Хорошая типографика всегда была определяющим фактором эффективного веб-дизайна. Это особенно верно для сайтов, в которых акцент делается на представление большого объема контента — в частности, статей, новостей и историй. Независимо от того журнал это или международная газета, дизайнер, который распределяет контент на веб-сайте всегда должен серьезно и основательно рассматривать типографические детали, также как это делает редактор.
В 2009 году мы провели изучение действующих методов типографского проектирования. С тех пор, адаптивные дизайнерские приемы достаточно активно развивались и установили связь с пейзажем CSS макета. С появлением высокотехнологичных мобильных устройств стали доступны новые режимы просмотра веб-сайтов и чтение текста.
Было пересмотрено представление онлайн публикаций контента на мобильных устройствах. Как и прежде, веб-типографика так же богата, универсальна и доступна. Новые возможности приводят к появлению новых сложностей. Появление новых проблем реализации стимулировало пересмотр существующей практики.
Сейчас, по прошествии трех лет, мы решили провести оригинальное исследование и выяснить какие же изменения произошли в области веб-типографики за эти годы. Мы провели много времени, с февраля по апрель этого года, занимаясь сбором новых данных и изучая общие события и тенденции в области веб-типографики.
Как мы проводили исследование?
Для решения возникших вопросов мы собрали соответствующие данные из более чем 50 уважаемых веб-сайтов. Для этого исследования мы выбрали широкий спектр международных газет, журналов и блогов, в которых все типографские элементы были внимательно проанализированы и тщательно взвешены. Мы выбрали издания и организации, которые имеют очень большую читательскую аудиторию (например, Бостон Глоуб и Файненшл Таймс), а также специализированные журналы с меньшей, но зачастую более требовательной читательской аудиторией (например, A List Apart и UX Booth).
Эти веб-сайты ориентированы прежде всего на текстовое содержание, а не на общие характеристики, такие как распределение и простота и удобство использования. Вся информация на сайте должна иметь очень четкое и разборчивое представление, тогда пользователи продолжат посещение и чтение этого сайта. Поскольку простота и удобство чтения контента является (или, скорее, должна быть) основной целью разработки публикаций, исследование существующих методов разработки можно считать хорошей практикой. Тем не менее, результаты, представленные в данном исследовании, должны быть приняты с долей скептицизма.
Вопросы, которыми мы заинтересовались.
Вопросы, которые были отображены в нашем первом исследовании почти четыре года назад, остаются актуальными и сегодня, но должны быть дополнены вопросами о проблемах мобильных устройств. Насколько широко адаптивный дизайн применяется в публикациях, если вообще применяется? Произошли ли какие-то изменения в выборе типографики для больших и малых публикаций? Сколько должно весить большое семейство шрифтов, загружаемое на мобильные устройства? Каким должен быть размер шрифта основного текста? Как изменить размер шрифта на адаптивном веб-сайте? Оптимизация удобства чтения может потребовать изменения стиля шрифта, размера и расстояния в зависимости от ширины окна просмотра и высоты.
Вторая статья этой серии будет посвящена рассмотрению растущего разнообразия ридеров для электронных книг и мобильных приложений. Цель ридеров – организовать для пользователей улучшенный, удобный процесс чтения — от ридеров для компьютера до ридеров смартфонов. Мы заинтересовались спецификой разработки и выбором типографики, которые делают чтение статей в этих приложениях более приятным, чем чтение на оригинальном веб-сайте.
Примечание: чтобы сохранить последовательность, мы остановились на выборе формата исследования близкого к оригинальному исследованию 2009 года. Эта статья предназначена для обновления данных, и, мы надеемся обнаружить новые тенденции и сделать новые выводы.
Типографика в онлайн публикациях.
В этом исследовании был проведен тщательный анализ стилей в публикациях, и мы составили подробную таблицу типографских пунктов и собрали соответствующие данные. Вы можете просмотреть таблицу исходных данных, которая содержит больше информации, чем было необходимо для этой статьи.
Не ограничиваясь вопросами первоначального исследования, мы постараемся обсудить все вопросы, которые возникли с тех пор в результате применения методов адаптивного проектирования. Мы также рассмотрим общую возможность применения этих методов. Исследование привело нас к следующим вопросам:
- Насколько популярны шрифты с засечками и без них при отображении основного текста и заголовков?
- Какие шрифты используются наиболее часто?
- Каков средний размер шрифта (на узких, средних и больших экранах)?
- Что такое среднее соотношение размеров шрифта в заголовке к размеру шрифта основного текста?
- Какова средняя высота линии тела текста?
- Что такое среднее соотношение высоты строки к размеру шрифта в основном тексте?
- Что такое среднее соотношение высоты строки к длине линии основного текста?
- Каков средний объем пространства между абзацами?
- Что такое среднее соотношение между абзацами и высотой строки в основном тексте?
- Как связаны стили?
- Сколько символов в среднем размещено в строке основного текста?
- Как часто подчеркиваются ссылки?
- Как часто используются шрифтовые откаты?
- Как часто применяются методы адаптивного проектирования?
- Каковы соотношения размеров дисплеев в различных устройствах?
- Как создать веб-сайт с высокой производительностью веб-шрифтов?
Чтобы ответить на все эти вопросы, мы собрали более 40 образцов данных, с которыми можно ознакомиться в вышеупомянутой таблице. Мы можем извлечь несколько эмпирических правил из этих данных. Мы не рекомендовали бы слепо следовать данным этого исследования; просто всегда полезно знать статистические данные.
Популярные шрифты с засечками и без засечек.
“Какой шрифт использовать?” Очевидно, что на этот один из наиболее важных вопросов, дизайнер должен ответить при рассмотрении веб-типографики. Шрифт будет задавать тон всему сайту, а плохой выбор может послать неверный сигнал или разрушить предполагаемую атмосферу. Аргументированного выбора в пользу шрифта с засечками или без, не было сделано. Интересно было бы взглянуть на результаты исследования 2009 года. В то время для отображения основного текста и заголовков более популярным было использование типов шрифтов без засечек. За последние четыре года приоритеты несколько изменились.

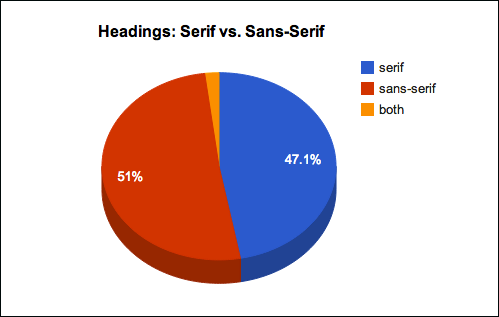
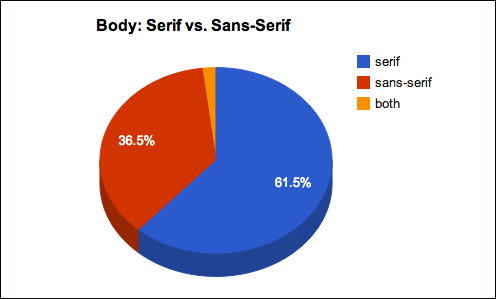
Шрифты с засечками и без засечек практически одинаково популярны в отображении заголовков.
Приоритеты разработчиков, скорее всего не сильно изменилась. Шрифты с засечками в основном используются для выделения заголовков, но, не смотря на это, были приведены убедительные аргументы относительно возможности использования шрифта с засечками для отображения основного текста. Контраст, создаваемый благодаря отображению основного текста шрифтом с засечками, а заголовков шрифтом без засечек или наоборот может улучшить общую визуальную привлекательность и удобство чтения веб-сайта.
Данные показывают, что в последние годы шрифты с засечками приобрели особую популярность, что привело к изменению общего показателя использования за последние четыре года. По крайней мере, тех показателей, которые касаются тела сайта.

Шрифты с засечками приобрели большую популярность для отображения информации в теле сайта.
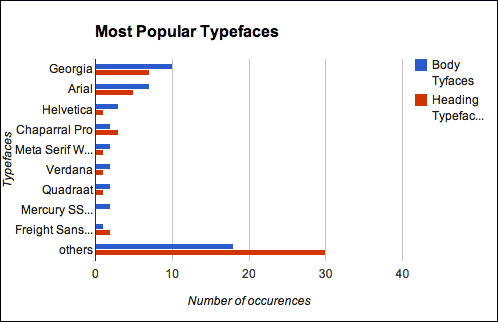
- Половина проанализированных сайтов использует шрифты с засечками для отображения заголовков, другая половина – шрифты без засечек. Два наиболее популярных типа шрифта это Georgia — используются на таких сайтах как The Guardian и the The Financial Times — и Arial — вы можете увидеть его на Zeit.de и веб-сайте BBC.
- Только в 37% для отображения информации тела сайта используются шрифты без засечек.
- Наиболее популярные шрифты с засечками для отображения заголовков — это Georgia (14%) и Chaparral Pro (6%).
- Наиболее популярные шрифты с засечками для отображения основного текста — это Georgia (20%) и Chaparral Pro (4%).
- Самые популярные шрифты без засечек, используемые для отображения заголовков — это Arial (10%) и фрахт Sans Pro (4%)
- Самые популярные шрифты без засечек, используемые для отображения основного текста — это Arial (14%) и Helvetica (6%)
- Тем не менее, 66% шрифтов для заголовков и 39% шрифтов для основного текста встречаются только в одном случае.
Подводя итоги, можно сказать, что почти две трети проанализированных сайтов используют шрифты с засечками для отображения основного текста, а Georgia и Arial по-прежнему являются наиболее распространенными основными шрифтами. Нашим самым удивительным открытием стало то, что большинство веб-сайтов используют нестандартные типы в качестве основного шрифта— 39% для отображения основного текста и 66% для отображения заголовков. Такое развитие событий действительно интересно, поскольку показывает, что типографика стала важным элементом в создании торговых марок и знаков. Полученные цифры показывают растущее разнообразие типографики в интернете— которую можно использовать практически везде.

Большинство веб-сайтов используют нестандартные типы в качестве основного семейства шрифтов.
Ростом популярности шрифтовых сервисов, таких как Typekit и Fontdeck, вероятно, объясняется большее разнообразие основных шрифтов. В качестве резервных вариантов используются преимущественно стандартные веб-шрифты. Times, Times New Roman, Georgia, Helvetica и Arial чаще всего используются в CSS. Шрифты для мобильных платформ, такие как Droid Sans, Palatino и Cambria почти никогда не используются.
По иронии судьбы, следствием популяризации шрифтов с засечками стало возрождение Times и Times New Roman, которые были почти полностью списаны как слишком старомодные по результатам последнего исследования. Эти два типа шрифта не просто ознаменовали свое возвращение, но и стали одними из самых популярных. Примерно 11% всех заголовков и основного текста отображены шрифтом Times, а еще 11% — шрифтом Times New Roman.
В веб-дизайне существует множество литературы по типографике. Большинство литературных источников обсуждает целесообразность применения шрифтов с засечками или без засечек. Высказывается все больше и больше аргументов, что для удобства чтения в сочетании с художественной ценностью необходимо разумное использование обоих стилей. Дуглас Бонневиль обсуждает преимущества и лучшие методы комбинирования шрифтов с засечками и без засечек. Саймон Паскаль Клейн описывает сложности при выборе семейств шрифтов и проводит рассмотрение типографики в своей статье «Достижение хорошей четкости и удобства чтения в интеренете».
На сайте The Great Discontent скомбинированы два типа шрифтов: Stratum и Meta Serif Web Pro для создания динамики и ощущения упорядоченности.
По сравнению с результатами предыдущего исследования, Verdana и Lucida Grande потеряли свои позиции. Verdana в качестве основного шрифта используется всего лишь два раза, и ни одного раза в качестве запасного варианта шрифта. Chaparral Pro и Helvetica стали значительно популярнее. Увеличение разнообразия и индивидуальности в дизайне обусловлено как ростом производители используемых шрифтов, так и более широким спектром веб-шрифтов.
Одно из открытий предыдущего исследования заключалось в том, что “альтернативные” шрифты более распространены среди шрифтов для заголовков. Статистика показывает, что это наблюдение по-прежнему остается справедливым. Нет сомнений, что экспериментировать лучше всего на мелких деталях. Внешний вид и восприятие страницы можно регулировать путем внесения простых изменений в семейство шрифтов, которыми отображаются заголовки, а не радикальными изменениями в основном тексте. Однако общее использование альтернативных шрифтов для основного текста позволяет достигнуть впечатляющих результатов, создавая гораздо более богатый и разнообразный типографский веб-пейзаж.
Светлый или темный фон?
В ходе предыдущего исследования был сделан вывод, что подавляющее большинство веб-сайтов использует темный шрифт на белом фоне. С того времени значительных изменений не произошло, хотя выбор веб-сайтов, опрошенных на этот раз, свидетельствует о более разнообразном использовании оттенков светлого фона.
Сайт An Event Apart демонстрирует удобство чтения при использовании нетрадиционной цветовой схемы.
Некоторые веб-сайты имеют менее агрессивный контраст белого или даже бежевого фона с темно-серым текстом. Оттенки белого часто помогают снизить контраст. Дизайнеры используют это для удобства просмотра при длительном чтении.
Черный текст на белом фоне стандартный шаблон для основного текста. Создаваемый контраст имеет хорошее восприятие для глаз, и, по крайней мере, среди проанализированных сайтов сохраняет статус-кво.
Средний размер шрифта для заголовков.
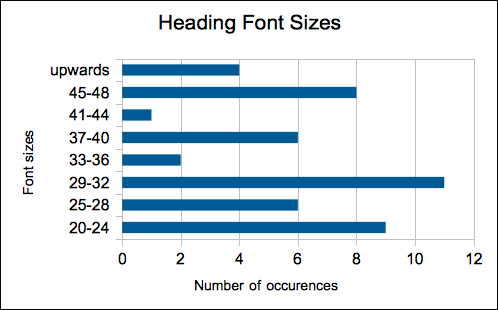
Как правило, размер шрифта для заголовков выбирают в зависимости от размера шрифта в теле сайта. Тем не менее, интересно посмотреть на данные, которые отображают предпочтения дизайнеров при выборе размера шрифта для отображения тела сайта и заголовков. В этом исследовании, размер шрифта для заголовков, отображаемых на дисплеях с большими и средними размерами, составляет примерно 38 пикселей. Конечно, мы убедились, что текст всегда отображается в фактическом размере, без каких-либо увеличений.

Самые популярные размеры от 20 до 32 пикселей.
С момента последнего исследования вы можете легко заметить тенденцию на увеличение размера шрифта. Мало того, что в среднем показатель роста составил более чем 10 пикселей, так еще и диапазон размеров заголовок продолжает расти и достигает отметки в 20 пикселей, а в случае The Great Discontent достигает впечатляющего показателя – 212 пикселей. Данная публикация является исключением из общей тенденции и для отображения заголовков используются типы шрифтов меньших размеров и подобные журнальным.
Мы будем двигаться дальше. The Great Discontent демонстрирует впечатляющий размер шрифта величиной в 212 пикселей.
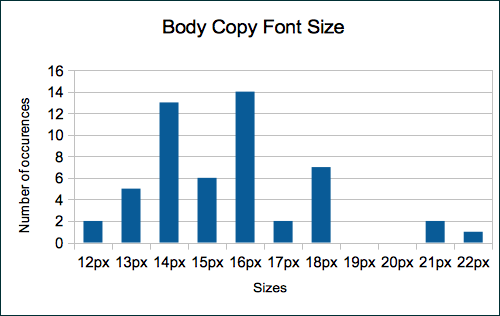
Средний размер шрифта для основного текста.
Удобство чтения материала является определяющим критерием, поэтому средний пиксельный размер основного текста за последние четыре года также увеличился. В то время, большинство веб-сайтов использовали размер шрифта между 12 и 14 пикселями. Теперь, 14 пиксельный размер так же популярен, как 16 пиксельный; каждый из них используется на 13 веб-сайтах.

Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров