Всё чаще люди используют свои смартфоны как замену обычных стационарных компьютеров даже для таких операций, как совершение покупок. И, так как пользователи всё чаще посещают Интернет-магазины именно с мобильных устройств, компании-продавцы вынуждены делать всё возможное, чтобы максимально упростить процесс мобильной электронный коммерции.
Последние исследования показывают, что вероятность совершения покупки в Интернет-магазине увеличивается на 67%, если сайт адаптирован под мобильные телефоны и смартфоны. Об этом действительно стоит задуматься.
Суть всех шаблонов, позволяющих адаптировать сайт под смартфоны в том, чтобы показать вам, как другие дизайнеры решили ту же проблему на сайтах-конкурентах. Кроме того, шаблоны позволяют создать собственный сайт так, чтобы он ни в чём не уступал уже существующим аналогам и оправдывал ожидания пользователей. Предлагаем вам рассмотреть различные шаблоны и подходы к проектированию.
В этой статье, которая ориентирована именно на смартфоны, мы рассмотрим варианты дизайна сайтов-магазинов с точки зрения их функциональности. Итак, на что же следует обратить внимание:
- Главная страница.
- Навигация по сайту.
- Поиск по сайту.
- Отображение результатов поиска.
- Фильтры поиска.
- Страницы с товарами.
- Фотогалереи.
- Корзина.
- Расчет: с регистрацией или без.
- Формы для регистрации и оформления заказа.
В статье вы увидите примеры мобильных вебсайтов, которые адаптированы под браузеры для смартфонов. Большинство из них – это сайты компаний розничной торговли, которые содержат большие каталоги продукции и, как следствие, сложные фильтры поиска. Так же мы продемонстрируем примеры приложений, которые созданы специально для он-лайн магазинов.
главные страницы
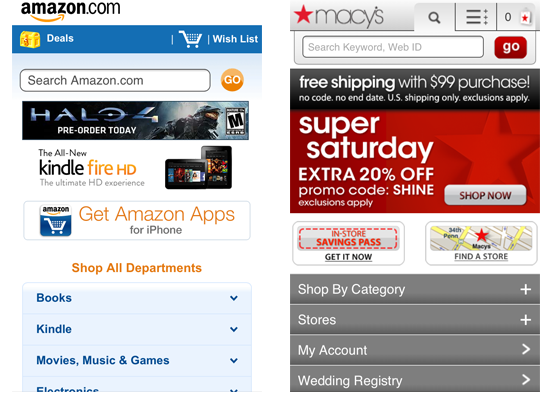
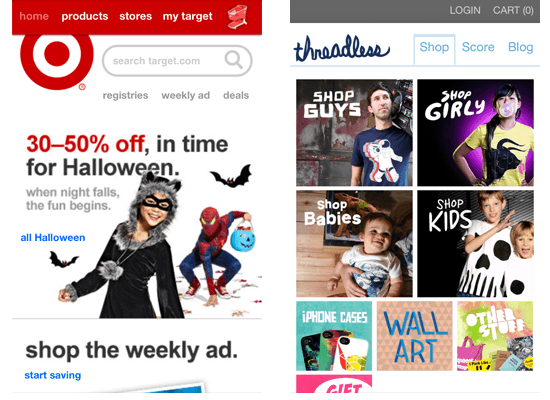
Наверняка вы обращали внимание, что главные страницы на экранах смартфонов выглядят не совсем так, как на традиционных мониторах. Здесь важно не предоставить как можно больше информации, а помочь пользователю найти то, что ему нужно. Как правило, представлен один список ссылок на категории товаров и один список ссылок на рекламные акции. Также на главную страницу вынесен поиск товаров по ключевому слову, равно как и ссылка на регистрационную форму.

Amazon и Macy’s сочетают рекламу и список категорий.

Target размещает условия рекламной акции на весь экран. Это занимает больше пространства, нежели список, но даёт больший визуальный эффект. Threadless использует традиционное оформление для электронных магазинов.
Если посетитель зашёл на сайт, чтобы просто сравнить цены, то ему будет более удобен второй шаблон и простой поиск. Если же он интересуется скидками и акциями, то предпочтительнее такой подход, который выбрали Target. Для того, чтобы определиться с дизайном, вам необходимо провести статистическое исследование действий посетителей на сайте. Это позволит вам узнать, что чаще всего интересует посетителей именно на вашем сайте.
навигация по сайту
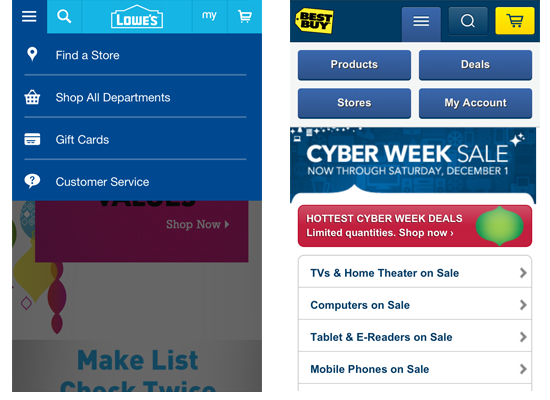
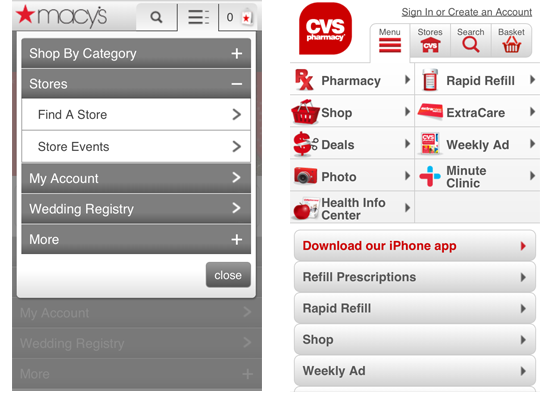
Кроме использования главной страницы в качестве основного навигационного центра, многие веб-сайты также размещают навигационное меню на всех остальных страницах, как правило, в шапке. Это позволяет покупателям легко перемещаться по сайту, не возвращаясь на главную страницу.

Lowe’s разместил на своём сайте иконки для каждой опции. Best Buy, напротив, предлагает меню в виде двух колонок и кнопки вместо списка. Для просмотра меню на Lowe’s необходимо кликнуть по ссылке, на Best Buy же мы видим всё меню сразу.

Меню сайта Macy разбито на несколько подменю. CVS же предпочли оформить меню в виде двух колонок с иконками для каждой опции. В обоих случаях меню расположено вверху страницы.
Как вы можете видеть на скриншотах, существует несколько вариантов расположения меню на веб-сайте. Lowe обходятся простым дизайном и иконками, чтобы сделать навигацию по сайту удобнее. Основная страница уходит в фоновый режим, если пользователь заходит в меню. Это позволяет сосредоточиться на поиске. Сайт CVS не так удобен, иконки расположены слишком близко друг к другу, что затрудняет перемещение по сайту при использовании мобильных устройств с сенсорным дисплеем.
Что интересно, большинство сайтов крупных Интернет-магазинов имеют очень простую навигацию. Они стараются найти оптимальное соотношение между визуальным дизайном навигации и информационной структурой сайта, ограничивая количество пунктов, которые отражаются в основном меню. Здесь так же не обойтись без исследования статистики: необходимо определить, какие пункты меню используются посетителями чаще всего. Если пунктов слишком много, посетитель может не найти нужного.
поиск по сайту
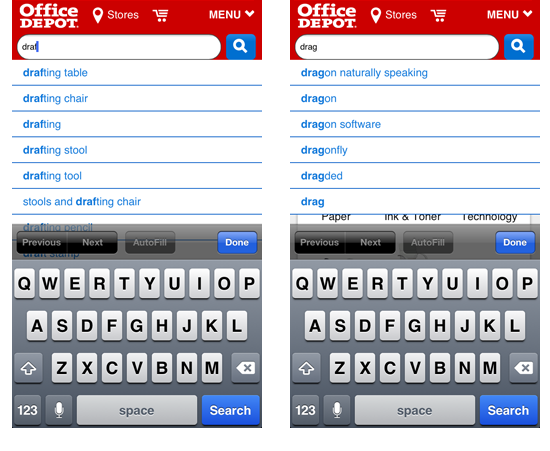
Чаще всего на сайтах Интернет-магазинов используется поиск с функцией автозаполнения (autocomplete), который отображает возможные результаты сразу после того, как посетитель ввёл в строку поиска несколько символов. Эта функция особенно необходима в случае, если поисковый запрос достаточно длинный. Но нужно учитывать, что если посетитель введёт неверный символ, то не получит искомого результата.
Тут мы видим, как ввод некорректного символа в строку поиска приводит к отображению совершенно разных результатов. Это общий недостаток сенсорных клавиатур.
Безусловно, дизайнеры ничего не могут сделать, чтобы уменьшить количество опечаток, но они могут разработать альтернативный поиск по категориям товаров или список ТОП-10 запросов поиска. Всё зависит от того, как настроить функции поиска на вашем сайте.
Отображение результатов поиска
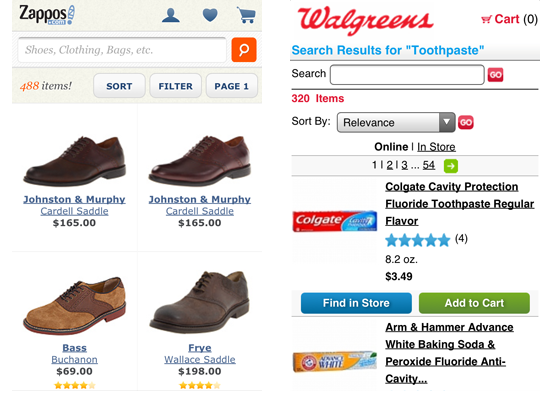
В основном используются два варианта отображения результатов поиска на экранах мобильных устройств: в виде таблицы и в виде сетки. Таблицы показывают изображение товара и краткое его описание (название, цена). Сетка позволяет демонстрировать более крупное изображение, но оставляет меньше места для описания товара. Некоторые сайты предлагают посетителям самостоятельно выбрать более удобный вариант просмотра результатов поиска.

Zappos показывает пример отображения результатов поиска в виде сетки. Мы видим большое изображение товара и можем выбрать то, что нас привлекает. Поиск Walgreens оформлен в виде таблицы. Возле каждого товара есть кнопка для перехода на страницу товара, а также для добавления его в корзину.
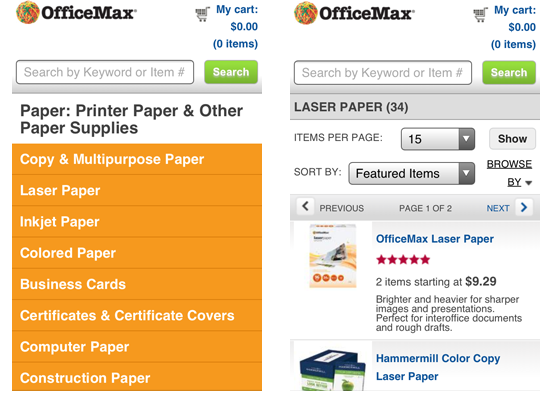
OfficeMax предлагает покупателям выбрать подкатегорию товара для более точного поиска. Результаты выводятся на экран в виде таблицы. Если категория товаров не предполагает подкатегорий, то на экран выводятся непосредственно выбранные товары.
Иногда у покупателей могут возникать сложности с определением подкатегории нужного товара. На примере магазина OfficeMax мы можем понять, что, зная только размер бумаги для принтера, мы не сможем определить правильную подкатегорию. «Копировальная бумага» или «бумага для лазерных принтеров»? В таких случаях целесообразно добавить больше фильтров для поиска, например, «цвет». И опять вам не избежать регулярного анализа статистики. Учитывайте наиболее частотные запросы и самые продаваемые товары – лишь так вы сможете оптимизировать поиск по сайту под нужды покупателей и добиться большей конверсии.
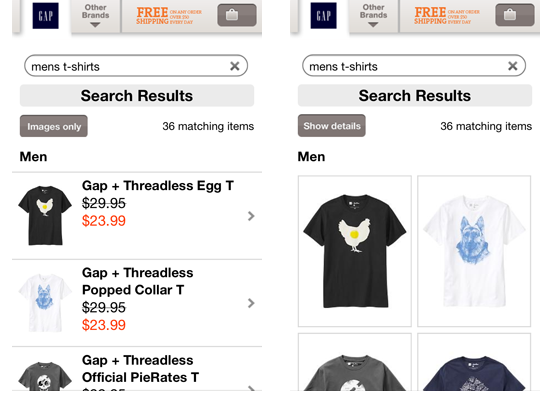
Посетители магазина Gap по умолчанию получают результаты поиска в виде таблицы, но у них есть возможность просмотреть их и в виде сетки. Обратите внимание, что поисковый запрос остаётся при этом в строке ввода.
Gap позволяет покупателям самим выбрать формат просмотра товаров. От простого списка они с лёгкостью переходят к подробному описанию товара. Цены выделены красным цветом, поэтому покупатель может легко определить товар, который его интересует. Поисковый запрос не исчезает из строки ввода, так что пользователю несложно сузить область поисковой выдачи, добавив дополнительный параметр, например, желаемый цвет вещи.
Если посетитель допустил опечатку, то вместо товаров он увидит вопрос: «Возможно, вы имели в виду …?» Кстати, Google использует тот же сценарий при вводе слова с опечаткой; посетителю предлагается выбрать корректное написание из предложенных запросов.
фильтры поиска
Сортировка результатов при помощи фильтров помогает покупателям не запутаться в большом количестве товара с разными параметрами. Можно настроить фильтры по цене товара или по его популярности.

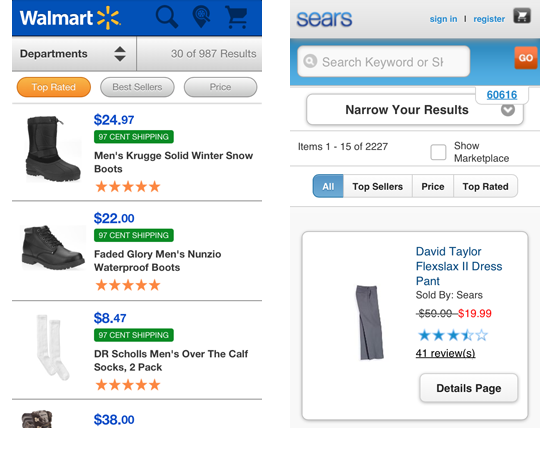
Walmart позволяет покупателям выбрать одну из трех кнопок для сортировки результатов поиска. Sears использует аналогичный подход, но их интерфейс более удобен для пользователей.

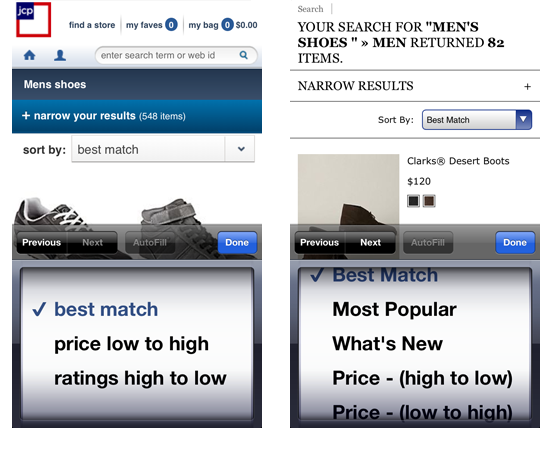
JC Penney и Eddie Bauer используют похожие варианты меню, предусмотренные браузерами для iPhone.
Дизайн сайта Walmart также очень функционален, так как между кнопками меню оставлено достаточно пространства. Кнопка «All» позволяет вернуться к исходным результатам поиска, если это необходимо. Подобное оформление меню можно назвать наиболее подходящим для мобильных версий сайтов, оно адаптировано под большинство современных мобильных браузеров и позволяет создавать подробные списки товаров. Из недостатков можно отметить то, что подобное меню занимает много места. В любом случае, при разработке дизайна для конкретного сайта необходимо опираться на результаты тестирования пользователей.
ФИЛЬТРАЦИЯ результатов поиска
Фильтры позволяют покупателям сузить количество товаров в поисковой выдаче после ввода дополнительных параметров, например, цвета, марки или размера. Как правило, фильтры позволяют выделить несколько необходимых значений (пример: цвет – это основная ветвь каталога, а значение «красный» открывает дополнительный подкаталог). Общие шаблоны оформления реализуют функцию поиска либо в виде закладок, либо в виде выдвигающихся дополнительных списков/подкаталогов. Безусловно, поиск по нескольким дополнительным параметрам более удобен для покупателей, но его реализация более сложна технически и не всегда себя оправдывает (в случаях, когда товары относятся к низкой ценовой категории).

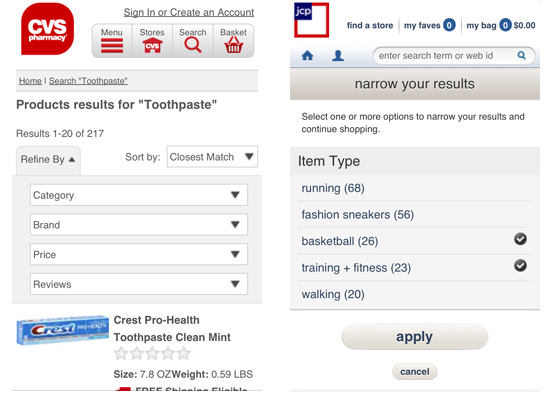
CVS предлагает посетителям выбрать нужную категорию в главном меню, что позволяет получать только отфильтрованные результаты. Х Penney использует на своём сайте выдвигающиеся списки, которые также выполняют функцию фильтра. Разница в том, что на втором сайте н� …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров