Мы можем организовать ожидание события прокрутки контейнера и определить текущую позицию прокрутки (в моем случае «контейнер» – это #wrapper элемент, в то время как он является объектом окна в pen примерах).
# get current scroll valuewindow.PaperSections.next = window.PaperSections.$container.scrollTop()# and calculate the difference with previous scroll position
window.PaperSections.scrollSpeed = (window.PaperSections.next - window.PaperSections.prev)# to make it all work, all we have left to do is to save current scroll position to prev variable
window.PaperSections.prev = window.PaperSections.nextЭто действие повторяется для каждого события прокрутки. В этом фрагменте кода, window.PaperSections – это всего лишь глобальная переменная. Я также сделал несколько незначительных дополнений к своей реализации:
- Совершенно нелепый коэффициент увеличения скорости прокрутки благодаря умножению на
1.2(я просто решил поиграть с ним), - Я установил максимальное значение скорости прокрутки не больше, чем
sectionHeight/2, - Я также добавил коэффициент направления (это может быть
1или-1, вы можете изменить его вdat.guiв правой верхней части страницы). Таким образом, вы можете контролировать, в каком …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров