Одна из лучших моделей для просмотра небольшой коллекции представляемой продукции — это «карусель». К сожалению, многие мобильные приложения не предусматривают данной модели, и не имеют возможности ее применения.
В этой статье мы будем использовать аналогию с реальным парком аттракционов, чтобы объяснить, как создать модель “карусели” для потенциальных пользователей вашего продукта. Мы дадим вам информацию о дизайне, полный исходный код и загружаемое мини-приложение. Все это можно использовать уже сегодня. Прочитав эту статью, вы узнаете, как добавить эффективную «карусель» в свое приложение для смартфонов и планшетных компьютеров.
Как это работает
Сам принцип «карусели» довольно прост. Клиент получает возможность просматривать несколько изображений в одном ряду. Листая картинки, он переходит к следующей строке с изображениями. Стрелка, указывающая направление движения «карусели» — это основной инструмент взаимодействия с «каруселью». Необязательно, но иногда следующий набор изображений в очереди может быть частично скрыт, создавая то, что мы называем «тизер». Подразумевается, что пользователь сможет увидеть его, прикоснувшись к экрану своего мобильного устройства.
Пример
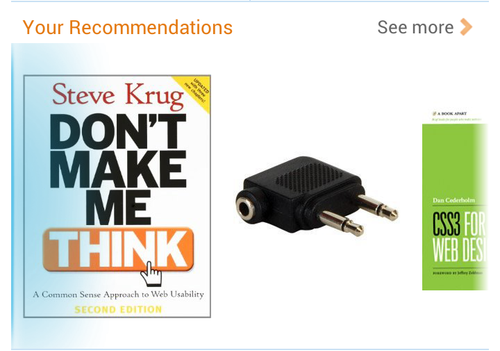
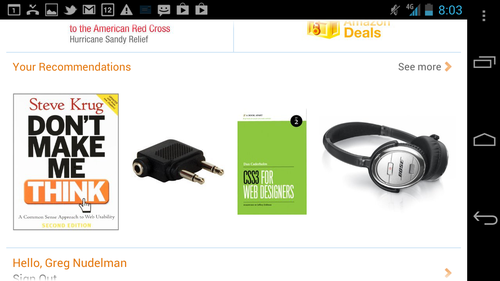
Прекрасным примером работы «карусели» является главная страница мобильного приложения Amazon.
Карусель на главной странице мобильного приложения Amazon.
Такой вариант «карусели» использует тизер для того, чтобы показать пользователю, что для последующего просмотра необходимо его взаимодействие с экраном мобильного устройства. В данном случае это изображение кабеля CAT5E Ethernet, который (а у меня эта информация из самых достоверных источников) привлекает большое количество пользователей Amazon и заставляет их прикоснуться к экрану и увидеть нечто большее, чем просто кабель.
Когда и где его использовать?
«Карусель» часто используется для того, чтобы пользователь мог видеть весь ассортимент какой-либо продукции, а также ознакомиться с вновь поступившими новинками.
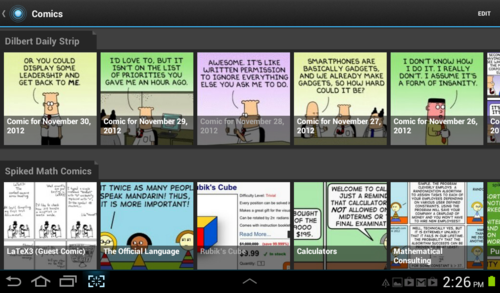
В самом деле, «карусель» будет для вас наиболее подходящим вариантом презентации, если количество вашей продукции не превышает 20 пунктов, и она легко узнаваема по изображению. Небольшое количество текста, как дополнение к основному изображению, будет максимально эффективным вариантом представления вашей продукции. Например, на скриншоте ниже можно увидеть вариант «карусели» планшетного компьютера Android. Визуальный контент «карусели» дополнен полупрозрачной темно-серой накладкой, на которой размещены даты и название комикса. Без этого наложения, изображения «карусели», особенно в первом ряду, могут быть ошибочно интерпретированы как принадлежащие к одному комиксу.
Визуальный контент «карусели» с полупрозрачным наложением
Я большой поклонник полупрозрачных слоев в мобильном дизайне. Этот пример является особенно эффективным, поскольку наложение на картинке полупрозрачное и, следовательно, не мешает просмотру изображений. Одновременно это наложение визуально привлекательное и информативное. Кроме того, такого рода наложения совершенно не мешают, а наоборот максимально используют ограниченное пространство экрана мобильного приложения. Также данный пример показывает, что «карусели» побуждают пользователей к большему взаимодействию с мобильным устройством.
Причины использования «карусели»
«Карусели» являются привлекательным средством для представления визуальной информации, к сожалению, их по-прежнему не используют на полную мощность. “Карусель” позволяет в полной мере использовать считываемые жесты, доступные на мобильных устройствах. «Карусель» является простым и интуитивно понятным в эксплуатации методом представления контента, также она полноценно использует ограниченную площадь экрана мобильного устройства.
Другие приложения
Одно из преимуществ «карусели» в том, что она хорошо работает для широкого спектра устройств различных размеров и с экранами разного разрешение. В сложном горизонтальном положении «карусель» работает даже лучше, чем в вертикальном.
«Карусели» отлично приспосабливаются к различным размерам экрана. В сложном горизонтальном положении «карусель» работает даже лучше, чем в вертикальном. Приложение Amazon для мобильных устройств.
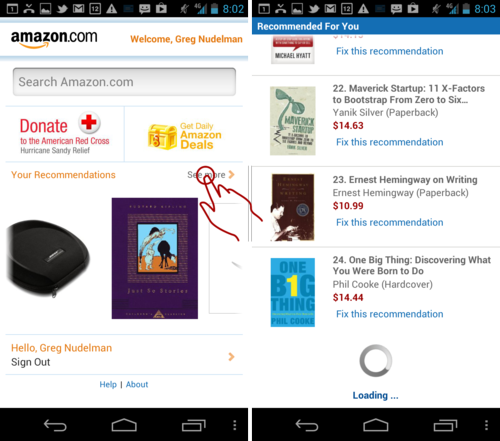
Учитывая традиционную манеру использования поисковых систем в вертикальном положении, хорошо продуманные «карусели» демонстрируют вертикальный список найденный сайтов.
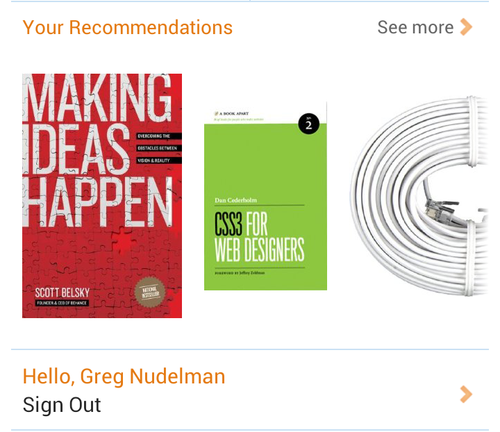
Также стоит отметить наличие ссылки «Просмотреть все», которая выдает список продукции, подобранной по определенному признаку.
Ссылка «Больше таких же» в этой «карусели» переходит к списку результатов поиска.
Ссылка «Подробнее» — это отличная идея, если ваша «карусель» имеет небольшое подмножество элементов (8 до 20), которые не соответствуют желаниям заказчика, но также его заинтересовали. В этом случае, вся «карусель» является своего рода рекламой, которая заманивает клиентов, и демонстрирует им внушительные списки продукции.
Предосторожности
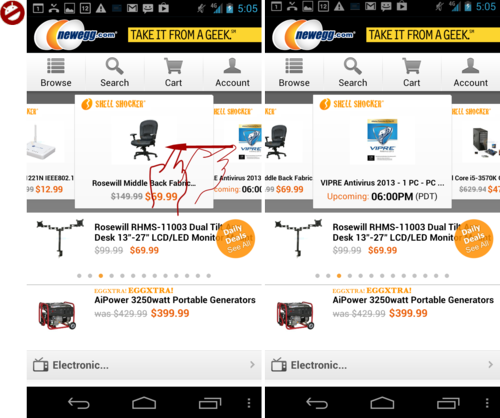
Как и любой другой вариантн, не всегда использование «карусели» оправдывает себя. В качестве примера вариант «карусели» NewEgg в “Shell shocker”:
Некоторые рекомендации, основанные на проблемах UX в реализации NewEgg
Ровная прокрутка
Начнем с того, «карусель» NewEgg по своей структуре больше напоминает ITunes на IOS, с большим центральным элементом и двумя на периферии.
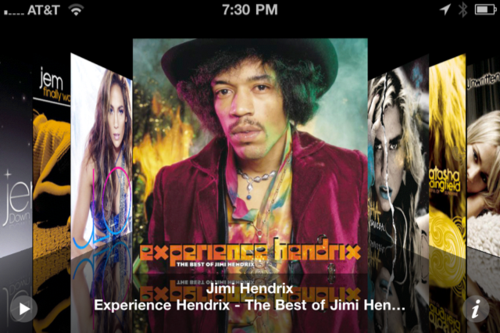
«Карусель» в Itunes на IOS подчеркивает центральный элемент.
Мне нравится карусель Amazon, NewEgg могли бы позаимствовать у них функцию более быстрого продвижение по списку продукции. В то время как, «карусель» NewEgg, из-за структуры центрального элемента, движется рывками, и создает основной недостаток – трудность в рассмотрении промежуточного состояния изображения при прокрутке. Увидеть изменения двух периферийных элементов особенно трудно — изображения прыгают, вместо того, чтобы плавно переходить, как это происходит в приложение Amazon. Обычно «карусели» предусматривают плавное ускорение и замедление, обеспечивая приятный, мягкий ход. «Карусель» должна давать максимально приятное визуальное впечатление, успокаивая пользователя, а, не вводя его в состояние стресса. Соответственно все элементы «карусели» должны двигаться плавно.
Укажите направление прокрутки
“Карусель” NewEgg, как предполагается, будет прокручиваться и влево, и вправо, вызывая замешательство у пользователя: демонстрирует ли эта «карусель» изображения по кругу? Видел ли я уже все представленные изображения, или мне нужно еще прокрутить их? Amazon использует Android 4.0, и стандартные “blue parallax” для визуальной обработки, чтобы указывать пользователю на окончание списка представленных изображений. Нам кажется, что такой вариант наиболее удачный.
Amazon использует Android 4.0, и стандартные “blue parallax” для визуальной обработки, чтобы указывать пользователю на окончание списка представленных изображений.
Так же, …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров




 Спорная «Карусель» NewEgg.
Спорная «Карусель» NewEgg.