Классы, классы, классы всюду.Что делать, если нам не нужна CSS классы вообще?Что, если мы перестали беспокоиться о том, сколько классов мы используем и то, что мы должны называть их и только что закончил с ними раз и навсегда?Не будет откровением вам сказать, что HTML элементы могут быть стилизованы, не прибегая к class атрибут, но подумали ли вы о множестве преимуществ, которые приходят от отказавшись классов altogether.
В этой статье я покажу, что класс как устаревшие и не подходит для укладки в виде таблицы для компоновки, и опуская их может дисциплинировать нам создать более удобный, многоразовый содержание.Я понимаю, что это спорный вопрос, я буду ждать тебя в comments.
(Для тех, кто не “определенного возраста”, название этой статьи является игра на известные line. С 1980-х фильм Назад в будущее)
Это не о Maintainability
В своей недавней презентации “ Наши Best Practices убивают Us” Николь Салливан обращается к ужасам поддержание неэффективных стилей.Салливан предлагает несколько полезных идей и наблюдений, особенно для борьбы с запутанным кодом крупных давние клиенты.Мой подход является более кавалера, если схема стилей я имею дело с настолько запутанным, что это может повлиять на производительность веб-сайта сама по себе, то я сделаю одну из трех вещей:
- Рассмотрим другой клиент,
- Рассмотрим другую карьеру,
- Прекратить использование Drupal.
Ремонтопригодность проблема, но это проблема for кодеров by кодеров и CSS классов, как указывает Sullivan в аренду, даже не главный виновник.class атрибут участвует в гораздо более серьезным преступлением, и usability— Не maintainability— в конечном счете на карту.Вместо того, чтобы злоупотреблением classes, я сомневаюсь в эффективности class атрибут за se.
Класс как Imposter
Несколько лет назад моя подруга дала мне домашнее животное Stinky имя.Я понимаю, что это может показаться не по теме, пожалуйста, медведь со мной.Она заверила меня, что имя было на самом деле не связано с какой-либо неприятный запах, а были некоторые загадочные связи с Светлая память детства.Тем не менее, это не прозвище, что я хотел никого знать.Ну, пока now— но это важно для моей argument.
CSS classes во многом похожи на имена домашних животных.Они придумали в частном порядке, к которому они относятся, и обычно остаются, и в тех редких случаях, что они выходят в эфир в общественных местах, они часто становятся источником большие embarrassment.В то время как я смущен, чтобы раскрыли свое имя питомца Stinky (там снова), я чувствую себя одинаково с красным лицом о .nudge-right класс, который я когда-то иметь дело с неловкой div.
Не все классы уродливые хаки.Многие frameworks использовать разумно названных классов, иногда даже в “объектно-ориентированный” моды.Вопрос в том, почему есть классы вообще?У нас уже есть имена элементов (<p> <small> <address> <ul> и т.д.).А еще лучше, как мой юридическое название Heydon Пикеринг, они на самом деле есть некоторые валюте: они могут быть интерпретированы более чем одной или двух people.
Четности и Disparity
Причине мы “размечать” Веб-контент для создания паритета между тем, как она воспринимается человеческим читатели и так оно и есть читать и архивировать machines.Это соотношение имеет много преимуществ, некоторые из которых обсуждаются в отличное сообщение д-р Mike.Возможно, самым большим преимуществом является то, что, когда кто-то ищет некоторое содержание, двигатель, который осуществляет поисковый запрос имеет больше шансов на выявление и найти его.Машины и человека есть “. Понимание” Паритет чрезвычайно важно, потому что без этого, механизмы хранения и извлечения данных будет выйти из sync.
Помимо microformats (которая, как и имена тегов, были наделены согласованных значений), класс не в состоянии повлиять на фактические meaning из размеченное содержание, как читать бот индексации или чтения с экрана.Классы могут влиять только на визуальные appearance содержания.Это верно: all Классы “Декоратор классов.” Вы знали, что уже, но это спорный вопрос?Я думаю, что not.
Example
Пожалуйста, рассмотрим следующий код и соответствующие иллюстрации.Подумайте о тегах как псевдо-HTML.
// HTML: <sea> <crustacean class="crab">Shane</crustacean> <crustacean class="lobster">Martin</crustacean> </sea>
// CSS:
sea {
background:blue;
}
crustacean {
width:200px;
height:200px;
border:2px solid;
text-align:center;
color:white;
}
.crab {
background-image:url(../images/crab.jpg);
}
.lobster {
background-image:url(../images/lobster.jpg);
}
 (Фото: Патрик Tanguay и ajmexico)
(Фото: Патрик Tanguay и ajmexico)
- То, что человек seesСердитый вид крабов и омаров желтый рядом друг с другом в водной синей коробке, несяВряд имена Мартина и Шейн, respectively.
- Что бот seesДва смежных битов текста, которые оба принадлежат к
seaи должны рассматриваться какcrustacean-related.
Оба человека и бот правильно.Тем не менее, они оба отсутствуют некоторые information.Бот не знает, что два ракообразные, в частности, крабов и омаров.Человека, между тем, не было сказано о том, что краб и лобстер оба принадлежат к семейству ракообразных.Несмотря на правильное использование семантических HTML и разумное применение классов CSS, есть разница между тем, как машины и человека интерпретировать information.
Мы не можем ожидать specification содержать тег для всех мыслимых концепции.Это будет не удивительно, что <slippery> <disappointing> и <airborne> не так далеко время рассматривается вопрос о HTML5.Не могли мы ожидаем, что парсеры, чтобы иметь возможность осмысленно интерпретировать каждый индивидуальных авторов класса name.В этом случае, что еще мы можем сделать, чтобы поставлять как человека и бот с таким же той же информации, сколько возможно?То есть, какой инструмент может точно эксплицировать предполагаемого “lobsterness” второй элемент, не отчуждая любой из сторон
Ответ на этот вопрос, что называется content.Пока наши «содержание» состоит из ложных метку (так же, как ваш типичный class атрибут).Я думаю, что мы можем сделать намного лучше:
<crustacean>
<hgroup>
<h1>Shane</h1>
<h2>The Lobster</h2>
</hgroup>
<p>Shane is a <a href="lobsters.html">lobster</a>, which is a type of <a href="crustacea.html">crustacean</a>. He is <em>big</em> and <em>yellow</em>.</p>
<img src="images/shane.jpg" alt="Shane sitting on the sea bed">
<p>
<small>Photo by ajmexico</small>
</p>
</crustacean>
Ошибка, которую мы сделали в первом фрагменте было сделать два предмета, похожие внешне отличаться.Как правило, если два элемента одного и того же типа и появляются в том же контексте, то они alike— В этом случае, они должны appear одинаково.Работа стили, чтобы сделать пункты презентабельно, не определяют их. Только содержание должно быть definitive, и только теги должны быть использованы для определения taxonomy.
По лишая себя от class атрибуту, мы вынуждены полагаться на содержание, чтобы добавить значение для нашего проекта.В нашем примере, фоновые изображения вызывается через классы были заменены на изображения tags— т.е. фактическое содержание тегов, которые могут быть интерпретированы как ботов и программ чтения с экрана (через alt атрибут).Это делает опыт машине полученной конструкции гораздо ближе к нашему own.
Документ Outline
В приведенном выше примере мы показали, что, даже если использовать разумно и редко, классы могут подорвать паритет, который должен соблюдаться между сущностью и внешний вид содержания.Тем не менее, ничто не мешает нам будет полностью mad: мы могли бы создать столько классов, сколько мы хотели, поместите их в зависимости от того, элементы, которые мы хотели столько раз, сколько мы хотели, и назвать их, что мы wanted.
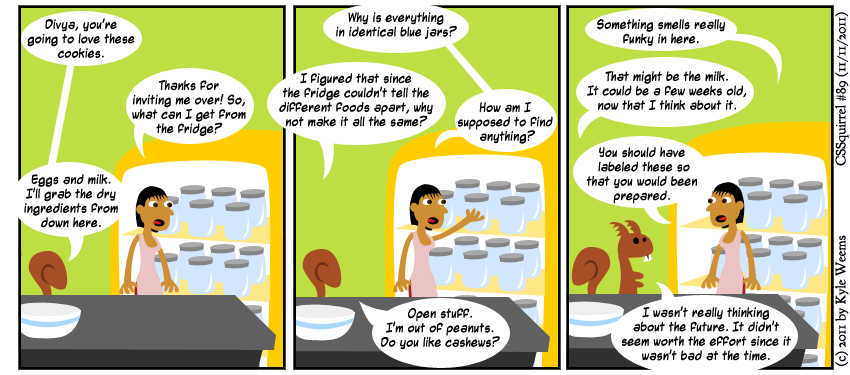
 Однородная кода как своего рода упомянутые в этой полосе не было бы практично, если мы не могли визуально различать те же элементы через классы.(Полосы от Кайл Weems)
Однородная кода как своего рода упомянутые в этой полосе не было бы практично, если мы не могли визуально различать те же элементы через классы.(Полосы от Кайл Weems)
Такая свобода позволяет нам порвать с конвенциями, которые делают HTML документов восприятия и, следовательно, полезны.Следуя совету Марк Болтон о дизайне иконок будет лучше:
Оставить “творчество” плохих designers.
Классы позволяют представить различия, которые в действительности не существуют, но ничего плохого в reflecting различия, которые do существует.В HTML5, документа изложением algorithm больше, чем когда-либо стремится обеспечить соблюдение структуры в HTML документе.По оседлать эту структуру, мы можем использовать CSS, чтобы отразить различия между законной частью нашей странице.Это требует базового понимания semiotics и будет темой следующей section.
(Хотя это и не нужно понимать в следующем разделе, я настоятельно рекомендую __ 22 Дерек Джонсон | Введение в документе outline. Качестве фона чтение)
Семиотические Style

Посмотреть image Фердинанда де Saussure.
Трудно переоценить то влияние, которое Фердинанд де Saussure имел на то, как мы понимаем language— и, если на то пошло, все, что мы используем, чтобы выявить смысл.Соссюру, как мы хотим определить вещи не важны.Скорее всего, их отношение друг к another действительно, что делает их, какие они есть.Как переводчик Соссюра Рой Harris “. Простые вокальные этикетки или коммуникационного добавки накладываются на уже указанном порядке вещей” выразился, вклад Соссюра в лингвистике был прекратить просмотр словами, как если бы вы внимательно следит до сих пор, выбуду понять, почему я большой поклонник Соссюра: он видит никакой ценности в посторонней classification.
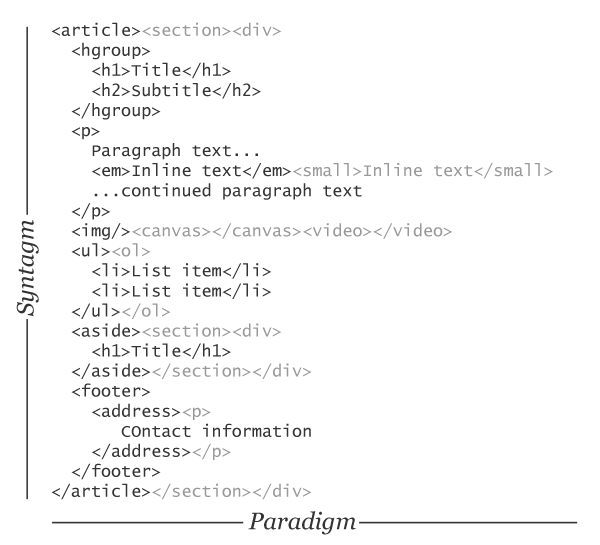
Понимании Соссюра о языке как система базируется на двух основных отношений; парадигматические и syntagmatic.На рисунке ниже переносит эти понятия к примеру некоторые семантические HTML.
Paradigm
Парадигме представляет собой набор words— или, в нашем случае, tags— функциональные сходства, но тонкие или радикальные различия в значении.В предложении “краб сидел рядом с омаром,” слово “сидел” относится к парадигме альтернативных слов, которые включают “отдыхал” и “присел”, а также “стоял.« Это отношения substitution.
Есть определенные правила.В английском языке глагол не может быть замещена существительным, как и в HTML встроенные element не всегда может быть замещен блок-level один.На диаграмме выше, опущены ч …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров