Вертикальное форматирование, несомненно, является важной частью веб-дизайна. Но, к сожалению, нет единого мнения относительно вопроса о базовых точках. Это привело к разделению взглядов сообщества дизайнеров на дальнейшую разработку и развитие инструментальных средств для проектирования онлайн.
Сложившаяся ситуация может быть вызвана отсутствием понимания и оценки преимуществ, которые вытекают из использования сетки из базовых линий. Но это скорее всего объясняется тем, что чрезвычайно трудно получить правильное отображение базовой линии, и пока еще никто не создал четкий план действий для успешной реализации.
Некоторые разработчики даже утверждают, что базовая линия является избыточной. Типографская терминология и особенности веб проектирования руководствуются несколько другими правилами, чем те, которые используются в печати. Явное несоответствие между line-height (линия высоты) и подачей являются наиболее очевидными примером.
Сейчас давайте просто отбросим сомнения и будем считать базовую линию полезным инструментом для веб-дизайнеров. Что это такое, какие инструменты мы имеем в своем распоряжении для того, чтобы создать базовую линию, и, самое главное, стоит ли это делать?

Вертикальное форматирование и распознавание образов.
Прежде чем приступить к математическим вычислениям и рассмотреть пиксельную реализацию базового выравнивания, неплохо было бы получить понимание основополагающего принципа: вертикальное форматирование. Понимание почему стоит использовать базовую линию намного лучше, чем выяснение иногда утомительного и навязчивого как.
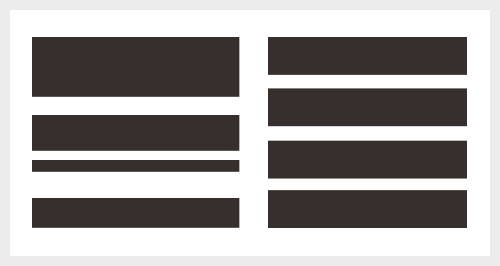
Вертикальное форматирование в простейшем виде заключается в подборке высоты структурных частей и расстояния между идущими друг над другом вертикальными элементами. Пожалуй, наиболее часто используется заполнение, выбор поля и высоты строки. Так же, как горизонтальная сетка достигает гармонии путем корректировки макета с использованием набора стандартных типоразмеров, вертикальное форматирование (или сетка, если хотите) укрепляет структуру, предлагая последовательные, предсказуемые действия по мере того, как пользователь выполняет прокрутку контента.

Наличие сетки полезно не только по горизонтальной оси, но и по вертикальной.
Почему так важно вертикальное форматирование? Скорее всего потому, что оно влияет на работу нашего восприятия и на то, как мы используем распознавание образов в мире вокруг нас. Не вдаваясь в подробности (другие люди гораздо умнее и больше подходит для объяснения этого процесса), можно сказать, что распознавание позволяет человеческому мозгу хранить подобные или идентичные впечатления (например, первичные формы или цвета) в библиотеке образов и извлекать их для быстрого анализа нового опыта. Именно по этой причине мы не задерживаем взгляд на отдельных символах при чтении, но в то же время, вместо этого узнаем целые слова (обратившись к предыдущим экземплярам по той же схеме нашего хранилища памяти). Все той же причиной объясняется, почему мы мгновенно узнаем отдельные буквы (“A,” “B,” “C,” и так далее) даже если шрифт, размер и цвет каждый раз отличаются — основные формы хранятся в нашей библиотеке образов.
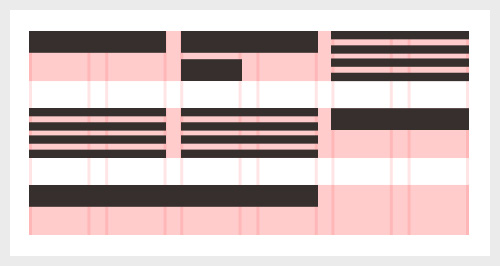
Из всего этого следует, что любой новый опыт, который не соответствует ни одной из существующих записей шаблона, будет формировать новую запись в хранилище памяти, которая, в свою очередь требует больше энергии мозга для обработки. Вот почему такую важность имеет дизайн и наличие структурной сетки, будь то горизонтальной или вертикальной. Представьте себе простой макет с последовательным расположением пунктов. Проанализировав первое блок, ваш мозг мгновенно распознает все другие идентичные пространства как части одного и того же шаблона. Если, с другой стороны, тот же макет использует различные расстояния между всеми элементами, мозгу придется проанализировать все отдельные пространства для того, чтобы понять их смысл. Другими словами: чем больше различных форм нужно проанализировать мозгу, тем больше времени потребуется на восприятие образа.

Неправильные формы (слева) требуют большей вычислительной мощности, чем обычные формы (справа).
Любое нарушение в структуре может нарушить автоматический поток распознавания (при этом тратится активность мозга, которая в противном случае могла бы быть использована на восприятие контента с правильной структурой). А стабильная, последовательная и предсказуемая структура, естественно, будет способствовать четкости и когнитивной интерпретации ваш дизайна. Создание прочной сетки из базовых линий — это отличный метод для достижения всего этого.
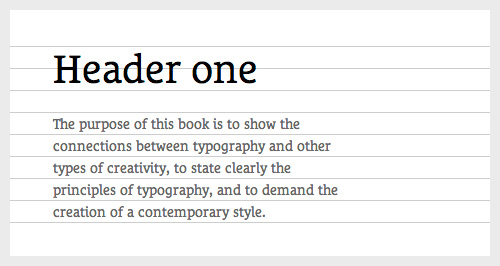
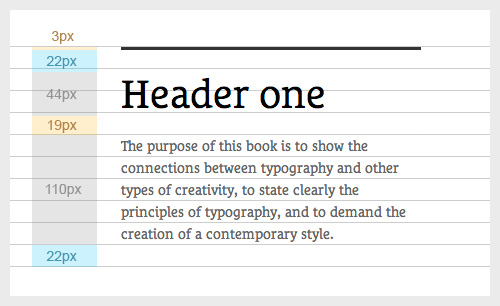
Кроме того, благодаря использованию последовательной системы, в которой каждое вертикальное (и горизонтальное) пространство или элемент зависят от заданного размера, устраняется возможные несоответствия. Кроме этого, упрощается работа дизайнера благодаря наличию правильных основных структурных решений. Создание стандарта, например, где в заголовке всегда есть две базовые линии белого пространства под ним, и организация любого блока, который всегда состоит из одинаковых базовых линий, добавляет логику нашим макетам и делает их более удобными не только для проектирования, но и,самое главное, для восприятия.
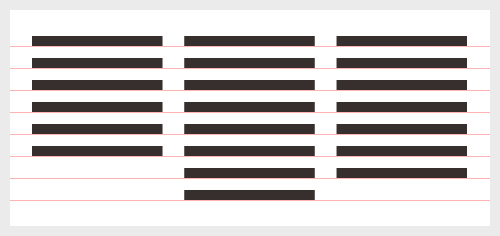
Если все же вертикальное форматирование кажется вам абстрактным понятием, второе преимущество базовых линий — горизонтальное выравнивание между несколькими колонками — должно быть легче для понимания. Наиболее часто мне приходилось сталкиваться с этим в дизайне печатных изданий, в частности, журналов и газет, которые часто пользуются несколькими колонками. Выравнивание с помощью базовых линий соседних пунктов (или заголовков) смотрится просто восхитительно, когда все сделано правильно, и имеет безобразный вид при плохой реализации. Правильный порядок горизонтального выравнивания обладает визуальной уверенностью, а невидимый каркас, который держит все на месте, убеждает читателя на подсознательном уровне. Каждая линия на левой странице книги должна согласовываться со смежными линиями на правой странице, вызывая ощущения четкости и упорядоченности; книга, где линии не совпадают имеет меньшую визуальную привлекательность.

Горизонтальное выравнивание нескольких колонок с помощью базовых линий.
Проблемы с line-height.
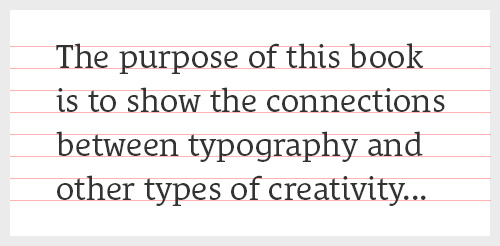
Традиционно принято считать, что базовая линия — это невидимая линия, на которой “сидит” большинство букв, а расстояние между каждой линией образует сетку базовых линий, которая, как мы только что обсуждали, помогает не только произвести вертикальное форматирование, но и горизонтальное выравнивание элементов в соседних столбцах. После создания сетки базовых линий необходимо произвести выравнивание всех других элементов, гарантируя, что любая строка текста, любая граница, любое изображение или группа элементов всегда будут соответствовать и придерживаться заданной вертикальной структуры.
Проблема в том, чтобы найти такие инструменты, как InDesign, которые позволяют простым нажатием кнопки (в буквальном смысле возможность включения и выключения сетки) изменить размер формы под заданные критерии. Когда дело доходит до CSS, нет другого способа изменения формы, нежели тщательное ограничение и контроль высоты строки, отступов, полей, размеров — всего того, что может повлиять на общую высоту объекта.

Традиционная базовая линия — это линия, на которой “сидит” большинство букв, и от которой должна определяться общая высота элементов.
Что еще хуже, свойство CSS line-height не имеет четко установленной зависимости от базовой линии, и каждая строка текста находится примерно по середине общей высоты элемента. Это означает, что правильный выбор фактической базы текста (то есть базовой линии) в разных стилях и шрифтах требует дальнейшей проработки, отнимающей много времени на настройки и пиксельные корректировки.
Так как же можно реализовать базовую линию CSS? В связи с отсутствием родного синтаксиса для базовой линии, необходимого обеспечения или требуемой функциональности браузера для выполнения вертикального выравнивания мы должны экспериментировать. Но давайте начнем с основ.
Хорошо: Основа базовой линии CSS.
На сегодняшний день, по крайней мере насколько мне известно, нет единого мнения о правильном способе формирования базовой линии CSS. Некоторые люди уже счастливы, когда находят набор руководящих правил по выбору линии высоты и расстояния между соседними линиями. Другие люди являются более одержимым и усердными — к лучшему или к худшему — и не успокоятся, пока каждая строка текста не займет свое место на базовой линии. Изображения, границы, блоки и другие элементы также должны быть идеально выровнены по той же сетке. Хорошая новость для всех нас в том, что основу для базовой линии CSS в действительности не так уж сложно подобрать. Необходимо наперед продумать реализацию нескольких дизайнерских решений (и во всех действиях исходить от них), для всего этого потребуется немного элементарных математических вычислений.
Чтобы правильно создать базовую линию, хорошей идеей будет начать с наименьшего размера текста, который вы будете использовать. В большинстве случаев ваше тело текста и дальнейшие действия будут идти вверх. В своих примерах ниже я использовал 14 пиксельный font-size на 22 пиксельный line-height. Это означает, что 22 пикселя — это моя базовая линия. Эта установка приводит к тому, что все line-height и общая высота (включая границы, отступы и поля) всех элементов должны быть кратны 22 пикселям, вот так:
h1 {
font-size: 40px;
line-height: 44px;
margin-bottom: 22px;
}
p {
font-size: 14px;
line-height: 22px;
margin-bottom: 22px;
}
Сейчас, в лучшем случае, определение значений line-height и font-size в пикселях является спорным, поэтому для правильной масштабируемости давайте конвертируем обе характеристики в систему ems. Это делает код немного сложнее для сканирования, но математика остается довольно простой — просто запомните, что нужно пересчитать line-height, если вы измените font-size!
h1 {
font-size: 2.5em; /* = 40px/16px */
line-height: 1.1em; /* = 44px/40px */
margin-bottom: 22px;
}
p {
font-size: 0.875em; /* 16px is the default em size */
line-height: 1.5714285714285714em; /* = 22px/14px */
margin-bottom: 22px;
}
Обратите внимание, что в дальнейших материалах статьи я всегда буду иметь в виду font-size и line-height в пикселях, так как это будет более четко указать на “физические” размеры и пропорции в приведенных примерах. В программном коде, однако, будем придерживаться системы ems.
Благодаря использованию видимой сетки (многие люди используют фон PNG или GIF, другие используют такие инструменты, как Baseliner) мы можем провести тестирование и проверить выравнивание всех наших стилей в совокупности. В данный момент на рисунке, мы можем обнаружить, что строки текста не “сидят” на базовой линии, а плавают между линиями сетки. На данном этапе не стоит беспокоиться — для того, чтобы исправить положение, мы можем просто компенсировать наше фоновое изображение или добавить произвольное заполнение в верхней части тела текста.

Видимая сетка может быть очень полезной в процессе проектирования.
Пока все хорошо, но наш код еще не до конца доработан. Что происходит, когда мы применяем стиль с большим размером — например, верхняя граница — к нашим элементам? Естественно, цифры должны быть скорректированы так, чтобы соответствовать высоте границы. Это даст гарантию, что общая высота объекта будет кратной значению базовой линии.
h1 {
border-top: 3px;
padding-top: 22px;
margin-bottom: 19px; /* 22px-3px */
}

Обратите внимание, как 3 пиксельный border-top и 19 пиксельный margin-bottom добавлены к нашей 22 пиксельной базовой линии.
Использование Sass или REM.
Хотя это точно не ракетостроение, получение величин для прибавления в работе над сложными веб-сайтами может быть проблемой, особенно при использовании относительных единиц. Если вы готовы пожертвовать возможностью масштабирования ems, то можно придерживаться пиксельной системы. Однако, фреймворки, такие как Sass (метаязык на основе CSS) могут несколько упростить положение. С помощью Sass мы можем инициализировать базовую линию в качестве переменной ($baseline, в моем примере) и использовать простые уравнения для определения кратных значений, что делает весь процесс намного проще, а CSS гораздо проще для …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров