Термин «адаптивный веб-дизайн» был придуман Этаном Маркоттом два года назад и с тех пор произошло его стремительное развитие.
За прошедшее время появились новые технологические методы, которые со временем доказали свою эффективность, стали лучшей существующей практикой дизайна и частью нашей постоянно меняющейся методологии. Из основной концепции адаптивного веб-дизайна вытекает множество других популярных направлений, среди которых самыми яркими можно считать адаптивные технологии изображений, условную загрузку, адаптивный дизайн, серверную обработку компонентов (RESS).
Я собираюсь описать несколько популярных методов, которые чаще всего применяются в практике и которые стали неотъемлемой частью системы адаптивного веб-дизайна. Методы проектирования в сфере адаптивного веб-дизайна главным образом связаны с потребностями пользователей в наличии идеального сценария, по которому они могут испытывать работу вашего продукта.
Так же, как и адаптивный веб-дизайн, описанные в этой статье методы являются доступными для интерпретации и модификации. Я постарался описать то, что, по моему мнению, является наиболее важными элементами: контекстно-зависимые взаимодействия, производительность и прогрессивная модернизация.
Контекстно-зависимые взаимодействия.
Моделирование переходов.
В адаптивном веб-дизайн проекте, каждая точка прерывания определяет особенности работы в определенном диапазоне окна просмотра: между минимальным количеством пространства и максимум в пределах этой точки останова. Некоторые взаимодействия, которые отвечают за точки прерывания больших пространств — например, карусель с миниатюрами изображений и нумерацией страниц — не могут обеспечить просмотр областей, определенных точками прерываний для небольших экранов. Отсутствие закрепленных областей может снизить эффективность отображения некоторых элементов навигации, из-за загромождения контента или отрицательного влияния на удобство работы пользователей.
Вот где начинает действовать искусство моделирования переходов. Суть моделирования перехода заключается в правильном построении шаблона проекта (будь то работа с самим контентом, компонентами или, может быть, чем-то другим) и обеспечении корректного отображения в различных диапазонах точек прерывания и режимах работы.

Сайт The Great Discontent предлагает оригинальную навигацию по страницам с помощью стрелки, которая всегда находится в фиксированном положении, даже если вы просматриваете страницу на большом экране. При наведении курсора стрелка раскрывает имя интервьюируемого на следующей странице. Увеличенный вариант.

На небольших экранах очень трудно достичь требуемого результата отображения. Для борьбы с этим дизайнер (и интервьюер) Райан Эсмейкер организовал навигацию страниц, в виде больших блоков возле колонтитулов, которые показывают имя следующего интервьюируемого. Увеличенный вариант.
Когда мы говорим о контексте, то можем подразумевать множество вещей, таких как диапазон точек прерывания, тип устройства (сенсорный экран или иная форма ввода данных) или окружающие факторы, которые влияют на поведение пользователей. Мы должны быть очень осторожны, когда работаем с контекстом — проектные решения, связанные с контекстом должны быть основаны на фактах, а не на предположениях. Например, на основе контекстного предположения можно было бы изменять язык веб-страницы в зависимости от местоположения устройства — но это очень плохая идея, ведь читатель может говорить на языке, который не является характерным для обнаруженной страны.
Оптимальным проектным решением будет реагирование на размер экрана (данный метод мы неоднократно встречали в области адаптивного веб-дизайна). Используя, к примеру, карусели, мы могли бы обеспечить контекстно-зависимые действия пользователя на сенсорном экране. Ведь для перелистывания страниц проще провести пальцем по сенсорному экрану, нежели постоянно кликать по кнопке нумерации страниц.
Домашняя страница Эдена Спикерманна содержит карусель с точечной нумерацией страниц для более точного наведения устройств, таких как мышка.

Для небольших экранов, внешний вид карусели и изменение функционирования определяется в соответствии с возможностями сенсорных устройств. Увеличенный вариант.
Мы знаем, что мобильные телефоны имеют клавиатуру для эффективного ввода номера. Используя входные типы данных HTML5 для цифрового ввода номеров кредитных карт, номеров телефонов и любых других данных, которые требуют только целочисленных значений, мы можем значительно упростить задачу пользователя. Ведь для решения простых задач уже будет определен метод ввода.
Информационные запросы, уровень 4.
К моменту написания статьи, многие из существующих браузеров (в их стабильных каналах) не в состоянии отобразить некоторые специфические информационные запросы, подробно описанные в разделе “Информационные запросы, уровень 4“, который поможет нам лучше ориентироваться в области контекстно-зависимых взаимодействий. В нашем распоряжении будет указатель различных данных, который подразделяется на три вида: coarse, fine и none.
coarse в основном применяется для сенсорных устройств, ввод информации на которых осуществляется большой площадью поверхности (например, пальцем). fine применяется в случаях, когда устройство предполагает точечный ввод информации (например, мышка). Руководствуясь информацией о характере ввода данных пользователем, мы имеем возможность подстраиваться под определенную ситуацию. Создаваемые нами компоненты могут изменять свои функциональные возможности в зависимости от точности указателя мыши. Мы также можем создать альтернативные возможности ввода информации, которые определяют, что устройство ввода требует большой области контакта, такой как у пальца.
Существует еще три информационных запроса, которые помогут нам в создании адаптивных проектов и организации постоянных разделов спецификации: запрос script сценария (на который я буду обращать подробное внимание в разделе «Прогрессивные улучшения»), яркость (о которой я подробнее расскажу в разделе «Датчики в адаптивном веб-дизайне») и запрос hover. Информационный запрос hover определяет, имеет ли устройство возможность фокусировки. Эта возможность будет иметь определяющее значение при моделировании переходов на сенсорных устройствах.
В качестве примера рассмотрим виртуальное выпадающее меню навигации. Для отображения некоторых ссылок может потребоваться закрепление меню в целях выявления подменю разделов внутри родительской ссылки. Процедура закрепления меню на сенсорных устройствах является непоследовательной и ненадежной ввиду ограниченных возможностей мобильных платформ. Пытаясь обнаружить, поддерживает ли выбранное устройство функцию зависания меню, мы можем получить определенный опыт. В идеале, вы должны начать разработку кода с общей методики (т.е. предположим, что устройство не поддерживает функцию зависания), а затем построить выпадающее меню навигации с возможностью hover запроса, используя функцию проверки браузера на возможность распознавания новых информационных запросов.
@media (hover) { li { display: inline-block; position: relative;} li ul { display: none; position: absolute;} li:hover ul { display: block;} … } Датчики в адаптивном веб-дизайне.
Марк Болтон описывает адаптивную систему как совокупность датчиков, системы и движущих элементов. Датчики передают информацию об условиях работы пользователей и об окружающей их обстановке. Благодаря датчикам происходит информирование разработчика о существующем положении вещей, что позволяет адаптировать действия для удовлетворения потребностей пользователя. В настоящее время все подробности о сложившейся обстановке формируются массивом датчиков, хотя мне кажется, что мы имеем в своем распоряжении больше чем нужно.
С помощью PHP и JavaScript, мы можем определить время суток и текущее местоположение пользователя. Лиз Данзико предлагает альтернативную таблицу стилей для своих читателей, меняющуюся в зависимости от времени суток, в течение которого пользователь посещает ее блог. Если вы посещаете его в светлое время суток, то выбирается стиль представления темного текста на светлом фоне. Полностью противоположный эффект вы увидите, если посетите веб-сайт вечером или ночью. Лиз проводит оптимизацию условий чтения, основываясь на уровне освещенности окружающего пространства. Это и есть адаптивный дизайн.
Сайт Лиз Данзико Bobulate имеет функцию «вечернего издания», которая регулирует контрастность чтения в соответствии с местным временем.
Этот пример показывает возможность использования допущений — не критичных, но все-таки допущений. Во время написания этой статьи, объем спецификации для “Media Queries Level 4″ пришлось увеличить, чтобы включить описание функции обнаружения уровня яркости и примеры ее использования. Может потребоваться некоторое время, прежде чем браузер сможет определять яркость устройства, для более точного построения общей картины условий работы пользователя.
Я с нетерпением жду того дня, когда у нас появится безопасный доступ к аппаратным функциям, таким как, например, микрофон, чтобы мы могли автоматически регулировать громкость для видео в соответствии с окружающим пользователя шумом. Я признаю, что это требует анализа мельчайших возможностей адаптивного дизайна и поощрения его постоянно растущих направлений, но придет время, когда подобные обсуждения станут частью процесса создания продукта.
Я твердо верю, чтобы быть хорошим веб-дизайнером вы должны быть хорошим антропологом. Изучение поведения людей, когда они используют веб-продукт в различных ситуациях, является ключевым действием. Данное действие не следует игнорировать, если вы пытаетесь выяснить, как можно использовать возможности датчиков для удовлетворения потребностей пользователя.
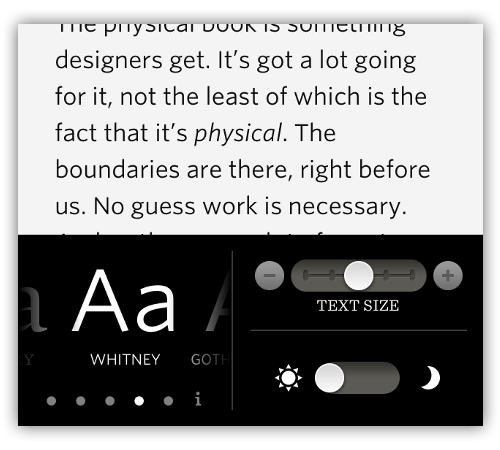
Ранее я уже отмечал, что лучше всего ориентироваться на предпочтения пользователей. Я считаю, что нужно всегда придерживаться данного совета, даже если появится доступ к новым полезным наборам инструментальных средств в браузере. В качестве примера возьмите массивные тексты приложения Readability. Readability позволяет пользователю выбирать требуемый размер шрифта и цвет фона. Иногда предоставление пользователю возможности выбора является лучшим решением для вашего продукта, а иногда нет. Все зависит от ситуации.

Утонченные инструментальные средства на сайте Readability позволяют пользователю совершать настройки для максимально комфортного чтения.
Так как возможности продуктов постоянно совершенствуются, нашей задачей становится получение как можно большего объема информации о пользователе и предоставление услуг и продуктов в соответствии с пользовательскими потребностями и условиями работы. Уделяя достаточное внимание этим факторам вы сможете обеспечить привлекательность вашей продукции и удобство ее пользования. Устанавливая проектные шаблоны в различных контекстах и с помощью антропологии вы можете определить потребности пользователей, создавать контекстно-зависимые взаимодействия, которые будут способствовать успеху вашей продукции.
Быстродействие.
Сетевой анализ.
Скорость — по-прежнему остается одним из важнейших показателей. В этом плане мало что изменилось с тех времен, когда коммутируемые модемы были нашим основным средством подключения к интернету. Хотя с тех пор картина стала намного более сложной. Когда пользование интернетом резко возросло в середине-конце 1990-х годов, большинство пользователей получало доступ к сети либо через 28.8 килобитные или 56 килобитные модемы. Скорость интернет соединения устанавливалась на уровне от 2,9 килобайт в секунду до 5,6 килобайт в секунду соответственно (при условии, что модемы работали на максимальной скорости). Тогда была разработана широкополосная сеть, у которой была более высокая пропускная способность, а, следовательно, и большая скорость передачи данных. Последовал короткий переходный период, и показатели загрузки для массивных веб-страниц значительно улучшились.
Сегодня доступ к интернету можно получить с разной скоростью загрузки. Теперь у нас есть 3G, 4G, LTE, Wi-Fi и другие виды связи с различными функциями и возможностями. Сегодня мы имеем совершенно другой интернет по сравнению с концом 1990-х и началом 2000-х годов. Но мы все еще не можем пренебрегать скоростью соединения и создавать веб-страницы произвольным образом. Массивная страница, оптимизированная для скоростной опто-волоконной передачи, может изрядно ударить по бюджету тарифного плана мобильного пользователя при доступе через 3G соединение. Адаптивный веб-дизайнер должен опираться на самую низкую точку доступа — используя общий подход, сначала нужно создать конструкцию под минимальную скорость подключения и затем увеличивать число точек прерывания для быстроты подключений.
На момент написания статьи обнаружилась некоторая проблема с доступными датчиками. Информационная сеть API не имеет общего доступа для всех браузеров и поддержки некоторых платформ. Программный интерфейс позволяет пользователям устанавливать значение атрибута bandwidth, который управляет характеристиками соединения. Специализированная программа-агент позволяет производить оценку текущей пропускной способности в мегабайтах в секунду и возвращает это значение. Если возвращается значение «0», это означает, что пользователь находится не в сети и «бесконечность» в случае, если пропускная способность не определена.
Когда появится возможность отображения программного интерфейса в основных браузерах, мы сможем принимать более обоснованные решения об информационных запросах, которые мы используем на сайте. Мы могли бы использовать сжатие файлов, передаваемых пользователю, до малых размеров, когда пропускная способность падает ниже установленного значения или если значение неизвестно. Теоретически можно обеспечить высокую четкость информации, представляемую для пользователей, получив необходимую ширину полосы пропускания.
Думайте об информационной сети API как о дополнительной возможности контроля над адаптивными изображениями. Пока предлагаемые <picture> и <img srcset="…"> элементы и параметры будут искать точки прерываний и разрешения, которые позволяют управлять формой образа, сеть API позволит вам контролировать качество изображения на основе пользовательской скорости соединения. Вы сможете выполнять требуемые действия исходя из физических и информационных возможностей пользовательского устройства.
Одной из основных трудностей, с которыми сталкиваются производители браузеров при работе с информационной сетью API, является необходимость измерения пропускной способности. На самом деле – это очень сложная задача, и как написал Иов Вейс – иногда это может быть непосильной задачей.
Пропускная способность по своей природе является переменной во времени величиной… Эта изменчивость является основной причиной, по которой прогнозы относительно пропускной способности могут быть весьма неточными и даже ошибочными.
Кроме того, мы должны учитывать, что возможен эффект задержки, возникающий из-за отсутствия информации о том, как пользователь работает с продуктом. Задержка – это время между тем, когда браузер запрашивает ресурс с сервера и когда он начинает получать ответ от сервера. Как вы можете догадаться, если количество запросов растет, время задержки увеличивается. Этим явлением можно объяснить неловкие паузы в разговоре, который вы наблюдаете в ходе телевизионных интервью между людьми в отдаленных районах. Один из членов команды Smashing Magazine Виталий Фридман высказывает отличные идеи на эту тему в одной из его последних публикаций «Адаптивный веб-дизайн. Умные советы и технологические средства».
Вес страницы.
Возможно, все эти разговоры покажутся кому-то слишком идеалистическими. Но это вовсе не повод избегать темы производительности. Это всего лишь текущая проблема. Тим Кадлец недавн� …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров