Примечание редактора: Добро пожаловать в Smashing Magazine UX Design Q& А. Вот как мы работаем: вы присылаете нам свои вопросы о веб-дизайне и UX дизайне, а мы выбираем лучшие из них и раз в месяц публикуем ответы. На ваши вопросы отвечает Кристиан Хольст, наш постоянный автор и основатель Baymard Institute. Ранее (до 2009 года) Кристиан принимал участие в разработке слуховых аппаратов и сервиса пользования кредитными картами, а также проводил частные консультации.
Расположение регистрационных форм во время регистрации пользователя
Вопрос Шерри:
“Если сайт интернет-магазина предполагает регистрацию пользователей, то какое место будет оптимальным для размещения полей создания учетной записи (то есть, для ввода пароля и для его подтверждения). Расположить их в самой регистрационной форме (в начале или в конце) или же на странице подтверждения заказа”?
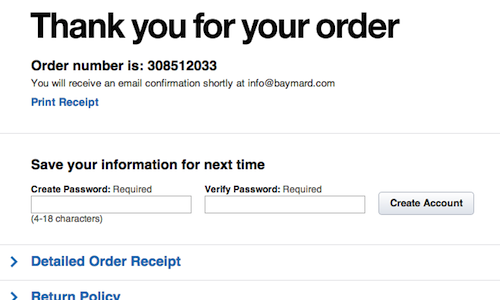
Мы рекомендуем последний вариант. Сделать поле для ввода пароля отдельно от регистрационной формы и переместить его на страницу подтверждения заказа (иногда её ещё называют “благодарственная” страница). 
Crate & Barrel позволяют создать учетную запись на странице подтверждения заказа. В идеале, можно было бы также предложить пару бонусов тем, кто зарегистрировал аккаунт.
В целом, создание учётной записи лишь в момент подтверждения заказа — отличная идея, которая позволяет не доставлять излишнего дискомфорта пользователям. Ведь регистрация — это не просто выбор пароля. Каждый пользователь принимает множество решений во время регистрации: “Какой пароль я должен выбрать”, “Доверяю ли я этотому сайту”, “Сохранит ли сайт конфиденциальность личной информации”, “Будут ли мне приходить оповещения об обновлениях на сайте?”, “Нужна ли мне эта учётная запись?”, “Как часто я собираюсь что-то здесь заказывать?”. Количество полей регистрационной формы будет различным для каждого сайта, в зависимости от его тематики. К примеру, если наличие аккаунта необходимо для использования программного продукта, то есть смысл размещать регистрационную форму на главной странице, но в большинстве случаев это должно быть факультативным до момента подтверждения заказа.
Автономный мобильный вебсайт
Вопрос Майкла Майнингера:
“Что вы думаете о создании отдельного автономного сайта для мобильных устройств с использованием технологий распознавания браузера пользователя?”
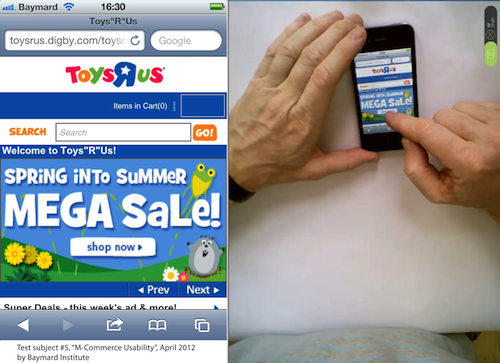
В целом, чем больше сложных функций выполняет сайт, тем больше вероятность того, что его мобильная версия будет сильно отличаться от традиционной. Чем значительнее эта разница, тем больше аргументов за создание автономного мобильного сайта, а не за адаптацию существующего. Безусловно, поддержка и обслуживание обеих версий одного и того же сайта достаточно сложна, особенно в плане технического обслуживания (содержания, кода и дизайна). Поэтому в данном случае лучшим решением будет создание адаптивного дизайна, но, опять же, всё зависит от размеров и сложности вашего сайта, а также от наличия человеческого ресурса. Вопрос очень сложен и неоднозначен, существует множество “за” и “против” создания автономных сайтов. Давайте перейдём к конкретному примеру. Те исследования и опросы пользователей, которые мы провели, показывают, что самый сложный момент — это анимированные детали, с которыми сложно работать с сенсорного мобильного устройства. Поэтому не стоит использовать анимацию в оформлении навигации сайта, новостной ленты и других важных разделов. Анимация будет уместна лишь для товаров/услуг. В то же время, грамотно выполненная анимация будет корректно отображаться на экранах мобильных устройств.

Если у вас есть возможность разработать сначала дизайн для мобильных устройств, то это несомненный плюс и прямая дорога к созданию UX дизайна. Очевидно, что простого масштабирования будет недостаточно, чтобы адаптировать все функции основного сайта под мобильные браузеры. Особенно это касается сайтов Интернет-магазинов. Поэтому, если у вас нет возможности провести качественную адаптацию всего контента и ст� …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров