Популярность мобильных устройств резко возросла за последние несколько лет. Мы видели шесть поколений айфонов, пять IPad моделей, сотни телефонов на Android и тысяч различных устройств, которые производятся и появляются на рынок каждую неделю. Проектирование и разработка прошли весь путь от статических и настольных устройств до отзывчивых и удобных мобильных гаджетов. И это был очень интересный путь.
И, тем не менее, сфера мобильных устройств достаточно молода, и многие в ней действуют методом проб и ошибок. Мы боремся с стереотипами и мифами. Давайте взглянем на распространенные мифы о мобильных устройствах.
Миф 1: мобильный устройства имеют четкие функции и ограничения
Этот миф говорит нам о том, что мобильные устройства – это то, что вы можете всегда носить с собой для просмотра веб – страниц и прослушивания музыки. После этого вы легко можете прийти к выводу, что даже пульт дистанционного управления или MP3-плеер может быть потенциально мобильным устройством. Но разве это действительно так?
Барбара Баллард, автор книги Designing the Mobile User Experience, объясняет идею мобильного устройства следующим образом:
«Определение «мобильный» относится в первую очередь к самому пользователю, а не к устройству».
Мобильное устройство всегда строго связано с пользователем и ситуациями, в которых его используют, оно не определяется, как устройство, которым регулярно пользуются. Эта мысль приводит нас к тому, что важен контекст в котором упоминается или используется мобильное устройств, а не сам девайс. Некоторые производители мобильных устройств считают, что идея раздута. Конечно, их можно понять. Ведь такая точка зрения в итоге может привести к ложным утверждениям о конечном продукте.
Jeremy Keith, автор HTML5 для веб-разработчиков и мобильных специалистов, говорит:
«Мы в очередной раз создали общую согласованную иллюзию. Также как мы получили виртуальный рабочий стол с виртуальными папками, документами и корзиной для мусора, быстрое подключение к сети и прочее, мы создали и общий миф о пользователе мобильного устройства, который не обращает внимания на спам и имеет одну единственную цель».
Определяя мобильные устройства, как совокупность обстоятельств, настроек, мы находимся в опасности близости от появления ложных обобщений. Мы анализируем, изучаем отчеты и статистику использования, но взаимодействие между пользователем и мобильным устройством намного проще, чем мы думаем.
Как показывают исследования (PDF), более 70% американцев используют свои телефоны, находясь в ванной комнате. В некоторых странах процент людей с доступом в Интернет, который предоставляется исключительно с помощью мобильного устройства, превышает 50%. В соответствии с ComScore’ Mobile Metrix, мобильные приложения Facebook составляет 80% от всего трафика этой социальной сети. Эти факты доказывают, что предположения о низкой продолжительности концентрации внимания и упрощенном интерфейсе не являются решениями данной проблемы.
Люди склонны использовать свои телефоны или планшетные компьютеры дома, сидя на диване или в кафе. Еще важнее то, что они готовы выполнять сложные задачи, и тратить деньги. Вместо того чтобы гадать, что пользователь пытается сделать с помощью мобильного устройства, мы должны предположить, что они хотят делать все, и попытаться лучше понять ограничения каждого мобильного устройства. Мы должны быть обеспокоены содержанием, ведь контент постоянно меняется.
Как разработчики, мы должны отказаться от нашего мышления ориентированного на статичные устройства, чтобы понять, как правильно действовать в более гибких условиях и с более гибким содержанием. Вместо того чтобы сосредоточиться на одной платформе, мы должны создать многоразовые копии и активы, которые будут служить основой для нескольких сценариев.
Как разработчики, мы должны отказаться от нашего мышления ориентированного на статичные устройства, чтобы понять, как правильно действовать в более гибких условиях и с более гибким содержанием. Вместо того чтобы сосредоточиться на одной платформе, мы должны создать многоразовые копии и активы, которые будут служить основой для нескольких сценариев.
Миф 2: мобильный IOS
Мы уже установили, что невозможно считать такие понятия как скорость сети, размеры экрана, тип операционной системы или браузера константами. Мобильный рынок очень разнообразен. Тем не менее, он все еще иногда отождествляет с IOS устройствами.
Продукты компании Apple всегда высокого качества. Их бренд гипер-последовательный и мгновенно узнаваем. Но IOS составляет менее половины рынка мобильной связи. И в пользу IOS (или любой одной платформы в целом) может привести к ухудшению впечатления пользователей.
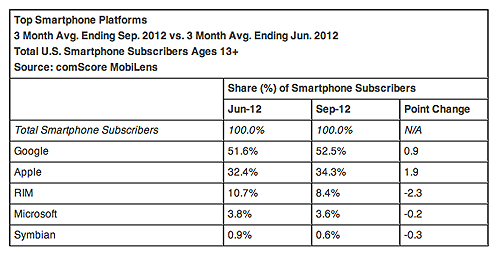
В США Google владеет примерно 53% рынка смартфонов.Это в основном сводится к огромным количествам совершенно различных мобильных устройств на Android.
Давайте посмотрим на рынок:
 Доля Android и IOS растет, а другие платформы медленно теряют все больше и больше пользователей.
Доля Android и IOS растет, а другие платформы медленно теряют все больше и больше пользователей.
Эти цифры означают, что у нас есть тысячи решений, начиная от первого телефона с доступом в Интернет, Nokia Communicator (640 × 200 пикселей), до Samsung Galaxy S3 (1280 × 720 пикселей). Хотя некоторые модели больше не производятся, они по — прежнему дают полную картину мира мобильных устройств.
Когда речь идет о размере экрана, будет преступлением не упомянуть о плотности пикселей. Настоящий бум с более высокой плотностью экранов начался, когда компания Apple, представила свою новинку Retina Display вместе с iPhone 4. Но что это значит для нас? Это еще один фактор, который мы должны принимать во внимание. Потому что когда мы имеем дело с большим количеством пикселей на дюйм, чем обычно, нам нужна графика с более высоким уровнем разрешения.
Мы не только должны учитывать разнообразие производителей оригинального оборудования (OEM), операционных систем и экранов, но и множество браузеров, используемых на мобильных устройствах. Ниже мы приводим некоторые из наиболее известных и широко используемых:
Opera Mobile,
Opera Mini,
Safari,
Chrome,
Dolphin,
Internet Explorer Mobile,
Blackberry,
WebOS browser.
Некоторые из этих браузеров по умолчанию, предоставляются разработчиками мобильных устройств, а другие можно установить пользователю самостоятельно. Но это только малая часть доступных браузеров. Нельзя не упомянуть о браузерах на движке rendering engine, и, хотя они, как правило, построены на WebKit, это доставляем нам, разработчикам некоторые проблемы.
Итак, далее следует несколько факторов, которые мы должны учитывать: тип устройства, такие как смартфоны, планшет, персональный цифровой помощник (PDA), и т.д.; решения; ориентации; плотность пикселей, и браузер и его движок. Все эти ограничения определяют то, как будет выглядеть процесс осуществления поставленной перед разработчиком задачи. Было бы преступлением предположить, что все мобильные устройства одинаковые.
Миф 3: мобильный, значит меньше
Представьте, что читаете меню своего любимого ресторана, и уже решили заказать стейк, но его вдруг там не оказывается. Вы ели этот стейк посещая ресторан, и удивляетесь, почему его невозможно заказать на дом.
Кто-то из владельцев ресторана решил, что больш …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров