Всем привет! Добро пожаловать на очередной тур тестирования CSS кода Smashing Magazine – финальный тур на данном этапе. Мы ещё раз ответим на лучшие вопросы, которые вы прислали нам о CSS.
Это было отличным опытом провести тестирование кода вместе с вами – большое спасибо за ваши присланные вопросы! Мы надеемся, что ответили на них наилучшим образом и мы, конечно же, вернемся с новыми интересными турами тестирования кода в будущем. Наслаждайтесь последним туром Криса на производительность CSS кода, лучшие практики по присвоению имен CSS классам, и многое другое!
CSS производительность
Виталий спрашивает:
«Не могли бы вы посоветовать какие либо практические методы или дать общие советы как улучшить производительность CSS кода? Что вы, в общем, думаете о проблеме производительности CSS? Вы бы рекомендовали советы от Джона Рохана?»
По большей степени, я бы советовал вам вообще не беспокоиться и не думать об производительности вашего CSS кода. Однако вам точно стоит подумать о производительности вашего сайта в целом.
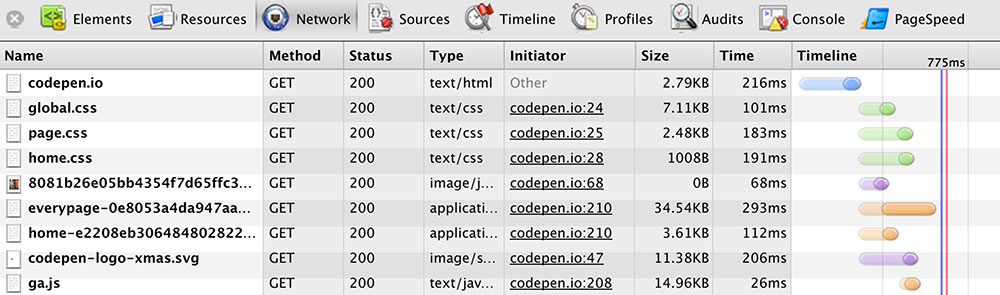
Первое что нужно сделать, это проверить время ответа вашего сайта? Вы увидите это самым первым во вкладке «Сеть» панели инструментов Хрома. Если, скажем, это будет секунда и больше, то это довольно медленно и вам нужно обратить на это внимание. Это подразумевает собой кеширование со стороны сервера, а также более быстрые и результативные сервера.

CodePen возвращает ответ за 216 миллисекунд.
Как правило, это проблема не медленных сайтов, и составляет 20% из правила 80/20. Остальные 80% относятся к внешнему интерфейсу.
В подавляющем большинстве ситуаций, выполнение одного из следующих пунктов потребует меньше усилий, и будет иметь гораздо большее влияние на производительность, чем оптимизация CSS:
- Удалите один ресурс (JavaScript файл, CSS файл или изображение) на странице (то есть объединить их).
- Убедитесь, что ресурсы сжаты и заархивированы.
- Убедитесь что ваши ресурсы имеют заголовки.
- Разместите ваши рессурсы в сети доставки контента (CDN).
Вы можете узнать больше об этом в информационном блоке, который я собрал.
Если вы уже делаете все это, и у вас все еще есть проблемы, вот где могут помочь советы Джона Рохана. Простые HTML и CSS селекторы могут изменить скорость отображения страниц.
Я бы просто не ждал большого дохода от «среднего» сайта. Помните, что для GitHub “dif” страницы являются под вопросом, разработчики могли удалять тысячи и тысячи элементов и упрощать разного рода сложные селекторы (такие как tag-qualified классы) чтобы добиться увеличения скорости отображения на 37%. Многие из нас этим не пользуются.
Присвоение имен классам
Кристоф Румпель спрашивает:
«Мне очень хотелось бы услышать ваше мнение и узнать несколько лучших советов по присвоению CSS классов. Вы используете BEM стили или у вас есть свои собственные условные обозначения? Сейчас я ищу самый лучший способ, чтобы мой CSS код оставался простым, производительным и многоразовым. Пожалуйста, дайте мне знать, что вы думаете по этому поводу, и особенно о том, как бы вы назвали вложенные контейнеры и что следует учитывать при использовании селекторов».
Я недавно слышал поговорку: «Есть только две сложных вещи в области компьютерных наук: неправильное кеширование данных и присваивание имен». Эта цитата принадлежит Филу Карлтону, которая стала поговоркой. Под «присвоением имен» имеется в виду, что вы можете сами выбирать, как вам что-либо назвать. Любое название технически подойдет, но плохо подобранное название вызовет путаницу и, вероятно, будет мешать продвижению вашего сайта. Правильное название будет более понятным и облегчит вам задачу.
Названия HTML классов (да, нам следует называть их HTML, а не CSS классами) это именно то, что является важным. Всем известно, что такое имя класса, как leftSidebar или bigRed не подходит, потому что оно описывает желаемый вид (который может меняться), в отличие от контента который он содержит (что менее вероятно).
Что касается меня, я просто делаю все возможное, чтобы описать его содержимое. Лучшим вариантом является тот, в котором я определил шаблон, а после назвал его. Затем, я выбираю наиболее семантический элемент, который может сочетаться с контентом и объединиться с ним. Например, ряд иконок с цифрами рядом с ними может стать. Вот несколько классов из моего текущего проекта:
<section class="pen-grid group"> <div class="single-pen"> <header class="collection-header"> <img class="user-avatar"> <span class="views">
До сих пор они хорошо мне служили. Я также могу легко понять, что эти элементы либо HTML, либо CSS.
Что касается оболочек, если она необходима только для дизайна, то я часто использую div (у которого нет смыслового значения) и могу применить -wrap (оболочку) к любому другому названию класса, которое имеет значение, в этом случае я четко знаю что это только для дизайна. Нет ничего стыдного в том, если вы зададите мне вопрос.
Отладка предварительно обработанного CSS кода
Андреа Верличи спрашивает:
«Я читал, что вы большой поклонник Sass / SCSS, как и я. Но большинство коллег не используют их, потому что они переживают за отладку страницы, имеется в виду, что они не могут просто проверить страницы и легко найти CSS строку, где были заданы правила. Чтобы вы сказали по этому поводу?»
То как это случается в моей жизни: не имеет значения. Моя CSS структура четк …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров