Шаблон для печати, является одним из наиболее важных аспектов графического дизайна.
Проекты, состоящие из нескольких страниц и множества веб-форм, с огромным объемом контента, должны тщательно контролироваться таким образом, чтобы обычный пользователь получал простое и доступное управление. Тщательный контроль визуальной иерархии является одним из ключевых аспектов проектных решений.
В этой статье мы рассмотрим то, как представляемая информация должна быть разбита на различных уровнях, какие темы имеют особую важность и что следует выделить. Мы будем изучать возможности достижения визуального выделения, с помощью нескольких простых вещей: текстур и тона, оценок обычных пользователей, сочетания шрифтов, использования цвета, использования различных типов шрифтов и, конечно же, с помощью архитектуры. Захватывает сама возможность представления таких сложных вещей через элементы типографики. Нельзя сказать, что изображения не могут помочь в организации порядка в содержании, просто наиболее важные и существенные элементы выражаются с помощью типографики.
Дизайнер на месте читателя
Буквы формируют слово, а слово выражает смысл. Масштаб, оттенок, текстура и состав всегда будут актуальными, но для удобства чтения важен именно тип шрифта. Этот фактор обязательно нужно учитывать при проектировании. Чтение и понимание используемой в проекте информации является важным фактором в формировании порядка и относительной важности информации. Этот фактор также ценен для дизайнера в плане определения актуальности предмета, слова и буквы, которые позволяют создать интригующую завязку, сложные языковые обороты и даже шокирующие заявления, которые будут привлекать внимание пользователей.
Для того чтобы улучшить понимание целевой аудитории пользователей вашего проекта и способствовать лучшему взаимодействию с ними, дизайнер должен посмотреть их глазами на представленную иерархию, откорректировать ее, сделать понятной и удобной в пользовании.

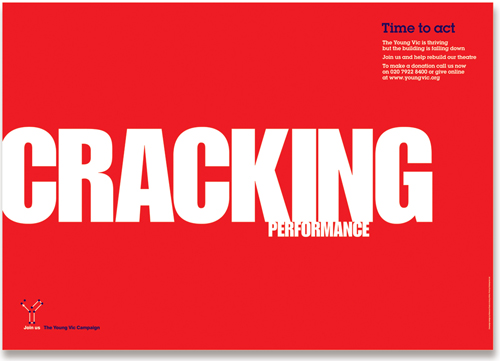
Плакат Ребекки Фостер для театра “Янг Вик” в Великобритании демонстрирует возможности языка, с остроумным двойным значением.

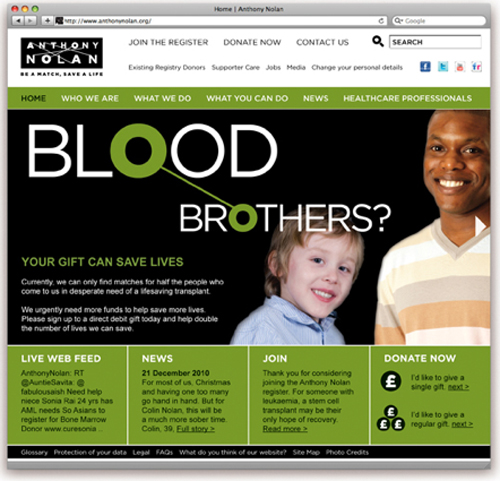
Благотворительная организация Энтони Нолана была создана в Великобритании в 1970-х годах, чтобы найти доноров костного мозга и помочь в борьбе с лейкемией. Этот плакат и веб-страница, разработанные Джонсон Банксом, отражают призыв к помощи, соединив одну и ту же букву в двух различных словах
Умение дизайнера ориентироваться в различных типах шрифтов является очень ценным. Например, крупные шрифты без засечек весьма заметны, поэтому они часто используются, чтобы предупредить об опасности и резко увеличивают значение некоторых слов в пределах общего проекта.
Большее число декоративных шрифтов может быть привлекательным, но также может вызвать трудности в чтении, заставляя читателя переходить к простым буквам и словам в шаблоне. Выбор шрифта неизбежно отразится на визуальной иерархии, но не обязательно прямым путем; все визуальные последствия выбора шрифтов должны учитываться.

Упаковка «Маленькие чудеса» имеет необычный дизайн, отличающийся выразительным, плотным шрифтом без засечек, который не часто используется. Шрифт должен воплощать тонкий вкус и целебные свойства органической энергии напитка.
Другой пример: в проекте Элисон Кармайкл красивые белые рисунки на розовом фоне создают привлекательную картину. Все оформление создано так, чтобы потребитель быстро улавливал забавную суть сообщения, при взгляде на броский шрифт
Текстуры и оттенки.
Иерархия в зависимости от типа шрифта, как правило, формируется совокупностью визуальных текстур и оттенков; буквы, слова и строки, собранные вместе, формируют различные оттенки, характеристики моделей или текстур. В зависимости от этих тональных значений, масштаба и текстур, зритель будет заинтересован в большей или меньшей степени. Шрифт, размер шрифта, цвет, жирность, расстояние между буквами, междустрочный интервал и общее пространственное распределение также важны, потому что они влияют на плотность шрифта и, следовательно, на удобство чтения и общую тональную атмосферу.
Эти комбинации оказывают аналогичное влияние на создаваемые “модели” или текстуры. Логическое, возможно, даже математическое, расширение и сокращение объема информации является удобным решением. Но в конечном итоге, как это часто бывает при проектировании, визуальные решения часто приносят лучшие результаты.

Текстуры и оттенки контролируют порядок, в котором пользователь читает текст. Хотя основные текстовые надписи расположены в сером поле, но надписи в верхней части страницы будут рассматриваться первыми, а различия оттенков, текстуры и позиционирования будут регулировать чтение потребителем остальных надписей. Увеличенная версия. (Дизайн: Брайт Пинк)
Положение и ориентация на пространстве листа может иметь гораздо меньше влияния, чем глубина оттенков или типографские текстуры. Правильный выбор шрифта может обеспечить выделение с достаточной визуальной силой. Если информация, которую следует донести до пользователя, дана ниже тональных значений, то визуальная иерархия будет создана, независимо от расположения.
Мы не можем игнорировать общепринятую манеру чтения слева направо и сверху вниз, и, поэтому у читателя всегда возникает инстинктивная реакция, чтобы вернуться к левому краю; это может быть чрезвычайно ценным наблюдением. Тем не менее, именно тщательно отобранные текстуры и оттенки должны оказывать преобладающее влияние на иерархию.
Конечно, следует также учитывать расположение типографских текстур и оттенков по отношению друг к другу и к другим элементам на странице. Некоторые делают основной упор на использование макетов, связанных с выбором масштаба и состава. Окружающее пространство действительно может способствовать выделению шрифта.

Выше представлены три варианта оформления двух слов, “спорт” и “бадминтон”. (Изображение: Брайт Пинк).
В первом изображении, слово «спорт» создано в больших черных конденсированных тонах, заглавными буквами, слово “бадминтон” заметно, поскольку окружено огромным белым пространством. На втором изображении используются те же принципы, но, слово “бадминтон” сделано белым шрифтом и установлено на черном фоне, так оно становится еще более заметным. Однако, акцентирование на слове «бадминтон», может создать немного путаницы. На что читателю обращать внимание в первую очередь? Организация понятной иерархии является важным фактором успешного проекта. На третьем изображении, темная палитра почти поглотила слово “спорт”, оставив его едва заметным и обеспечив слову “бадминтон” ясное выделение
Объединение шрифтов для создания иерархии.
В этом разделе мы обсудим значение сочетания шрифтов, как благодаря ним вызвать интерес и восторг, укрепить самобытность и поддержать иерархию. Ключ к созданию иерархии — контраст, который может быть вызван простыми изменениями в жирности, масштабе, расположении, цвете, оттенках или шрифтах. Хотя это и может показаться простым на первый взгляд, но на самом деле процедура достаточно сложная. Например, изменяя интервал между строками или расстояние между символами, безусловно, можно добавить несколько новых букв или слов, но это также может увеличить или уменьшить оттенок шрифта.
Таким образом, даже, несмотря на использование самых разнообразных шрифтов, вы иногда не можете получить необходимый эффект. Как и во многих других ситуациях при работе со шрифтами, визуальная оценка решающая.

Два контрастных шрифта, Baskerville и Futura, были объединены. Увеличенная версия.(Дизайн: Брайт Пинк)
На изображении выше, показано, как изменения в расстоянии между символами и строками могут создать контраст. Казалось бы, чем больше шрифт, тем более впечатляюще он должен выглядеть. Но в этом случае возникает совпадение информационных уровней при проектировании, и выяснить, какой элемент имеет большее значение, становится трудной задачей.
Простой и очень распространенный способ для создания контраста, сочетать шрифты с засечками и без засечек. Шрифты разной жирности позволяют получить лучший эффект. Представители из одной и той же шрифтовой семьи, также будут хорошо смотреться вместе. Получение шрифта из комбинации букв с …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров