Разговоры о новых стандартах HTML5, таких как свойство srcset и элемент <picture>, а также серверные методы, такие как Адаптивный веб-дизайн + Серверные компоненты (RESS) привели к тому, что многие люди пришли к заключению о невозможности простых, статических веб-сайтов поддерживать адаптивные изображения. Следует отметить, что данное заключение может быть преждевременным. Существует достаточно простой способ создания адаптивных изображений, который поддерживается всеми современными веб-браузерами: фоновые изображения CSS.
Однако и у этого подхода есть некоторые ограничения, и он работает не во всех случаях. В случае если ваши требования не слишком сложны, и вы готовы приложить дополнительные усилия по обеспечению доступности изображений, фоновые изображения CSS могут стать именно тем, в чем вы нуждаетесь.
В этой статье мы будем рассматривать подход с использованием фоновых изображений CSS в несколько шагов:
- Во-первых, мы рассмотрим цели и требования, устанавливаемые для адаптивных изображений.
- Затем мы посмотрим на то, как информационные запросы CSS могут помочь идентифицировать важные особенности устройств наших пользователей.
- Мы исследуем ключевое свойство CSS
background-image, которое позволяет приспосабливаться к выбранным характеристикам. - Мы будем смотреть на стратегию оптимизации отдельных изображений, которые составляют адаптивный набор.
- Мы исследуем ограничения этого подхода; во многих случаях существуют простые методы, позволяющие их преодолеть.
- И наконец, мы опишем проблемы, связанные с этим подходом, для которого нет никаких искусственных обходных приемов.
Примечание: этот подход требует явного контроля над таблицами стилей вашего веб-сайта и увеличения HTML разметки. Если ваш веб-сайт в работе полагается на систему управления контентом (CMS), то у вас не может быть достаточного уровня контроля над всеми областями веб-сайта.
Потребность в адаптивных изображениях.
Адаптивные изображения являются важным компонентом адаптивного веб-дизайна (RWD), дизайн стратегией, разработанной Этаном Маркоттом, которая приобрела удивительную популярность в области разработок для мобильных устройств, способных подключаться к интернету. Этан признал, что предыдущая передовая практика — разработка отдельных веб-сайтов для различных типов устройств — просто, не в состоянии удовлетворить стремительно растущее разнообразие пользовательских устройств, благодаря которым осуществляется доступ к создаваемым нами веб-сайтам.
RWD предполагает абсолютно другой подход: создание единственного веб-сайта, который способен реагировать и приспосабливаться к различным ситуациям. Если пользователь будет работать на компьютере с широким экраном, то веб-сайт, к примеру, создаст организацию контента в виде нескольких колонок. Однако на смартфоне, контент будет перестроен по-другому и его отображение будет ограниченно единственной колонкой.
Во многих случаях создание адаптивного дизайна прекращается из-за обычных проблем с приведением в соответствие шаблона и представлением. Однако даже решение этих проблем не означает достижения целей адаптивного дизайна, а без них пользователи получают некачественный продукт.
Настоящая адаптивность не зависит от особенностей работы пользователей и предполагает создание проекта, который учитывает все аспекты работы на сайте и часто включает изображения. В качестве реального примера давайте рассмотрим веб-сайт contfont.net. Этот одностраничный веб-сайт содержит одно главное изображение и типичный HTML набор, таблицы стилей, шрифты и JavaScript файлы.
| Ресурс | Тип | Сжатый размер |
|---|---|---|
| Главная страница | HTML | 6 килобайт |
| Таблица стиля | CSS | 10 килобайт |
| Шрифты | Веб-шрифт | 221 килобайт |
| Скрипты | JavaScript | 21 килобайт |
| Поддержка изображений | Изображение | 48 килобайт |
| Главное изображение сайта | Изображение | ?? |
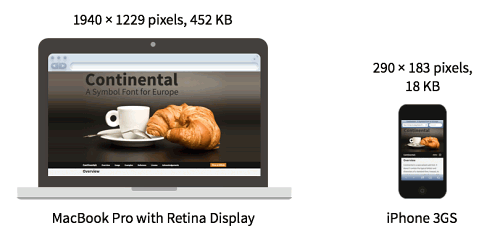
Веб-сайт выглядит просто великолепным при отображении на компьютерах с высоким разрешением, поскольку активируется версия с высокой разрешающей способностью главного изображения. Файл изображения довольно массивный; изображение размером 1940 × 1229 пикселя после сжатия будет весить 446 килобайт.
На веб-сайте можно было бы использовать один и тот же файл изображения для всех пользователей, жертвуя корректностью визуального отображения. Веб-браузеры в устройствах меньшего размера таких, как смартфоны, будут изменять размеры изображения в соответствии с размером дисплея. Пока этот подход будет влиять на качество визуального представления веб-сайта, в значительной мере будет страдать пользовательский опыт взаимодействия с сайтом.
На iPhone изображение размером 290 × 183 пикселя, которое весит 18 килобайт, выглядит идентичным изображению весом 452 килобайт и размером 1940 × 1229 пикселя на MacBook Pro. Увеличенная версия.
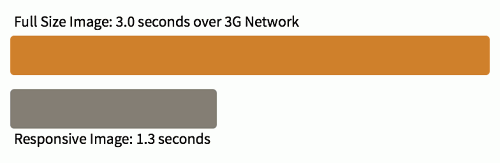
Что это будет означать для пользователя, который получил доступ к веб-сайту, скажем, через версию смартфона более раннего поколения? Для этого пользователя изображение размером 290 × 183 пикселя и весом 18 килобайт, выглядит идентичным увеличенной версии. Без адаптивного подхода к изображениям веб-сайт вынудил бы пользователя загрузить дополнительные 429 килобайт данных, которые полностью потрачены впустую. Этот избыток не просто теоретический показатель; он оказывает существенный эффект на время загрузки веб-сайта. Пользователь смартфона может получать доступ к веб-сайту по системе цифровой 3G связи со скоростью 2 Мб/с. Настоящим провалом будет использование адаптивного изображения, которое увеличивает время загрузки от 1.3 секунд до целых 3 секунд, увеличение более чем в два раза!
При использовании цифровой 3G сети на загрузку полноразмерного изображения тратится 3.0 секунды, по сравнению с 1.3 секундами в случае адаптивного изображения. Увеличенная версия.
Основная цель в адаптивном подходе к изображениям довольно проста: подобрать такой пиксельный размер, которые фактически используется устройством пользователя.
Идентификация пользовательского контекста.
Если мы хотим создавать веб-сайты, которые будут приспосабливаться к контексту пользователей, то нам нужен способ для идентификации этого контекста. Сегодня CSS предлагает наиболее эффективный способ определения различных устройств. CSS дает нам ответы на два важных вопроса: что такое размер дисплея пользователя? И поддерживает ли дисплей отображение Retina изображений?
Инструментальное средство CSS, которое дает нам эту информацию называется информационные запросы. Информационные запросы определяют набор свойств стилей CSS, которые применяются только к устройствам с определенными качествами. Изначально информационные запросы были ограничены типами носителей. CSS спецификации определяют основное количество запросов, включая, например, braille (система Брайля для обратной связи тактильных устройств), speech (для синтеза речи), tty (для устройств с моноширинными шрифтами, такими как телетайпы) и tv (для устройств типа телевизора с низким разрешением и без прокрутки). В настоящее время существует только два типа носителей, которые поддерживаются большинством браузеров: print (для печати, для разбиения на страницы материалов) и screen (для компьютерных экранов).
CSS3 расширил возможности использования информационных запросов благодаря возможности таблиц стилей указывать особенности устройств в зависимости от типа носителя. И в случае выбора свойства screen устройств, функции могут включать в себя многие характеристики дисплея, в том числе его ширину, ориентацию, разрешение и пиксельное соотношение. Эти функции обеспечивают предоставление именно той информации, которая нам будет нужна для выбора соответствующего адаптивного изображения.
Вот как информационные запросы могут помочь нам решить дилемму, возникшую в предыдущем разделе. Например, 15-дюймовый MacBook Pro имеет экран шириной 1440 пикселей (на данный момент без учета опции Retina дисплея). Чтобы определить стили, которые применяются для экрана такого размера (и больше), мы можем записать нашу таблицу стилей как:
@media only screen and (min-width: 1440px) {/* styles for MacBook Pro-sized screens and larger */}Любые стили, определенные в этом блоке, будут использоваться только тогда, когда пользователь для доступа к веб-странице использует устройство с размером экрана 1440 пикселей. Однако существует одна проблема. Значение размера экрана не распространяется на аппаратные устройства; скорее, это относится к окнам просмотра веб-браузеров. Окно просмотра – это размер окна браузера после удаления всех инструментальных панелей.
Если пользователь не выполняет просмотр в режиме полного экрана, окно браузера на самом деле будет несколько меньше в ширину, чем 1440 пикселей. Для этого более общего случая мы могли бы немного переписать стиль. Возможно, значение в1200 пикселей более реалистично.
@media only screen and (min-width: 1200px) {/*stylesforwidescreens */
}Информационный запрос состоит из двух частей. Первая часть, only screen, указывает на то, что стили не должны распространяться на печатные копии страниц и другие нестандартные устройства. Ключевое слово only на самом деле не влияет на информационные запросы; в действительности оно используется только для старых браузеров, которые не поддерживают данные функции. Старые браузеры просто не понимают only синтаксиса, они игнорируют весь блок стиля. Вторая часть запроса, min-width: 1200px., задает минимальную ширину экрана, при которой будут применены стили. Команда and, которая соединяет эти части, означает, что обе они верны должны быть применены для стилей.
Мы можем использовать подобную методику для определения вертикальной ориентации смартфонов.
@media only screen and (max-width: 320px) {/*stylesfornarrowscreens */
}В этом случае мы можем пойти дальше и использовать в запросе информацию о фактическом размере экрана устройства. Веб-браузеры на смартфонах всегда отображаются в полноэкранном режиме.
Спецификации характеристик min-width и max-width позволяют легко определить ширину устройства пользователя. К сожалению, идентифицировать Retina дисплей не так-то просто. Для этой функции различные браузеры используют разный синтаксис, поэтому мы должны прибегать к префиксам. Ухудшает ситуацию то, что многие версии Firefox содержат ошибки в синтаксисе, поэтому мы должны использовать как фиксированный, так и «раздробленный» синтаксис для браузеров Mozilla. В настоящее время, рекомендуемый запрос для Retina дисплеев выглядит следующим образом.
@mediaonly screen and (-webkit-min-device-pixel-ratio: 2),only screen and (min--moz-device-pixel-ratio: 2),only screen and (-moz-min-device-pixel-ratio: 2),only screen and (-o-min-device-pixel-ratio: 2/1),only screen and (min-device-pixel-ratio: 2),only screen and (min-resolution: 192dpi),only screen and (min-resolution: 2dppx) { /* styles for Retina-type displays */}В конце концов, все браузеры будут поддерживать стандарт числа точек на пиксель (dppx) и мы сможем отказаться от использования префиксов в таблицах стилей.
Свойство фонового изображения CSS.
У кого-то из вас наверняка возникла мысль, если с помощью CSS можно определить контекст пользователя, то будет также легко поддерживать и адаптивные изображения. Один из подходов, вполне логичный как мне кажется, заключается в размещении команды display: none для тех изображений, которые мы не хотим загружать. Вот попытка написания кода, основываясь строго на размере экрана (для краткости мы не используем вариант с Retina).
<!DOCTYPE html><html lang="en"> <head> <meta charset="utf-8"> <title></title> <style> img.smallscreen { display: none; } @media only screen and (max-width: 320px) { img { display: none; } img.smallscreen { display: inline; } } </style> </head> <body> <img src="largeimage.jpg"> <img src="smallimage.jpg></body>
</html>
Программный код выше позволит получить правильное отображение изображения, основываясь на размере экрана, однако свойство display: none не в состоянии отменить фактическую загрузку скрытых изображений браузером. Браузеры на смартфонах будут скачивать увеличенный вариант изображения, даже, несмотря на то, что оно никогда не отображается. К сожалению, этот очевидный подход не позволяет достигнуть реализации основной цели создания адаптивных изображений.
Проблема возникает из-за того, что браузеры обрабатывают HTML отдельно от CSS. HTML разметка запрашивает два файла изображения, поэтому браузер послушно выбирает оба. Затем браузер анализирует CSS стили для того, чтобы обнаружить, что одна из фотографий не отображается, но к тому времени становится уже слишком поздно.
Информационные запросы CSS будут работать только в случае их использования исключительно для CSS свойств, а не для HTML контента. Это может показаться невозможным, но оказывается, существует хитрый способ использовать CSS только для изображений — background-image свойство. Вот как мы это делаем:
- В HTML разметке не использовать ссылки на какие-либо файлы изображений. Вместо этого нужно просто использовать пустые
<div>или<span>элементы. - Размещаем изображение в пустом теге
<div>или<span>, задав егоbackground-imageсвойство. - Используем информационные запросы, чтобы заменить соответствующие адаптивные изображения, в зависимости от размера экрана и разрешения.
Используя эти правила, мы можем изменить приведенный выше пример, для действительно корректного отображения адаптивных изображений.
<!DOCTYPE html><html lang="en"> <head> <meta charset="utf-8"> <title></title> <style> #image { background-image: url(largeimage.jpg); } @media only screen and (max-width: 320px) { #image { background-image: url(smallimage.jpg); } } </style> </head> <body> <div id="image"></div></body>
</html>
Вот в двух словах информация о том, как организовать поддержку адаптивных изображений с помощью свойства фоновых изображений CSS. Любое реальное приложение потребует немного большего объема кода (например, нам нужно каким-то образом указать размер). Дополнительный код будет представлять собой стандартную CSS программу без всяких фокусов.
Создание адаптивных изображений.
Получив понимание того, как использовать адаптивные изображения, следующим шагом будет создание различных вариантов адаптивных изображений. Исходное изображение должно иметь максимально возможное разрешение или, по крайней мере, большее, чем самое качественное изображение, представленное на вашем сайте (В случае contfont.net, исходное изображение имеет размер 3888 × 2592 пикселей). Графическая программа выбора должна быть в состоянии изменить размер исходного изображения в соответствии установленными на веб-сайте точками прерывания.
Пока вы работаете в графической программе, старайтесь по возможности оптимизировать даже изображения с высоким разрешением, например, при помощи минимально возможных настроек качества для изображения. Даже пользователи с высоким разрешением дисплея по достоинству оценят более быстрое время загрузки страницы. Если изображение представлено в формате JPEG, можно также включить прогрессивный вариант при его экспорте. Эта опция позволяет браузеру мгновенно отображать низкокачественную версию изображения, в то время как параллельно продолжается загрузка полной версии изображения.
Когда дело доходит до установления точек прерывания, вы не должны поддаваться искушению и использовать те же точки прерывания для изображений, что и для шаблона сайта. Невероятно редким случаем будет ситуация, когда оптимальная модель точек прерывания шаблона сайта также хорошо будет подходить и для точек прерывания изображения. Вместо этого, нужно оптимизировать точки прерывания для конкретного случая использования изображения. Мне нравится эта стратегия, позвол …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров