У каждого веб-сайта есть индивидуальность — это отражение человека или организации, стоящей за ним. Чтобы люди посещали ваш веб-сайт, нужно выделить его из толпы, сделать незабываем. Наверняка вы хотите, чтобы люди вновь и вновь возвращались и пользовались вашим веб-сайтом или наладили с вами контакт.
Чтобы выделиться из массы, ваш веб-сайт нуждается не только в высококачественном контенте, но и в инновационных решениях для достижения больших функциональных возможностей. Задайте себе вопрос, а что сделало бы жизнь вашего пользователя легче? Может быть необходима простая функция поиска или, возможно, элегантное навигационное меню. Однако, индивидуальность веб-сайта должна быть последовательной во всем. Следующие примеры веб-сайтов непременно разбудят ваш творческий потенциал. Просмотрите и исследуйте их для себя.
Творческие навигационные проекты.
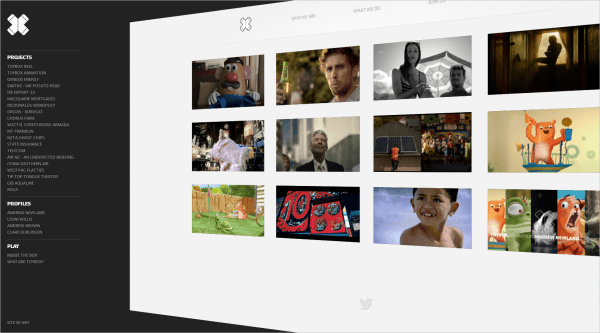
Навигация Toybox всегда должна появляться в случае необходимости, и исчезать, когда пользователь хочет сосредоточиться на важной для него задаче. Например, при проектировании формы подсчета сделанных покупок для интернет-магазина нужно учитывать, что навигация всегда должна быть доступной, но в то же время она не должна влиять на основные характеристики веб-сайта. Навигация на сайте Toybox обладает всеми требуемыми характеристиками.
Возникает такое ощущение, что можно посмотреть заднюю часть и увидеть все то, что находится внутри веб-сайта. Навигационная панель очень удобна и проста в использовании, и когда пользователь решает ею воспользоваться эффект поворота акцентирует внимание на меню. Скрытие навигационной панели позволяет создать простой и понятный дизайн, который делает довольно приятным просмотр проектов, поскольку ничто не отвлекает внимание пользователей.
Информацию, которая вам, возможно, понадобиться, например, функции сайта Toybox и где он расположен, можно найти в аккуратной навигационной панели наверху. Используемый hover-эффект довольно забавен, поскольку другие изображения пододвигаются и исчезают, как только пользователь сосредотачивается на одном проекте.
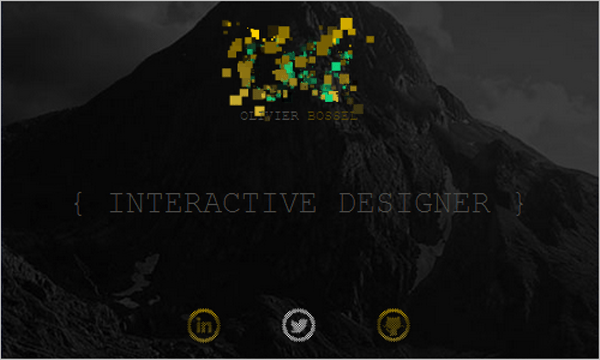
Olivier Bossel. Очень интересно портфолио Оливье Боссэля, интерактивного проектировщика. Навигационные элементы создают эффект взрывающихся пикселей как только вы наводите на них курсор. Эффект довольно динамичный и контрастирует с простым дизайном. Сайт содержит довольно приятные визуальные элементы, что стимулирует пользователя к продолжению работы на веб-сайте. Последовательные визуальные послания и тон служат дополнением идентичности бренда. Только, детально рассмотрев веб-сайт, пользователь может почувствовать все тонкости работы проектировщика.
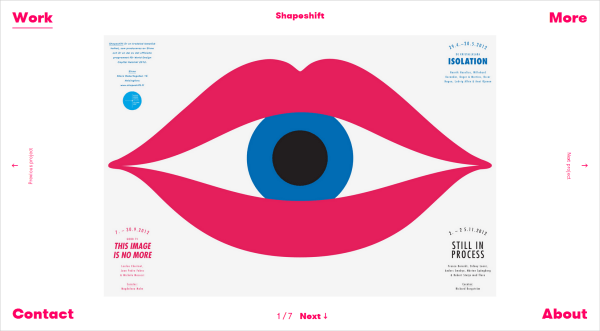
Tsto. Агентство по дизайну Tsto использует простой, но все же неортодоксальный подход к дизайну; его навигация отличается от того, что мы привыкли видеть. Навигационные элементы установлены в каждом углу экрана, синхронизируя отображение выбранного пункта. Визуальная идентичность создана благодаря ярко-розовому цвету, наряду с описательной информацией. Иерархия вполне ясна. Вкладка “Работа” находится в верхнем левом углу, а вкладки “Контакты” и “О нас” внизу страницы. В соответствии со стилем, название продемонстрированной работы выполнено таким же ярким розовым шрифтом.
Щелкая на вкладку “Работа” вы можете просматривать содержимое, представленное как слайд-шоу. Предварительный просмотр следующего проекта будет доступен, когда вы задерживаете курсор над стрелкой. Изображения большие и занимают большую часть страницы. Поскольку пользователи рассматривают и щелкают по большим изображениям, они получают ясное представление об особенностях и работе сайта Tsto.
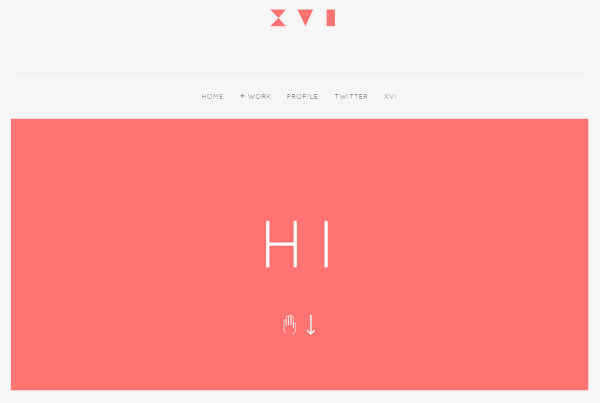
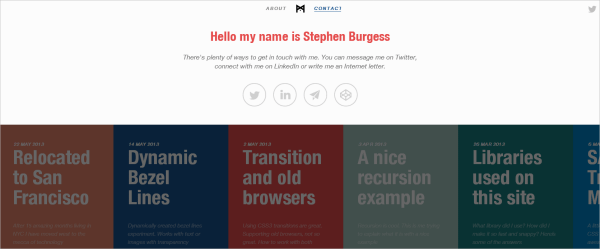
Derek Boateng. Портфолио Дерека Боатенга приветствует пользователя вежливым “Привет” после погрузки, а стрелка направляет на прокрутку вниз. Общий дизайн несколько преуменьшен; автор не акцентирует на этом внимание, а скорее просто хочет создать плавность работы сайта. Когда пользователь выполняет прокрутку страницы вниз, заголовок и навигация сжимаются, предоставляя больше пространства для портфолио. Это — хороший пример навигации, которая всегда доступна, но не смотря на это главная роль отводится основному контенту.
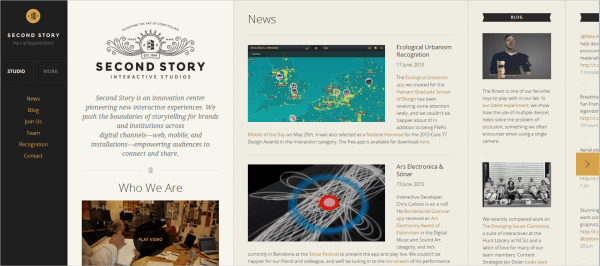
Second Story. Ах, какая хорошая горизонтальная прокрутка! Веб-сайт Second Story работает на планшетах как журнал приложение. Новаторство этого сайта в этом, что он не вызывает чувства типичной веб-страницы и в этом большая заслуга горизонтальной прокрутки. Контент разделен на колонки и каждая секция имеет вертикальную прокрутку. Навигация закреплена слева, что помогает установить ритм. Когда вы просматриваете портфолио, навигация прижимается к бару слева и вновь появляется когда изменяется положение курсора. Вы можете просматривать портфолио в уменьшенном виде или как слайд-шоу.
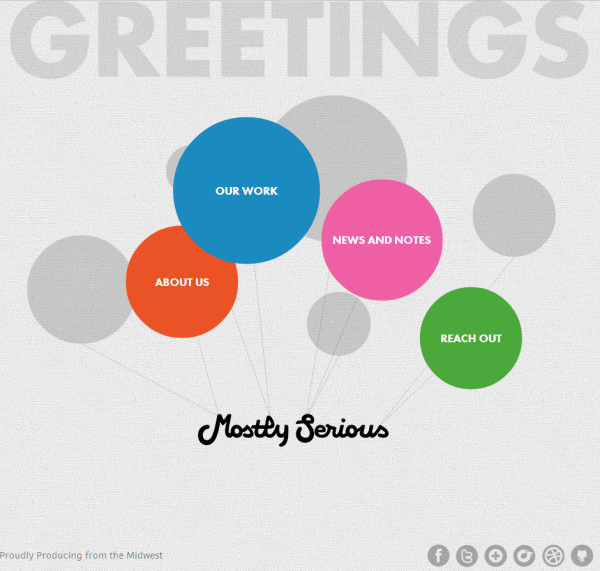
Mostly Serious. Название веб-сайта Mostly Serious говорит само за себя и содержит элемент шутки. Вас приветствует навигация, разработанная в виде плавающих вокруг воздушных шариков. Дружественная анимация позволяет перемещаться по статическому веб-сайту и задает тон для бренда. Вы можете вернуться обратно на главную страницу на любом этапе благодаря тонкой панели навигации, отображаемой в нижней части страницы. Веб-сайт удивляет своей функциональностью и специфическим проявлением шутливости, что также подчеркивает индивидуальность студии. Этот сайт напомнил мне о фанки Flash анимациях со старых добрых дней (EYE4U, может кто-то помнит?). Но поскольку этот сайт должен быть представлен в немного шутливой форме, данное решение вполне уместно.
Minimal Monkey. Прокрутка статей в этом смелом простом дизайне напоминает мне просмотр книжной полки. С помощью эффекта наведения пользователь может выбрать требуемую статью и сосредоточиться на ее просмотре. Этот веб-сайт также имеет продуманный дизайн форм “О нас” и “Контакты”: при нажатии на вкладку, страница опускается, и раскрывается нужная информация. Это простой и удобный способ обеспечить отображение всей необходимой информации без перенаправления на другую страницу.
Тем не менее, выполнить просмотр старых статей довольно проблематично, поскольку отсутствует функция поиска. Если пользователь ищет конкретную статью, то он вынужден выполнять прокрутку до тех пор пока не найдет ее. Реализация функции поиска была бы очень полезна, при этом не нужно слишком сильно изменять общий дизайн.
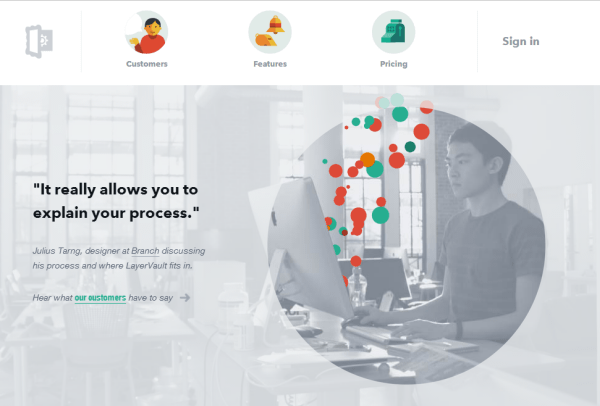
LayerVault. Удивительно какой потрясающий эффект может иметь простой, аккуратный шаблон с игривыми цветами и веселыми анимациями. На сайте LayerVault гармонично сочетается белое пространство и утонченные анимации, что несомненно привлекает внимание и интригует пользователей. Анимация может быть применена для иллюстрирования каких-нибудь мыслей, для установки руководящих принципов перемещения по сайту или даже чтобы проиллюстрировать комплексные процессы. Анимация не всегда сопровождается какими-то эффектами. На LayerVault анимации используются не так уж часто, и только тогда, когда пользователь просматривает конкретный раздел страницы. Каков же результат? Хорошо продуманная страница с интересными и привлекательными иллюстрациями.
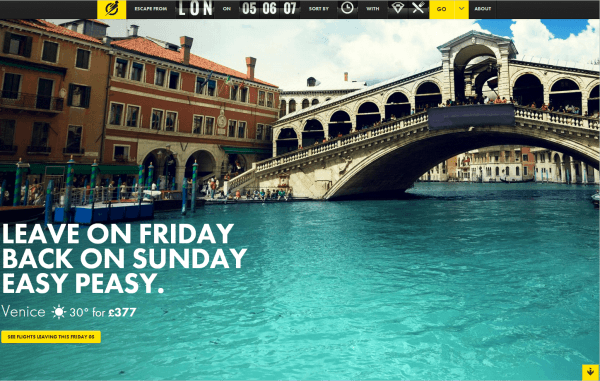
Escape Flight. Веб-сайт Escape Flight разработан с умом, а идея с анимированным логотипом при загрузке страницы является новаторской и довольно оригинальной. Навигация закреплена в верхней части страницы и выглядит как табло с расписанием вылетов и посадок, как будто вы уже находитесь в аэропорту! Выпадающее меню похоже на контрольный список путешествий и удачно сочетается с общей тематикой сайта. Когда вы нажимаете на определенное место и выполняете прокрутку вниз, вся важная информация остается зафиксированной сверху, что делает доступ к контенту гораздо проще и удобнее для бесстрашного путешественника.
Используя потрясающие фотографии, Escape Flight максимизирует доступное пространство. Это именно то, что пользователь хочет от веб-сайта путешествий. Пользователь находится в предвкушении приключений, которые его ждут впереди, и всех продемонстрированных красот этих удивительных мест. При наведении курсора на место назначения, вы найдете именно то, что вам нужно знать: цены на билеты, погодные условия, время полета и продолжительность путешествия. Что еще можно пожелать?
aSCIIaRENa. Здесь звучит призыв ко всем ASCII (амер …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров