Есть так много всего, что можно узнать о разработке WordPress тем. Интернет это дом для сотен статей о создании WordPress тем, для бесчисленных фреймворков предназначенных для создания тем, которые помогут вам начать работу, и для бесконечного числа WordPress тем, некоторые из которых красивые и профессиональные, но многие из них (если быть честным) слегка дерьмовые.
Вместо того, чтобы написать еще одну статью о создании темы для WordPress (что было бы глупо, действительно, все темы которые я бы не создал попадали бы под категорию “дрянные”), Я попросил некоторых из лучших дизайнеров и разработчиков тем поделиться какими-нибудь советами и методами, которые могут помочь помочь вам улучшить и усовершенствовать ваш процесс дизайна и разработки тем.
Прежде чем мы перейдем к этому, Марк Форестер, один из основателей WooThemes, дает представление о процессе разработки в его фирме. Учитывая успех WooThemes, без сомнения, мы все можем поучиться у них.
Заглянем в Woo
Работаете ли вы в большом магазине тем или вы одинокий дизайнер, вы можете многое вынести из рабочего процесса других дизайнеров или разработчиков.
- Тема в WooThemes начинает свою жизнь на доске идей по спецификациям, предоставляемым сообществом или на основе идей взятых из результатов исследования клиентов. Она проектируется либо на дому, либо при помощи нанятого по контракту дизайнера.
- Тема затем тщательно прорабатывается в Photoshop. Все основные элементы и стили страниц выстраиваются, перед тем как прикоснуться к коду. Марк рекомендует ознакомиться с Photoshop Etiquette для получения подсказок по структурированию файла вашего дизайна. Он говорит: “Чем лучше исходник в Photoshop, тем легче создавать тему”.
- Как только проект будет одобрен, он будет передан разработчику, который начнет работу с базовой темой WooThemes. Она включает в себя шаблоны, которые идут с каждой темой WooTheme, наряду с основным стилем. Базовая тема имеет адаптивный макет, а CSS настраивается с помощью LESS, который Марк весьма рекомендует.
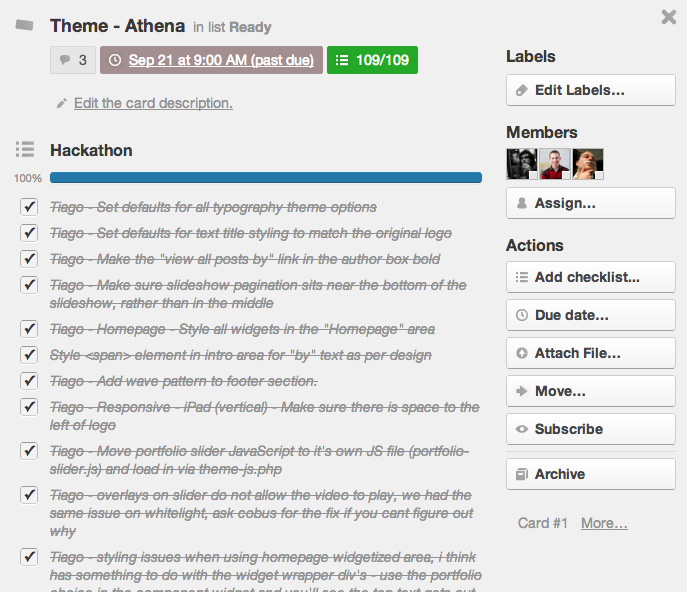
- Разработка темы контролируется с помощью Trello, а вехи разработки устанавливаются в TeamGantt.
- После того как, тема будет завершена, разработчик создает демо-версию для веб-сайта, который заполняется фиктивным содержанием, и которая позволяет протестировать практически каждый элемент дизайна.
- Наша команда приступает к бета-тестированию темы. Компилируется список ошибок, настроек и решений, планируется хак-марафон, и все завершается разработчиком.

- Для собственного редизайна WooThemes (Который получился классным! Поздравляю, ребята!) команда начала использовать BugHerd, который помогал им получать обратную связь от пользователей и отслеживать её прямо на странице.
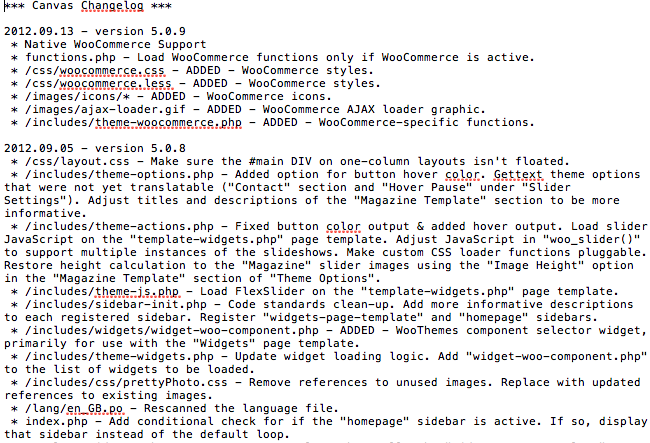
- Все изменения для удобства включены в журнал изменений. Строгое соглашение о нумерации помогает отличить исправления ошибок от новых возможностей.

Увеличить
Так что здесь много процессов. Создание темы в WooTheme это нечто гораздо больше, чем просто настучать несколько строк кода. Вот что Марк говорит по этому поводу:
“ Когда мы создаем и редактируем наши темы, мы не просто погружаемся в код. Мы должны тщательно рассмотреть сообщество наших пользователей и то, как любой код может повлиять на использование тем, а также возможность кастомизации файлов шаблона.”
Что еще, помимо рабочего процесса, можно узнать у профессиональных дизайнеров и разработчиков тем?
локальная Разработка
Если вы не ведете разработку локально, то сейчас самое время начать. Вот что Крис Койер говорит по этому поводу:
“Дизайнеры и разработчики, которые работают в основном на WordPress сайтах, по моему опыту, злостные нарушители системы разработки вроде “Просто вдохните жизнь”. FTP-коммандос, если вы вообще будете им. Я знаю, я был одним из них на протяжении многих лет. Я подозреваю, что это так, потому что есть немало требований для локальной работы WordPress сайта: сервер Apache с установленными PHP и MySQL.
Все это не предустановлено на большинстве компьютеров, в отличии от большинства серверов. Даже если Вы преодолеете эти препятствия, связывание рабочих процессов между локальной и онлайн установкой не тривиальная задача.”
К счастью для вас, Крис собирается показать Вам лучший путь. Легко начать с локальной разработки.
Шаг 1: Установка MAMP
Шаг 2: Отделываемся от FTP
Локальная разработка имеет так много преимуществ. В частности, вы сможете выполнять следующие действия:
- Есть запись всего, что когда-либо изменялось, и когда именно оно изменялось.
- Откат ошибок.
- Более эффективная работа с помощью функций текстового редактора, таких как “Найти в проекте”.
- Работа над серьезными редизайнами, не боясь испортить живой сайт.
Альтернативные инструменты для локального сервера
- XAMPP, Apache Friends
- “ Установка WordPress локально на Windows с применением XAMPP” Сиобан МакКиоун , WPMU.org
- “ Настройка локальной среды разработки Apache / PHP / MySQL в OS X” Брайан Ричардс
- WampServer
Используйте live Reload
Когда вы разрабатываете тему, переключение на окно браузера и обновление страницы довольно быстро надоедает. Вот почему Дрю Строжны, основатель The Theme Foundry и парень стоящий за великолепной новой стандартной темой WordPress Twenty Twelve, использует LiveReload:
“LiveReload замечательное маленькое приложение, которое работает как расширение браузера. LiveReload автоматически перезагружает страницу, если был изменен файл в вашем проекте.
Это огромный плюс к производительности при редактировании и настройке WordPress темы. Все эти небольшие обновления страницы в конце дня складываются в большой кусок сохраненного времени. Не говоря уже о том, что ваши пальцы получают столь необходимый отдых!”
В The Theme Foundry любят LiveReload так сильно, что они создали для него поддержку в Forge, это бесплатная утилита для командной строки предназначенная для начальной загрузки и разработки WordPress тем.
используйте Git
Git является распределенной системой контроля версий, которая пользуется популярностью среди разработчиков по всему миру. Самое замечательное в Git это то, что вы можете быстро создать ветку, внести изменения в эту ветку, а затем проверить эти изменения, не затрагивая главной версии. Это то, что The Theme Foundry использует в каждом проекте:
“ Честно говоря, мы бы без него потерялись. Git позволяет создавать ветки дешево и легко. Вы можете легко экспериментировать с различными идеями, не беспокоясь заблудиться. Воспринимайте его, как след из камушков оставленный Гензелем и Гретель, чтобы помочь им найти дорогу обратно домой.
Git дает вам возможность оставить красиво прокомментированные камушки на пути вашей разработки. Если вы встретите что-то интересное и начнете блуждать по тропе, то потом передумав, вы всегда сможете вернуться к тому месту, с которого начали.”
Обучение Git
Очистите ваш исходный код
Грязный исходный код это кошмар для разработчика. Это затрудняет поиск чего-либо, и это делает чрезвычайно трудной работу с ним для всех остальных. Вот почему Джефф Старр, редактор WordPress здесь, на Smashing Magazine, рекомендует поддерживать чистоту в файлах шаблонов и коде.
“ При разработке WordPress тем, я стараюсь сохранить файлы шаблонов и код хорошо организованными и опрятными. Для общедоступных тем, сохранение всего в кристальной чистоте позволяет окружающим понять, что вам действительно не все равно. Вот несколько советов для ослепительного исходного кода и разметки: ”
- Отступ вложенных строк. По крайней мере, исходный код должен быть читаем каждым, кто хочет работать над темой. Если нет ничего другого, потратьте несколько минут, чтобы должным образом сместить код.
- Всегда делайте отступ табуляцией. Вместо утомительного кода с отступами в один пробел, делайте отступы с помощью табуляции, с ней гораздо легче и быстрее работать.
- Принимайте во внимание формат. Ввязавшись в редактирование темы, пожалуй нет ничего хуже, чем найти плохо отформатированный код. Если вы собираетесь выложить свою тему в общий доступ, найдите время, чтобы отформатировать ее соответствующим образом. Например, не следует смешивать табуляции и пробелы; используйте одинаковое количество табуляций для аналогичных отступов строк, и проще говоря уберите весь мусор перед тем как выставить тему на витрину.
- Принимайте во внимание детали. Конечно, можно писать либо
something(), либоsomething();(обратите внимание на завершающий символ;), но, будучи внимательным к таким деталям, вы в дальнейшем улучшите читаемость, точность и общую привлекательность вашего кода. - Добавляйте краткие, описательные комментарии. Используйте
//(для однострочных комментариев) и/**/(для многострочных комментариев), чтобы добавить краткий и содержательный комментарии для кода. Но не переусердствуйте, легко увлечься и начать добавлять слишком много комментариев, что возможно даже хуже, чем слишком малое их количество. Общее правило заключается в том, что вы должны быть кратким и позволить коду говорить за себя. - Следите за переводами строк. Не разрывайте строки кода, если у вас нет на то хорошей причины. Например, не помещайте каждый встроенный HTML тег на отдельную строку; не разбивайте SQL запросы, и так далее. Когда вам нужно разбить строку, сделайте это в том месте, где это имеет наибольший смысл, например, после открытия скобки, между блочными элементами HTML и после элементов массива.
- Используйте преимущества иерархии. Оставляйте код простым и управляемым путем перемещения повторных участков кода в свои собственные файлы шаблона. Например, вместо того чтобы включать весь цикл в пять различных файлов темы, просто поместите его в файл с именем
loop.phpи подключите его в случае необходимости. Это позволит улучшить юзабилити вашего исходного кода и уменьшить объем работы требуемый для широкомасштабных изменений. - Сохраняйте простоту. Оставляйте файлы вашей темы как можно более чистыми, используя функциональность и тэги стандартного шаблона, где это возможно. Когда и если вам нужно включить невероятно крутой кусок гениального пользовательского кода, делайте это через файл
functions.phpтемы, а не запихивайте его, скажем в,sidebar.php. - Организуйте по смыслу. При изучении исходного кода файлов темы, человек должен быть в состоянии с легкостью распознать различные разделы. Постоянно используйте табуляции и разрывы строк, чтобы отмечать различия между функциями шаблона, условной функциональностью и другими логически связанными сегментами.
- Стремитесь к ч� …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров
