С повышением численности веб-шрифтов, также увеличилось число доступных услуг по их размещению и обслуживанию в качестве готовых комплектов. Типографика возвращает свой статус королевы дизайна и становится неизменным атрибутом всех графических элементов и веб-проектов.
Сегодня, для слишком многих дизайнеров, главной заботой в области типографики становится ее эстетический характер. Проблема в том, что мы склонны использовать типографику и надписи, как два взаимозаменяемых термина, коими они не являются. Беглый взгляд на выводы о “типографике” сайта Dribbble показывают, что это тренд.
Хорошо выполненные надписи очаровывают — еще в детстве, я мог часами просто смотреть на буквы на моем портфеле! Они могут повлиять на наше мнение о шрифтах, потому что как типографика так и обычные надписи имеют общие визуальные сходства. Если мы все время ищем только самые красивые, визуально привлекательные виды шрифтов, это переходит в привычку. Она ограждает нас от изучения функциональной роли шрифтов и их преимущества как универсальных, многоразовых и гибких систем проектирования
Мы часто стремимся попробовать последнюю версию OpenType, приукрасить нашу работу какими-нибудь печатными знаками, использовать автоматический перенос благодаря CSS, а затем будем смотреть на этот шедевр, благоговея, и даже не интересуясь состоянием типографики. Конечно, реальность показывает, что текст должен быть прочитан и нормально понят людьми на различных устройствах, от последних ноутбуков Retina на 72-DPI до мониторов с электронно-лучевыми трубками, в Windows XP и ряде смартфонов, который даже могут измерять артериальное давление.
“ Хорошая типографика не выглядит красивой в представлении всяких умников. В первую очередь – это легко читаемый шрифтовой набор.”
– Оливер Рейченстейн
Большинство статей на веб-тематику оптимизировано для быстрого проглатывания — создается “обратная пирамида», звучит знакомо? В своей природе этот термин заключает быстрый обмен информацией в интернете и короткую продолжительность концентрации внимания читателя. Люди посещают приложения и веб-сайтоы, поскольку они в первую очередь ищут информацию, они редко стремятся получить удовольствие от типографики. Не поймите меня неправильно: я люблю типографские творческие заголовки и подзаголовки, которые привлекают мое внимание — но в то же время, мы не можем игнорировать необходимость общего баланса и четкости в теле послания.
Давайте начнем!
Первая вещь: исследование проекта.
Краткое изложение огромного письменного объема информации возможно только тогда, когда хорошо продумана типографика и четкость чтения. Как и в других областях дизайна, прежде чем делать что-либо, мы должны провести некоторые исследования. В этой выработанной привычке исследований, мы не только обнаруживаем ценные данные, но и развиваем нашу способность быстро переходить ко взглядам читателя. При этом происходит переход между понятиями: наш оппонент — наша собственная личность (я все время играю в перетягивание каната).
Как вам наверное уже известно, основными компонентами цифрового опыта являются содержимое, контекст и пользователь. Вы, наверное, решите использовать все три почти в каждом дизайнерском проекте. Если мы сосредоточимся исключительно на типографике в каждом из этих компонентов, полезным будет отыскать несколько методов оценки и создать методику, которую было бы полезно учитывать и которая, в конечном счете, улучшит общую читаемость.
Содержимое.
Лучший способ включить в проект типографский дизайн, изучить содержание. На самом деле каждый дизайнер достаточно умен, чтобы оценить, каким должно быть содержание и как оно должно быть связано. Но, кроме оценки качества содержания и перечисления его структурных элементов, мы также можем оценить понятность, время, затраченное на чтение, цели и, наконец, время жизни.
Изучите все типографские элементы.
После того, как определитесь с содержимым, подумайте о структуре или элементах, которые вы будете использовать, и перечислите их. Используйте список в качестве отправной точки для простых стилей руководства. Помимо обычных абзацев, заголовков и редакционных дополнений, вы можете найти и другие — создающие подконтрольность — элементы, такие как области особого внимания, цитаты, акценты в котировках и, что очень важно в наши дни, данные таблиц и подписи к рисункам. Ваш идеальный шрифт должен иметь достаточное количество составляющих, чтобы охватить все эти элементы дизайна.
На простом гипертексте, убедитесь, в умении охватить все HTML элементы. На данный момент, можно даже создать образец HTML и CSS файлов, содержащих все необходимые элементы и правила и сохранить его как Project-Typography.html. Как вы уже возможно догадались, этот файл будет лежать в основе типографской системы проекта и пригодится, когда вы начинаете разработку.
Измерение времени чтения.
Скорость чтения может варьироваться от менее 100 слов в минуту до нескольких тысяч (большинство взрослых читают со скоростью 200 — 250 слов в минуту). Мы можем рассчитать время чтения для любого представленного текста довольно легким путем деления общего числа слов на 250. Если доступен образец содержимого для вашего проекта, просто бросьте его в локальную установку вашей любимой CMS и запустите его с помощью простого скрипта для оценки времени чтения.
В зависимости от ситуации, правильная оценка времени чтения может помочь нам определить расстояние в пунктах и установить правильный ритм и темп чтения. Если время чтения продолжительное, мы могли бы разбить текст на более мелкие части или просто ввести цитаты в некоторые пункты, чтобы удвоить этот этап.
Оценка удобства чтения.
В школе давали много тестов для улучшения техники чтения, это необходимо читателю для улучшения понимания текста. Использовать такие приемы достаточно полезно. Например, если речь идет о чем-то сложном, можно внести некоторые редакционные пояснения, чтобы держать читателя в нужное русле, или поместить большее количество сносок со своим собственным набором комментариев
Кроме того, когда вы сотрудничаете с копирайтером для настройки содержания и оформления, эти средства будут помогать легче отслеживать различия между версиями.
Один из таких тестов — Automated Readability Index ( Автоматизированный индекс удобства чтения или ARI). ARI фокусируется на количестве символов, слов и предложений, тем самым облегчая мониторинг в реальном времени. Тест Flesch–Kincaid Grade Level (классификатор уровня) с ругой стороны, фокусируется на слогах, а не знаках, что делает его несколько более производительным в режиме реального времени.
Еще один ценный тест — Flesch Reading Ease (классификатор удобства чтения). Он проводит подсчеты согласно найденным словам, предложениям и слогам; полученная оценка поможет вам определить уровень сложности содержания. Большинство основных языков имеют свои собственные версии. Хотя этот инструмент является новым для некоторых из веб-дизайнеров, ряд издателей учебников и государственных учреждений уже используют его в течение многих лет, чтобы оценить уровень сложности учебных материалов для различных классов.
Производить расчеты оценки удобства чтения вручную для каждой части содержимого – это очевидный признак мазохизма, поэтому я предлагаю использовать удобную Article Readability Stats (статья удобности чтения), PHP сценарии, который мы в Creative Nights (творческие ночи) разработали для наших собственных проектов.
Стратегия содержания, информационной архитектуры и микрофотокопии.
Если мы на мгновение отойдем от типографики в поле стратегии содержания (дисциплина планирования и управления содержанием и определения редакционных процессов) и информационной архитектуры (дисциплина организации и описания контента), мы можем ожидать некоторые потенциальные выходные данные.
Продуманное время жизни контента защищает нас от необходимости набора в соответствии с последними тенденциями. В следующий раз статья может быть переиздана, мы можем предотвратить гнев редактора от несоответствия стилевым показателям, которые не были учтены при подготовке.
Категория меток— обычно определяется информационным архитектором — может значительно усложнить жизнь веб-дизайнера, потому что место в панели навигации или столбцах ограничено. Я могу поспорить, что в какой-то момент своей карьеры, каждый веб-дизайнер пытался переименовать или сократить название категории для того, чтобы соответствовать доступному пространству. Конечно, мы всегда можем уменьшить размер шрифта или выбрать более узкую его форму, но если это не даст результатов, придется беседовать с информационным разработчиком, чтобы найти решение.
Помимо статей, мы также должны выбирать форму меток, инструкций, мелкого шрифта, интерактивных элементов (таких как кнопки и ссылки) и другого текста, который разъясняет задачи. Все эти крошечные средства называется микрофотокопией, и это является основным средством в эффективном проектировании.
Контекст
С развитием в области веб-стандартов, дизайнеры строят сайты, которые все ближе и ближе к идеалу “Единой сети,” доступной для всех и везде. Несмотря на такие достижения получить универсальность во всех типах проектов трудно, мы знаем, что мобильный — это не только средство просмотра веб-страницы.
Мы также знаем, что планшеты можно использовать для создания презентаций, для проверки Twitter во время завтрака или чтения статей, сидя на унитазе (те, кто пренебрегает этим фактом, не понимают потребностей пользователей). Подрастающее поколение уже смотрит на экраны ноутбуков 96-DPI с 30-дюймовым монитором. Мы восхищаемся универсальностью интернета, но в то же время мы должны быть осведомлены о разнообразии потребностей пользователя и об устройствах.
Вопросы программного обеспечения.
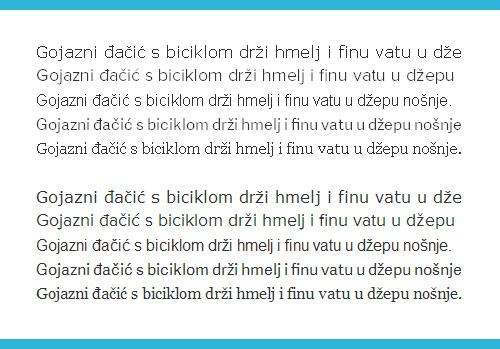
Пользователи ОС Windows с ClearType рендерингом получают выгоду от хороших шрифтов. Беда в том, модификации — это трудоемкий процесс, и не все шрифты для интернета полностью откорректированы. Таким образом, дополнительные испытания в браузерах для Windows должны стать частью вашей регулярной практики.
Эти скриншоты Verdana, Proxima Nova, Arial, Adelle Sans и Georgia на 16 пикселей (за исключением Proxima, установлен на 18 пикселей) были приняты на Firefox 18 на Windows 7. Proxima и Adelle отображаются, как веб-шрифты, а другие обычно предусматриваются в комплектации на большинстве ОС. Первая верхняя пятерка надписей была взята с ClearType
Кроме того, имейте в виду, что каждая веб-служба может предоставлять немного отличающиеся шрифты. Шрифт может дать хорошие результаты при поставке через один сервис, но будет выглядеть едва адекватным при поставке через другой. Могу предположить, что причина такого различия, в первую очередь в нехватке времени и инвестировании — то есть отсутствие времени, необходимого для правильной разработки шрифта, а также нехватка средств, чтобы нанять эксперта по шрифтам.
К счастью для нас, службы производителей веб-шрифтов постоянно улучшают качество шрифтов, и в конечном итоге все шрифты будут иметь надлежащий вид. Довольно много работы уходит на поддержание надлежащего состояния шрифтов, я рекомендую только покупать шрифты и подписываться на платные веб-хостинги, которые (среди прочих) ускорят процесс идеализации состояния шрифтов. Чем больше спрос, тем быстрее приходит совершенство.
Если поддержка пользователями Windows является критически важной для вашего проекта, то ознакомьтесь с ручными типами шрифтов, таким как The Sans Office от LucasFonts (эти ребята известны своей одержимостью к намекам) или других многочисленных служб, предназначенных для обслуживания приложений Microsoft Office (их имена, как правило, содержат “Com”, “Offc” или “Office”). При выборе специализированных шрифтов для аудитории со старыми системами Windows, не стоит эксперементировать, а просто придерживаться испытанных Arial, Georgia или Verdana.
Для получения более подробной информации о рендеринге шрифтов, читайте “детальный обзор шрифтового рендеринга” от Тима Ахренса.
Вопросы аппаратного обеспечения.
Одной из проблем с которыми мы сталкиваемся в области веб-дизайна является разнообразная плотность пикселей, в результате возникает визуально непривлекательная типографика. Одним из интересных решений является внедрение градуированных шрифтов для различных плотностей, например для печати дизайнеры используют градуированных шрифты чтобы более точно контролировать вывод на бумаге. Подробнее об этом читайте в статье Оливера Рейченстейна “Новый сайт с чувствительной типографикой”.
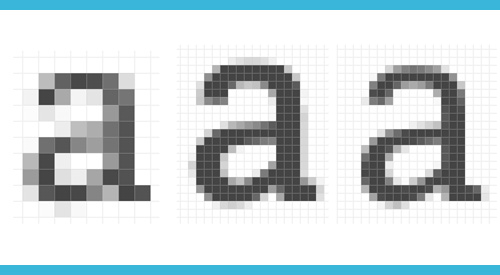
Символы отображаются по-разному даже на устройствах от одного производителя. Показанный здесь шрифт Adelle установлен в отметке 16 пикселей, воспроизведен на iPhone 3G, IPad 3 и iPhone 4S, увеличенные в Photoshop изображения веб-страницы.
Другой пример верстки на экране — рекламные щиты и экраны телевизоров, которые часто требуют большей толщины и большего контраста. В таких случаях, вы должны сделать стиль шрифта жирным. Предварительный просмотр таких конструкций на рабочем столе ПК или ноутбука будет достаточным. Как и в разработке для мобильных устройств, мы должны все проверить на реальных аппаратных средствах.
Интерфейсный тип.
Отбросим аппаратные и программные аспекты в сторону, контекст также относится к типу интерфейса. Например, в содержании управляемых новостных порталов, журналов, романов и учебников, в цифровых настройках – предложения должны иметь четкую структуру, быть непосредственно связанными друг с другом и образовывать дорожку линейного чтения.
Тематика содержания веб-сайтов, как правило, достаточно разнообразна (даже в самых удаленных уголках сайтов), и их история должна быть введена явно для того, чтобы читатель все понимал.(Помните редакционные метки сверху?)
С другой стороны, информация в веб-приложениях достаточно проста, с легко сопоставимыми элементами или данными и часто ограничена определенным временным интервалом. В отличие от предложений в линейном тексте, биты могут быть прочитаны и осмыслены независимо и, следовательно, открыты для понимания читателя. Мы можем с уверенностью предположить, что пользователь будет переходить случайно, а не в линейном порядке, от одного бита информации в другому.
Веб-приложения, в контексте содержания в основном довольно предсказуемы. Некоторые типичные случаи использования проверки показателей продаж, анализ статистики сайта в виде таблиц, диаграмм и графиков; редактирование даты и времени в соответствие с примечанием, и, в случае веб-почты, проверка, являетесь ли вы счастливым победителем в нигерийской Royal лотереи.
Пользователь.
В интернете, каждый — наш целевой клиент, особенно если мы строим многоязычную систему. Если кнопка располагает достаточным местом для “Return” (вернуться) на английском языке, затем “Retour” по-французски “, Zurück” на немецком, “Povratak” на хорватском и “Visszatérés” на венгерском, возможно, это не предел.
Вопросы доступности.
Дислексия — это ухудшение способности человека читать. Например, мозг больной дислексией видит символы как образы и искажает положение букв. Человеку страдающему дислексией, строчная буква «а» с небольшим хвостиком может показаться как буква “е” курсивом.
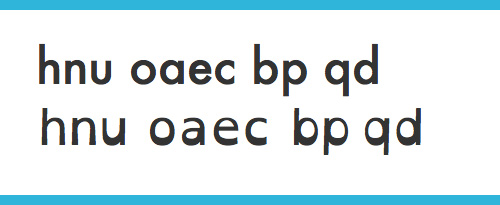
Кроме того, чтение большинства типов геометрических шрифтов трудно для восприятия людей, страдающих дислексией из-за сходства форм. Буква “р” может выглядеть как зеркальное отражение и восприниматься также как “q”, а буква “n” может выглядеть так же, как “u.” Это не значит, что мы должны тут же переключиться на специализированные шрифты, но быть в курсе таких условностей — часть грамотности веб-дизайнера.
Ситуация усложняется тем, что дислексия часто сопровождается другим недугом — синдромом дефицита внимания, примерно в каждом четвертом случае.
Добавление гравитации удерживает буквы на месте. Показанное здесь — Futura и открытая дислексия.
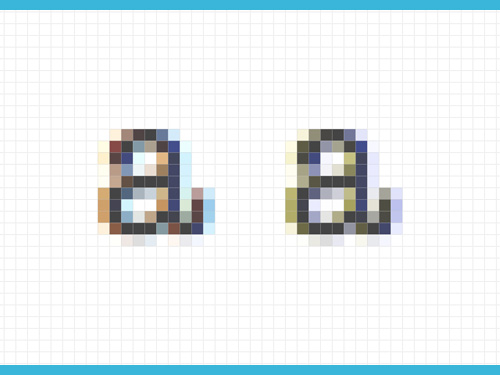
Сглаживание шрифтов на экране стало возможным благодаря красному, зеленому и синему субпикселям. К сожалению, для небольшого процента мужского населения, некоторые шрифты отображаются более резкими или размытыми, светлее или толще, чем для остальных из нас, просто потому, что красные субпиксели не достаточно отчетливы. С бесплатными инструментами, такими как Color Oracle вы можете видеть как отображается шрифт в цветовом спектре для нарушенного зрения.
Те, у кого ослаблено цветовое зрение воспринимают сглаживания букв по разному.
Выбор типа шрифта для функций формы.
Вопреки распространенному мнению, иметь идеальный взгляд на шрифт не врожденный дар. Конечно, талант даст вам начальное преимущество, но это будет длиться до определенных пор.Тренируйте себя, и вскоре вы научитесь быстро подбирать подходящие шрифты, тем самым это поможет сузить круг претендентов до нескольких соответствующих кандидатов.
Небольшое отступление. Многие учебники и инструкции были написаны о выборе соответствующего шрифта на основе представления и внешнего вида. Создание атмосферы позволяет вызвать эмоции и визуально отличить ваш бренд от конкурентов, это ответственность за графические символы и UI разработки. Типографские разработчики, или наборщики, смотрят под другим углом, начиная с утилитарных потребностей и целей проекта, с них и начинается разработка. Оба аспекта часто требуются для успешного и хорошо продуманного проекта.
Все эти цели такие разные и мы должны п …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров