Все говорят о мобильных телефонах. Некоторые коммерческие сайты специализируются именно на продаже мобильных телефонов. Мобильная коммерция (также известна как “M-коммерция”) имеет огромный потенциал, демонстрируя 86%-й рост и оборот денежных средств в размере 25 миллиардов долларов по данным на 2012 год (к 2016 году эта отметка может достичь значения в 86 млрд. долл., в соответствии с информацией eMarketer).
Это также совершенно новая платформа, с новыми методами взаимодействия и возможностями использования. Из-за этого появляется множество ограничений и ошибок, которые всегда нужно учитывать при разработке и реализации веб-сайта, занимающегося мобильной торговлей. Большей частью мобильная коммерция является неизведанной территорией, особенно когда дело доходит до фактической реализации.
Именно по этой причине мы решили потратить большую часть года в институте Бэймард на проведение крупномасштабного исследования удобства и простоты использования мобильных устройств с особым акцентом на мобильную коммерцию (следуя протоколу “мысли вслух”). Мы намереваемся исследовать основные принципы мобильных покупок, в том числе концептуальное понимание пользователями мобильной коммерции и веб-сайтов, как пользователи взаимодействуют с полями формы, категориями навигации, поиском, рекламными страницами продукта, как проходит процесс оформления заказа и так далее.
Нами были протестированы 18 сайтов, специализирующихся на мобильной коммерции: 1-800-Flowers, Amazon, Avis, Best Buy, Buy.com, Coastal.com, Enterprise.com, Fandango, Foot Locker, FTD, GAP, H&M, Macy’s, REI, Southwest Airlines, Toys “R” Us, United Airlines, Walmart.
В ходе процесса тестирования мобильных веб-сайтов некоторых крупнейших в мире игроков электронной коммерции мы столкнулись более чем с 1000 спорных вопросов, связанных с простотой и удобством использования. Эти проблемы были тщательно проанализированы, следствием чего стало создание 147 проектных рекомендаций в статье под заголовком “Простота и удобство использования мобильной коммерции”. В этой статье мы поделимся с вами 10 рекомендациями, взятыми из доклада.
Следуя этим руководящим принципам вы сможете повысить удобство и простоту использования рабочего стола веб-сайта, а также ориентироваться в степени тяжести нарушения работоспособности сайта. Принимая во внимание эти рекомендации вы сможете проводить “хорошие усовершенствования” на рабочем столе. Правильные усовершенствования являются одной из “жизненных основ” организации успешного веб-сайта мобильной коммерции. Большинство этих рекомендаций по простоте и удобству использования не обязательно должны применяться исключительно для мобильных устройств, ведь они гораздо более важны для правильного понимания основных нюансов мобильной коммерции.
1.Сделайте главную страницу удобной для просмотра.
Проблема: когда пользователи не в состоянии получить краткий обзор всего веб-сайта при быстром просмотре главной страницы, они будут чувствовать себя менее уверенно при работе с сайтом и в конечном итоге выберут неправильный путь для выполнения своих задач.
70% испытуемых при первом посещении домашней страницы или списка категорий выполняли прокрутку вверх и вниз, пытаясь “получать обзор возможных вариантов действий”. Испытуемые хотели видеть список всех возможностей, прежде чем принять решение, относительно конкретного действия. Даже тогда, когда некоторые испытуемые знали, как можно найти определенный продукт, то все равно предпочитали получить краткий обзор на главной странице. По-видимому, это связано со стремлением более комфортно чувствовать себя на веб-сайте, на котором они собираются делать покупки. В некоторых случаях, когда испытуемые находили нужную категорию, они предпочитали просмотреть еще одну или две другие категории, чтобы получить более полное представление о других вариантах продуктов, представленных на веб-сайте.
Большинство испытуемых предпочитали полностью просмотреть всю домашнюю страницу, чтобы получить краткий обзор возможных вариантов и лучше понять, что конкретно они могут сделать на веб-сайте. Один из испытуемых продолжает изучать варианты, представленные на главной странице, даже после того, как обнаружил, искомый навигационный путь “категория” → ” мужчины”.
Именно поэтому очень важно создать главную страницу удобной для просмотра, ведь она будет первой точкой контакта с сайтом большинства ваших мобильных посетителей. Первое впечатление будет оказывать значительное влияние на поведение пользователей и на вероятность покупки продуктов. В то время, как вариант с “легкостью просмотра” может показаться немного расплывчатым, в ходе тестирования нам удалось четко определить три вещи, “которые не стоит делать”.
Наличие большого количества визуальных элементов.
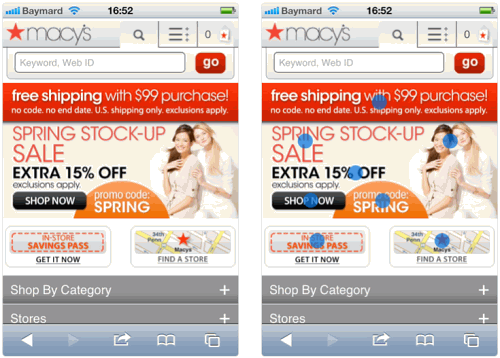
Старайтесь избегать запутанной навигации, которая возникает в результате размещения на главной странице веб-сайта большого количества графических элементов, которые будут отвлекать внимание. Именно такая ситуация сложилась на Macy, где около 60% видимой части главной страницы обильно заполнено графическим контентом. По крайней мере восемь различных элементов сразу же привлекают внимание:
Размещение большого количества графических объектов привело к тому, что главную страницу Macy очень трудно просматривать. Один из посетителей оставил следующий комментарий: “Я отчаянно пытался получить обзор на этом сайте. Но мне в лицо было брошено так много дерьма “. На правом изображении показаны места, которые в первую очередь будут привлекать внимание.
Это не значит, что вы не можете использовать графические элементы на сайте. По возможности, постарайтесь ограничить их размер, если они выходят за рамки главной страницы. Постарайтесь создать дизайн, который будет удобен для зрительного восприятия.
Нет отображения перечня категорий.
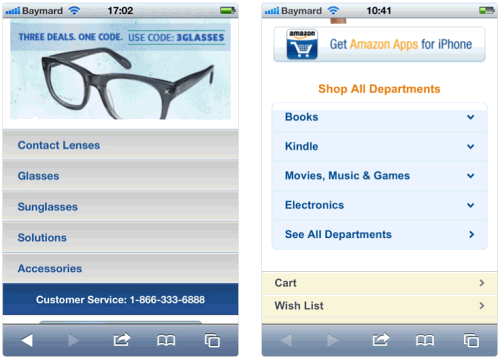
Другой распространенной ошибкой является излишняя скрытность категорий навигации. Некоторые веб-сайты имеют единый вариант “обзора категорий”, который направляет пользователя на новую страницу с первым слоем выбора категории. Если у вас есть веб-сайт, который пользователь не может просматривать другим способом, кроме как используя список категорий и окно поиска (то есть не с помощью “торговая марка” или “магазин” непосредственно с главной страницы), а число основных вариантов имеет несколько регулируемых размеров, то ситуация несколько упрощается. Вместо этого покажите первый уровень вариантов категорий непосредственно на главной странице сайта, чтобы пользователи могли начать просмотр списка сразу же после попадания на домашнюю страницу.
Слева: на Coastal.com, все варианты категорий отображаются прямо на главной странице, что не только обеспечивает прямой доступ, но и дает пользователям точное представление о разновидностях продуктов, которые они могут найти на веб-сайте. Для магазинов с несколькими вариантами просмотра каталога (например, путем использования вкладок “категории” и “торговая марка”) отображение вариантов категорий прямо на главной странице является неоправданным решением. Справа: для магазинов с большим количеством категорий первого слоя (как правило, это организации, занимающиеся массовой торговлей), лучшим вариантом может оказаться создание списка самых популярных продуктов. В противном случае отображение всех категорий будет препятствовать удобному просмотру.
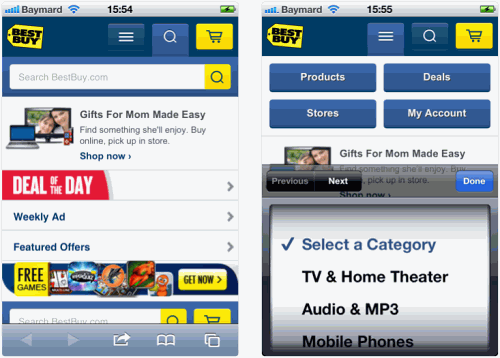
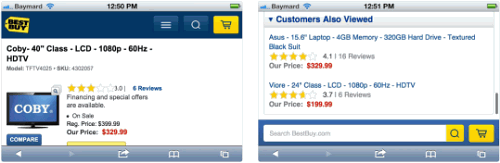
Кроме того, не представляйте перечень категорий в виде выпадающего списка. Несколько испытуемых прямо заявили, что им необходимо было выполнить прокрутку всего списка для того, чтобы выбрать категорию, в которой они ожидали найти конкретный продукт. Тогда стала ясна проблема с выпадающим списком: поскольку он занимает только 50% от размера экрана, получить обзор доступных категорий стало невыполнимой задачей (см. Best Buy ниже).
Поскольку область восприятия жестов занимает всего лишь половину размера экрана, испытуемым было тяжело осуществлять точный контроль скорости прокрутки. Наконец, раскрывающийся элемент интерфейса был спутан некоторыми испытуемыми с выбором фильтра и не признан в качестве основной навигации категорий.
Не нужно следовать примеру веб-сайта Best Buy, который не имеет списка выбора категорий в основной части содержания домашней страницы. Вместо этого, в заголовке страницы размещаются иконки “трех баров” . Данная модель представления навигации не только требует от всех пользователей понимания значений этих трех значков, но и делает невозможным получение обзора магазина путем просмотра главной страницы. И, конечно же, при использовании раскрывающегося меню будет сложно выбрать нужную категорию.
Идеальное выравнивание.
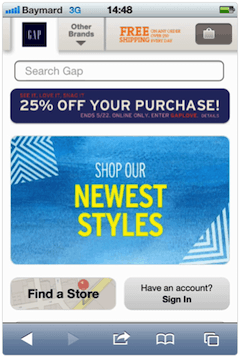
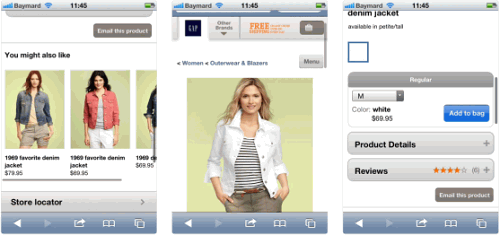
Наконец, не старайтесь создать сайт, элементы которого имели бы идеальное выравнивание или распределение белого пространства. Такая ситуация сложилась на сайте GAP, где пользователь легко может усомниться в наличии на главной странице чего-то большего чем поле поиска и нескольких графических элементов (т.е. без навигации категорий). Так происходит из-за того, что элементы домашней страницы выровнены точно по окну просмотра (на iPhone по крайней мере).
Один испытуемый гладя на домашнюю страницу веб-сайта GAP немного удивленно спросил: “И это все? Это целая страница?” Когда элементы расположены с идеальным пиксельным выравниванием в пределах окна просмотра, пользователи, скорее всего, неправильно будут интерпретировать верхнюю часть страницы (в данном случае пропадает навигация разделов) .
Чтобы отобразить больше содержимого, просто организуйте выравнивание элементов так, чтобы некоторые из них лишь частично были видны в окне просмотра самых популярных мобильных устройств.
Таким образом, при проектировании хорошо просматриваемых домашних страниц нужно:
- Размещать как можно меньше (если таковая имеется) визуально стимулирующей графики выше сгиба на главной странице. Убедитесь в том, что присутствующие визуальные элементы не будут привлекать слишком большого внимания, чтобы пользователь мог быстро получить краткий обзор.
- Постарайтесь реализовать возможность (на наиболее популярных мобильных устройствах) скрытия некоторого контента, чтобы получить отображение большего количества вариантов.
- Показать возможности навигации на главной странице в виде списка (но только не выпадающего).
- Если у вас представлена только одна категория навигации (например, “тип продукта” или “отдел”, а также не “торговая марка” или “магазин”), тогда нужно показать первый уровень иерархии категорий непосредственно на главной странице. По возможности нужно представить весь перечень категорий или, если присутствует слишком много вариантов, свернутый список из самых популярных выборов.
- Отображение конкретных продуктов нужно размещать под полем поиска и разделами навигации.
2.Будьте чувствительны к страху людей перед потерей данных.
Проблема: заниматься набором текста на мобильных устройствах довольно неудобно, поэтому пользователи постоянно беспокоятся о потере своих введенных данных.
“Ох, нет! Теперь мне придется начать все сначала? Я очень сердит. Может уже хватит с меня всего этого дерьма? “, застонал испытуемый, обращаясь к предварительно напечатанному адресу и информации о кредитной карте, которые внезапно исчезли. “С меня хватит, я ухожу. Это не серьезный магазин “.
К вопросу сохранения данных нужно относиться всерьез. Конечно же некоторые ваши пользователи пренебрегают этим. Совет достаточно прост: всегда старайтесь сохранять данные пользователя, но для этого потребуются дополнительные инвестиции в технологические средства, тщательное тестирование и хранение временно введенных данных на устройстве пользователя (большинство мобильных браузеров поддерживают возможность LocalStorage). На практике, конечно, это легче сказать, чем сделать, и к великому разочарованию пользователей множество сайтов с треском провалились пытаясь реализовать данную возможность.
Поскольку многие пользователи уже пережили ужасный опыт потери данных, часто они проявляют крайнюю осторожность касательно определенных типов элементов и при возможности избегают определенных взаимодействий. Следующий скриншот показывает типы действий и элементы, которые вызывают особое беспокойство у пользователей. Либо избегайте использования этих элементов, либо постарайтесь ликвидировать страх пользователей с помощью использования смарт микроскопии, иконок и анимаций.
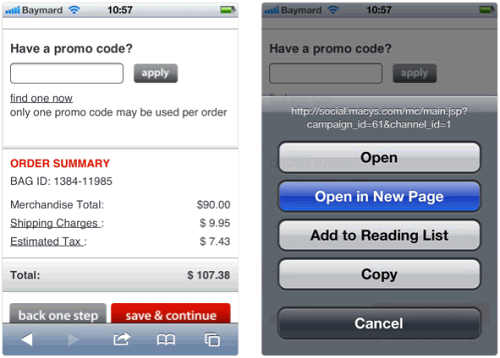
Во время проверки, испытуемые последовательно открывали ссылку в новом окне, потому что боялись, что их данные будут потеряны, если они откроют ссылку в текущем окне.
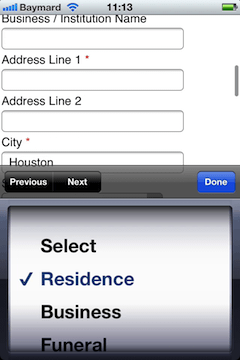
Работа испытуемых почти всегда нарушается неожиданной перезагрузкой страницы (т.е. любой перезагрузкой страницы, которая не является прямым следствием нажатия на ссылку или кнопку). В приведенном выше изображении испытуемый выбрал пункт “место жительства”, что привело к перезагрузке страницы. В результате чего испытуемый немедленно начал прокручивать страницу вверх и вниз, чтобы убедиться в сохранности, введенных ранее данных. Мы наблюдали подобное беспокойство по поводу произвольной перезагрузки страницы снова и снова на протяжении всего процесса тестирования.
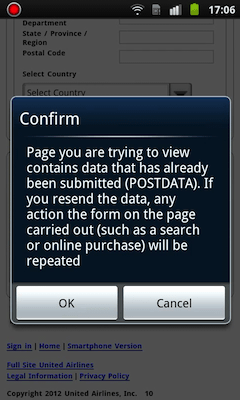
Многие испытуемые были напуганы системными диалоговыми окнами. Они предполагали, что нажатие кнопки “OК” приведет к потере данных, и это при том, что некоторые из них на самом деле читали текст сообщения. Испытуемый в тесте, показанном выше хотел вернуться назад и отменить процесс, чтобы сделать другой выбор, но был встречен этим диалоговым окном. Он предположил, что ему придется повторно вводить все данные, если он захочет выбрать другой билет.
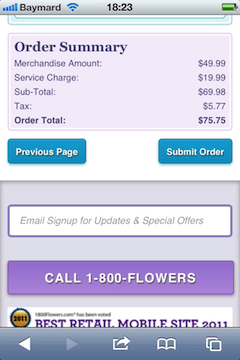
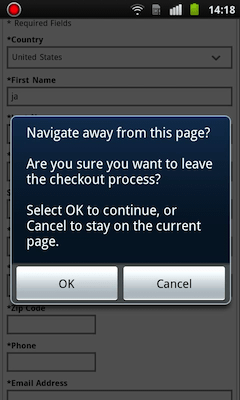
Большое количество испытуемых предполагало, что остановка процесса заказа уничтожит их данные и поэтому отказывались возвращаться и проверять другие продукты. Испытуемый в тесте выше захотел вернуться назад, чтобы найти другой букет цветов, но решил этого не делать, потому что не захотел повторно вводить все данные. Многие веб-сайты проводят испытания, чтобы получить возможность фактически запоминать информацию, вводимую пользователем, даже если он прервал процесс оформления заказа на полпути. Ключевые слова стараются запоминать “многие” веб-сайты, но, к сожалению, не “все”. Учитывая это несоответствие, пользователи не имеют возможности знать заранее сохранятся ли их данные, поэтому делают самый безопасный выбор. Он заключается в простом предположении самого худшего сценария для всех сайтов.
Во время проверки, большинство испытуемых с опасением относились к кнопке «Назад». Тестирование показало, что люди готовы воспользоваться этой кнопкой только тогда, когда чувствуют, что лишены каких-либо других вариантов. Во многих случаях подобное восприятие вполне оправдано: множество сайтов, действительно не в состоянии сохранять данные пользователей, когда они нажимают кнопку “Назад”. Однако не менее важным является то, что процесс связи и другие ссылки и кнопки возврата, которые были частью пользовательского интерфейса веб-сайта, как правило, считаются испытуемыми вполне “безопасными”.
Таким образом, при отображении шагов процесса или использовании ссылки “назад” очень важно сделать так, чтобы пользователи чувствовали себя уверенно и не боялись потери денег. Нужно чтобы пользователи не прибегали к помощи кнопки браузера “Назад”, а вместо этого использовали специально выделенный элемент пользовательского интерфейса вашего сайта (ов). В ходе испытаний, описанных выше, испытуемый прокручивал страницу вверх и вниз, пытаясь найти ссылку или кнопку возврата к предыдущему шагу, но не смог ее найти. Наконец, он просто воспользовался кнопкой браузера «Назад».
Это были самые значительные открытия, касающиеся страха пользователей перед потерей вводимых данных. В общем, испытуемые были настроены более пессимистично в адрес сайтов, на которых они когда-то потеряли данные. Например, нажав на клавиатуре кнопку “Далее” одна испытуемая потеряла все вводимые на веб-сайт данные. Этот случай заставил ее последовательно избегать нажатия кнопки ”Далее” в остальной части сайта. По ее словам: “Я больше не буду нажимать кнопку ‘Далее’, потому что не хочу снова начинать ввод данных”. Мало того, испытуемая стала чрезмерно осторожной при взаимодействии с любыми полями на веб-сайте, опасаясь, что даже малейшее отклонение может уничтожить ее данные.
Стоит единожды разочароваться в каком-то элементе и это установит низкие ожидания и для остальной части сайта. Как же избежать плохих впечатлений от случаев, когда мы не в состоянии сохранять данные пользователя из-за технических ограничений? В этих случаях нужно четко предупреждать пользователя, что действия, которые они собираются сделать могут привести к потере вводимых данных.
Поскольку испытуемая оставила незаполненными некоторые поля, сайт предупредил ее, что введенные данные будут потеряны.”Это очень хорошо” — заметила испытуемая — «Потому что если я сделаю что-то не так, будет очень досадно, если в результате подобных действий удалятся все данные. Очень хорошо, что меня предупреждают об ошибочных действиях, которые приведут к потере данных”.
Вариант с сохранением данных всегда идеален, но предупреждение пользователя о потенциальной утере данных, дает возможность для альтернативных действий. Подобного рода предупреждения могут стать хорошим вторичным решением. Крайне необдуманно просто уничтожить данные пользователя без предупреждения; нужно всегда давать пользователю шанс остановить неблагоприятные действия. Это альтернативное решение может быть особенно полезно в случаях использования менее распространенных путей навигации, где ввод данных слишком трудоемкий и отнимает много времени.
Можно также попробовать создать что-то вроде сохраняющегося перечня покупок пользователя или проверки данных при переключении между полной и мобильной версиями веб-сайта. В таких случаях нужно просто предупреждать пользователей, что они потеряют свои данные, если продолжат выполнение процесса, а затем дать им выбор продолжить (и потерять данные) или остаться (и сохранить данные).
Сохранение данных – явно сложный вопрос, особенно если учесть большие ожидания пользователей. Мы наблюдали процесс создания испытуемыми учетных записей и пытались обеспечить автосохраняемость данных. Мы стали свидетелями потери данных из-за случайных нажатий. Мы с восторгом смотрели на форму, которая прекрасно запоминала вводимую в поля информацию, превращая потенциально ужасные потери данных в небольшой момент радости. Сохранение данных является сложным, но правильным направлением.
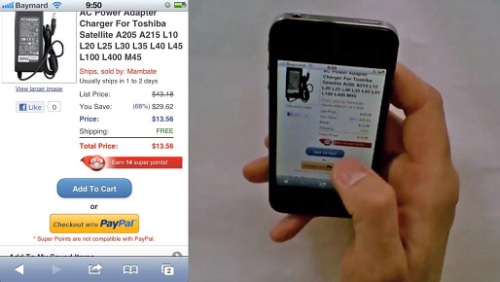
3.Добавьте основную кнопку в нижнюю часть страниц с описанием продуктов.
Проблема: пользователи, скорее всего, неправильно интерпретируют кнопки в виде корзины, расположенные в нижней части страницы. Чтобы решить эту проблему нужно добавить кнопку “Добавить в корзину” в нижней части каждой страницы продукта.
Большинство протестированных сайтов имело несколько одинаковый первичный призыв к действию (CTA) на страницах продуктов (т.е. две кнопки “Добавить в корзину”): одна кнопка располагалась в верхней или в средней части страницы продукта, а вторая в нижней части.
На Best Buy, один испытуемый прочитал весь лист спецификации продукта и пришел к выводу: “Да, это именно тот продукт, который я хочу купить”. Он увидел значок корзины покупки в нижней части страницы веб-сайта (второе изображение выше), и нажал ее, полагая, что это была команда “Добавить в корзину”. Он вполне логично предположил, что выбранный им продукт будет добавлен в покупательскую корзину. Покупатель продолжил просмотр остальных продуктов и только позже в ходе торговой сессии заметил, что сайт “удалил” содержимое его корзины (телевизор не был добавлен в первую очередь).
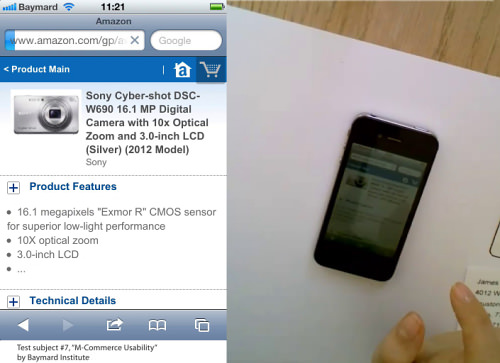
Находясь на Amazon испытуемый подумал, что иконка корзины покупателя была кнопкой отображения информации о продукте.
Оказалось, что на веб-сайтах только с одной кнопкой CTA, размещенной на странице продукта, испытуемые часто сталкивались с серьезными проблемами, в частности с добавлением продуктов в корзину. В некоторых случаях, результатом возникновения подобных проблем стал отказ от покупки. Иконка корзины в заголовке страницы или в нижнем колонтитуле часто ошибочно принималась за кнопку “Добавить в корзину”.
Как Best Buy, так и Amazon не в состоянии сделать главные кнопки легко идентифицируемыми и общедоступными. Как показано на двух примерах выше, у испытуемых возникали проблемы с интерпретацией различных иконок на странице, включая значок корзины. Испытуемые часто перемещались в нижнюю часть страницы продукта при поиске значка “Добавить в корзину” (подобное поведение подтверждено и другим исследованием).
Испытуемые начинали поиск значка “Добавить в корзину” и выполняли прокрутку в нижнюю часть страницы, а затем прокручивали назад в верхнюю часть страницы, думая, что, возможно, пропустили его. Наконец, они снова терпеливо выполняли прокрутку вниз, пока не находили кнопку “Добавить в корзину” в середине страницы.
Для того чтобы оптимизировать действия пользователей и исключить неправильное толкование любой иконки с изображением корзины, была добавлена вторая кнопка “Добавить в корзину”, размещенная в нижней части страниц продукта. Вторая кнопка позволит создать более естественную организацию потока, поскольку пользователь сначала считывает описание продукта, спецификацию, отзывы и так далее, и затем, в конце страницы, примет решение покупать товар или нет. В случае, если страница продукта чрезвычайно коротка (одна или две длины экрана просмотра на мобильных) будет достаточно наличия одной кнопки.
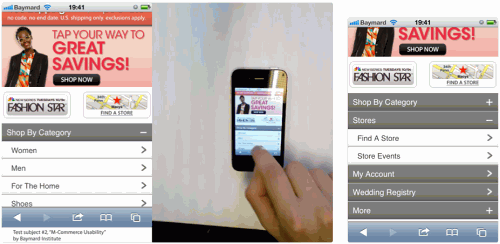
4.Будьте очень осторожны с анимированными каруселями.
Проблема: пользователи не могут обнаружить важные функции, которые появляются только в карусели. К тому же с каруселями очень трудно взаимодействовать.
Анимированные карусели вызвали проблемы взаимодействия у половины тестируемых пользователей. Для некоторых испытуемых скорость вращения карусели была настолько велика, что они не могли прочитать информацию и выбрать какой-то вариант.
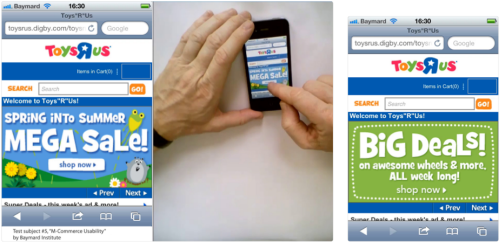
На изображении видно, что испытуемый собирается нажать кнопку “Mega Sale” на слайде (левое изображение), но анимированная карусель в тот же самый момент переходит к следующему слайду, заставляя человека ждать повтора нужного слайда.
В некоторых случаях испытуемый заинтересовывался конкретным слайдом и пытался коснуться на его поле. Но в тот же самый момент карусель совершала переход к следующему слайду, в результате чего происходила загрузка неправильного слайда. Иногда испытуемые проявляли терпение и дожидались нужного слайда, а иногда они просто покидали целевую страницу потому, что не находили искомой информации.
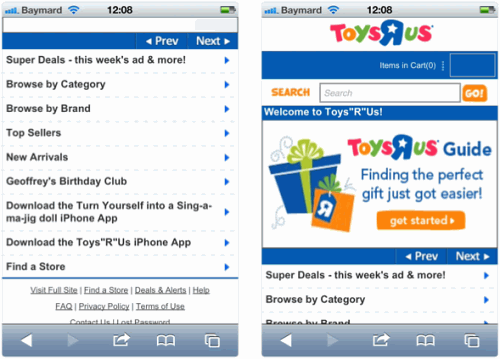
Интересно, что несмотря на все проблемы, во время тестирования кнопки “Назад” и “Далее” в Toys “R” Us карусели не были использованы ни одним из испытуемых:
Карусель слишком быстро изменяла слайды, поэтому испытуемый вместо нажатия на “Mega Sale” выполнил щелчок на“Bike Blast”. Испытуемый не заметил этого и предположил, что “Bike Blast” уже был продан.
С подобными проблемами взаимодействия довелось столкнуться (они и до сих пор существует) в ранних версиях каруселей на обычных веб-сайтах, но, по мере того, как карусели становились все более популярными в области электронной торговли, данные проблемы успешно решались. В течение последних нескольких лет удалось значительно усовершенствовать работу каруселей и добиться того, что анимация останавливается, когда пользователь наводит курсор мышки на какой-то вариант.
Большинство веб-сайтов имеют индикатор, который позволяет пользователю увидеть общее количество слайдов, которые содержит карусель. Это очень важно, ведь пользователь сразу же может перейти к конкретному слайду (например, на тот, который вызвал интерес, но из-за быстрой смены не удалось произвести выбор). Подобные проблемы взаимодействия пользователя с сайтом не могут быть также легко решены на мобильных устройствах. Это вызвано прежде всего невозможностью определить момент наведения курсора на слайд. К тому же, в распоряжении разработчика находится гораздо меньшая рабочая область экрана.
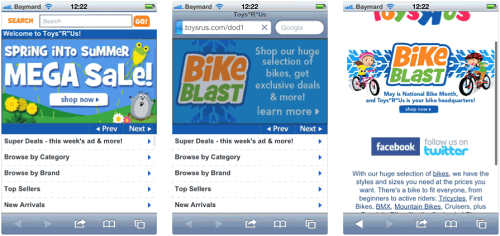
На домашней странице Toys “R” Us , испытуемые пытались найти в меню “Проводник к подаркам”, но не смогли его отыскать (на картинке слева). Оказывается, такой проводник есть, но он доступен только через отдельный слайд, во вращающейся карусели в верхней части страницы.
Пожалуй, еще более важной проблемой простоты и удобства использования является то, что большинство испытуемых просто проигнорировали карусель после быстрого взгляда на первый слайд. Некоторые ждали и смотрели на два или три слайда перед тем, как перейти в другое место. Для некоторых веб-сайтов, таких как Toys “R” Us, эта проблема оказалась довольно критичной, потому что большинство испытуемых отчаянно искали в традиционной навигации определенные функции (такие, как «Поиск подарков»), которые были доступны только через карусель. Некоторые испытуемые долго говорили о том, что каждый веб-сайт обязательно должен иметь какую-нибудь функцию «поиска подарков». Многие, в конечном счете, решили отказаться от услуг сайта, потому что не могли найти подобную функцию.
Пользователи игнорируют анимированные карусели по нескольким причинам. Во-первых, содержимое карусели очень часто напоминает рекламу. В зависимости от того, как оформлена карусель, значительно увеличиваются шансы невосприимчивости к окнам с назойливой рекламой или попросту «баннерной слепоты» (подгруппы испытуемых, как правило, более сосредоточены на текстовой навигации, чем на навигации, основанной на графике). Во-вторых, при использовании большого ноутбука или монитора персонального компьютера для просмотра полной версии веб-сайта, пользователь имеет возможность проверить другие варианты на главной странице, в то же время, наблюдая за изменением слайдов карусели.
На мобильных устройствах экран настолько мал, что карусель будет занимать значительную часть окна просмотра, делая практически невозможным просмотр любых элементов навигации или категорий (один из этих параметров частично или полностью всегда будет находиться вне поля зрения). Следовательно, если пользователи захотят просмотреть все опции карусели на мобильном устройстве, они должны будут просматривать полный цикл смены кадров карусели (например, видеоклип).
Действительно важным показателем является то, что подавляющее большинство испытуемых полностью проигнорировали анимированные изображения и карусели на главной странице, сосредоточившись на категориях навигации и функции поиска. Именно по этой причине нужно всегда быть очень осторожным используя карусель для навигации по важному контенту. Никогда не стоит использовать карусель, как единственный путь перехода к конкретным данным.